Come ottenere fatture/lettere con il QR Code Svizzero
Il QR-Code Svizzero è lo standard svizzero per la fatturazione. Banana Contabilità Plus offre diversi metodi per creare in automatico le tue fatture con il codice QR.
Crea le tue fatture nel modo migliore per te!
Fatturazione integrata
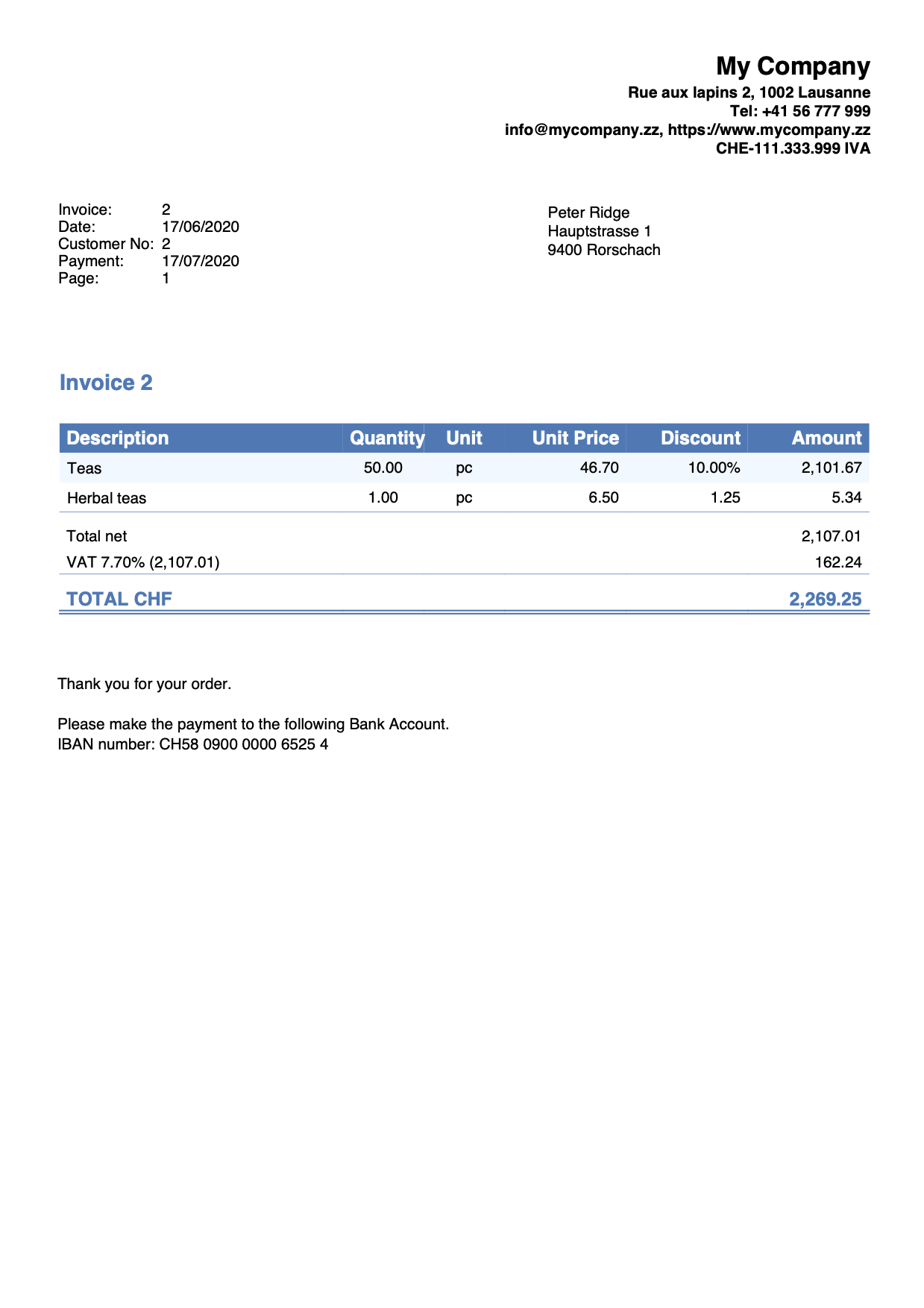
| Gestione fatture all'interno del file di contabilità. Ideale per chi vuole gestire tutto insieme in un unico file. Usata soprattutto da chi ha una contabilità sul fatturato. | |
 | Punti forti
Note
|
| Parti con uno dei modelli predefiniti o adatta il tuo file esistente Caratteristiche in dettaglio | |
Offerte e fatture
| Gestione offerte e fatture in un file indipendente dalla contabilità. Ideale per chi parte da zero o chi vuole tenere le cose separate. Usato solitamente da chi ha la contabilità sull'incassato o ha bisogno di fatture molto articolate. | |
 | Punti forti
Note
|
| Parti con il nostro modello preimpostato Caratteristiche in dettaglio | |
Bollettino QR vuoto
| Nessuna gestione fatture. Solo bollettino QR vuoto, senza indirizzo e senza importo. Ideale per piccoli artigiani, liberi professionisti o associazioni. | |
 | Punti forti
Note
|
| Parti con il nostro modello predefinito | |
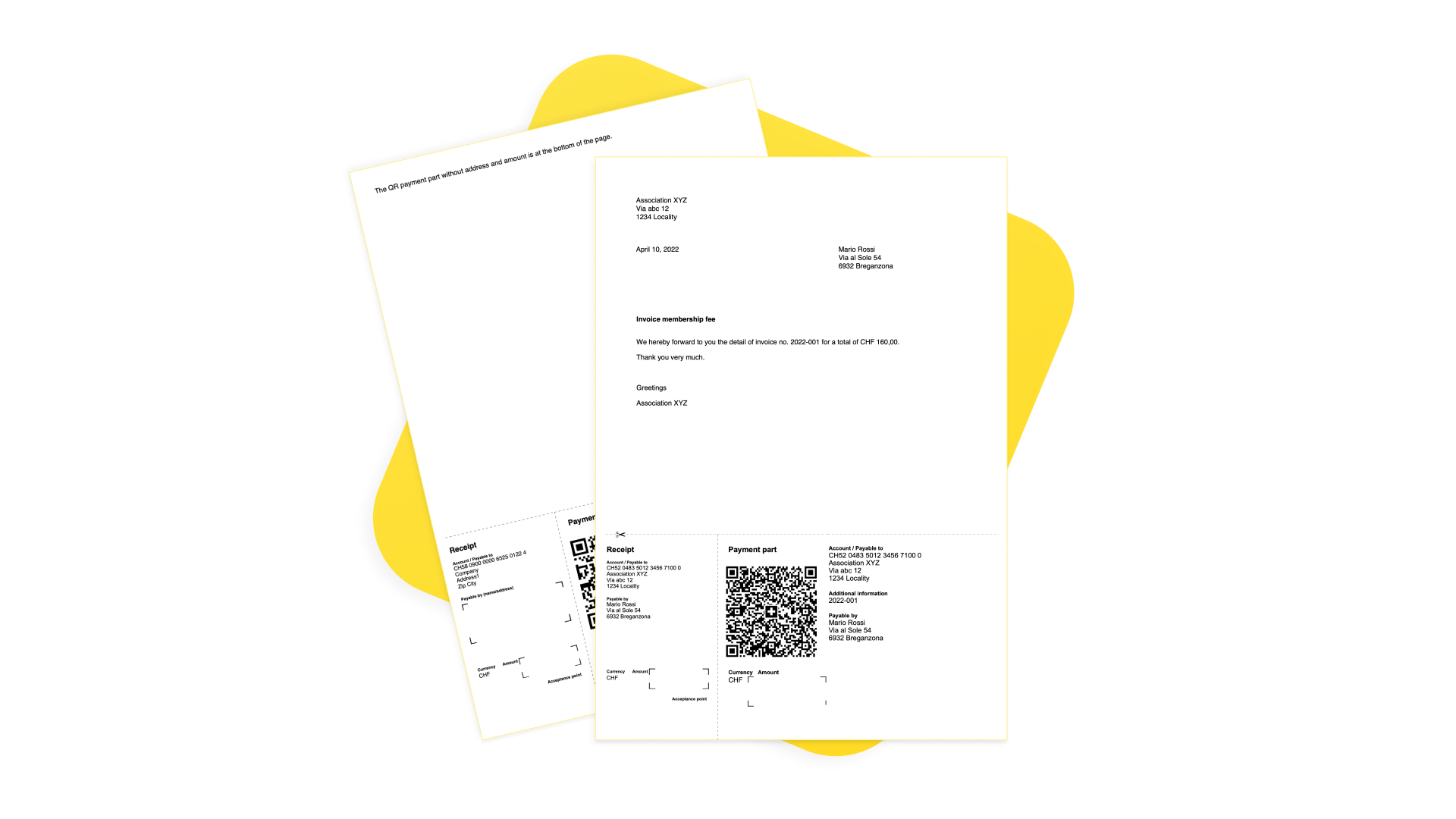
Lettera con bollettino QR
| Lettera indirizzata a un singolo destinatario con bollettino QR in basso. Ideale per piccoli artigiani, liberi professionisti o associazioni. | |
 | Punti forti
Note
|
| Parti con il nostro modello predefinito | |
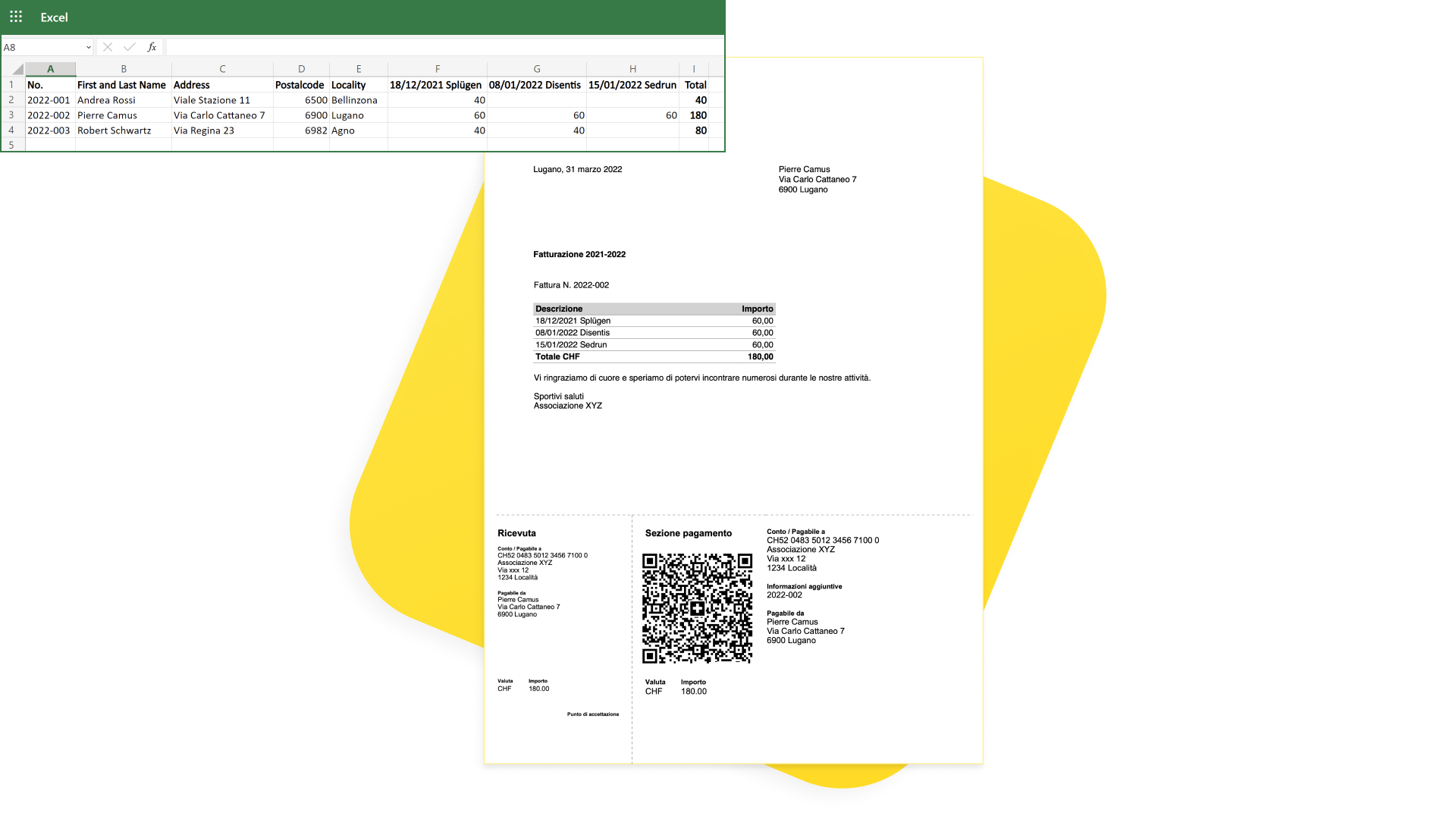
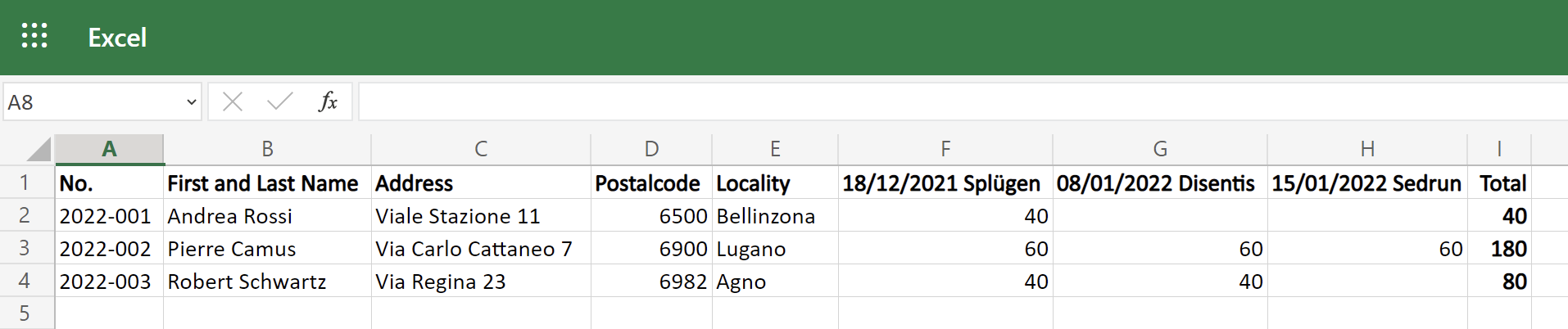
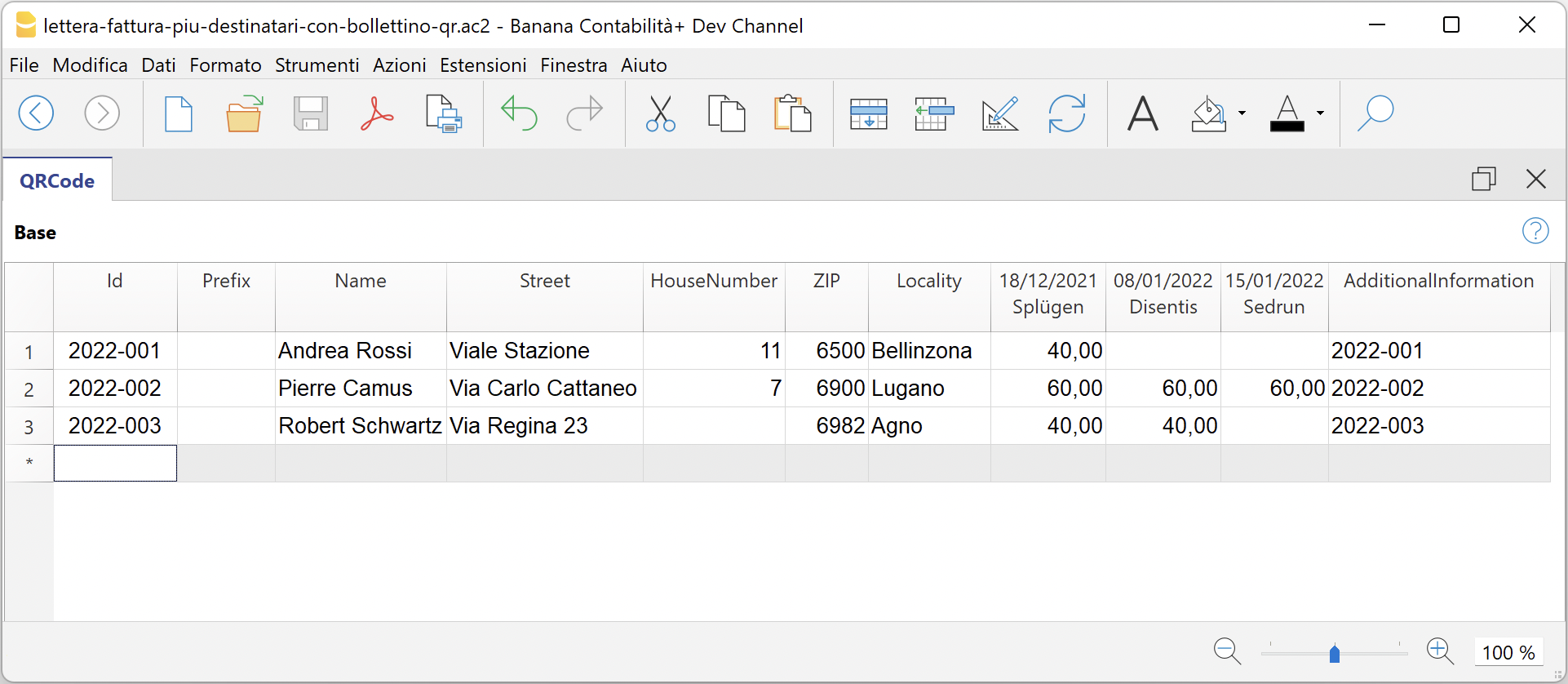
Fatture in serie con dati presi da Excel
| Fatture QR per diversi clienti create automaticamente a partire da dati su Excel Ideale per chi è abituato o ha già i dati clienti su Excel, associazioni o enti che fatturano corsi, quote sociali, ecc. | |
 | Punti forti
Note
|
| Parti con il nostro modello predefinito | |
Supporto per la creazione di fatture QR
Grazie all'estesa documentazione online e alla facilità del programma, la maggior parte dei nostri utenti non necessità di supporto.
In caso di particolari necessità consigliamo il piano Advanced di Banana Contabilità Plus, sia perché include anche supporto tecnico telefonico e via email, ma soprattutto perché offre diverse funzionalità aggiuntive, spesso necessarie per le personalizzazioni desiderate.
Fatture QR passaggio agli indirizzi strutturati
A partire dal 21 novembre 2025, le informazioni sugli indirizzi per le fatture QR dovranno essere fornite in forma strutturata. In mancanza di un indirizzo strutturato, non sarà possibile procedere al pagamento.
In vista di questi cambiamenti:
- È stata rilasciata una nuova versione di Banana Contabilità+ Dev Channel con aggiornamenti mirati per gestire gli indirizzi strutturati.
In seguito verrà aggiornata anche la versione ufficiale di Banana Contabilità Plus. - Sono state rilasciate le estensioni di stampa delle fatture con bollettino QR in versione Beta.
Anche le versioni stabili saranno aggiornate in un secondo momento. - Le modifiche richieste all'utente sono minime: è sufficiente aggiornare a Banana Contabilità+ Dev Channel (versione 10.2.0) e installare le relative estensioni per la stampa delle fatture con bollettini QR.
Modifiche e aggiornamenti in Banana Contabilità Plus
La versione Banana Contabilità+ Dev Channel (versione 10.2.0) include i seguenti cambiamenti:
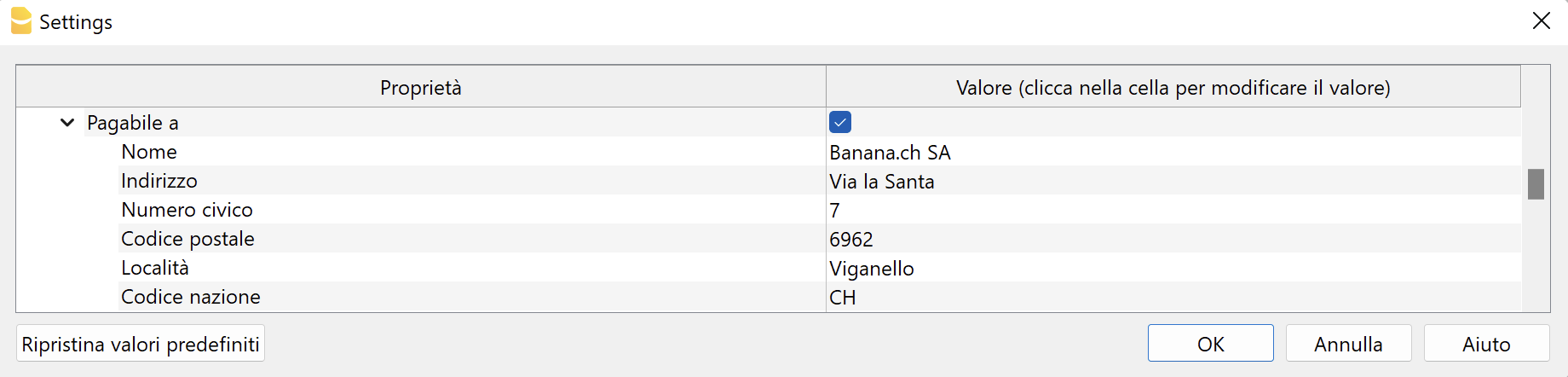
- Nuovo campo Numero Civico nella sezione Indirizzo delle Proprietà file (Dati base).
- Nuova colonna Numero Civico nella tabella Conti (vista Indirizzo).
- Nuova colonna Numero Civico nella tabella Contatti.
L’uso del campo Numero Civico è facoltativo. È ancora possibile inserire via e numero civico nella stessa riga dell’indirizzo, lasciando vuoto il nuovo campo numero civico.
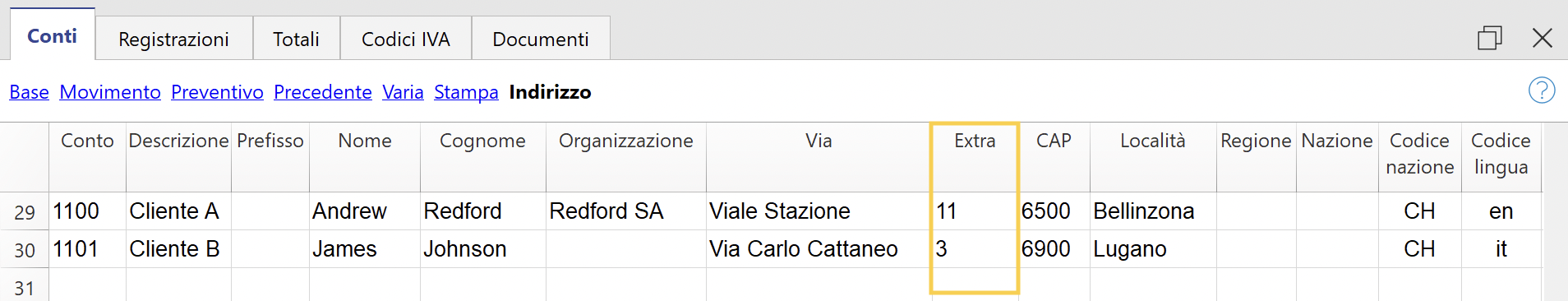
Chi utilizza la colonna Extra (nome XML: AddressExtra) per inserire il numero civico, dovrà spostare il numero civico nella nuova colonna. La colonna Extra non potrà più essere utilizzata per inserire il numero civico.
Si consiglia di controllare attentamente le prime stampe per verificare la corretta visualizzazione dell’indirizzo, sia nell’intestazione che nel codice QR.
Modifiche e aggiornamenti nelle estensioni
Per supportare gli indirizzi strutturati, sono state rilasciate delle nuove versioni Beta delle estensioni seguenti:
- Estensione Layout Fattura [CH10]
- Estensione Lettera con QR Svizzera
- Estensione QR-Fattura in serie
- Estensione Dialogo Offerte e Fatture
Per installare la versione Beta di un'estensione:
- Menu Estensioni > Gestisci estensioni.
- Selezionare dal menu a sinistra Installata.
- Cercare l'estensione (tra quelle indicate sopra) e selezionarla.
- Scegliere Release Beta come canale preferito (anziché Release Stabile)
Puoi cambiare il canale della versione Beta a quella Stabile e viceversa in qualsiasi momento. - Cliccare sul bottone Chiudi.
Le modifiche apportate riguardano esclusivamente la stampa e la composizione dell’indirizzo strutturato. Le righe dell'indirizzo strutturato nel QR sono così composte:
- Riga 1: nome ditta o nome e cognome cliente
- obbligatorio, massimo 70 caratteri
- Riga 2: via / casella postale
- facoltativo, massimo 70 caratteri
- può includere il numero civico se non scritto alla riga 3
- Riga 3: numero civico
- facoltativo, massimo 16 caratteri
- se non scritto alla riga 2
- Riga 4: codice postale
- facoltativo, massimo 16 caratteri
- Riga 5: città
- obbligatorio, massimo 35 caratteri
- Riga 6: codice nazione
- obbligatorio, massimo due caratteri
- conforme allo standard ISO 3166-1
Come inserire gli indirizzi nelle tabelle Conti e Contatti
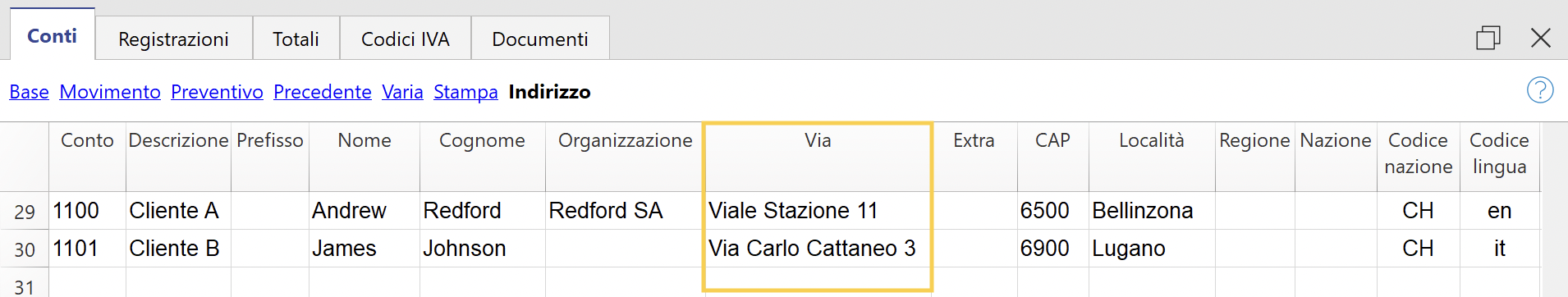
Il numero civico può essere inserito sia nella colonna Via che nella colonna Numero Civico. Entrambe le versioni sono corrette.
La colonna Via accetta qualsiasi carattere per un massimo di 70 caratteri:

La colonna Numero Civico accetta qualsiasi carattere per un massimo di 16 caratteri:

Aggiornamento estensioni layout fatture CH10 personalizzate
Se utilizzi un’estensione personalizzata, come ad esempio l'estensione layout fattura CH10 che hai modificato per la stampa delle fatture, è necessario verificare se la stampa degli indirizzi nel QR sono di tipo strutturato (S).
Essendo un’estensione personalizzata, Banana non può accedere al relativo codice né modificarlo automaticamente; pertanto non può garantire il corretto funzionamento per la stampa degli indirizzi strutturati.
Per verificare se la stampa degli indirizzi nel QR sono di tipo strutturato (S):
- Visualizza il finestra Stampa fatture.
- Selezione il tuo layout personalizzato e clicca su Impostazioni.
- Spunta la voce Visualizza JSON fattura (si trova in fondo) e conferma con OK.
- Clicca su OK per stampare la fattura.
- Prima della stampa della fattura viene visualizzato una finestra che contiene i dati JSON della fattura. Scorrere in basso fino allla sezione QR Code text e verificare che compaiano due "S" prima di entrambi gli indirizzi.
- Se compaiono due "S" significa che gli indirizzi sono già di tipo strutturato e quindi non è necessario fare niente.
- Se compaiono una o due "K" significa che uno o entrambi gli indirizzi sono di tipo combinato e quindi sono da cambiare. In questo caso è necessario cambiare le impostazioni del tuo layout personalizzato come segue:
- Nella sezione Codice QR > Pagabile a: spunta il campo e inserisci le informazioni dell’indirizzo nei campi seguenti (Nome, Indirizzo, Numero civico, Codice postale, Località, Codice nazione).
- Nella sezione Codice QR > Tipo indirizzo cliente: selezionare il tipo "S" (Strutturato).
- Nella tabella Conti/Contatti inserire il numero civico nella colonna Via (via e numero civico nella stessa colonna) oppure separatamente nella colonna Indirizzo Extra.
- Importante: la colonna Extra deve essere utilizzata solo per il numero civico, non per altre informazioni.
Se desideri utilizzare la nuova colonna Numero Civico e/o la colonna Extra per inserire altre informazioni, è necessario aggiornare l’estensione personalizzata: scarica il nuovo codice dell’estensione CH10 disponibile online e adattalo alle tue esigenze.
Schema indirizzi fatture QR Svizzera
Indirizzo Strutturato:
<Cdtr>
<AdrTp>S</AdrTp>
<Name>Banana.ch SA</Name>
<StrtNmOrAdrLine1>Via la Santa</StrtNmOrAdrLine1>
<BldgNbOrAdrLine2>7</BldgNbOrAdrLine2>
<PstCd>6962</PstCd>
<TwnNm>Viganello</TwnNm>
<Ctry>CH</Ctry>
</Cdtr>Indirizzo Strutturato con "tolleranza":
<Cdtr>
<AdrTp>S</AdrTp>
<Name>Banana.ch SA</Name>
<StrtNmOrAdrLine1>Via la Santa 7</StrtNmOrAdrLine1>
<PstCd>6962</PstCd>
<TwnNm>Viganello</TwnNm>
<Ctry>CH</Ctry>
</Cdtr>Note:
- Indirizzo strutturato
- Non è permessa nessuna combinazione con l'elemento "AdrLine".
- Indirizzo strutturato con "tolleranza"
- Il numero civico può anche comparire nell'elemento "StrtNm”, invece che nell'elemento "BldgNb".
Estratti conto bancari CAMT
L'estensione Estratto bancario Camt ISO 20022 Svizzera (Banana+) utilizza già il nuovo formato CAMT ISO 20022 V2019, che prevede già queste modifiche.
Ordini di pagamento pain.001
A partire dal 21 novembre 2026, saranno supportati solamente gli indirizzi strutturati.
- L'estensione Estensione Ordini di pagamento [BETA] supporta già il nuovo formato ISO 20022-versione 2019 (pain.001.001.09.ch.03), che tuttavia non prevede ancora dati strutturati degli indirizzi.
- Per soddisfare i nuovi requisiti, nei prossimi mesi verrà integrata la nuova versione SPS 2025, disponibile da novembre 2025, che consentirà la trasmissione degli ordini di pagamento con indirizzi strutturati.
Schema indirizzi pagamenti
Indirizzo Strutturato:
Svizzera SIX | Europa EPC |
| |
Indirizzo Ibrido:
Svizzera SIX | Europa EPC |
| |
Risorse
Dettagli tecnici e varie modalità di QR-Code Svizzero
Il QR-Code Svizzero per le fatture è lo standard per stampare sulla fattura le informazioni per il pagamento in modo che possano essere letti in modo digitale. Dal 1 ottobre 2022 è lo standard obbligatorio in sostituzione delle polizze rosse e arancioni.
Il QR-Code per fatture mette a disposizione diverse configurazioni, che verranno introdotte qui di seguito. Per informazioni tecniche si rimanda alle pagine per la Personalizzazione del QR-Code e agli standard di riferimento.
Banana Contabilità Plus mette a disposizione il layout CH10 che permette la personalizzazione della stampa e l'inclusione della sezione QR-Code e la parametrizzazione.
Scopo delle fatture con QR-Code
Lo scopo del QR-Code è rendere il più automatizzato possibile i pagamenti e gli incassi delle fatture. Le informazioni sono stampate sulla fattura in modo che possano essere riprese ed elaborate in modo digitale.
Principali vantaggi:
- Pagare è molto veloce e si riducono errori nei pagamenti delle fatture, perché non si devono ricopiare i dati del conto, importo e altro.
- Permette a chi riceve il pagamento di registrare in automatico gli incassi delle fatture.
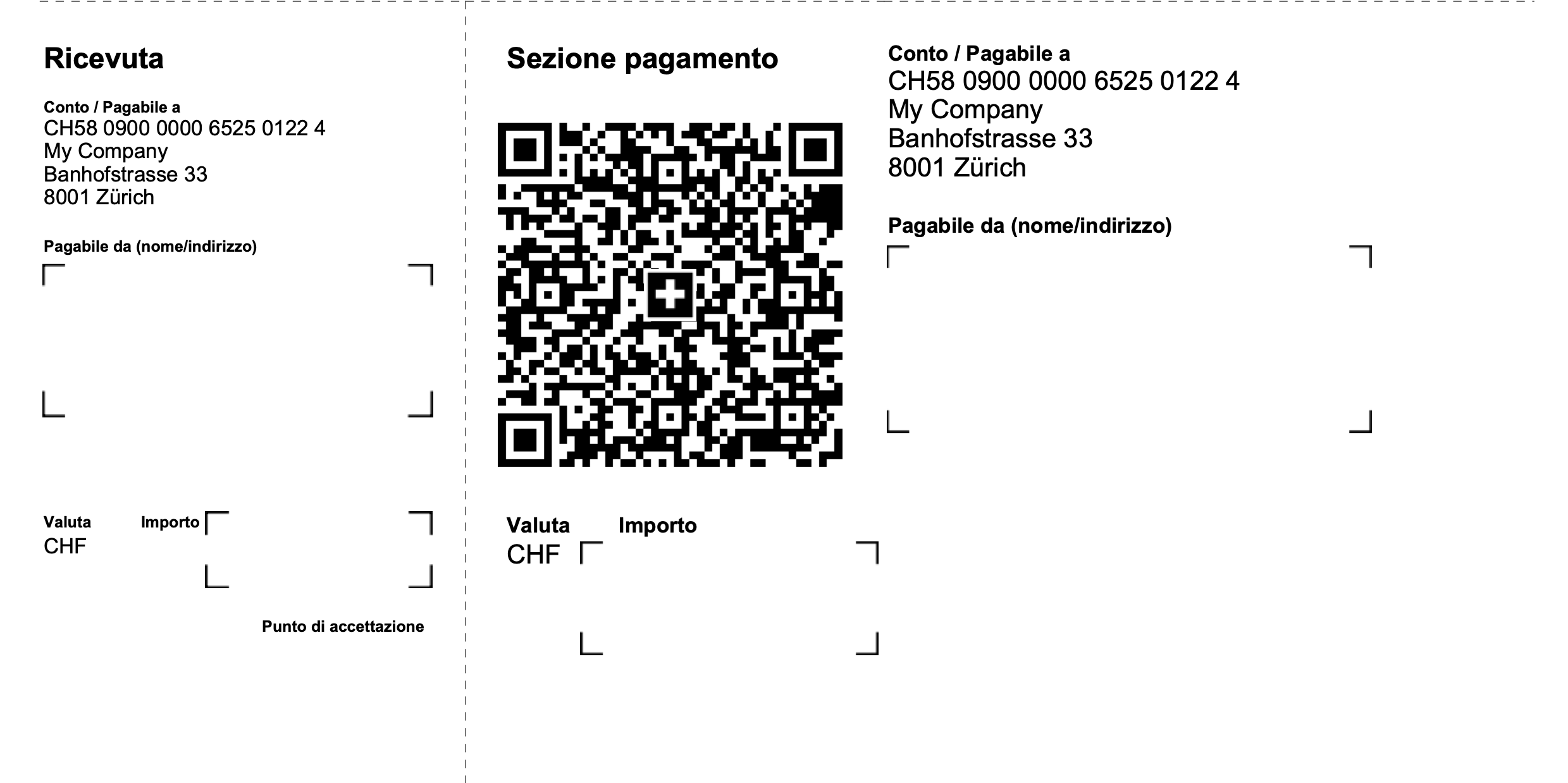
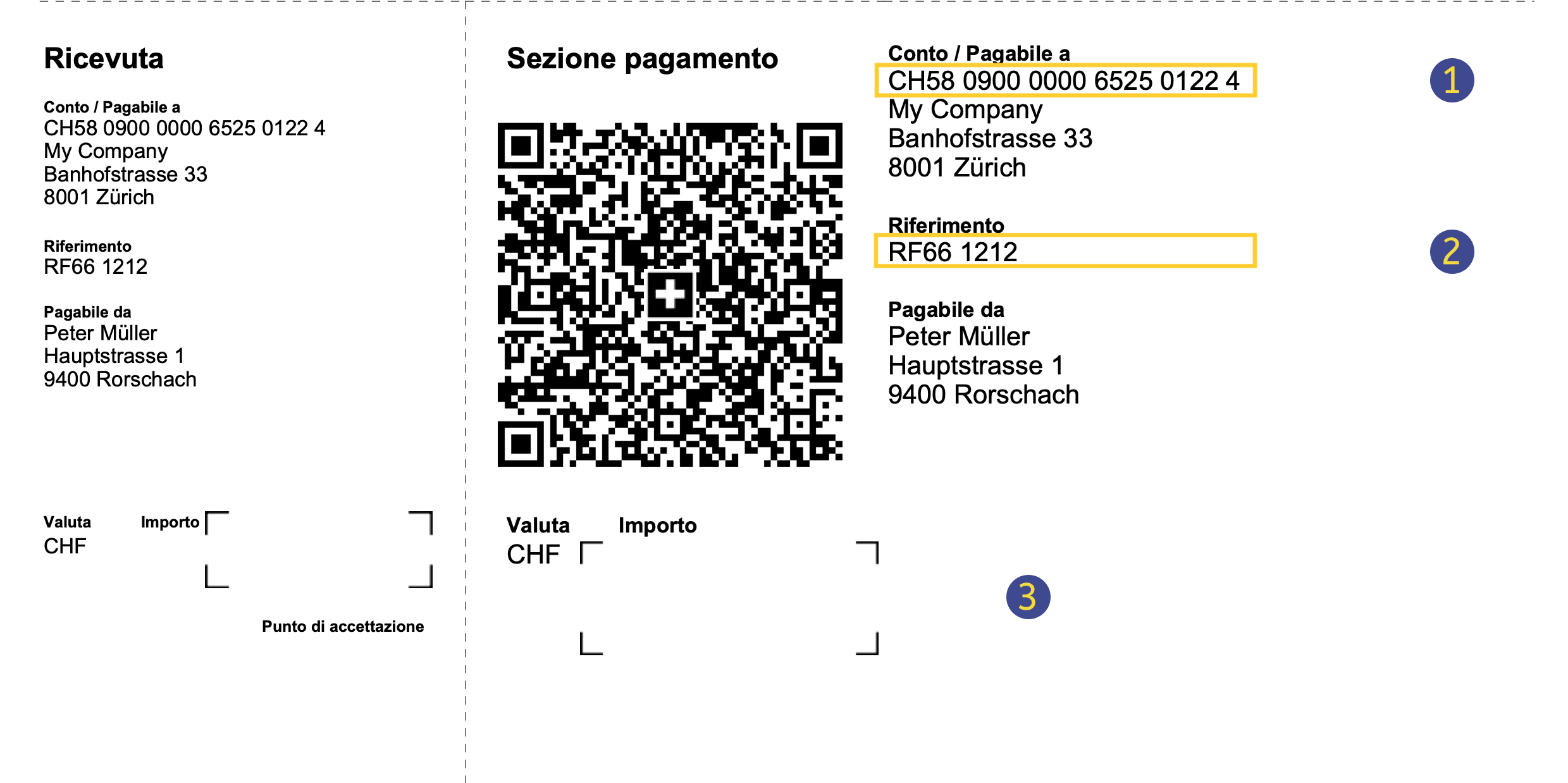
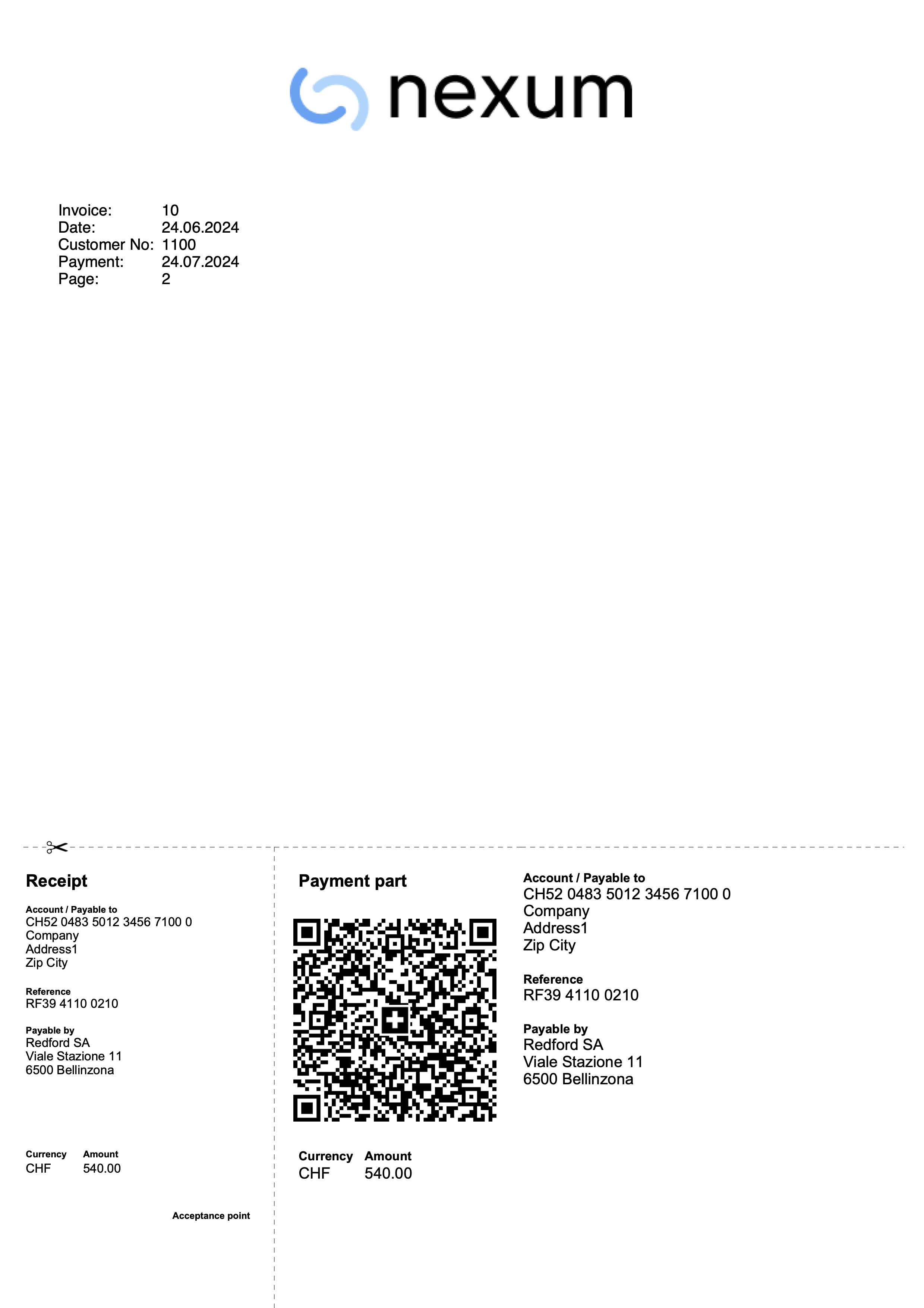
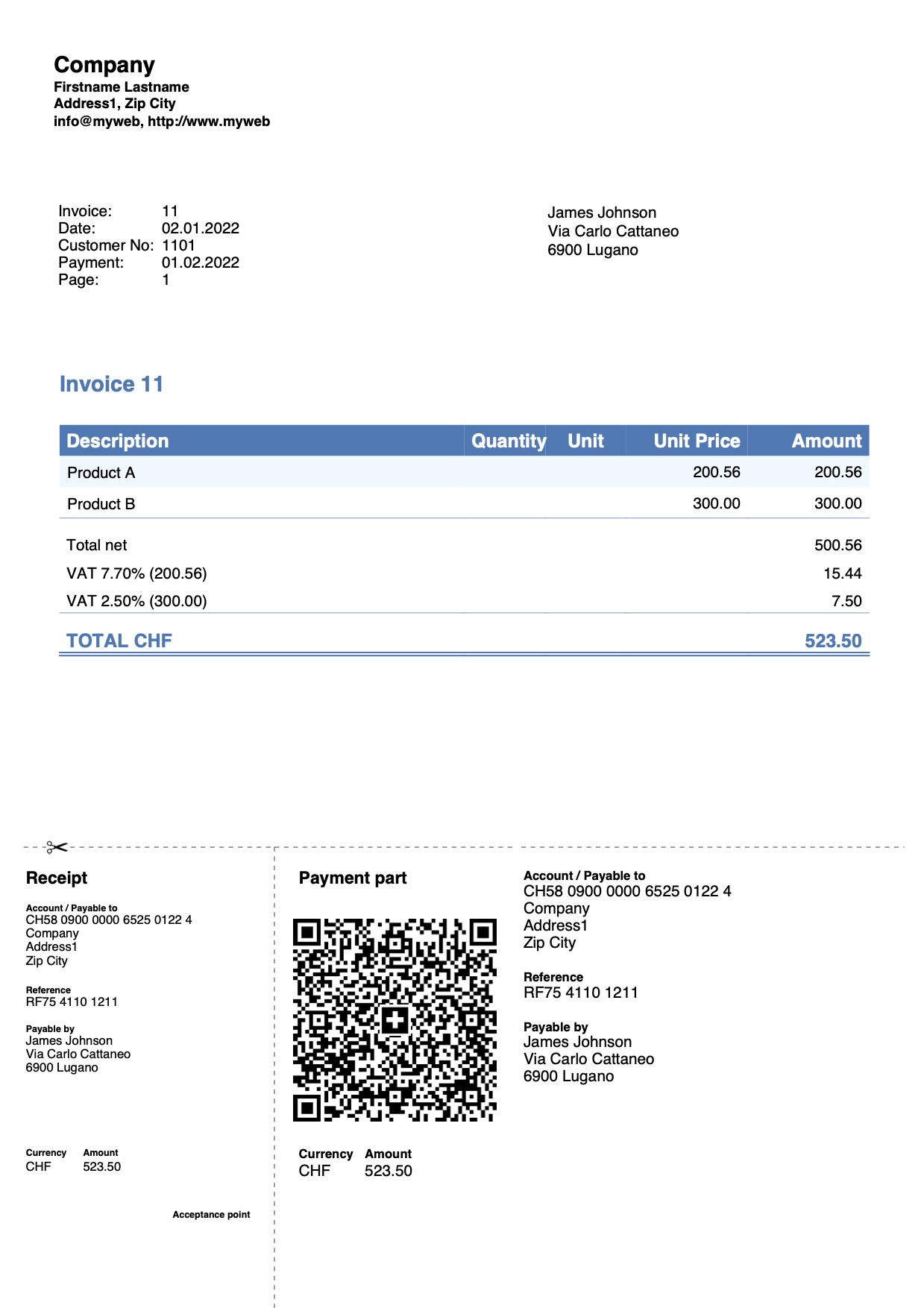
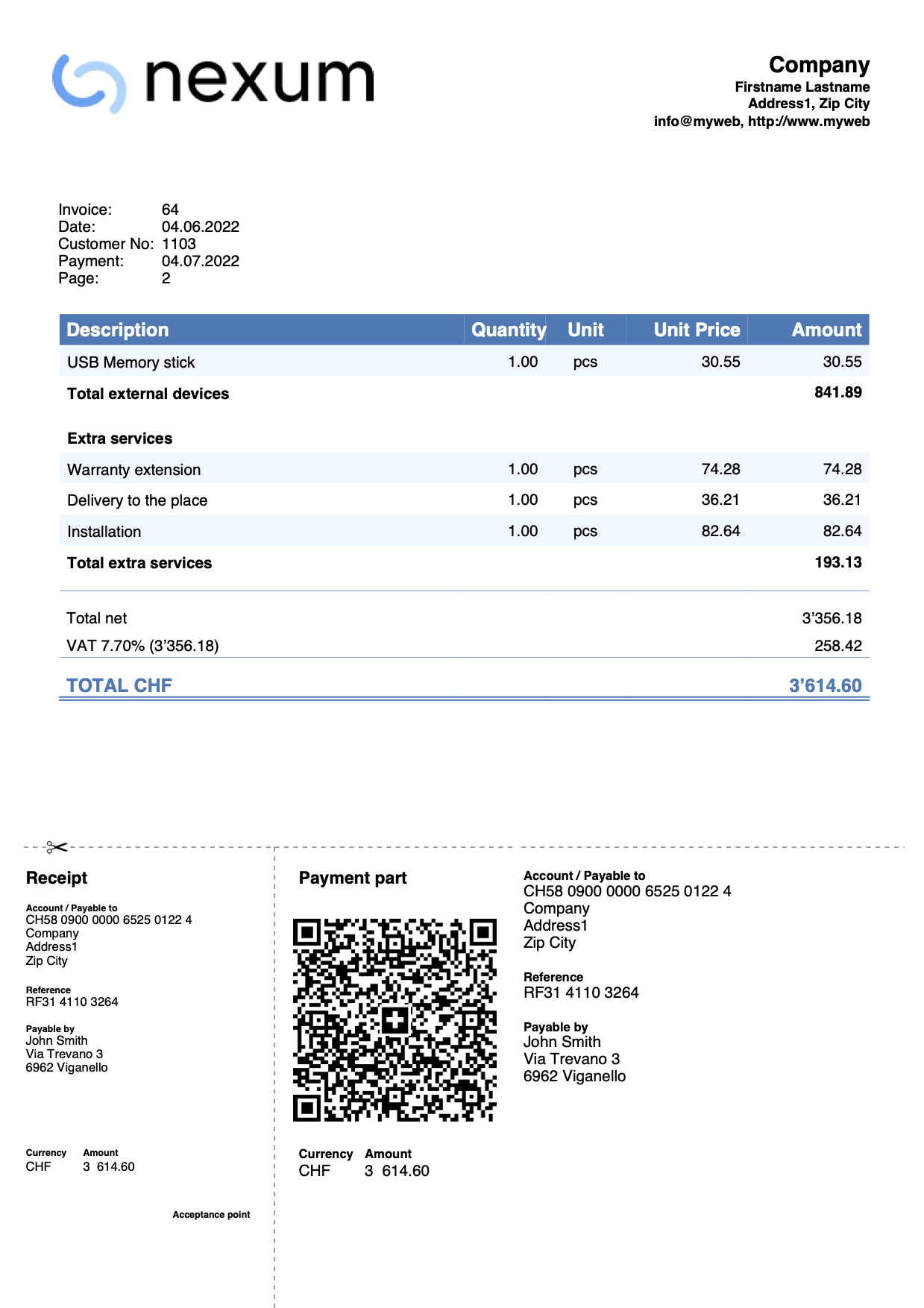
La fattura con la sezione QR-Code
Le fatture provviste di QR-Code hanno una sezione apposita che viene stampata alla fine della fattura oppure su una pagina successiva. Il contenuto e la sua disposizione devono essere stampati secondo lo standard. La sezione deve potere essere staccata in modo che quando si paga possa essere elaborata dal sistema di lettura.
La sezione QR-Code è divisa in due parti:
- Ricevuta → che viene timbrata e rimane quando si paga allo sportello.
- Sezione pagamento → con il QR-Code e i dati per il pagamento.

(1) La parte Ricevuta
Contiene un riassunto delle informazioni per certificare il pagamento:
- Il titolo "Ricevuta"
- Conto/Pagabile a
- L' IBAN o il QR-IBAN stampato in blocchi di 4 caratteri
- L'indirizzo del titolare del conto che è generalmente chi ha emesso la fattura e riceve il pagamento.
- Riferimento
- Il Creditor Reference (ISO 11649) o il QR reference
- Il Creditor Reference può anche non essere presente.
- Pagabile da
- L'indirizzo del destinatario della fattura.
- Se vuoto viene lasciato uno spazio apposito per inserire manualmente il nome di chi paga.
- La moneta
- Sono solo ammesse le monete "CHF" e "EUR".
- L'importo
- Come separatore dei decimali viene usato il punto "." e separatore delle migliaia lo spazio.
- Se vuoto viene lasciato uno spazio apposito per inserire manualmente l'importo della fattura.
- Punto di accettazione
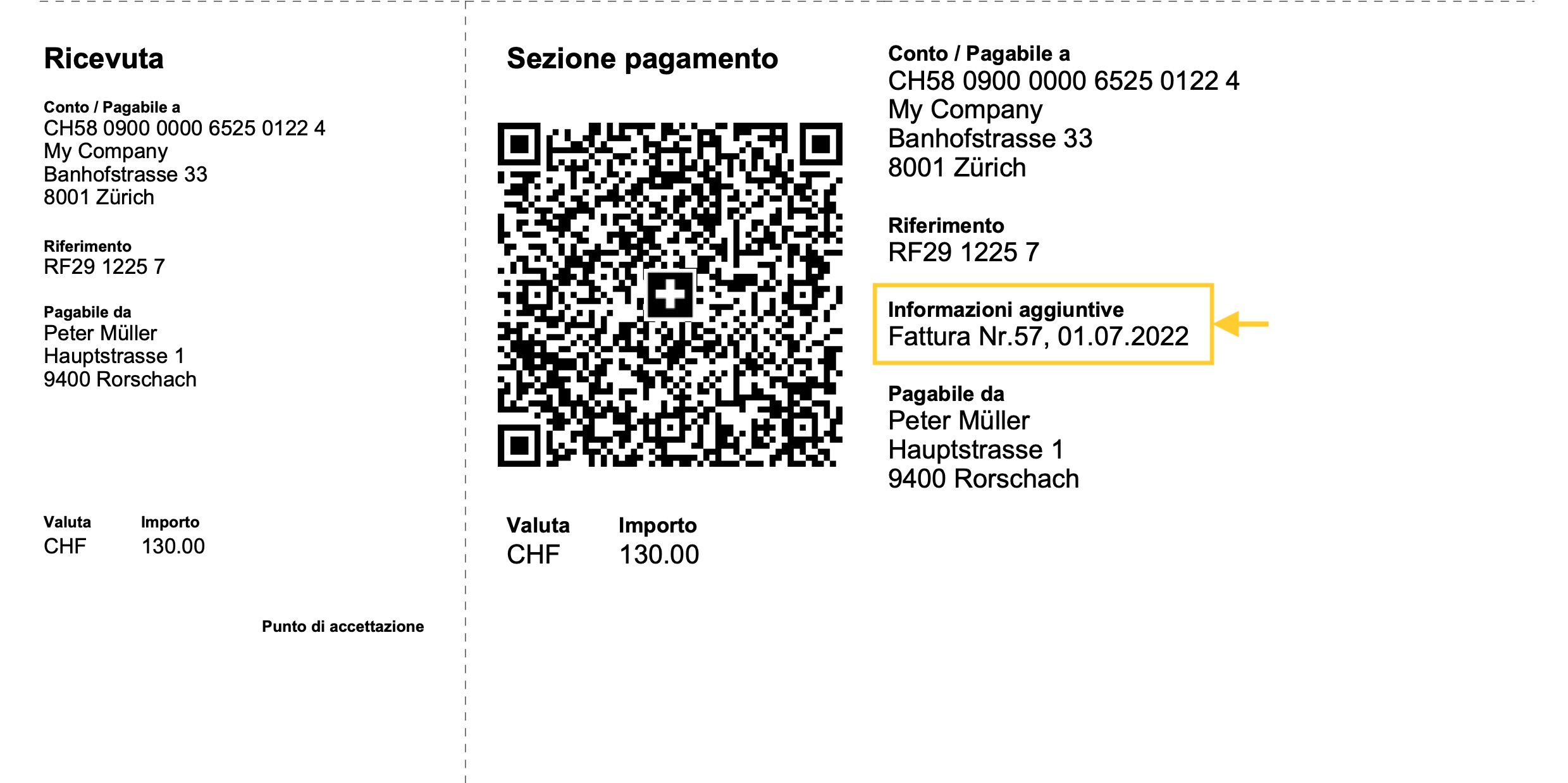
(2) La parte Pagamento
Contiene i dettagli del pagamento.
- Il titolo "Sezione Pagamento"
- Il Swiss QR-Code
- Un elemento grafico che codifica tutti i dati che sono elencati nella parte pagamento.
- Può essere facilmente letto da apparecchi digitali.
- Conto/Pagabile a
- L' IBAN o il QR-IBAN stampato in blocchi di 4 caratteri.
- L'indirizzo del titolare del conto che è generalmente chi ha emesso la fattura e riceve il pagamento.
- Riferimento
- Il QR reference o il Creditor Reference (ISO 11649).
- Può anche non essere presente.
- Informazioni supplementari
- Dati supplementari relativi alla fattura che possono servire al destinatario, come data di scadenza o altro.
- Può anche non essere presente.
- Pagabile da
- L'indirizzo del destinatario della fattura.
- Se vuoto viene lasciato uno spazio apposito per inserire manualmente il nome di chi paga.
- La moneta
- Sono solo ammesse le monete "CHF" e "EUR".
- L'importo
- Come separatore dei decimali viene usato il punto "." e separatore delle migliaia lo spazio.
- Se vuoto viene lasciato uno spazio apposito per inserire manualmente l'importo della fattura.
Indirizzi
Gli indirizzi nelle sezioni "Pagabile a" e “Pagabile da” del QR devono sempre contenere o il nome dell’organizzazione o il nome e cognome.
Il nome dell'organizzazione ha la priorità rispetto al nome/cognome: se è presente sarà quindi inserito il nome dell’organizzazione, altrimenti sarà inserito il nome/cognome.
Inserire entrambi non è possibile in quanto le righe sono limitate (max. 3 righe consentite) e ogni riga deve contenere un'informazione precisa.
La struttura degli indirizzi è la seguente:
- nome organizzazione oppure nome e cognome
- via e numero civico
- codice postale e località
Gli indirizzi che compaiono nel QR sotto le voci "Pagabile a" e "Pagabile da" seguono le norme dello standard del Swiss QR.
Non è possibile aggiungere righe o modificare in alcun modo la composizione degli indirizzi sul QR.
Conto IBAN / QR-IBAN e il Riferimento
Il sistema funziona con due tipi di conti bancari.
- L'IBAN
- Il numero IBAN normale del proprio conto.
- Se si usa l'IBAN la fattura può essere in CHF o EUR.
- Se si usa l'IBAN si può usare il Riferimento di tipo SCOR (Structured Creditor Reference), che inizia con "RF".
- Vedi: QR-Fattura utilizzando il conto IBAN,
- Il QR-IBAN
- Un conto speciale assegnato dalla propria banca da utilizzare solo per gli incassi tramite polizze di versamento QR con numero di riferimento di tipo QRR.
- Il secondo blocco di cifre è un numero che inizia con il 3: CHXX 3000 0XXX XXXX XXXX X.
Contiene un codice speciale che serve a identificare l'istituto finanziario. Per questo codice sono riservati i numeri che vanno dal 30000 al 31999. - È obbligatorio avere il Riferimento di tipo QRR, compatibile con le vecchie PVR (27 caratteri numerici).
- Vedi: QR-Fattura utilizzando il QR-IBAN.
Differenza tra QR-IBAN e IBAN classico
Il QR-IBAN che viene richiesto alle banche per emettere fatture con numero di riferimento è un conto di facciata associato al conto IBAN classico, ossia, serve solo per incassare le fatture emesse esattamente come veniva fatto attraverso le vecchie polizze di versamento PVR (senza QR-Code). Il QR-IBAN rilascia quindi gli incassi sotto forma di un file XML chiamato camt.054.
Con il numero di conto IBAN classico, su richiesta, la banca fornisce il file XML chiamato camt.053 che puoi sempre usare per la registrazione contabile automatizzata degli incassi con numero di riferimento che inizia con RF.
Particolarità del file camt.053 e dell’IBAN classico
La particolarità del file camt.053 è che comprende anche tutti gli altri incassi senza numero di riferimento e soprattutto anche tutti gli addebiti. Con questo estratto conto elettronico puoi automatizzare la registrazione contabile anche di tutti gli altri incassi senza numero di riferimento e soprattutto di tutti gli addebiti delle fatture pagate ai fornitori sfruttando la funzionalità delle regole di completamento.
Elementi obbligatori nelle polizze QR-Code
Nelle polizze QR-Code sono obbligatori:
- L'IBAN o il QR-IBAN e l'indirizzo del titolare del conto che ha emesso la fattura e riceve il pagamento.
- L'indirizzo del destinatario.
- In caso di QR-IBAN, ci deve essere anche il numero di riferimento.
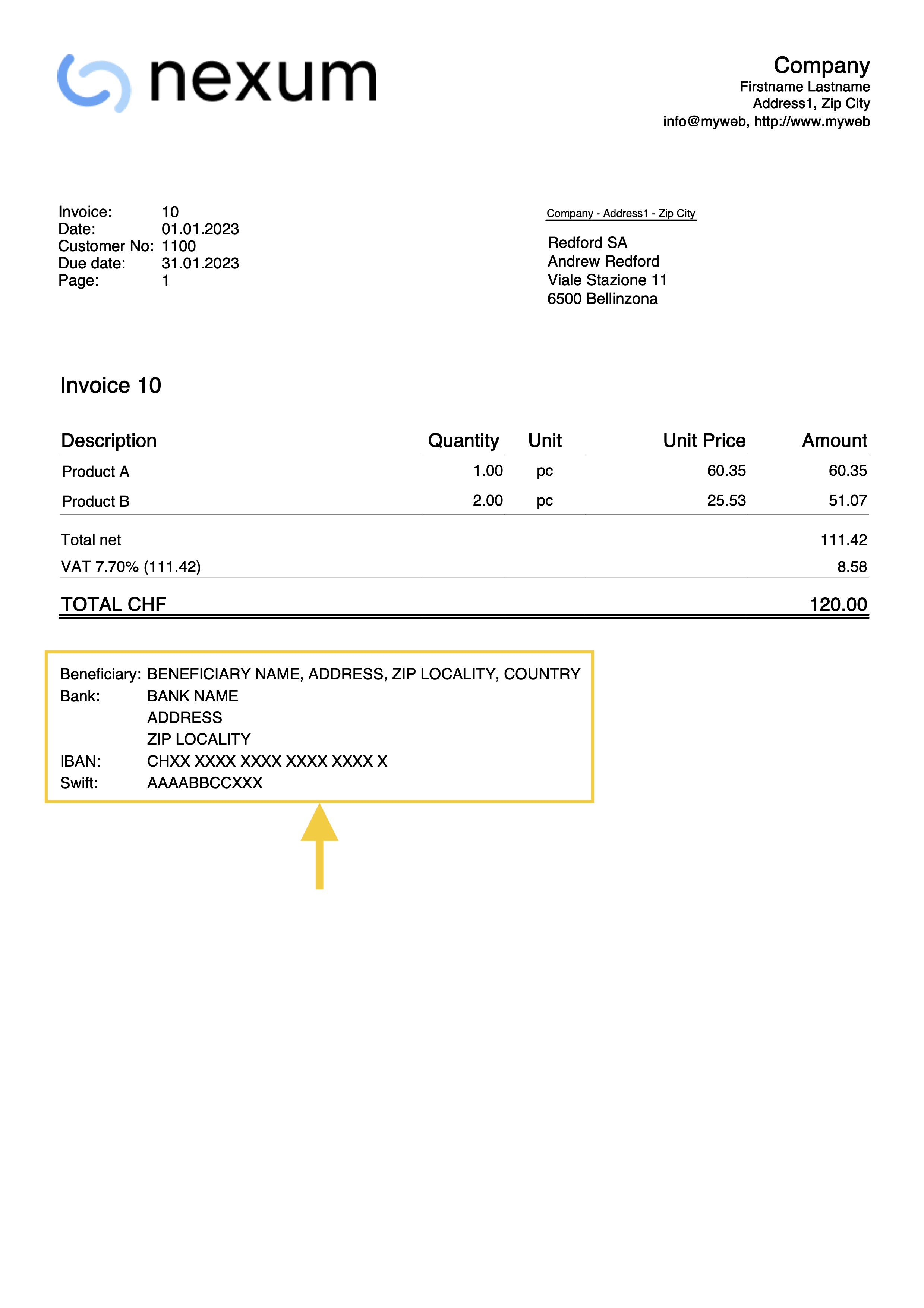
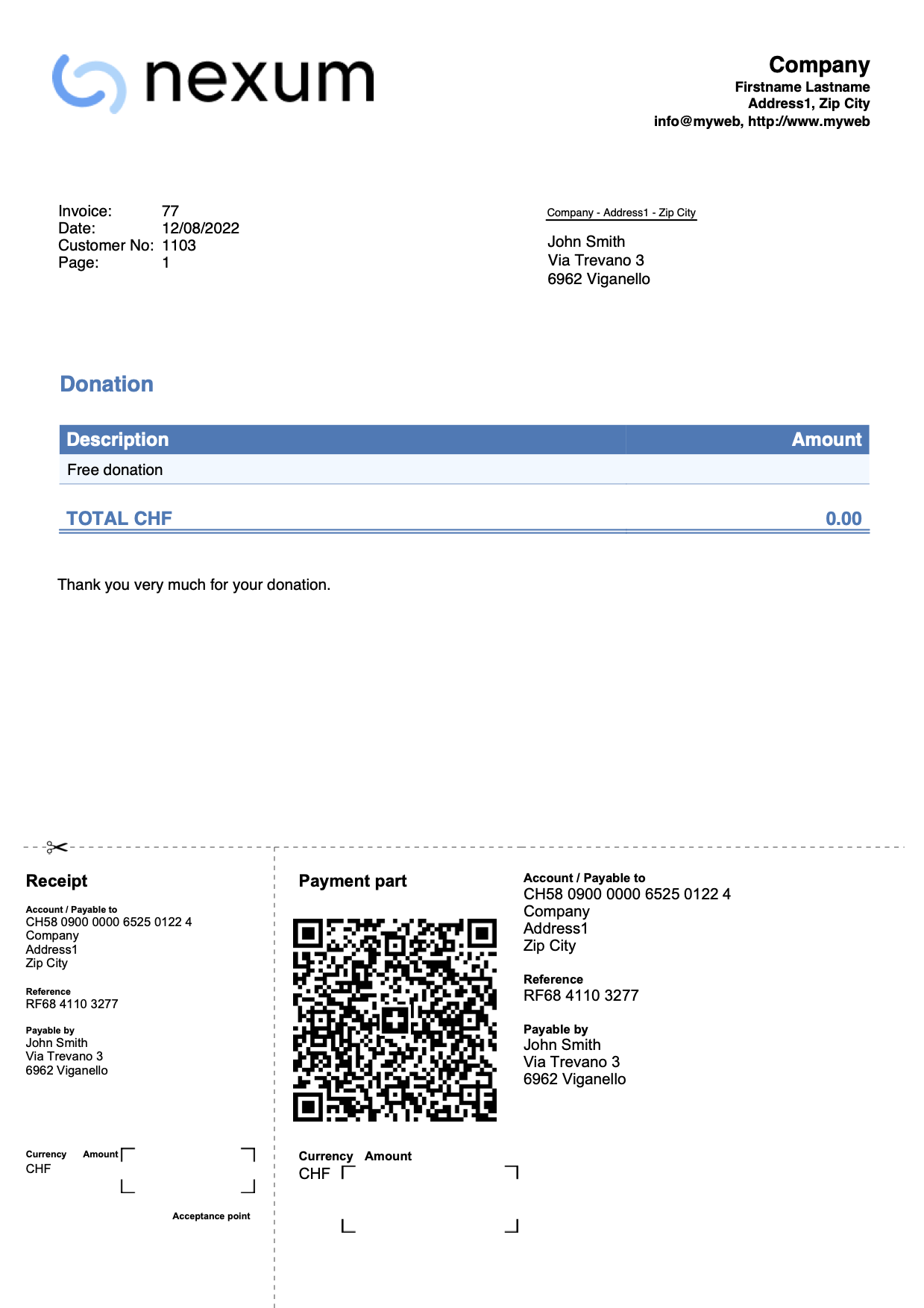
Polizze QR-Code senza importo
Nelle polizze senza importo vi è un riquadro vuoto che deve essere completato da chi paga. L'importo deve essere inserito a mano.
Servono per lasciare al cliente la scelta di quale importo pagare.
C'é il riferimento di chi paga, per cui chi riceve il pagamento è in grado di attribuire l'importo al cliente.
Utile per:
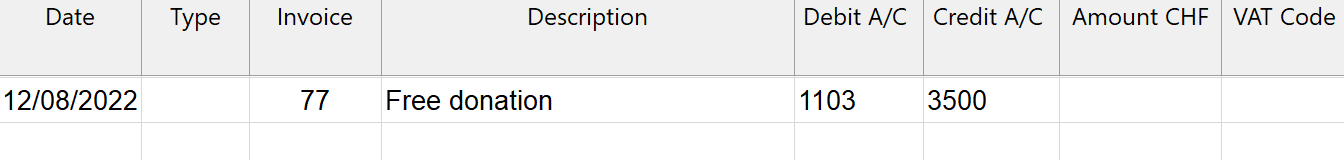
- Contributi volontari a un'associazione.
- Pagamenti al 3. pilastro.
- Acconti a carta di credito.

Polizze QR-Code senza importo e senza indirizzo cliente
Le polizze senza importo e senza numero di riferimento di chi paga servono come polizze di versamento generali di una ditta.
L'unica informazione codificata è il numero di conto su cui pagare.
Chi effettua il pagamento completa manualmente:
- L'importo
- L'indirizzo di chi ha pagato
Chi riceve il pagamento deve attribuire l'importo manualmente.

Riferimenti e Standard
[CH10] Layout con codice QR svizzero (Banana+)
[CH10] Layout con codice QR svizzero (Banana+)Questo Layout per la stampa fattura (denominato CH10) consente di stampare delle fatture personalizzate, compresa la stampa del QR-Code svizzero, che consente di effettuare i pagamenti in modo semplice e di avere un facile controllo dei pagamenti.
- Guarda il video tutorial: Personalizzazione fattura con codice QR Svizzero (Layout CH10).
Prerequisiti
Per utilizzarlo è necessario scaricare e installare Banana Contabilità Plus.
Questo layout, come anche tutti gli altri, è utilizzabile negli applicativi:
Personalizzazione e configurazione QR-Code
Nelle impostazioni della fattura puoi attivare la stampa del QR-Code e impostare i parametri.
Importante: Le fatture QR create con Banana Contabilità+ non sono compatibili con TWINT. Non possono essere pagate con TWINT e non si può generare un codice QR TWINT.
Registrazione pagamenti
Personalizzazione della stampa fatture
Il layout di stampa fattura è già impostato. Se lo desideri puoi però personalizzarlo. Puoi facilmente adattare la stampa della fattura ai tuoi desideri, decidere quali elementi stampare, cambiare la descrizione dei testi.
- Personalizzazione tramite il dialogo impostazioni
- Scegliere gli elementi della fattura che vuoi includere nella stampa.
- Stampare l'indirizzo a destra o a sinistra.
- Indicare quali colonne di dettaglio includere e definire la sequenza. Puoi avere una fattura con quantità e prezzi, oppure solo importi totali o anche con colonne che hai aggiunto nella tabella registrazioni.
- Cambiare i testi predefiniti da utilizzare in stampa.
- Aggiungere traduzioni in altre lingue.
- Cambiare il font e il carattere di stampa.
- Scegliere la combinazione di colori che desideri.
- Esempi di personalizzazione
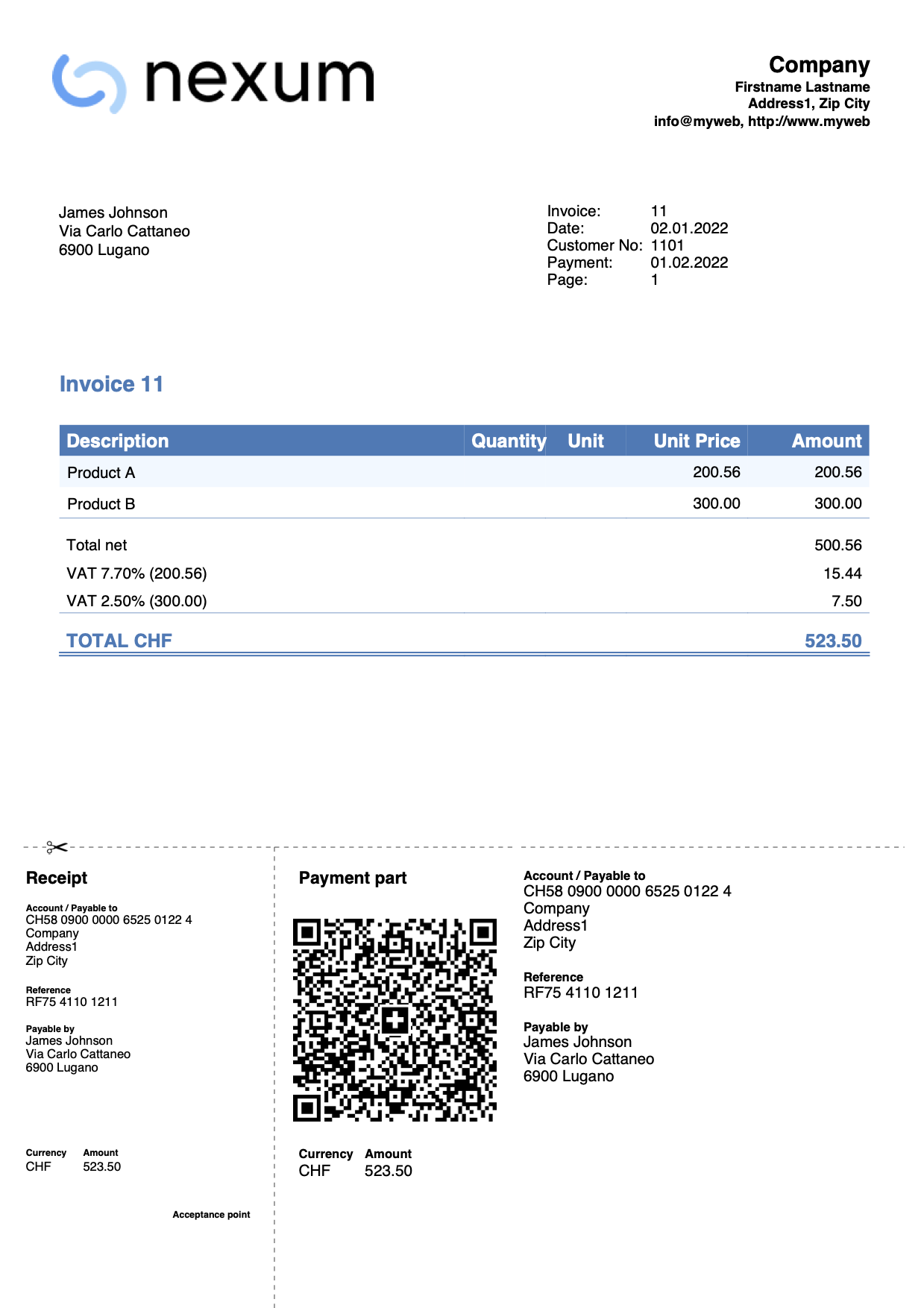
- Aggiunta logo.
- Stampa indirizzo in posizione diversa.
- Stampa indirizzo di spedizione.
- Aggiunta di testi personalizzati.
- Cambio disposizione colonna.
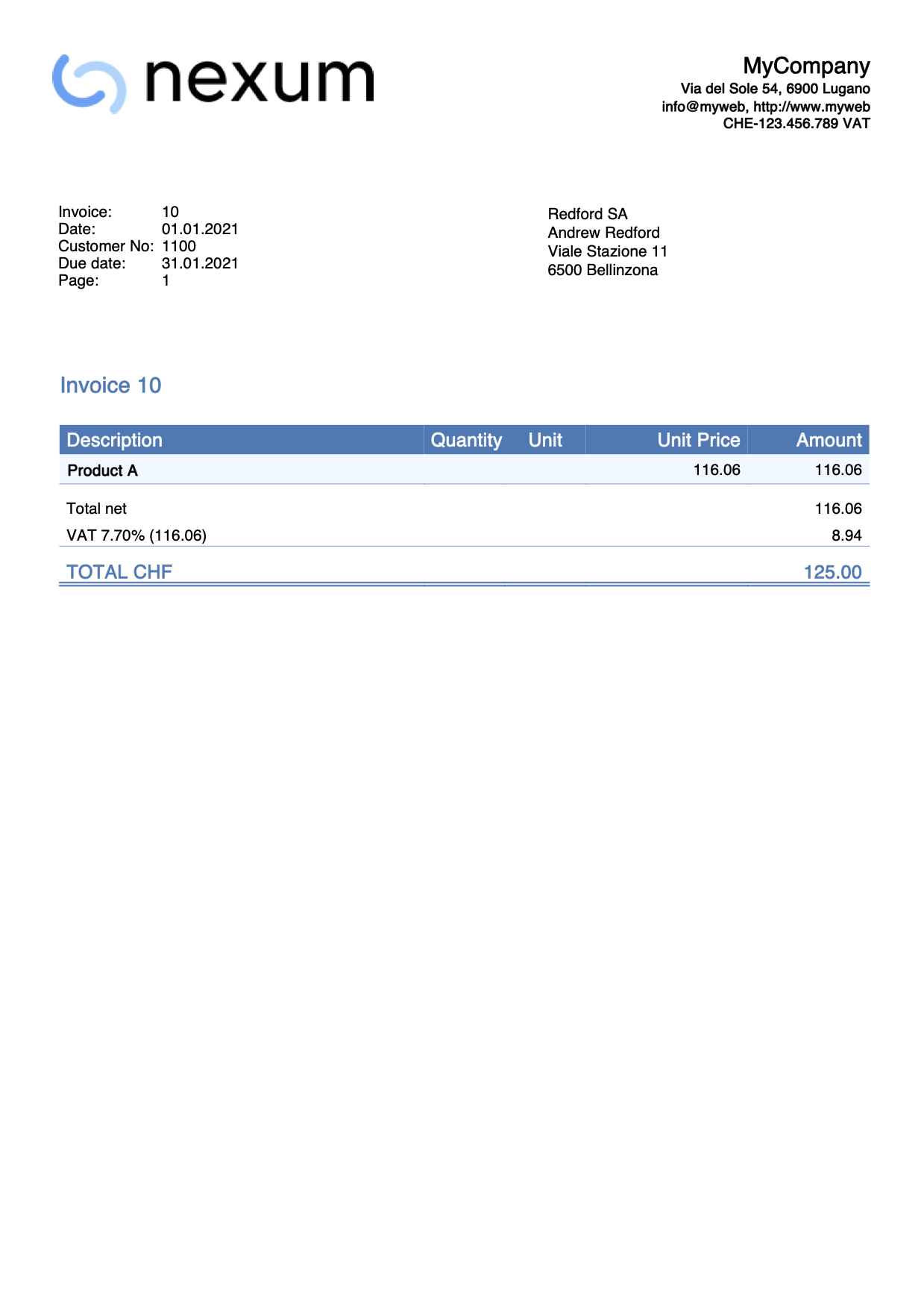
- Fatture senza importi.
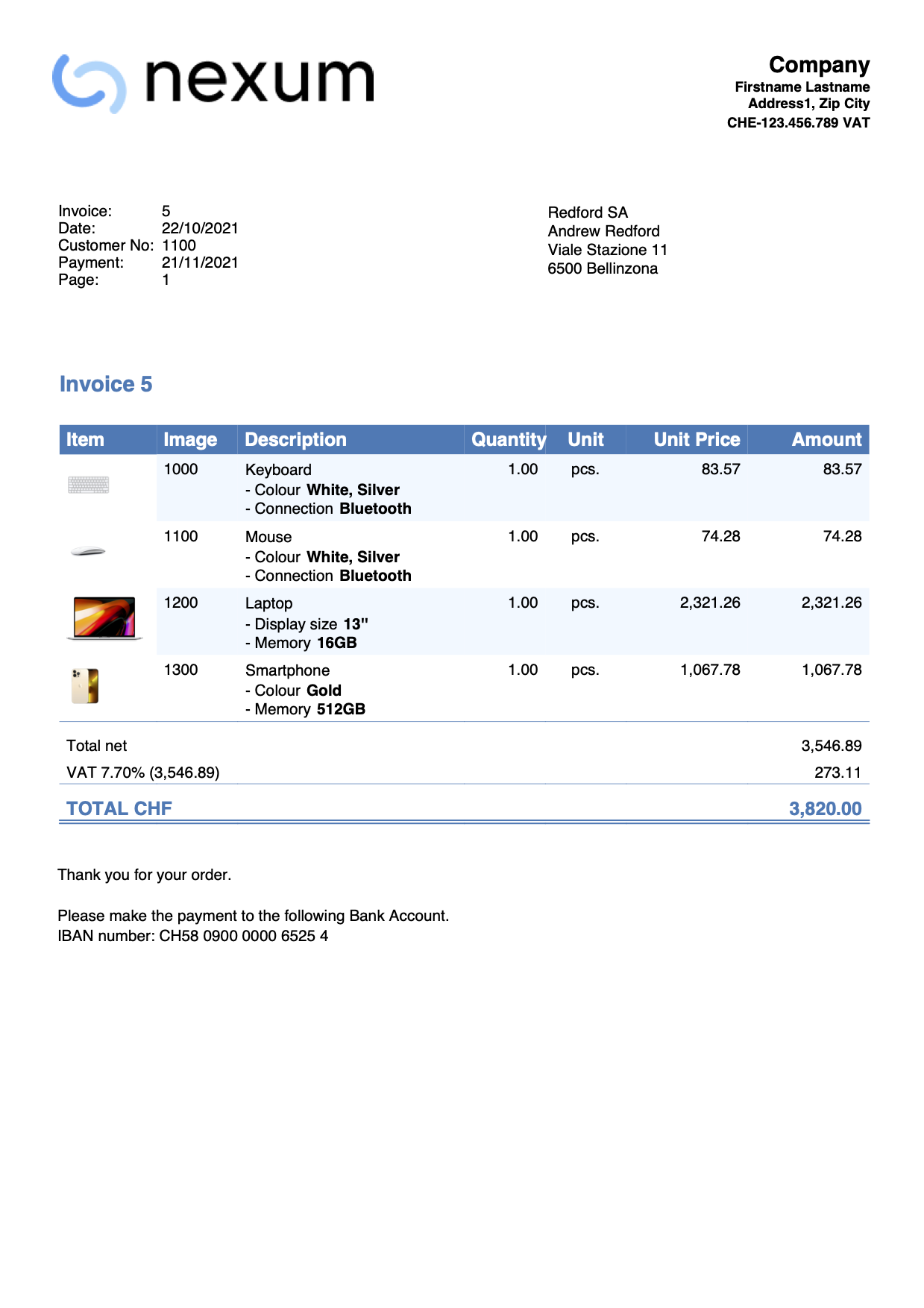
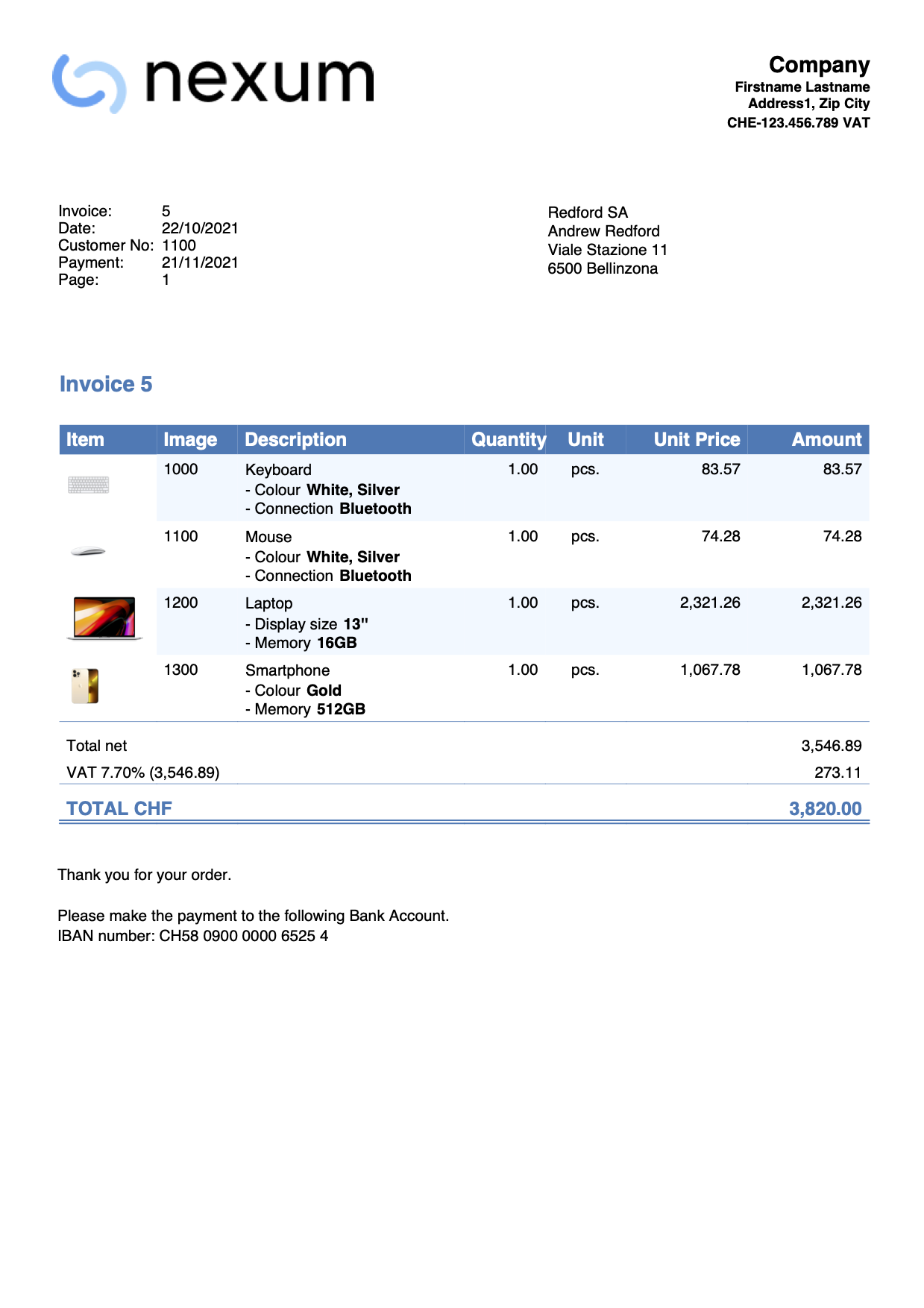
- Stampa immagine prodotti.
- Altri esempi.
Personalizzazione con programmazione
Il layout può essere adattato con una programmazione oppure si possono creare nuovi layout.
Funzionalità disponibili solo con il piano Advanced
Le seguenti personalizzazioni sono disponibili solo con il piano Advanced.
- Stampa altre colonne della tabella Articoli o tabella Registrazioni (contabilità).
- Stampa immagine degli Articoli.
- Stampa i campi personalizzati della sezione informazioni (Offerte e fatture).
- Personalizzazione con programmazione CSS.
Fra cui (vedi esempi):- Cambia font, posizione e colore dell'intestazione, dell'indirizzo e di altri elementi della fattura.
- Cambia interlinea.
- Cambia sottolineatura riga di totale.
- Personalizzazione con programmazione Javascript.
Fra cui (vedi esempi):- Cambia testo finale o altri testi a dipendenza dei dati della fattura.
- Usa dei formati di data diversi.
- Usa dei formati di stampa diversi a seconda degli articoli stampati.
- Inserisci dei nomi campo nei titoli, testo iniziali e testo finali.
- Stampa bollettini di consegna (richiede la versione 10.1.18).
- Stampa richiami (richiede la versione 10.1.18).
Cronologia modifiche
Vedi la cronologia delle modifiche (solo inglese).
Impostazioni e personalizzazione della stampa fattura layout CH10
Questo layout di stampa fatture, tramite il dialogo Impostazioni, ti permette di cambiare le impostazioni di stampa. Le impostazioni sono simili al layout UNI11 con in più la possibilità di stampare il QR Code Svizzero.
Vedi anche:
- Informazioni generali sulla Personalizzazione della stampa fatture.
- Offerte e fatture
- Fatture in contabilità
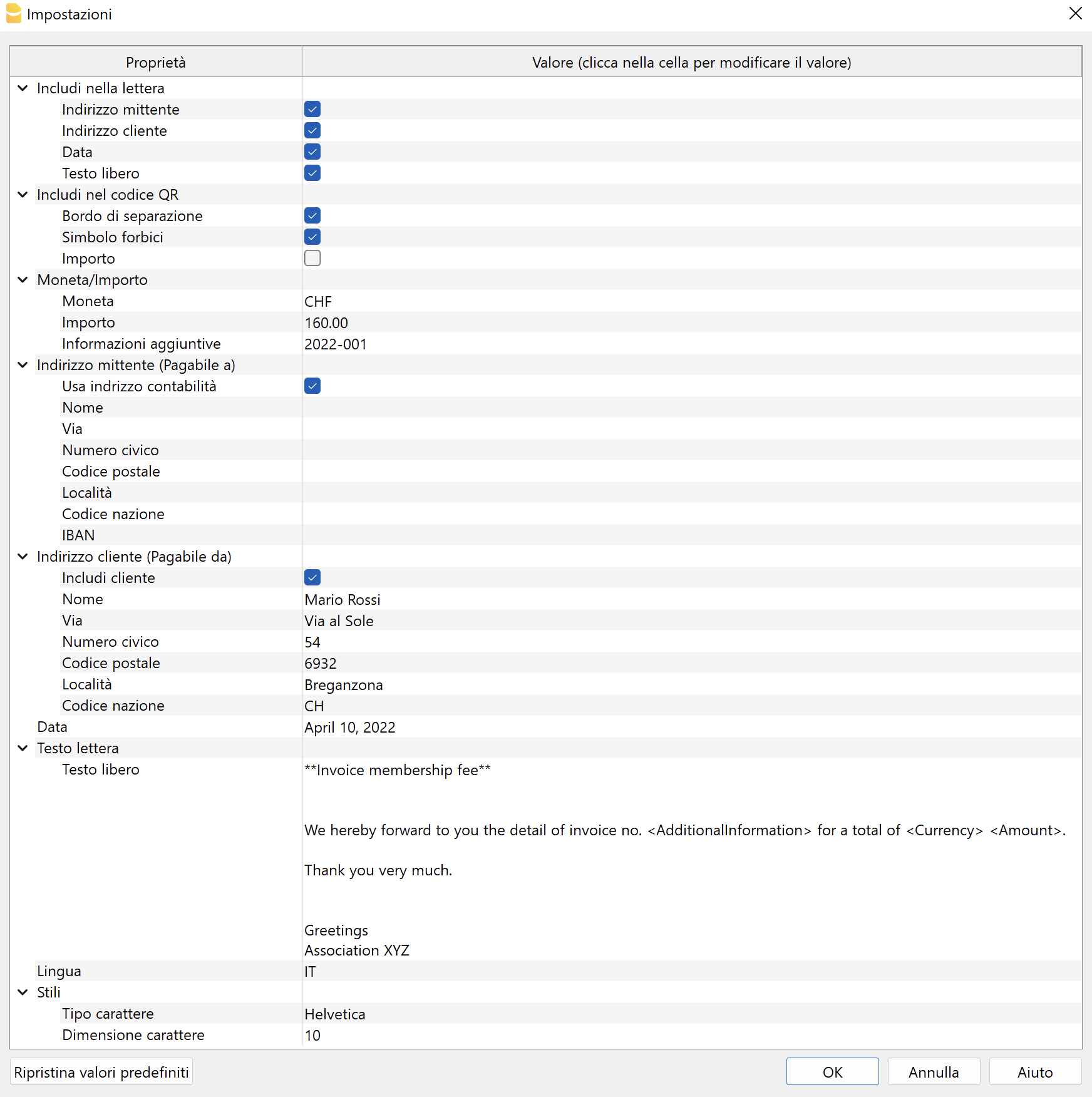
Dialogo impostazioni fattura
Per accedere al dialogo impostazioni dei parametri della fattura hai due possibilità:
- Dal dialogo di stampa fatture, sezione Layout, bottone Impostazioni.
- Dall'Anteprima di stampa, cliccando sul simbolo rotellina dentata (impostazioni).
Il dialogo è composto da diversi livelli e sottolivelli che permettono di intervenire su parti specifiche della fattura:
- Stampa
Gli elementi che compongono la stampa della fattura, con la possibilità di personalizzarli. - Testi
I testi, nelle diverse lingue, che sono usati per la stampa. - QR-Code
Le impostazioni per la stampa del QR-Code svizzero. - Stili
Cambia il carattere e i colori. - Programmazione (proprio File JavaScript/CSS)
È un livello ancora più alto di personalizzazione, che però richiede conoscenze di programmazione.
Si può intervenire sui diversi elementi di stampa, cambiandoli o sostituendoli.
Il bottone Ripristina valori predefiniti del dialogo azzera tutte le impostazioni, ripristinandole con i valori predefiniti.
Confermando con Ok, confermi e salvi i parametri inseriti.
Puoi annullare e ripristinare le modifiche fatte ai parametri con il comando Menu → Modifica → Annulla operazione.
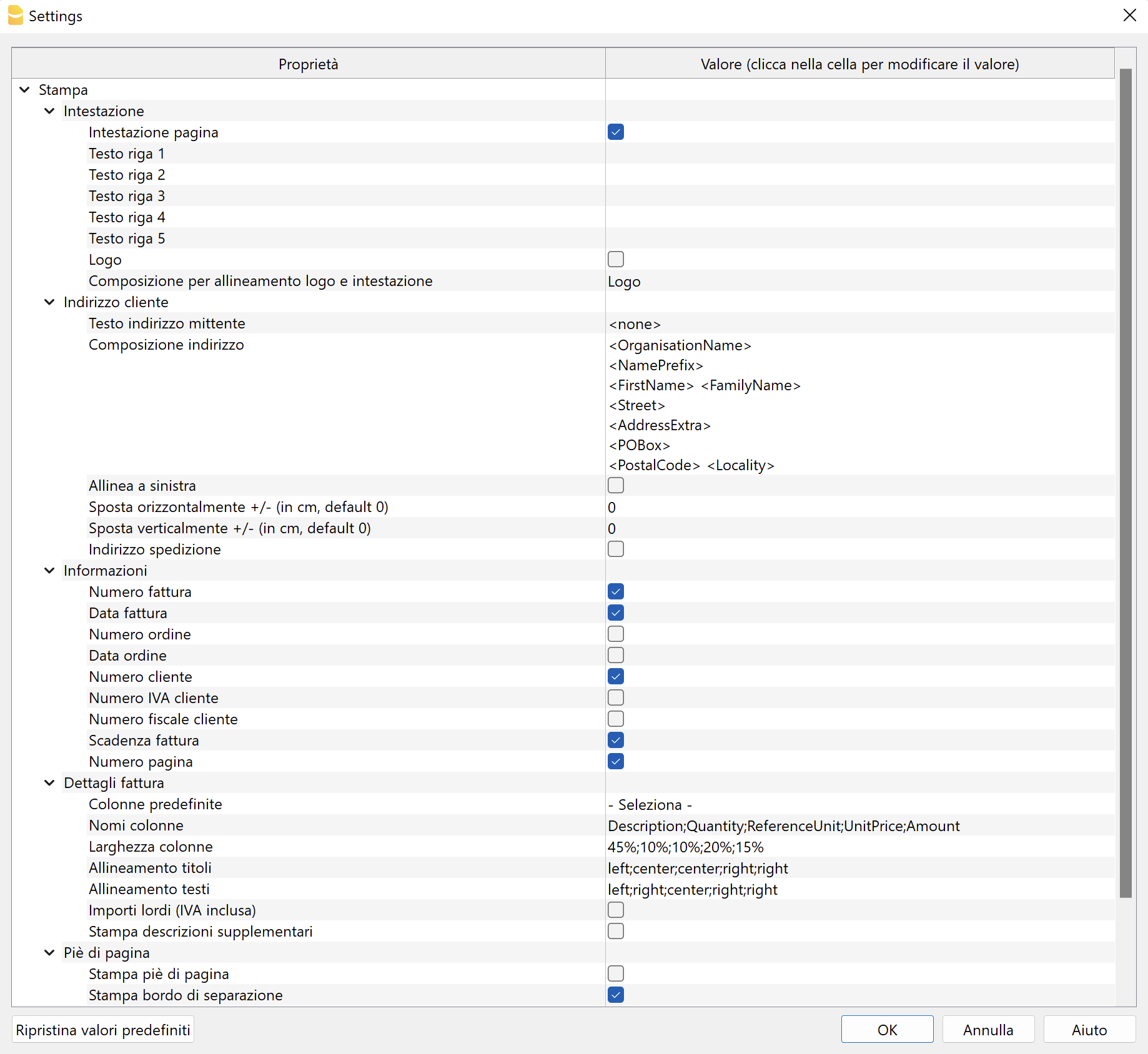
Proprietà Stampa
Con questo livello si definiscono quali elementi della fattura includere e quali invece escludere dalla stampa della fattura.

È diviso in più sottolivelli, ognuno dei quali permette di gestire un elemento diverso della fattura.
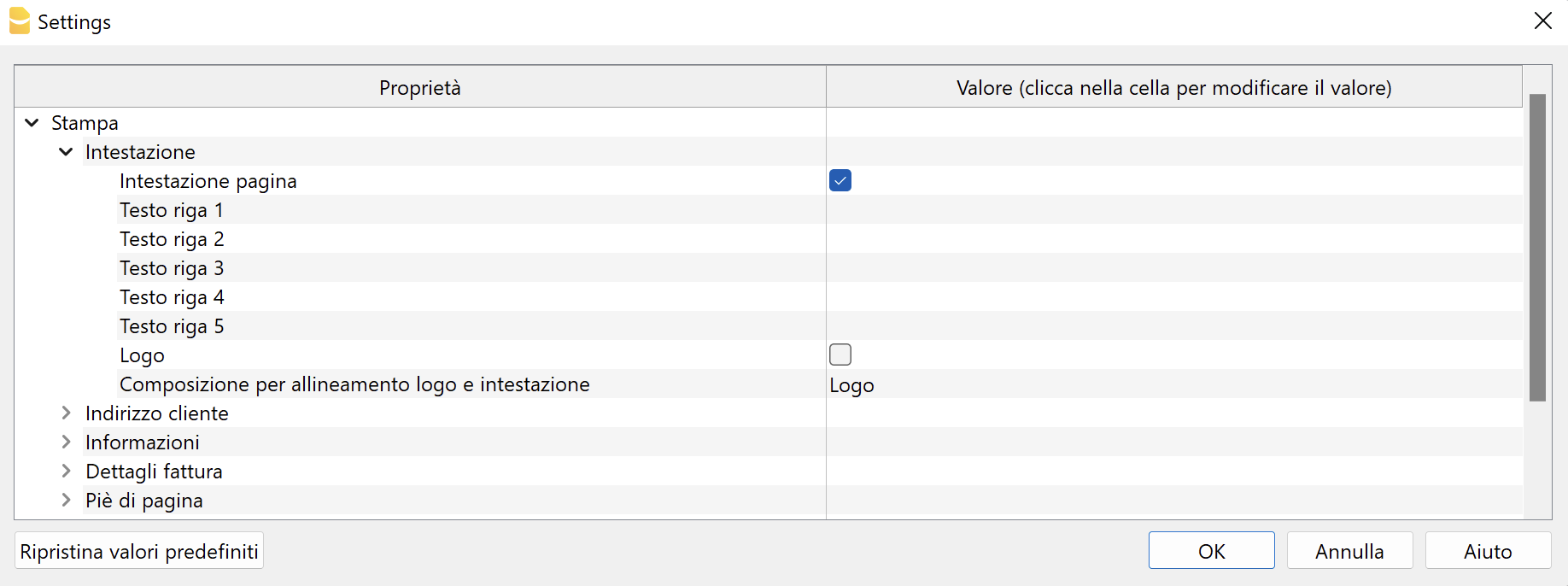
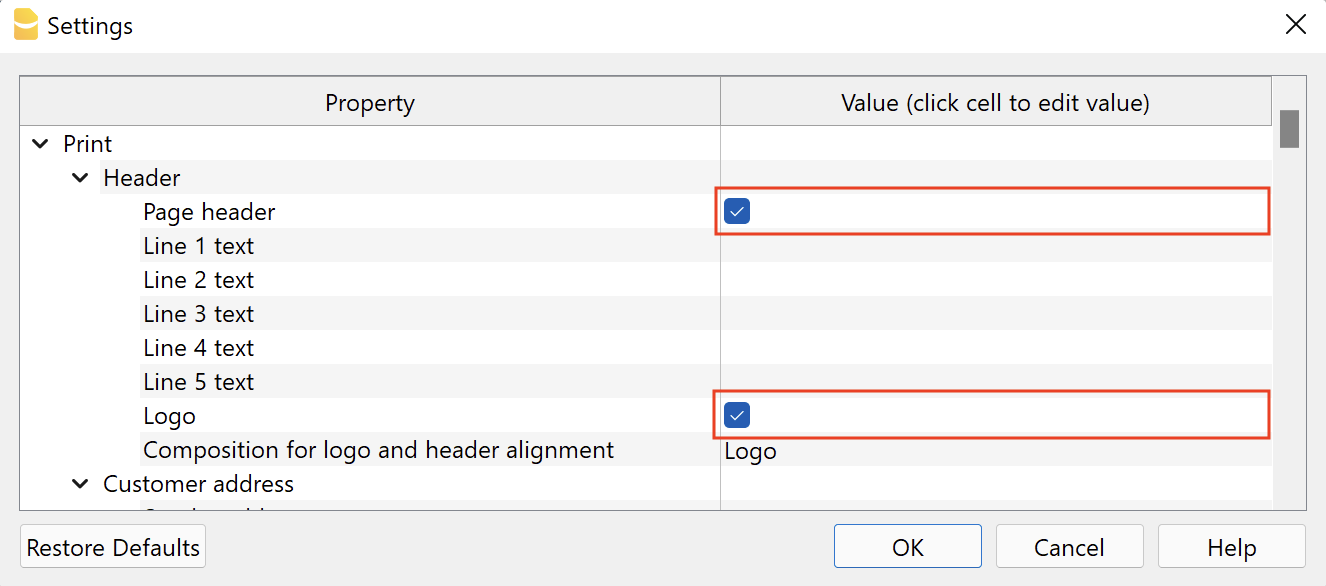
Intestazione
Elemento del dialogo che permette di definire l'intestazione nella parte superiore della pagina della fattura.
- Intestazione pagina
Vista la casella per includere l'indirizzo del mittente nell'intestazione della fattura.
L'indirizzo viene ripreso in automatico dai dati base del file, definito in File → Proprietà file (Dati base) → Indirizzo. Il codice IVA è obbligatorio e deve essere inserito nell'apposito campo. - Testo riga 1 ... Testo riga 5
Se non vuoi utilizzare i dati base dell'indirizzo, puoi inserire manualmente i testi che vuoi usare.
Questi testi saranno visualizzati nell'intestazione e sostituiscono quelli eventualmente definiti nelle Proprietà file.
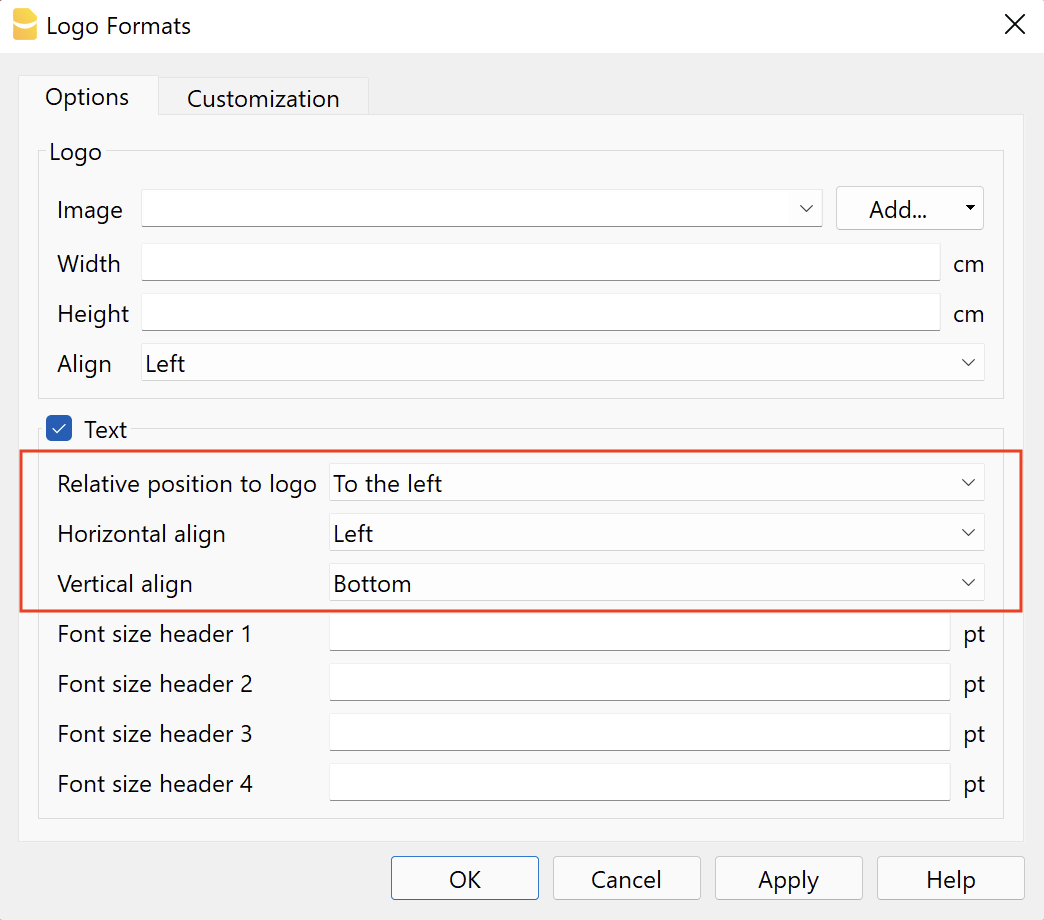
In questo caso il numero IVA non è stampato in automatico. Siccome è obbligatorio, è necessario aggiungerlo manualmente in una delle righe. - Logo
Vista la casella per includere il logo nell’intestazione.
Il logo è definito tramite il comando in File → Imposta logo, dove puoi impostare anche la dimensione, scegliere come allinearlo (sinistra, centro, destra), e scegliere anche come allineare l'indirizzo rispetto al logo. - Nome logo
Inserisci il nome della personalizzazione del logo definito nel menu File → Imposta logo, rispettando maiuscole e minuscole.
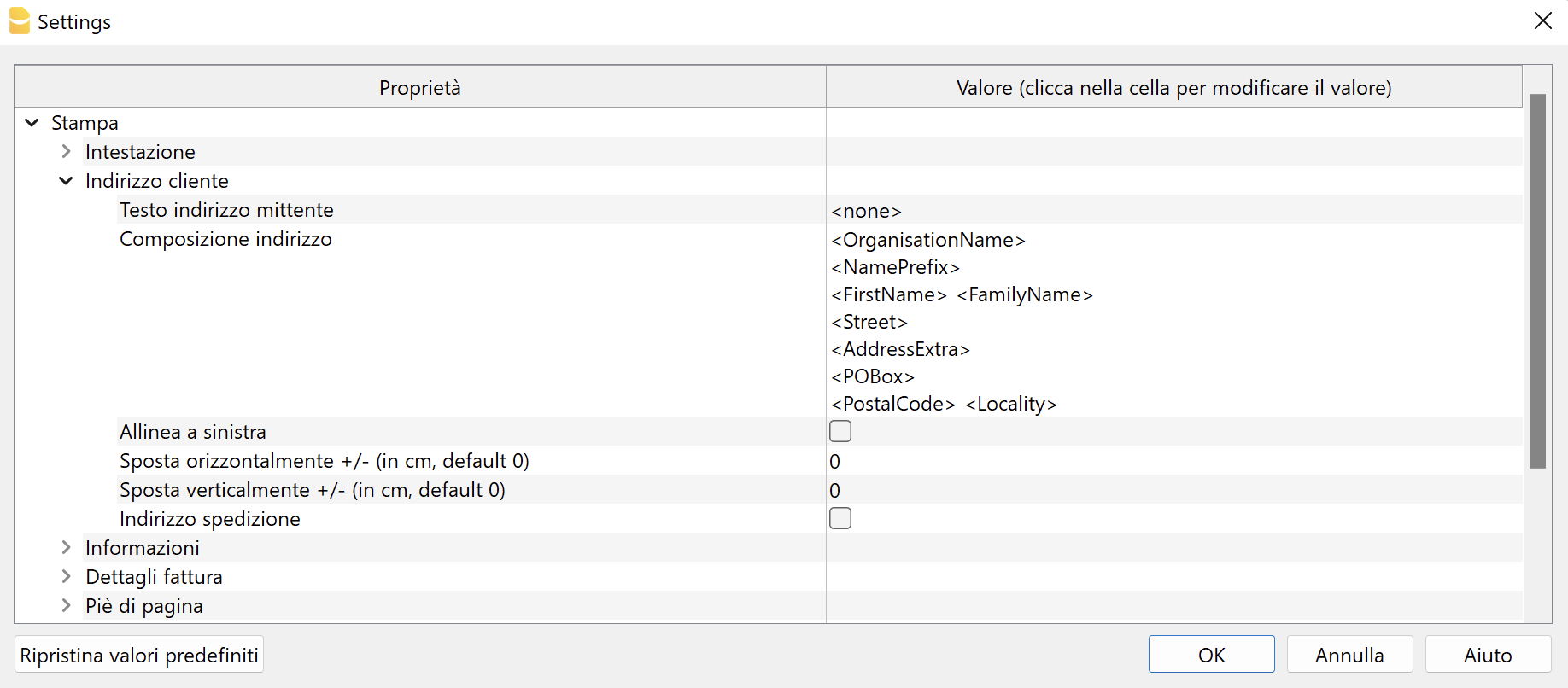
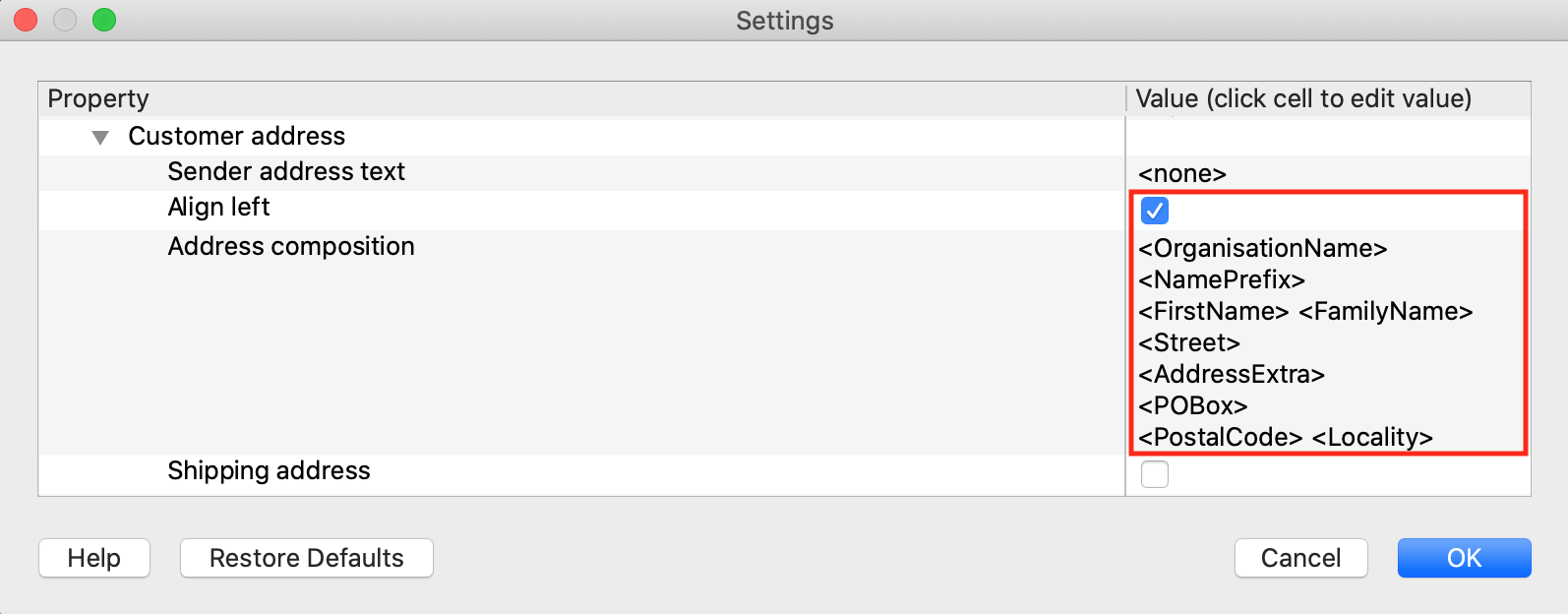
Indirizzo cliente
Elemento del dialogo che permette di impostare alcuni parametri relativi alla stampa dell'indirizzo di fatturazione.
Gli indirizzi dei clienti sono ripresi dalle colonne della tabella Conti → vista Indirizzi per la fatturazione integrata, e dalla tabella Contatti per l'applicativo Offerte e Fatture.
- Testo indirizzo mittente
Sopra l’indirizzo del cliente puoi inserire una riga nella quale indicare l’indirizzo del mittente.
Lascia vuoto per utilizzare l’indirizzo definito in File → Proprietà file (Dati base) → Indirizzo, oppure inserisci un testo manualmente.
Inserisci <none> per non inserire la riga del mittente. - Composizione indirizzo
Decidi come comporre l'indirizzo. Inserisci i nomi XML delle colonne degli indirizzi nell'ordine che preferisci: per la fatturazione integrata tabella Conti (vista Indirizzo), per l'applicativo Offerte e Fatture tabella Contatti. Ogni nome colonna deve essere incluso tra i segni "<" e ">".
Puoi visualizzare il nome XML di ogni colonna con il comando disponi colonne, scheda Impostazioni.
Puoi utilizzare solo le seguenti colonne (altre colonne non sono utilizzabili):
Colonna Prefisso (nome XML = NamePrefix).
Colonna Organizzazione (nome XML = OrganisationName).
Colonna Nome (nome XML = FirstName).
Colonna Cognome (nome XML = FamilyName).
Colonna Via (nome XML = Street).
Colonna NumeroCivico (nome XML = BuildingNumber).
Colonna IndirizzoExtra (nome XML = AddressExtra).
Colonna CasellaPostale (nome XML = POBox).
Colonna CodicePostale (nome XML = PostalCode).
Colonna Località (nome XML = Locality).
Colonna Regione (nome XML = Region).
Colonna Nazione (nome XML = Country).
Colonna NazioneCodice (nome XML = CountryCode).
Colonna EmailLavoro (nome XML = EmailWork).
Alcuni esempi:- Includere nome organizzazione, indirizzo, codice postale e località:
<OrganisationName>
<Street>
<PostalCode> <Locality> - Includere prefisso, nome, cognome, indirizzo, codice postale e località:
<NamePrefix>
<FirstName> <FamilyName>
<Street>
<PostalCode> <Locality> - Includi indirizzo extra, casella postale e codice nazione:
<OrganisationName>
<NamePrefix>
<FirstName> <FamilyName>
<Street> <BuildingNumber>
<POBox>
<CountryCode> - <PostalCode> <Locality>
- Includere nome organizzazione, indirizzo, codice postale e località:
- Allinea a sinistra
Vista la casella per stampare l'indirizzo a sinistra, in caso contrario sarà stampato sulla destra. - Sposta orizzontalmente
Inserisci un valore in cm per spostare a destra (valore positivo) o a sinistra (valore negativo) l'indirizzo del cliente. - Sposta verticalmente
Inserisci un valore in cm per spostare in basso (valore positivo) o in alto (valore negativo) l'indirizzo del cliente. - Indirizzo di spedizione
Disponibile solo per la fatturazione integrata nella contabilità.
Viene stampato anche l’indirizzo di spedizione.
L'indirizzo di spedizione viene inserito tramite il codice :sadr nella colonna TipoDoc della tabella Registrazioni per definire l'indirizzo di spedizione.
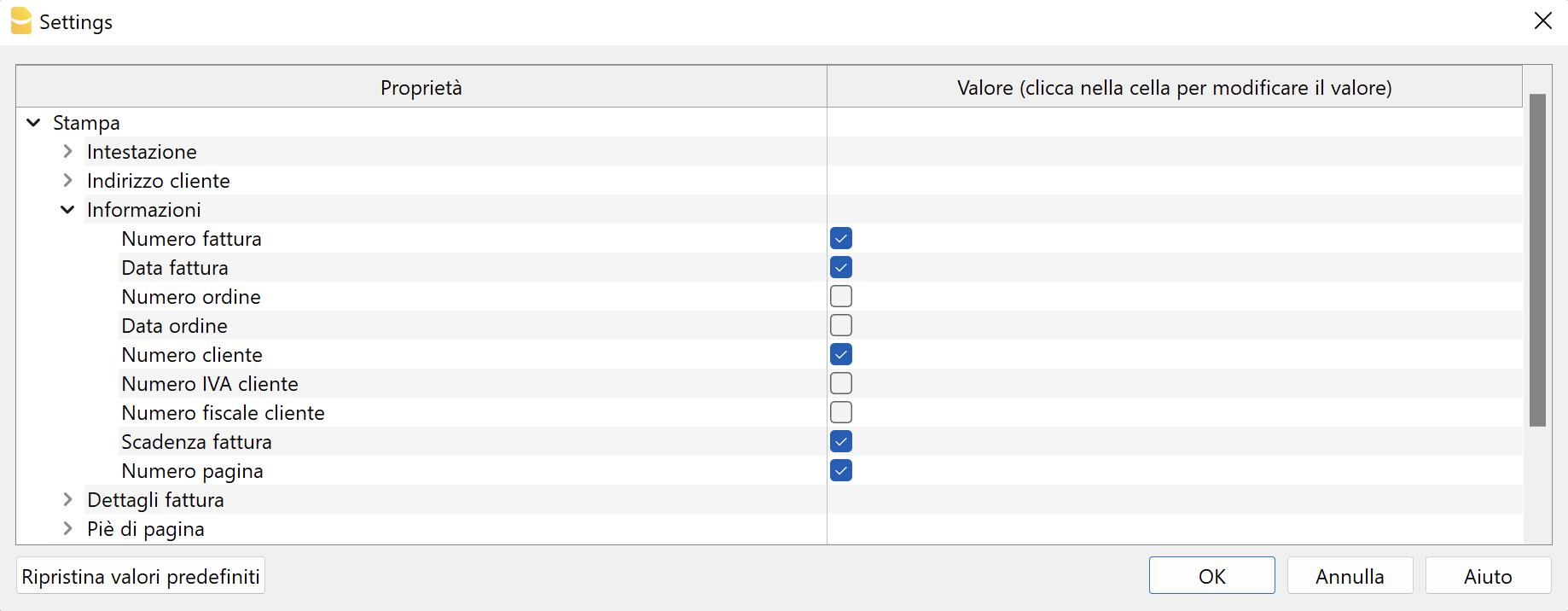
Informazioni
Elemento del dialogo che permette di definire quali informazioni della fattura includere e quali invece escludere dalla stampa (in alto a sinistra).
Fatturazione integrata:
- Numero fattura / nota di credito
Indicato nella colonna DocInvoice della tabella Registrazioni. - Data fattura
Indicata nella colonna Data della tabella Registrazioni. - Numero ordine
Indicato nella colonna TipoDoc della tabella Registrazioni tramite il codice :ordn - Data ordine
Indicato nella colonna TipoDoc della tabella Registrazioni tramite il codice :ordd - Numero cliente
Indicato nella registrazione della fattura nella tabella Registrazioni. - Numero IVA cliente
Indicato nella colonna Numero IVA della tabella Conti, vista Varia. - Numero fiscale cliente
Indicato nella colonna Numero Fiscale della tabella Conti, vista Varia. - Scadenza fattura
La data di scadenza di una fattura può essere impostata in modi diversi. Per maggiori informazioni si rimanda alla pagina Scadenze e termini di pagamento. - Numero pagina
Il numero di pagina corrente.
Applicativo Offerte e Fatture:
- Numero fattura / offerta
Indicato nella colonna Id della tabella Fatture / Offerte. - Data fattura
Indicata nella colonna Data della tabella Fatture / Offerte. - Numero ordine
Indicato nel campo Nr ordine del dialogo di creazione/modifica della fattura. - Data ordine
Indicato nel campo Data ordine del dialogo di creazione/modifica della fattura. - Numero cliente
Indicato nella colonna Contatto Id della tabella Fatture / Offerte. - Numero IVA cliente
Indicato nella colonna Numero IVA della tabella Contatti. - Numero fiscale cliente
Indicato nella colonna Numero Fiscale della tabella Contatti. - Scadenza fattura
Indicata nella colonna Scadenza della tabella Fatture / Offerte.
La data di scadenza di una fattura può essere impostata in modi diversi. Per maggiori informazioni si rimanda a Impostare il termine di pagamento. - Numero pagina
Il numero di pagina corrente. - Campi personalizzati
Solo con il Piano Advanced.
Vengono aggiunti tutti i campi di informazioni aggiuntive personalizzati definiti nella sezione Fattura del Dialogo fattura.
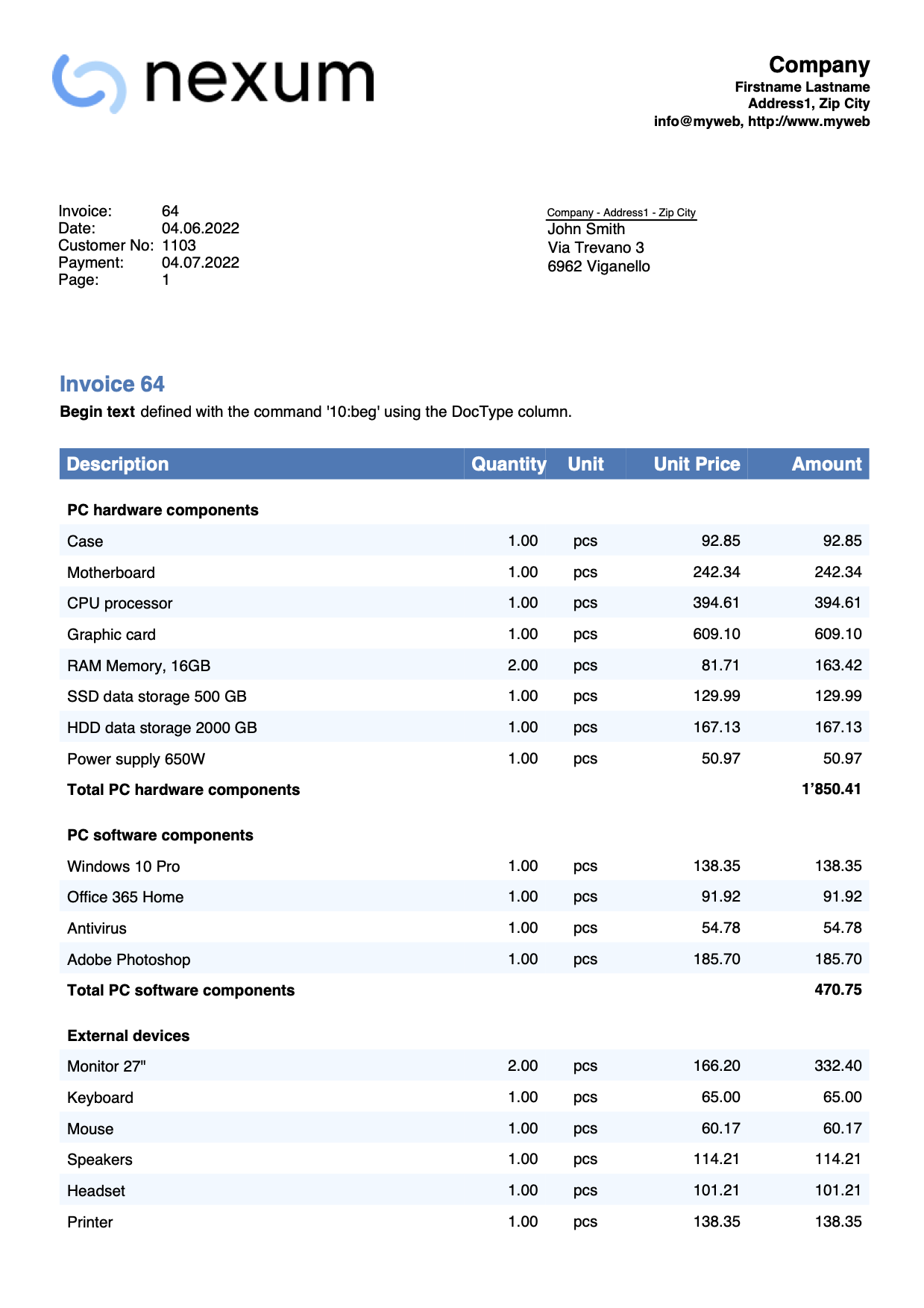
Dettagli fattura
Per dettagli fattura si intende la tabella che indica gli articoli, quantità, prezzi e totali.
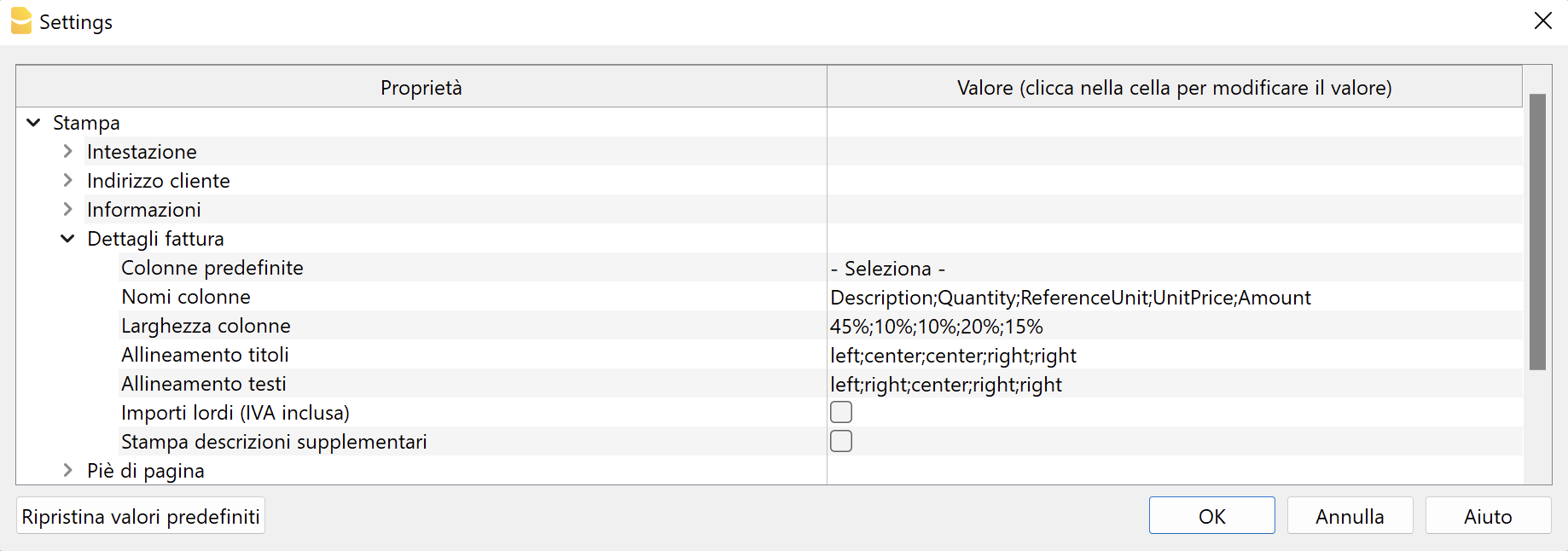
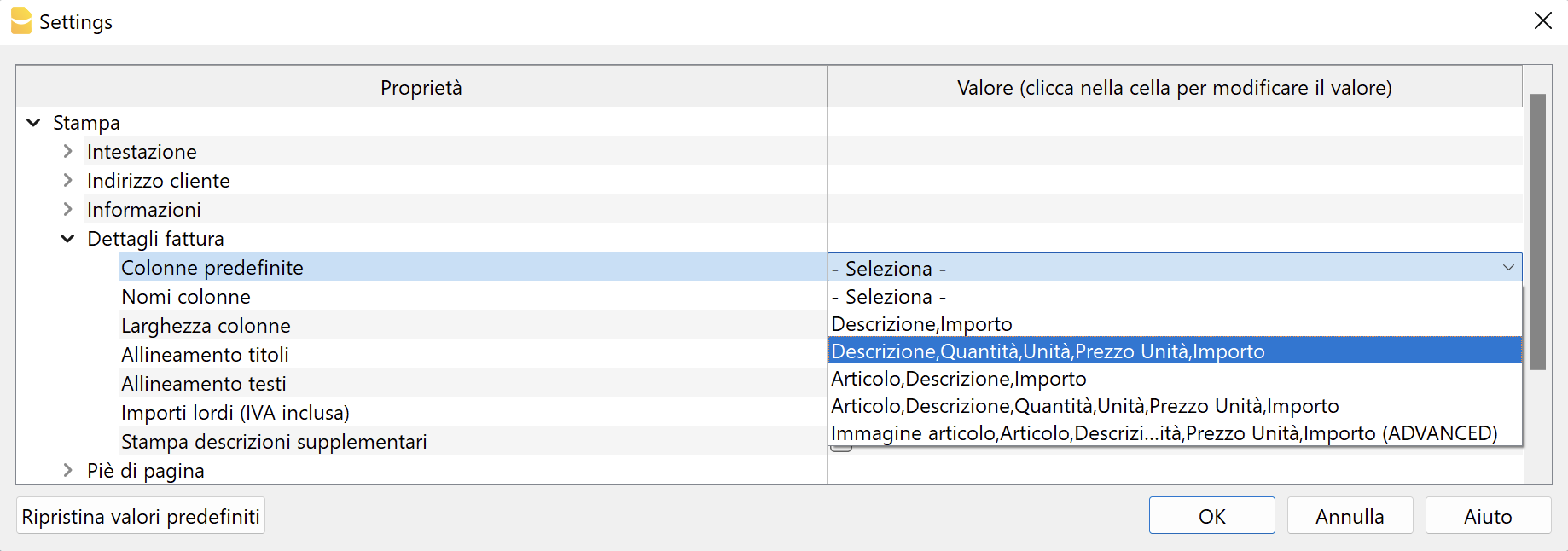
Personalizzazioni colonne predefinite
Permette di selezionare le colonne da visualizzare nei dettagli della fattura direttamente da un elenco.
L'elenco comprende alcune personalizzazioni di colonne già predisposte tra cui scegliere. Alcune di esse richiedono il Piano Advanced di Banana Contabilità Plus.

Seleziona una composizione di colonne dalla lista e conferma.
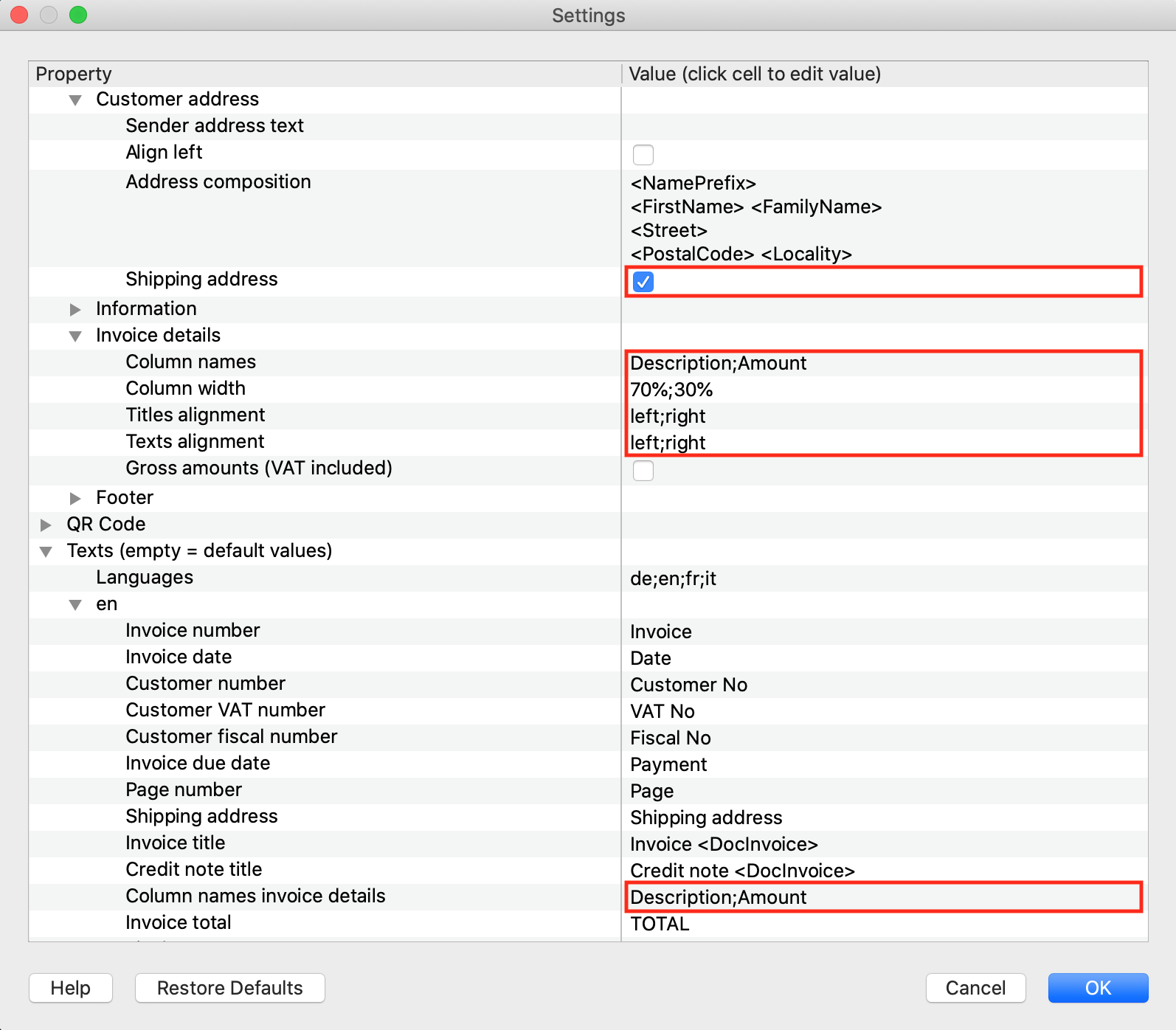
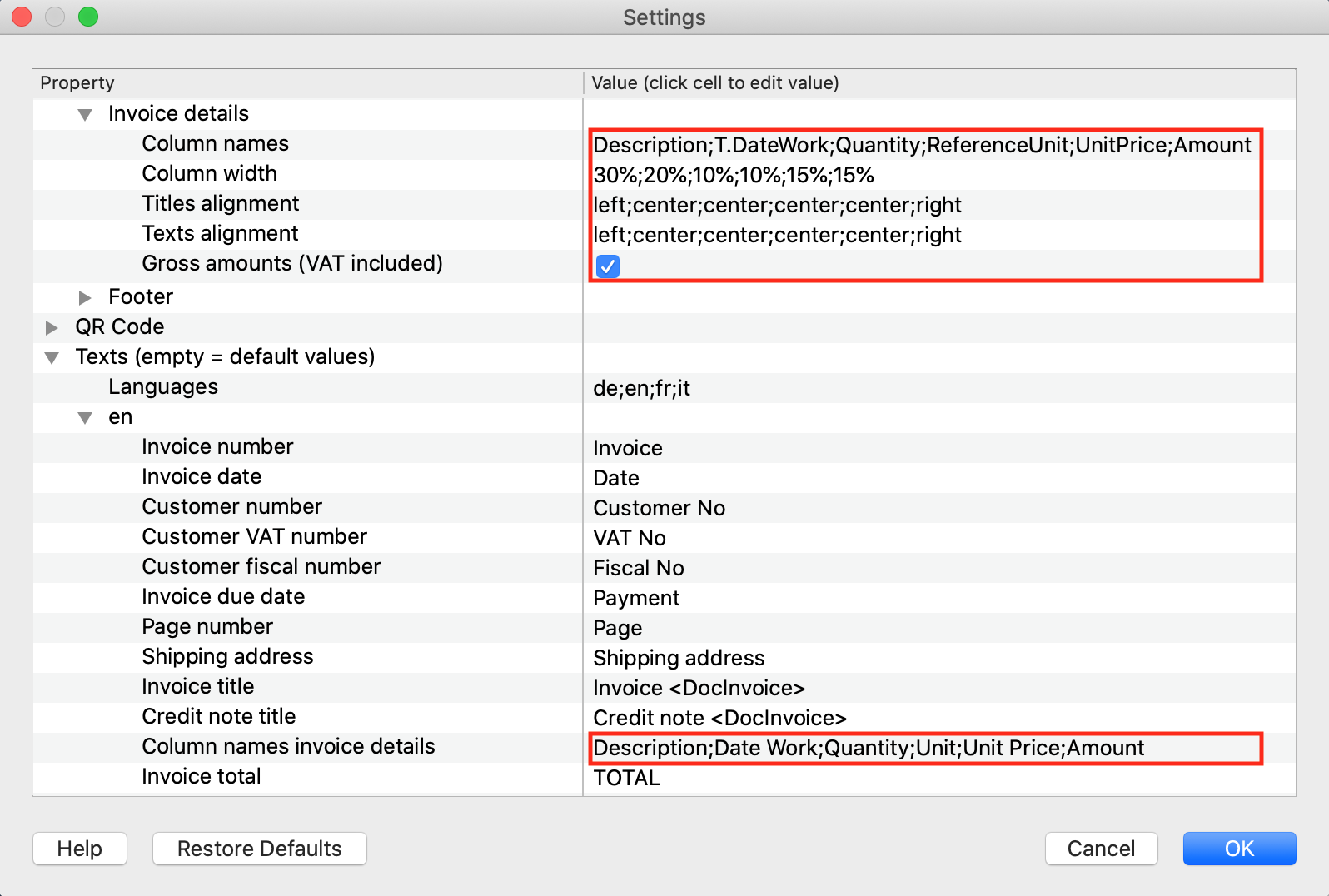
I valori delle proprietà Nomi colonne, Larghezza colonne, Allineamento titoli, Allineamento testi della sezione Dettagli fattura, e la proprietà Nomi colonne dettagli fattura della sezione Testi, vengono impostati in automatico dal programma.
Disponibile dalla versione 10.0.10.21348 o più recente di Banana Contabilità Plus.
Logica della disposizione delle colonne
Le colonne da visualizzare possono essere definite manualmente in questo modo:
- Nei nomi colonne si indicano i nomi XML delle colonne da stampare.
- Nei campi successivi si indicano le caratteristiche di stampa delle singole colonne.
- Larghezza colonna.
- Allineamento titoli.
- Allineamento testi.
- Nella sezione Testi si indicano i testi dell'intestazione delle colonne.
- Per ogni lingua bisogna indicare il testo per l'intestazione.
Selezionando un'impostazione delle Colonne predefinite, vengono invece cambiati tutti gli elementi in automatico.
Valido per tutti gli elementi
- Gli elementi sono separati da ";" e devono essere del numero delle colonne definite.
- Se uno di questi elementi viene lasciato vuoto, vengono ripresi i valori predefiniti.
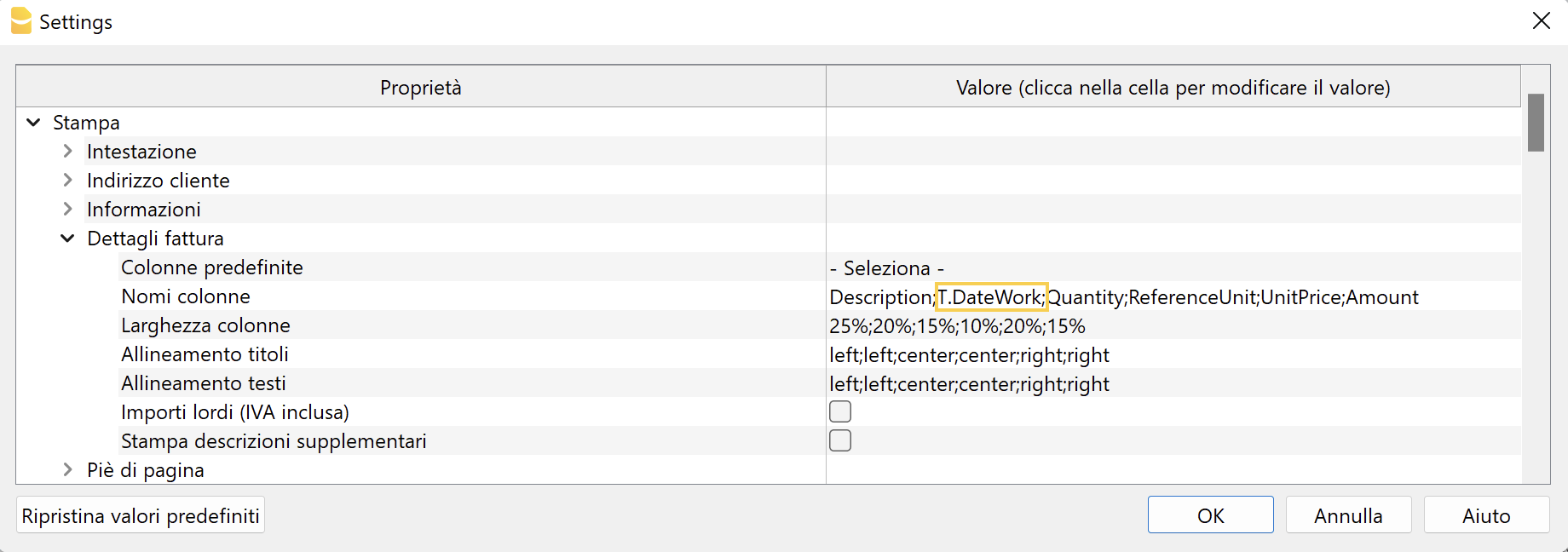
Nomi colonne
Indica manualmente quali colonne visualizzare nei dettagli della fattura.
Inserisci i nomi XML delle colonne della tabella Registrazioni. Puoi visualizzare il nome XML di ogni colonna con il comando disponi colonne, scheda Impostazioni. Separa i nomi delle colonne con un ";" (punto e virgola).
Le colonne predefinite sono:
- Per le fatture integrata in contabilità:
- Number (Id articolo). Questo vale sia per la colonna Id della tabella Articoli nell'applicativo Offerte e Fatture, sia per la colonna Articolo della tabella Registrazioni nella fatturazione integrata.
- Description
- Quantity
- ReferenceUnit
- UnitPrice
- Amount
- VatRate
- In più per l'applicativo Offerte fatture:
- Date
- Discount
Con il Piano Advanced di Banana Contabilità Plus, puoi stampare altre colonne delle tabelle Registrazioni (per la fatturazione integrata) e Articoli (fatturazione integrata e applicativo Offerte e Fatture) non comprese nell'elenco precedente.
- Tabella Registrazioni (Transactions).
- La sintassi da utilizzare è T.NomeColonna.
"T." indica che si tratta di una colonna della tabella Registrazioni, "NomeColonna" è il nome XML della colonna (es. "T.Notes", "T.DateWork", ecc.).
- La sintassi da utilizzare è T.NomeColonna.
- Tabella Articoli (Items).
- La sintassi da utilizzare è I.NomeColonna.
"I." indica che si tratta di una colonna della tabella Articoli, "NomeColonna" è il nome XML della colonna (es. "I.Links", ecc.).
- La sintassi da utilizzare è I.NomeColonna.

Larghezza colonne
Inserisci la larghezza di ogni colonna con un valore percentuale. Ogni valore definisce quanto spazio occupa una colonna rispetto alla larghezza totale della pagina. La somma deve essere 100%.
Separa le larghezze delle colonne con un ";" (punto e virgola).
Allineamento titoli
Inserisci l'allineamento del titolo per ogni colonna. Puoi allineare il testo a sinistra (left), al centro (center) e a destra (right). Separa ogni allineamento con un ";" (punto e virgola).
Allineamento testi
Inserisci l'allineamento del testo di ogni colonna. Puoi allineare il testo a sinistra (left), al centro (center) e a destra (right). Separa ogni allineamento con un ";" (punto e virgola).
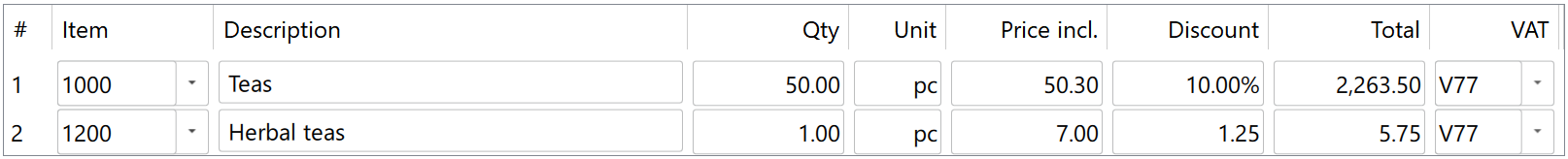
Importi lordi (IVA inclusa)
Puoi decidere se utilizzare importi al lordo con IVA inclusa oppure importi al netto con IVA esclusa.
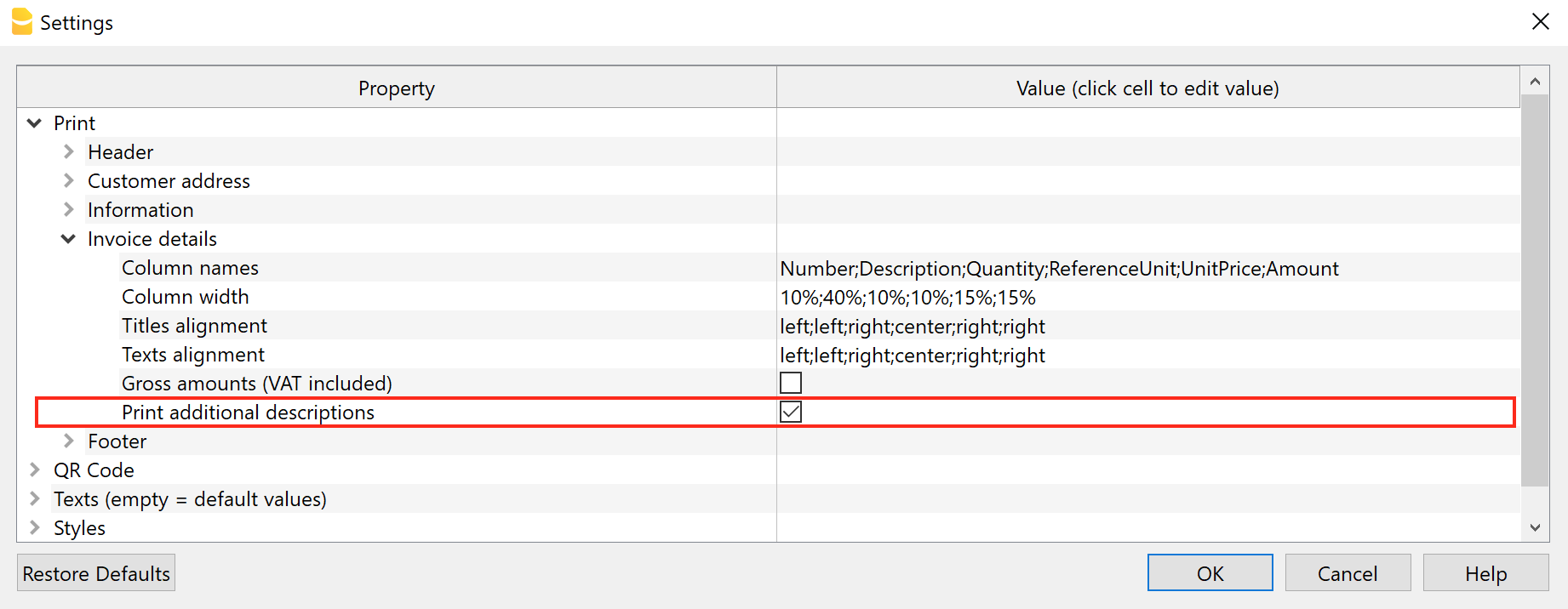
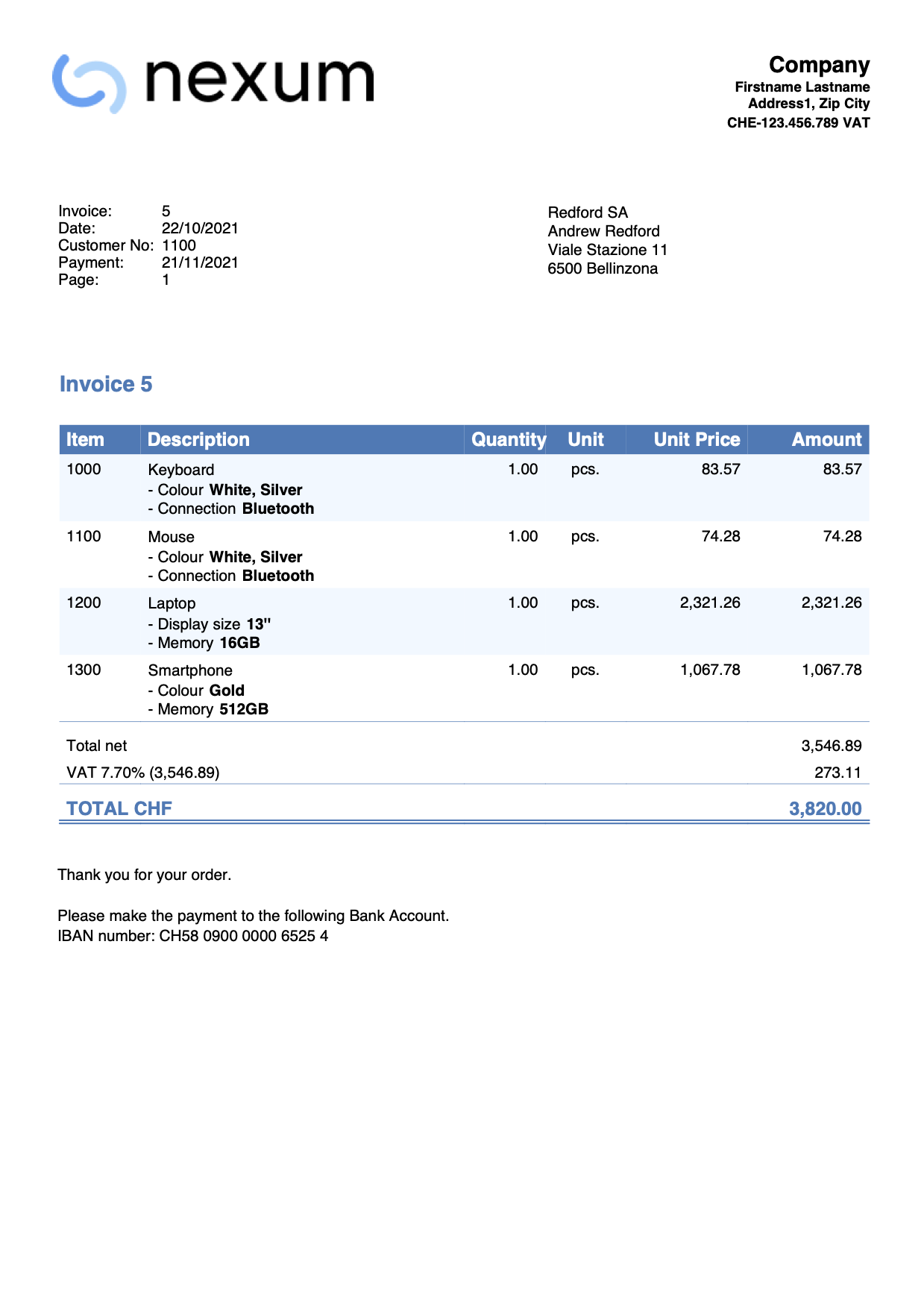
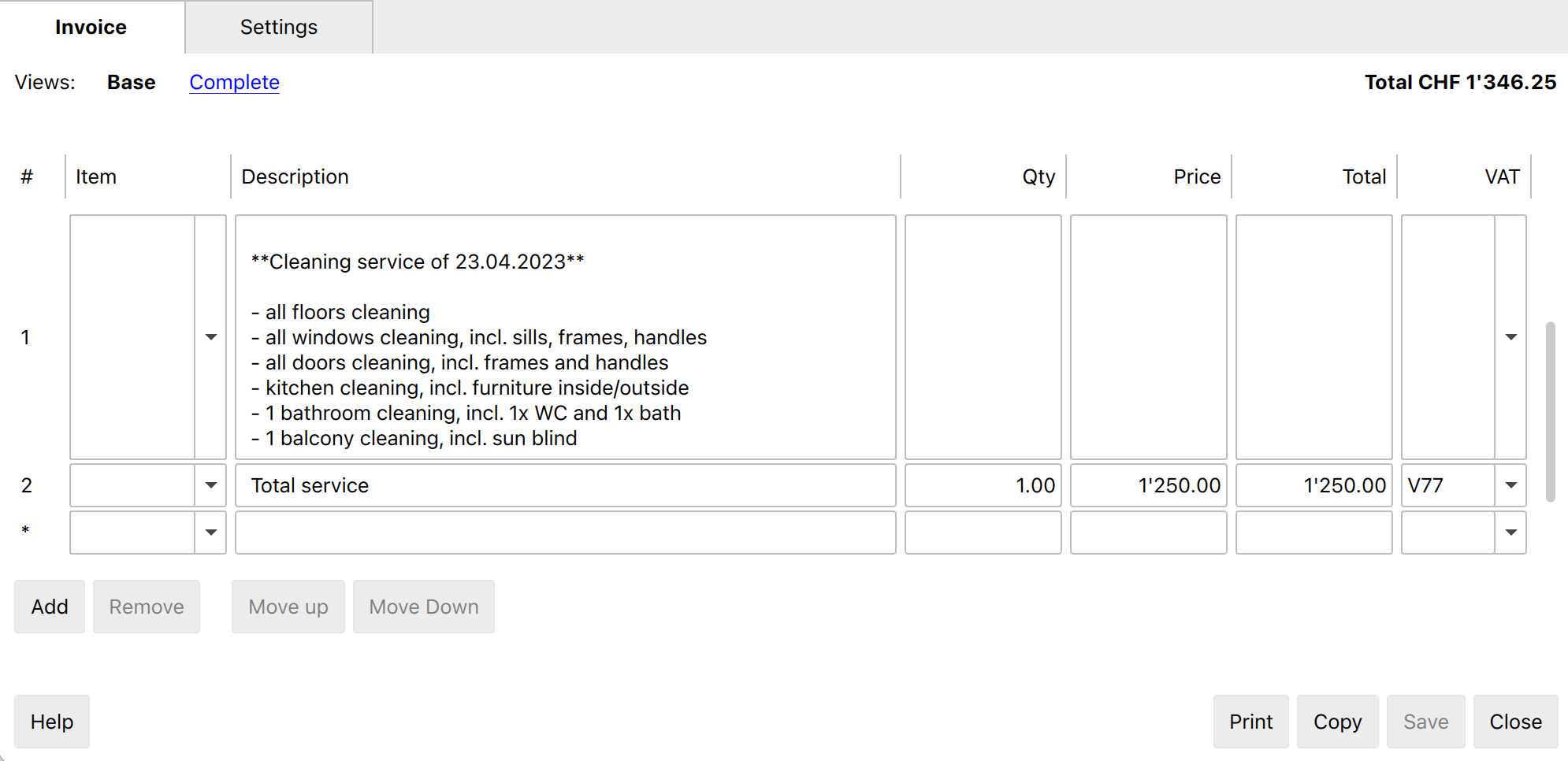
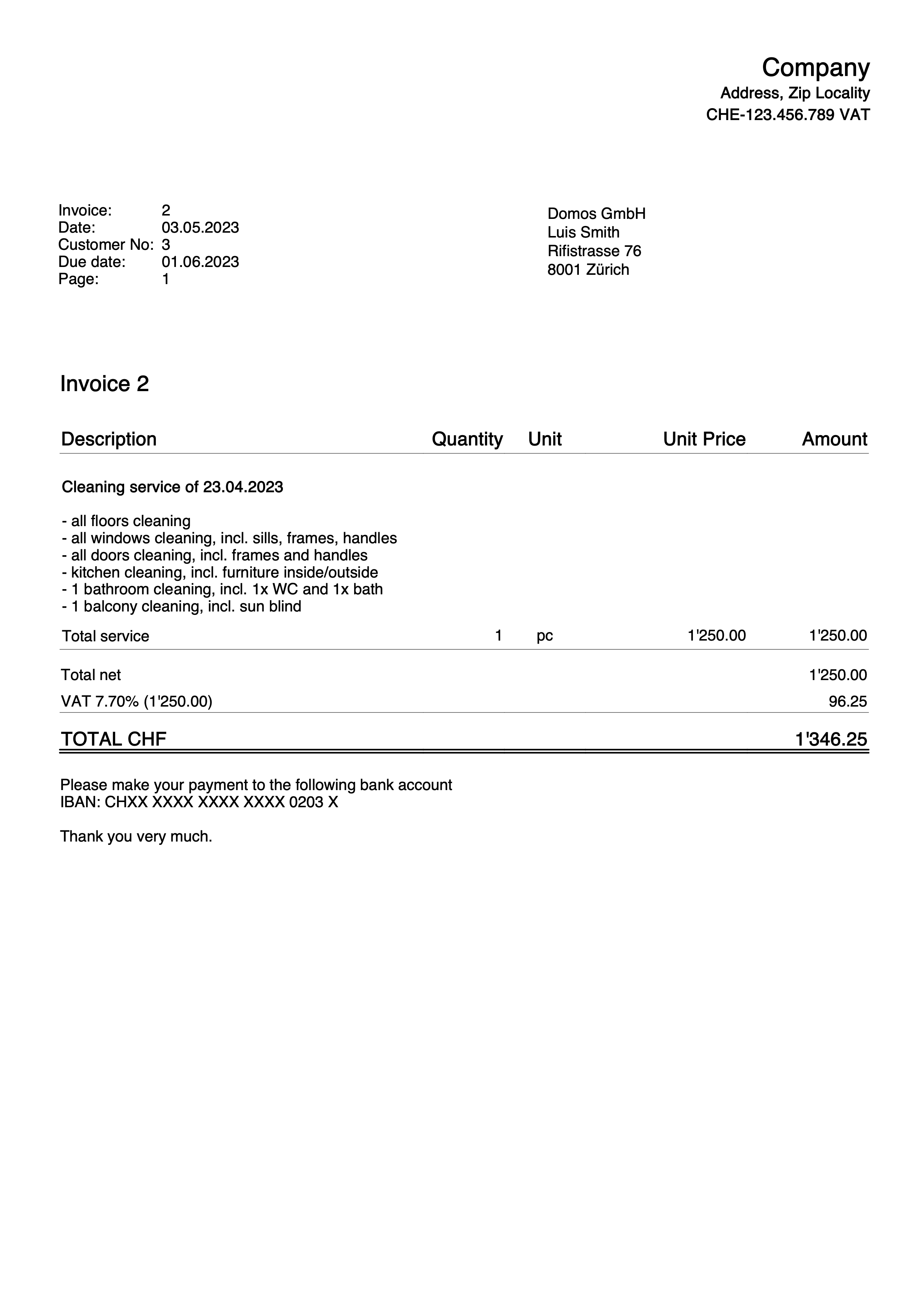
Stampa descrizioni supplementari
Disponibile solo per la fatturazione integrata nella contabilità.
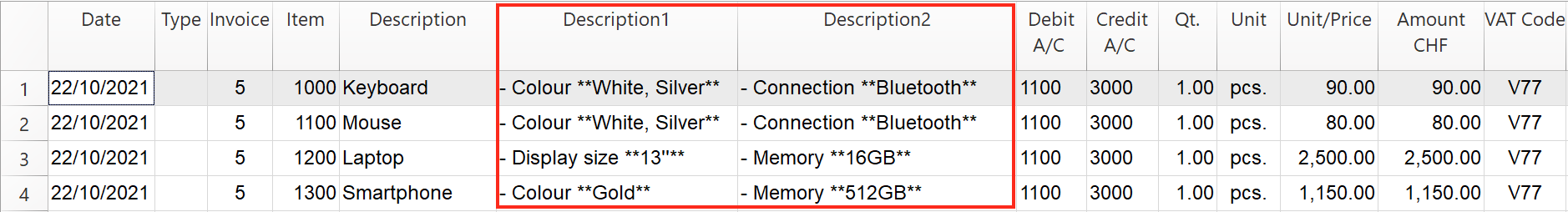
Puoi decidere se inserire delle descrizioni supplementari su più righe.
- Nella tabella Registrazioni, con il comando Disponi colonne aggiungi una o più colonne di descrizioni aggiuntive.
Per ogni riga di descrizione aggiuntiva devi aggiungere una colonna apposita.
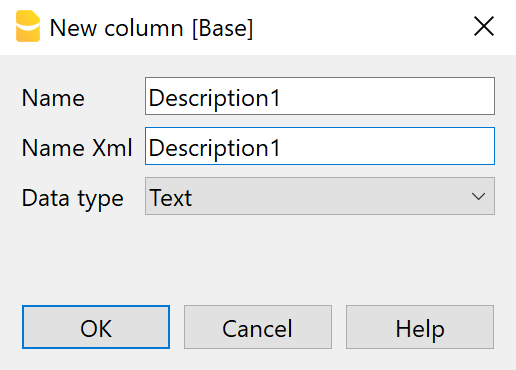
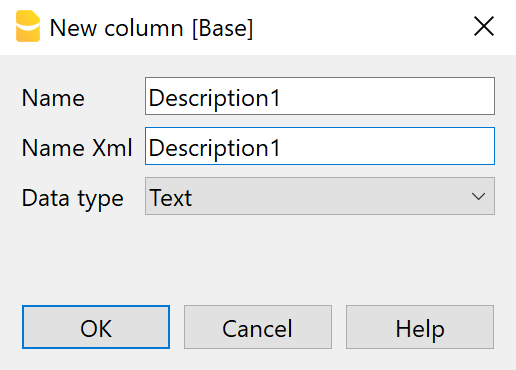
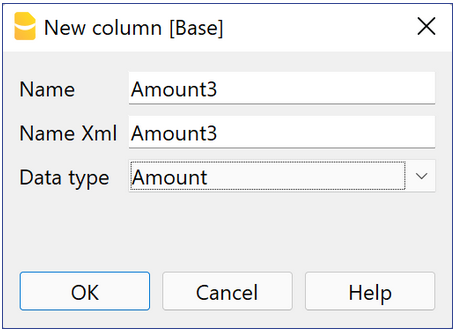
Crea le colonne di tipo Testo con il nome "Description" seguito da un numero (es. "Description1", "Description2", "Description3", ecc.).
Il "nome XML" di ogni colonna deve iniziare con la parola "Description" (in inglese) seguito da un numero.
Nel campo "Nome" puoi inserire quello che vuoi.
- In queste colonne inserisci i testi aggiuntivi per le descrizioni delle fatture.
Il testo di ogni colonna sarà visualizzato su una nuova riga nella descrizione della fattura.
Esempio completo alla pagina Fattura con descrizioni su più righe (fatturazione integrata).
Alcuni esempi
- Includi le colonne Descrizione, Quantità, Unità, Prezzo Unità e Importo:
- Description;Quantity;ReferenceUnit;UnitPrice;Amount
50%;10%;10%;15%;15%
center;center;center;center;center
left;center;center;right;right
- Description;Quantity;ReferenceUnit;UnitPrice;Amount
- Includi solo le colonne Descrizioni e Importo:
- Description;Amount
70%;30%
center;right
left;right
- Description;Amount
- Includi le colonne Descrizione, Note e Importo. Note non è una colonna predefinita, il nome deve essere preceduto da "T.". Richiede il Piano Advanced di Banana Contabilità Plus.
- Description;T.Notes;Amount
35%;35%;30%
left;left;right
left;left;right
- Description;T.Notes;Amount
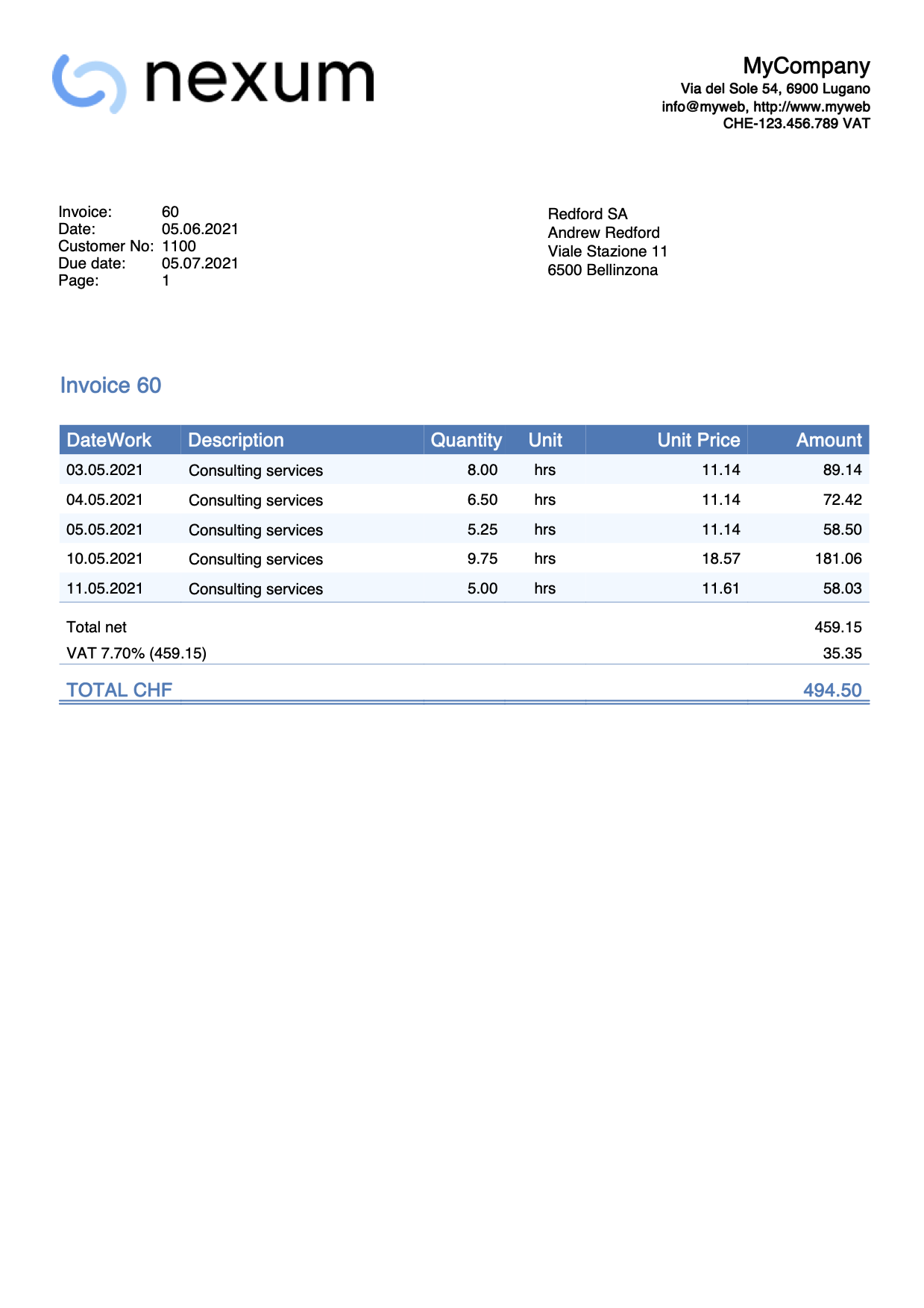
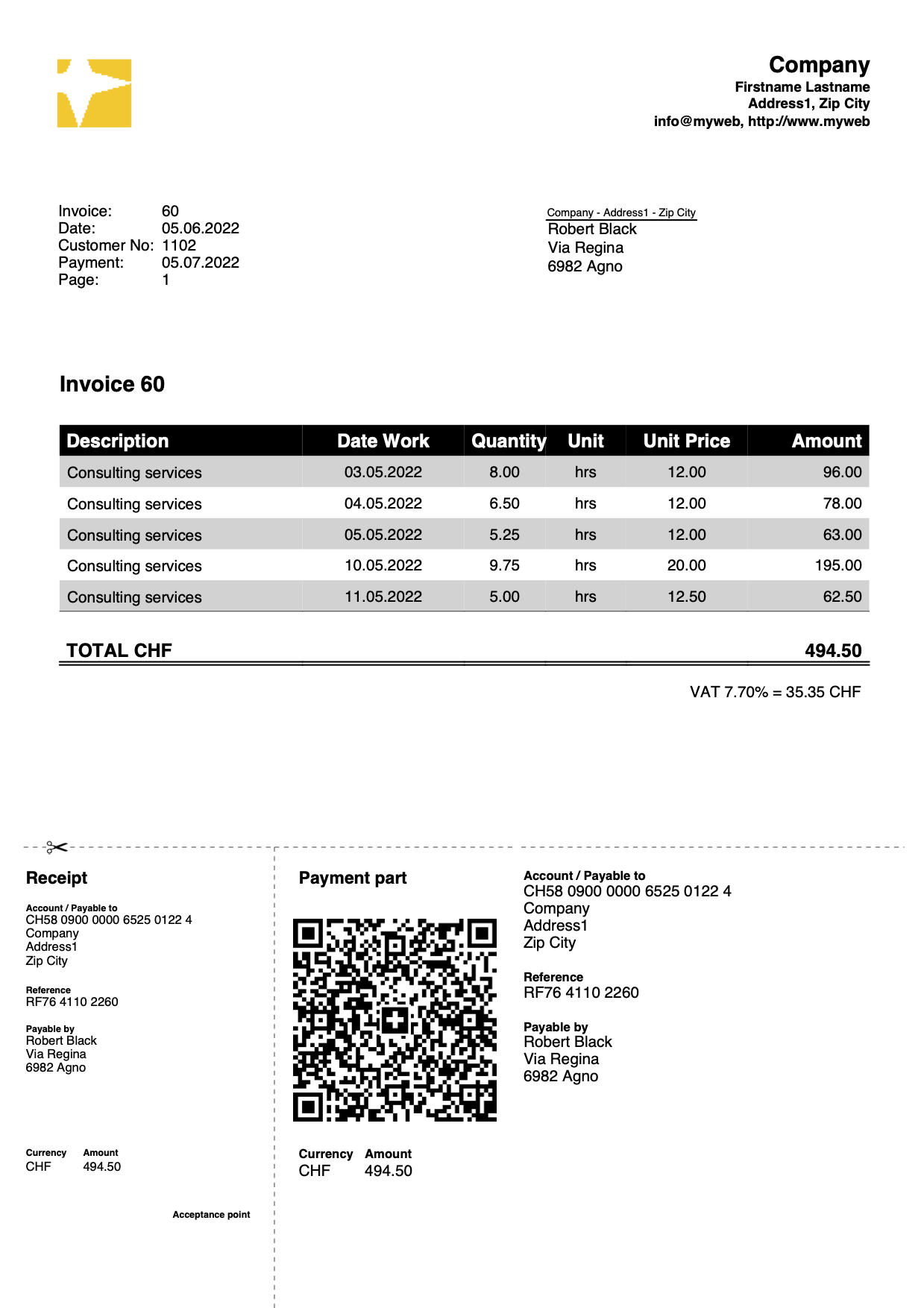
- Includi le colonne Descrizione, Data lavoro, Quantità, Unità, Prezzo Unità e Importo (DateWork è una colonna creata manualmente, il nome deve essere preceduto da "T."). Richiede il Piano Advanced di Banana Contabilità Plus.
- Description;T.DateWork;Quantity;ReferenceUnit;UnitPrice;Amount
35%;15%;10%;10%;15%;15%
left;center;center;center;right;right
left;center;center;center;right;right
- Description;T.DateWork;Quantity;ReferenceUnit;UnitPrice;Amount
- Per applicativo Offerte e Fatture: includi le colonne Numero, Data, Descrizione, Quantità, Unità, Prezzo, Sconto e Importo.
- Item;Date;Description;Quantity;ReferenceUnit;UnitPrice;Discount;Amount
10%;10%;50%;10%;10%,10%;15%;15%
left;left;left;right;right;right;right;right
left;left;left;right;right;right;right;right
- Item;Date;Description;Quantity;ReferenceUnit;UnitPrice;Discount;Amount
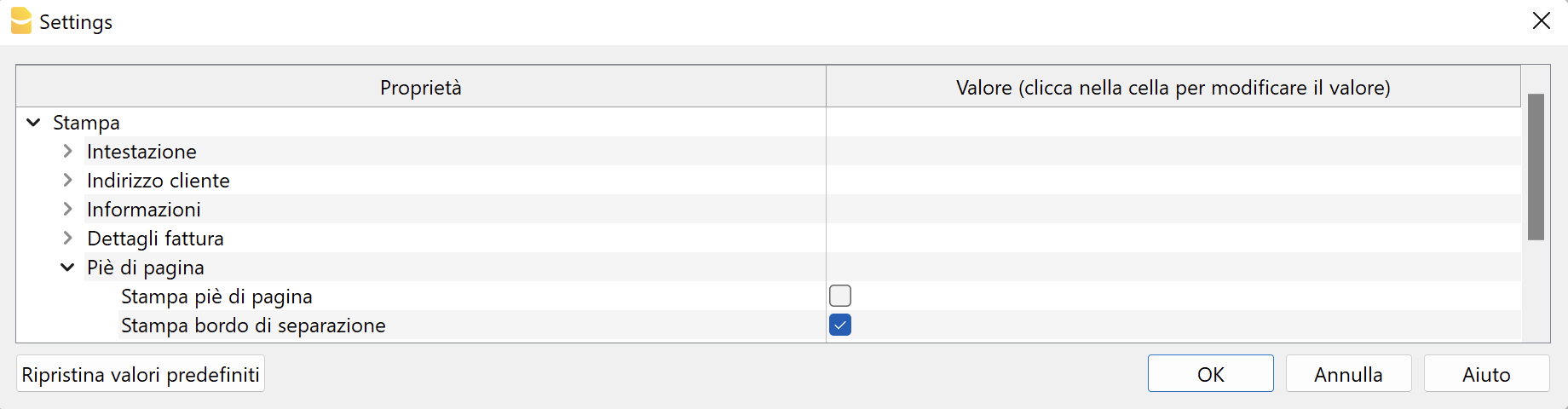
Piè di pagina
Elemento del dialogo che permette di inserire un piè di pagina.
- Stampa piè di pagina.
Indica se includere in stampa il piè di pagina. - Stampa bordo separazione.
Indica se includere il bordo di separazione (una linea orizzontale) sopra il testo del piè di pagina.
Il piè di pagina è composto da tre colonne: una a sinistra, una centrale e una a destra.
I testi del piè di pagina si inseriscono nella sezione Testi > Piè di pagina testo sinistra / centro / destra (vedi capitolo "Proprietà Testi"), dove per ogni colonna è possibile inserire un testo.
Il piè di pagina può essere inserito solamente se il codice QR è escluso dalla stampa. Quando si include il codice QR, il piè di pagina viene automaticamente escluso dalla stampa.
La sezione del piè di pagina può essere personalizzata tramite programmazione javascript con la funzione hook_print_footer() (richiede il piano Advanced).
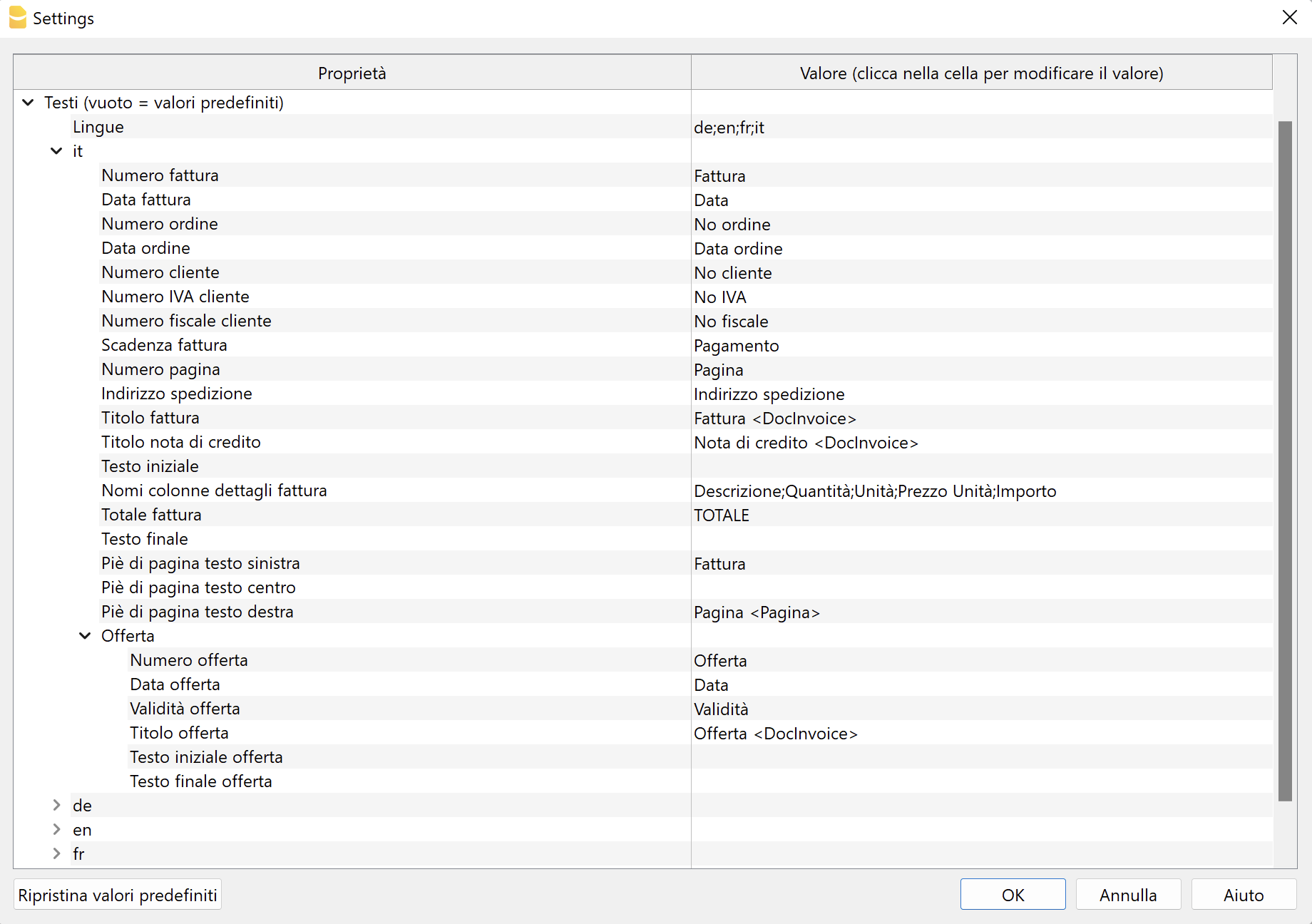
Proprietà Testi
Con questo livello si definiscono tutti i testi della fattura, che sono raggruppati e suddivisi in base alla lingua.

Lingue
Si possono cambiare i testi da usare per ogni lingua e aggiungere anche delle traduzioni in altre lingue.
La lingua da usare viene scelta in base alla lingua indicata per il cliente:
- Per la fatturazione integrata, viene definita nella tabella Conti, vista Indirizzo, colonna Lingua.
- Per l'applicativo Offerte e Fatture, viene definita nella tabella Contatti, colonna Lingua.
Se per il cliente non è indicata alcuna lingua viene usata quella predefinita della contabilità.
Le lingue predefinite per le quali esiste una traduzione completa sono: tedesco, inglese, francese e italiano.
La prima lingua ad apparire nel dialogo è sempre la lingua corrente del file, definita in File → Proprietà file (Dati base) → Varia. Le rimanenti sono elencate in ordine alfabetico.
Definire le lingue
- Valori predefiniti: de;en;fr;it
- Inserire la lista delle lingue utilizzando il codice a due caratteri.
- de = tedesco
- en = inglese
- fr = francese
- it = italiano
- Separare i codici delle lingue con un ";" (punto e virgola).
Aggiungere lingue
- Nella casella Lingue aggiungi la sigla della lingua che si vuole aggiungere.
- Clicca su OK.
- Riapri il dialogo Impostazioni. Vedrai che vi è una nuova sezione per la lingua con i testi in inglese.
- Nella sezione della lingua aggiunta, sostituisci i testi esistenti con quelli corretti.
Rimuovere lingue
- Nella casella Lingua cancella il codice della lingua che si desidera rimuovere.
- Clicca su OK del dialogo impostazioni.
- Conferma con Si per rimuovere la lingua dalla lista e con essa anche tutti i testi inseriti.
- Clicca nuovamente su Impostazioni e vedrai che la sezione della lingua è stata rimossa.
Sezione testi per ogni lingua
Per ogni lingua definita vi è una sezione che inizia con il codice della lingua. Contiene l'elenco dei testi che puoi modificare.
Se si cancella il contenuto, quando si conferma con Ok, verrà ripreso in automatico il testo predefinito.
- Numero fattura.
Testo nelle informazioni che precede il numero della fattura. - Data fattura.
Testo nelle informazioni che precede la data della fattura. - Ordine fattura.
Testo nelle informazioni che precede il numero di ordine. - Data ordine.
Testo nelle informazioni che precede la data dell'ordine. - Numero cliente.
Testo nelle informazioni che precede il numero del cliente. - Numero IVA cliente.
Testo nelle informazioni che precede il numero IVA del cliente. - Numero fiscale cliente.
Testo nelle informazioni che precede il numero fiscale del cliente. - Scadenza fattura.
Testo nelle informazioni che precede la data di scadenza della fattura. - Numero pagina.
Testo nelle informazioni che precede il numero di pagina. - Indirizzo spedizione.
Testo che appare sopra l'indirizzo di spedizione. - Titolo fattura.
Testo facoltativo inserito prima della tabella dei dettagli.
Inserisci <none> per non visualizzare nessun testo. - Titolo nota di credito
Testo facoltativo inserito prima della tabella dei dettagli.
Inserisci <none> per non visualizzare nessun testo. - Testo iniziale
Testo facoltativo, su una o più righe, inserito subito dopo il titolo della fattura. - Nomi colonne dettagli fattura.
Testi delle intestazioni delle varie colonne dei dettagli fattura.
Devono essere separati da un ";" (punto e virgola).
Quando cambi le colonne da visualizzare nella fattura (sezione Stampa, Dettagli fattura, Nomi colonne), devi sempre adattare anche i testi per le intestazioni delle colonne. - Totale fattura.
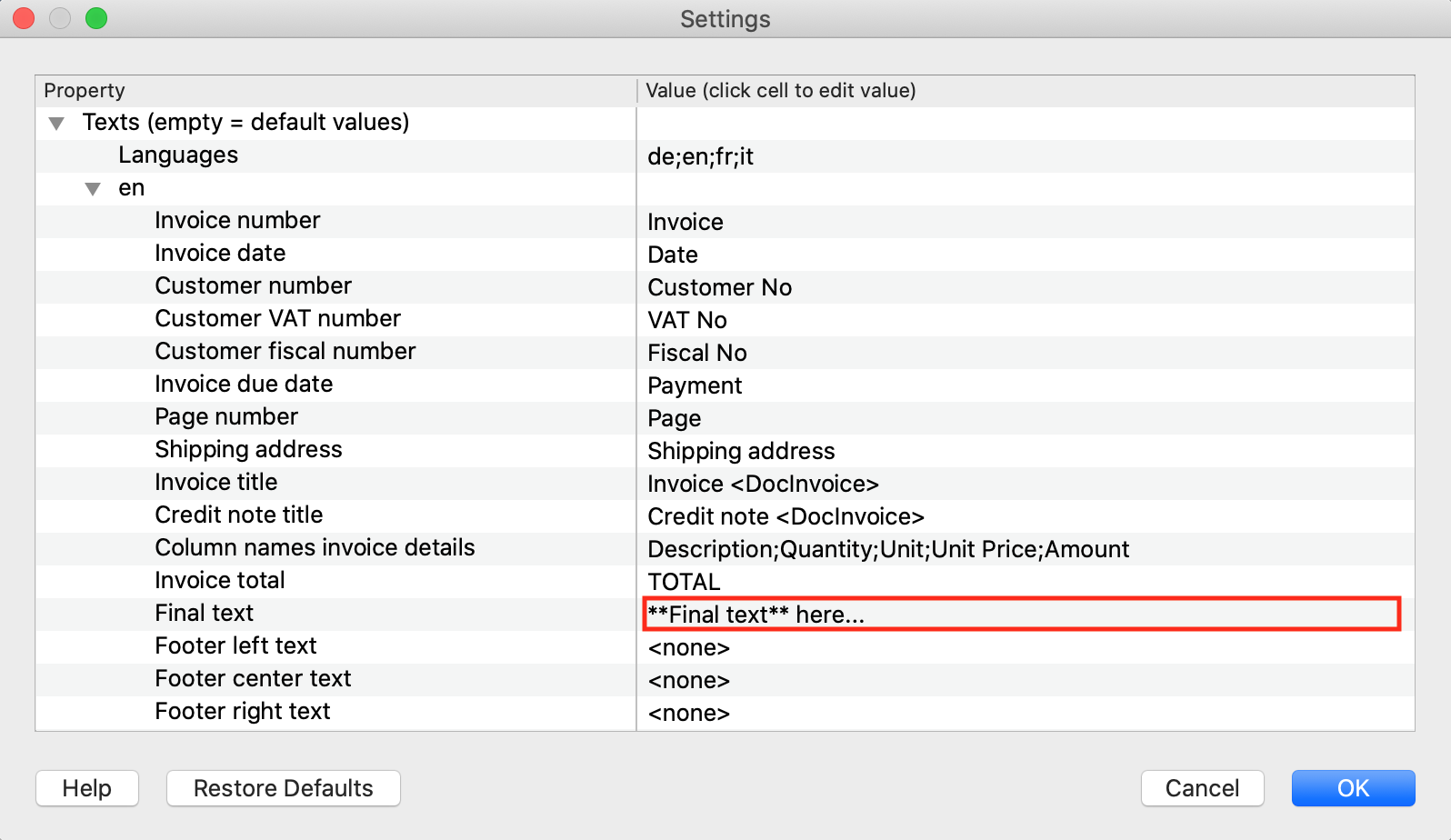
Testo che appare nella riga del totale della fattura. - Testo finale
Testo facoltativo, su una o più righe, inserito alla fine della fattura.
Questo testo ha la priorità sul testo aggiunto dal dialogo Stampa fatture → Opzioni → Testo finale. - Piè di pagina testo sinistro/centro/destro.
Il codice <Pagina> viene sostituito con il numero di pagina.
Inserisci <none> per non visualizzare nessun testo.
Testi specifici per la stampa di Fatture Proforma, Offerte, Bollettini di consegna, Conferme d'ordine e Richiami (richiede il Piano Advanced):
- Fattura Proforma
- Titolo.
Testo facoltativo inserito prima della tabella dei dettagli. Inserisci <none> per non visualizzare nessun testo. - Testo iniziale.
Testo facoltativo, su una o più righe, inserito subito dopo il titolo della fattura proforma. - Testo finale.
Testo facoltativo, su una o più righe, inserito alla fine della fattura proforma.
- Titolo.
- Offerta
- Numero.
Testo nelle informazioni che precede il numero dell'offerta. - Data.
Testo nelle informazioni che precede la data dell'offerta. - Validità.
Testo nelle informazioni che precede la data di validità dell'offerta. - Titolo.
Testo facoltativo inserito prima della tabella dei dettagli. - Testo iniziale.
Testo facoltativo, su una o più righe, inserito subito dopo il titolo dell'offerta. - Testo finale.
Testo facoltativo, su una o più righe, inserito alla fine dell'offerta.
- Numero.
- Bollettino di consegna
- Numero bollettino di consegna.
Testo nelle informazioni che precede il numero del bollettino di consegna. - Data bollettino di consegna.
Testo nelle informazioni che precede la data del bollettino di consegna. - Titolo.
Testo facoltativo inserito prima della tabella dei dettagli. Inserisci <none> per non visualizzare nessun testo. - Testo iniziale.
Testo facoltativo, su una o più righe, inserito subito dopo il titolo del bollettino di consegna. - Testo finale.
Testo facoltativo, su una o più righe, inserito alla fine del bollettino di consegna.
- Numero bollettino di consegna.
- Conferma d'ordine
- Numero conferma d'ordine.
Testo nelle informazioni che precede il numero della conferma d'ordine. - Data conferma d'ordine.
Testo nelle informazioni che precede la data della conferma d'ordine. - Titolo.
Testo facoltativo inserito prima della tabella dei dettagli. Inserisci <none> per non visualizzare nessun testo. - Testo iniziale.
Testo facoltativo, su una o più righe, inserito subito dopo il titolo. - Testo finale.
Testo facoltativo, su una o più righe, inserito alla fine della conferma d'ordine.
- Numero conferma d'ordine.
- Richiamo
- Data fattura (solo per la fatturazione integrata nella contabilità.
Testo nelle informazioni che precede la data della fattura.
Utilizzato se esiste la registrazione con data del richiamo creata tramite il comando Report > Clienti > Stampa richiami. - Data (solo per la fatturazione integrata nella contabilità).
Testo nelle informazioni che precede la data del richiamo.
Utilizzato se esiste la registrazione con data del richiamo creata tramite il comando Report > Clienti > Stampa richiami. - Scadenza (solo per la fatturazione integrata nella contabilità).
Testo nelle informazioni che precede la data di scadenza del richiamo.
Utilizzato se esiste la registrazione con data del richiamo creata tramite il comando Report > Clienti > Stampa richiami. - Titolo.
Testo facoltativo inserito prima della tabella dei dettagli. Inserisci <none> per non visualizzare nessun testo. - Testo iniziale.
Testo facoltativo, su una o più righe, inserito subito dopo il titolo del richiamo. - Testo finale.
Testo facoltativo, su una o più righe, inserito alla fine del richiamo.
- Data fattura (solo per la fatturazione integrata nella contabilità.
Grassetto
Con un'annotazione specifica puoi applicare lo stile grassetto ad alcuni testi. Per farlo, includi i testi desiderati tra doppi asterischi ** .
Applicabile a:
- Testo iniziale.
- Testo finale.
- Descrizioni degli elementi che appaiono nei dettagli della fattura.
Esempi:
**testo** = testo
**testo1 testo2**, testo3 = testo1 testo2, testo3
Personalizzare titolo, testo iniziale e testo finale
I dati relativi al titolo, testo iniziale e testo finale, vengono ripresi e inseriti in automatico in ogni nuova fattura.
Se in questi testi vuoi inserire anche delle informazioni relative al cliente (nome, cognome, ecc.) o il numero di fattura:
- Con il Piano Professional i dati devono essere inseriti manualmente ogni volta che crei una fattura.
- Con il Piano Advanced puoi automatizzare l'inserimento dei dati su tutte le fatture.
Per la ripresa automatizzata dei dati (solo con il Piano Advanced) devi utilizzare le colonne predefinite, da cui i dati vengono ripresi:
- Colonne indirizzo cliente
- Nella fatturazione integrata, dalla tabella Conti, vista Indirizzo.
- Nell'applicativo Offerte e Fatture, dalla tabella Contatti.
- Colonna numero fattura
- Nella fatturazione integrata, dalla tabella Registrazioni, colonna Fattura.
- Nell'applicativo Offerte e Fatture, dalla tabella Fatture, colonna Id.
Nei testi devi inserire le seguenti colonne, specificando il nome XML delle colonne tra i segni "<" e ">".
- Indirizzo
- <NamePrefix>, <OrganisationName>, <FirstName>, <FamilyName>, <Street>, <BuildingNumber>, <AddressExtra>, <POBox>, <PostalCode>, <Locality>, <Region>, <Country>, <CountryCode>, <EmailWork>.
- Numero fattura
- <DocInvoice>.
In questo caso DocInvoice viene utilizzato sia per la fatturazione integrata sia per l'applicativo offerte e fatture.
- <DocInvoice>.
Per visualizzare il nome XML di ogni colonna utilizzare il comando disponi colonne, sezione Impostazioni.
Al momento della creazione della fattura questi testi vengono sostituiti con i valori reali.
Esempi:
- Il testo "Fattura <DocInvoice>" viene convertito in "Fattura 10".
- Il testo "Fattura <DocInvoice>, <FirstName> <FamilyName>" viene convertito in "Fattura 10, James Johnson".
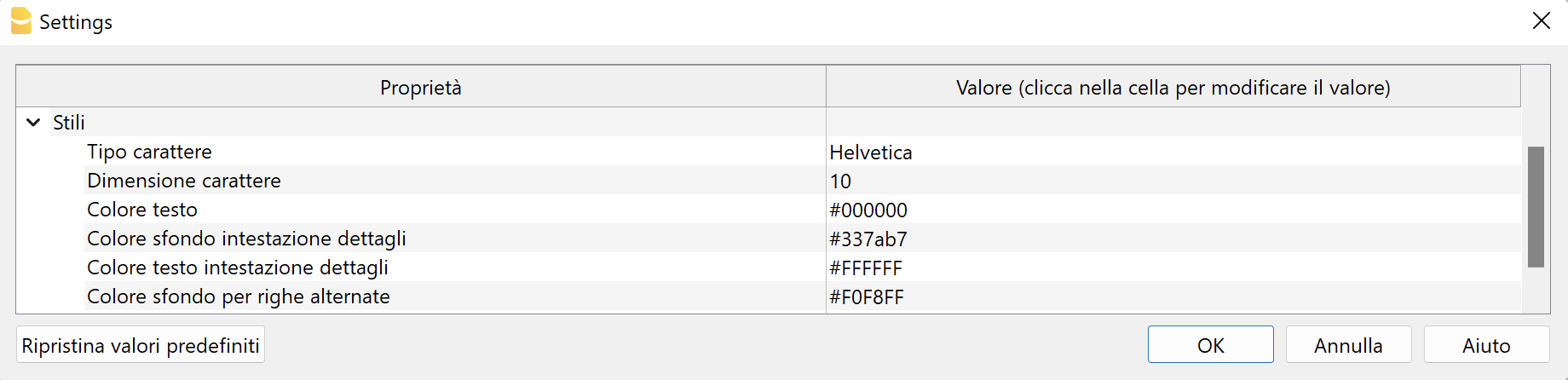
Proprietà Stili
In questo livello si definiscono i parametri che riguardano l'aspetto visivo della fattura, dal tipo/dimensione del carattere ai colori.

Tipo e Dimensioni carattere
Il tipo e la dimensione del carattere sono applicati a tutti i testi della fattura, ad eccezione dell'intestazione che ha una dimensione fissa modificabile unicamente tramite la personalizzazione con il CSS.
La dimensione del titolo e della riga totale vengono ridimensionati in base alla dimensione del carattere scelto.
Per maggiori informazioni riguardanti il tipo di carattere utilizzabile e l'esportazione in PDF consultare la pagina Crea PDF.
Colori
Inserisci i colori che vuoi applicare alla stampa della fattura.
- Colore testo.
Il colore applicato a tutti i testi della fattura: intestazione, informazioni, indirizzo, testo iniziale, dettagli fattura, testo finale, piè di pagina.
Il colore del bollettino QR non può essere cambiato. - Colore sfondo intestazione dettagli.
Il colore principale della fattura. Viene applicato a: intestazione dettagli fattura, righe orizzontali. - Colore testo intestazione dettagli.
Il colore dei testi nelle intestazioni delle colonne della tabella dettagli fattura. - Colore sfondo per righe alternate.
Il colore dello sfondo applicato alle righe delle varie voci della fattura. - Colore titolo e totale.
Il colore del titolo e della riga del totale (testo e sottolineatura).
Per inserire un colore hai due possibilità:
- Seleziona un colore tra quelli disponibili.
- Inserisci il codice esadecimale del colore (HEX). È un codice che inizia con # seguito da sei caratteri (es. #000000, #009FE3, #FF00EA).
I codici dei colori si trovano facilmente su internet. Ad esempio, puoi consultare la tabella al sito https://www.w3schools.com/cssref/css_colors.asp.
Se non si inserisce nessun colore (si lascia il campo vuoto), viene impostato il colore predefinito. Vale per ogni campo colore. È utile se si vuole reimpostare con i colori originali.
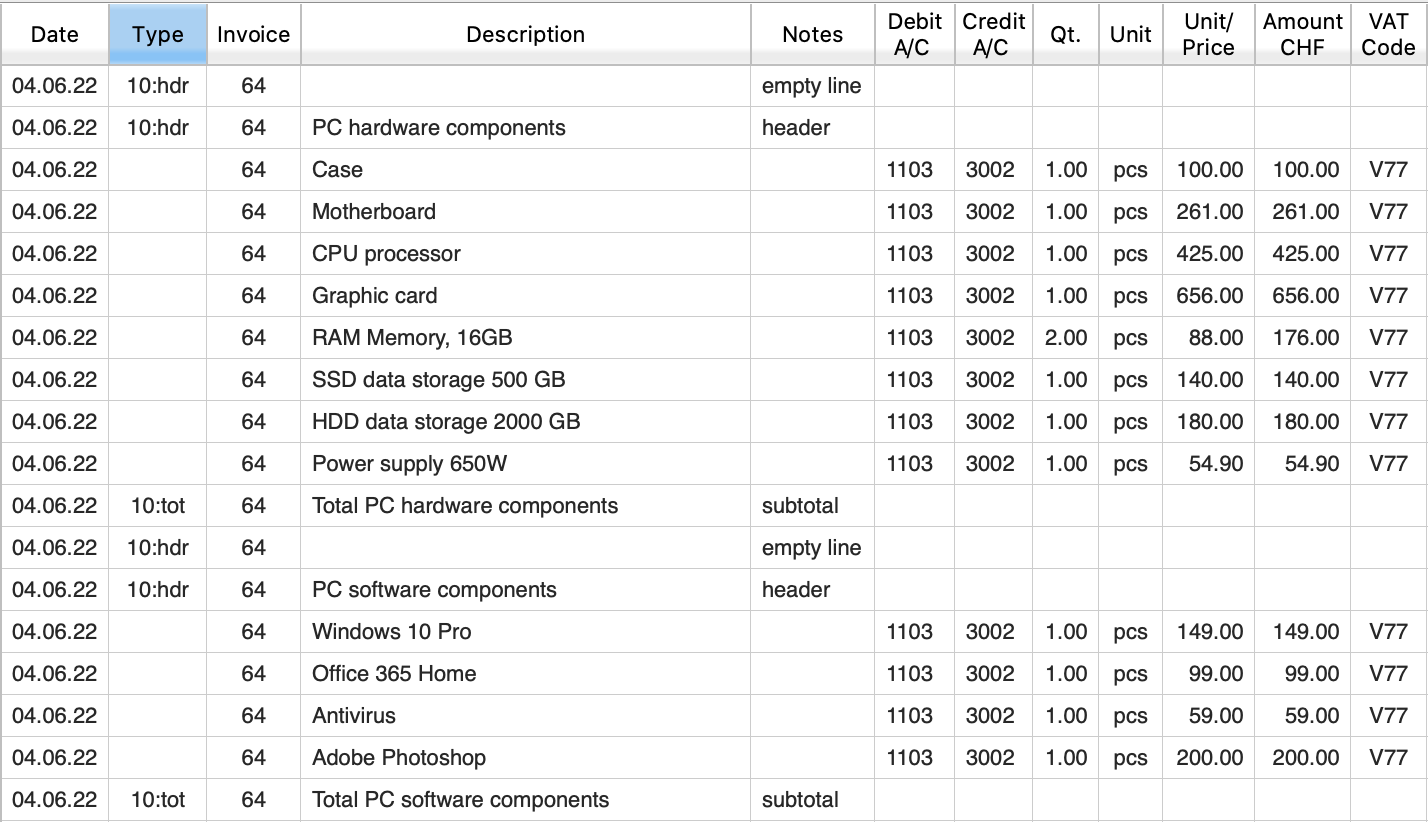
Testi fatturazione integrata
Nella fatturazione integrata si possono definire alcuni testi anche nella tabella Registrazioni, quando si inseriscono i dati della fattura.
- Titolo fattura / nota di credito.
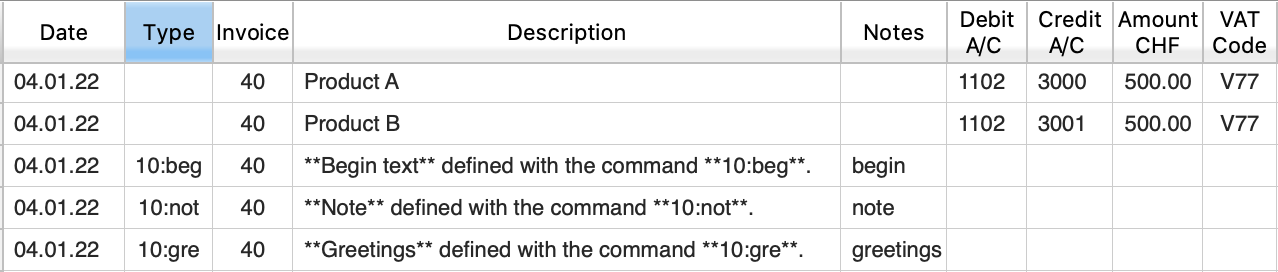
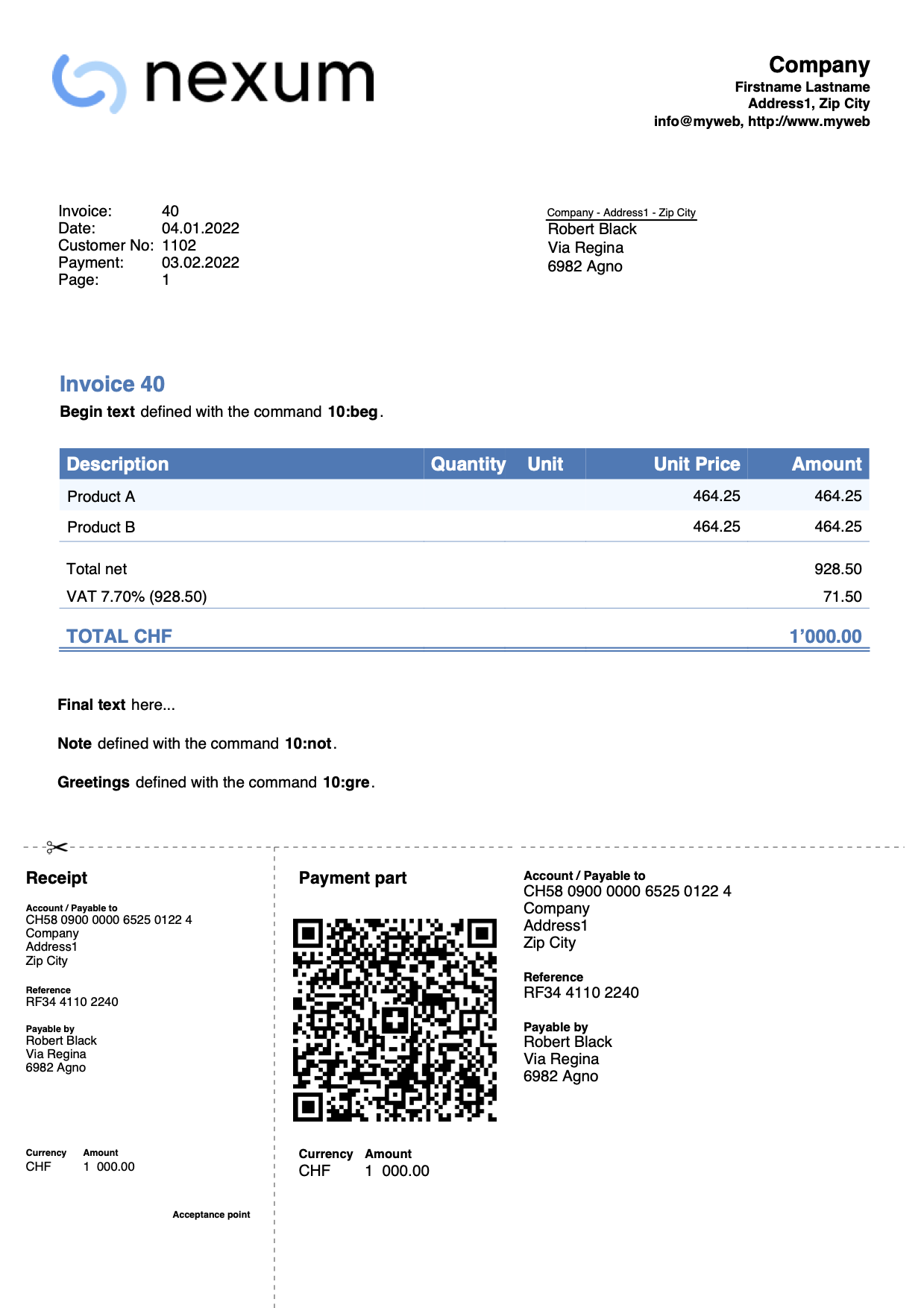
- Inserire nella colonna TipoDoc il comando 10:tit (12:tit per nota di credito).
- Inserire nella colonna Descrizione il testo desiderato.
- Ha la priorità sull'eventuale testo definito nelle impostazioni del layout fattura.
- Testo iniziale.
- Inserire nella colonna TipoDoc il comando 10:beg.
- Inserire nella colonna Descrizione il testo desiderato.
- È possibile inserire solamente una riga di testo.
- Ha la priorità sull'eventuale testo definito nelle impostazioni del layout fattura.
- Note.
- Inserire nella colonna TipoDoc il comando 10:not.
- Inserire nella colonna Descrizione il testo desiderato.
- Si possono inserire più righe di note. Ogni nota deve essere definita su una nuova riga nella tabella Registrazioni.
- Saluti.
- Inserire nella colonna TipoDoc il comando 10:gre.
- Inserire nella colonna Descrizione il testo desiderato.
- È possibile inserire solamente una riga di saluti.
Priorità Titolo e Testo iniziale:
| Priorità 1 | Priorità 2 | |
| Fattura Fattura proforma | Tabella Registrazioni (10:tit / 10:beg) | Dialogo impostazioni layout |
| Offerta | Tabella Registrazioni (10:tit / 10:beg) | Dialogo impostazioni layout |
| Bollettino di consegna | Dialogo impostazioni layout | - |
| Richiamo | Dialogo impostazioni layout | - |
Priorità Testo finale:
| Priorità 1 | Priorità 2 | Priorità 3 | |
| Fattura Fattura proforma | Tabella Registrazioni (10:not / 10:gre) | Dialogo impostazioni layout | Dialogo Stampa fatture, sezione Opzioni |
| Offerta | Tabella Registrazioni (10:not / 10:gre) | Dialogo impostazioni layout | - |
| Bollettino di consegna | Dialogo impostazioni layout | - | - |
| Richiamo | Dialogo impostazioni layout | - | - |
Messaggi errore
- @error Nomi testi e colonne non corrispondono.
Il numero delle colonne dei dettagli della fattura (sezione Stampa → Dettagli fattura → Nomi colonne) non corrisponde ai testi da stampare (sezione Testi → codice lingua → Nomi colonne dettagli fattura). Controllare le impostazioni della fattura.
Personalizzazione QR-Code stampa fattura Svizzera
Questa pagina spiega come impostare la stampa del QR-Code Svizzero sulle fatture e rimanda anche a informazioni tecniche sulle possibilità di personalizzazione, uso dei formati indirizzi e altro.
Per quanto riguarda le specifiche tecniche si rimanda ai Riferimenti e Standard del QR-Code.
Importazione dati bancari
- Nell'estratto bancario elettronico (camt.053 e camt.054), ci sono gli elementi che sono stati stampati sulla QR-Fattura.
- Il programma, con l'estensione di importazione Estratto bancario Camt ISO 20022 (Svizzera), legge queste informazioni e completa la registrazione con il conto del cliente e numero fattura.
- Puoi vedere le fatture pagate e quelle ancora in sospeso o pagate solo parzialmente dall'estratto delle fatture aperte.
Sezione QR
Nelle impostazioni della fattura c'è una sezione apposita per l'immissione dei dati per la stampa della sezione QR.
- Per stampare il QR sulla fattura devi vistare la casella "Stampa QR Code".
C'è poi una scelta molto importante da fare. Il sistema QR-Code ha due modalità principali a dipendenza del tipo di conto che vuoi utilizzare. Nel Tipo di riferimento devi indicare il sistema che vuoi usare .
- Stampa QR-fatture con il normale Conto IBAN (scelta predefinita)
- Puoi iniziare immediatamente a stampare fatture con il QR usando il tuo conto esistente IBAN.
- I dati dei pagamenti sono registrati sul tuo normale conto IBAN assieme a tutti gli altri movimenti.
- Per importare i dati usi il formato Camt.053.
- Stampa QR-fatture con lo speciale Conto QR-IBAN
- Devi chiedere alla tua banca di attribuirti un numero di conto speciale QR-IBAN.
- I dati dei pagamenti sono registrati dalla banca sul conto speciale QR-IBAN.
Sul normale conto IBAN, vedrai solo la registrazione del totale incassato giornaliero. - È utile quindi per chi ha molti movimenti di incasso e li vuole tenere separati dal normale conto IBAN.
- È il sistema compatibile con il sistema PVR che usa il numero di riferimento di 27 caratteri numerici.
- I dati dei pagamenti sono messi a disposizione dalla banca nel formato dell'estratto conto elettronico Camt 054.
Infine seguono le impostazioni disponibili indipendentemente dal Tipo riferimento QR scelto.

Indirizzi
- Indirizzo pagabile a
Il programma imposta l'indirizzo di chi riceve il pagamento usando i dati dell'indirizzo nelle proprietà del file. In questo caso l'indirizzo sarà di tipo combinato (K).
Si può però indicare un altro indirizzo completando i campi nella sezione Pagabile a. In quest'ultimo caso invece l'indirizzo sarà di tipo strutturato (S).
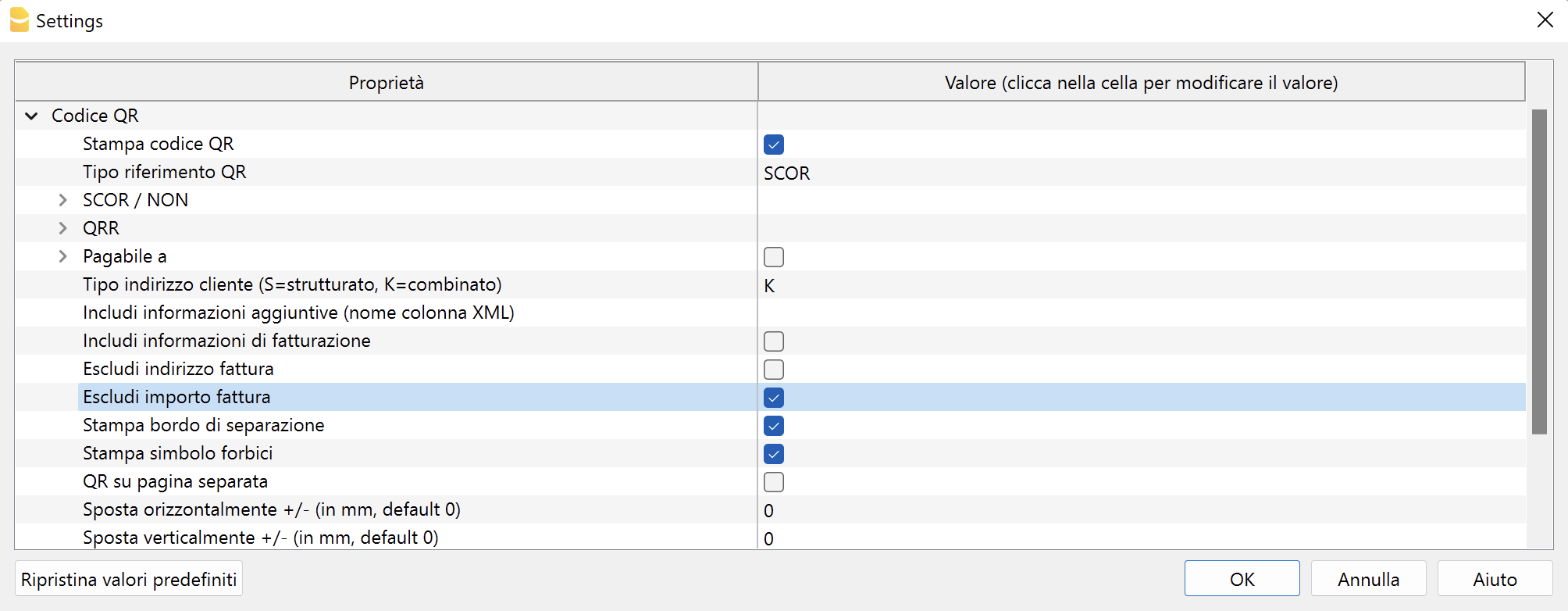
Per maggiori informazioni consulta il paragrafo Informazioni tecniche. - Tipo indirizzo cliente
Seleziona il tipo di indirizzo da utilizzare, strutturato (S) oppure combinato (K).
Per maggiori informazioni consulta il paragrafo Informazioni tecniche.
Gli indirizzi nelle sezioni "Pagabile a" e “Pagabile da” del QR devono sempre contenere o il nome dell’organizzazione o il nome e cognome.
Il nome dell'organizzazione ha la priorità rispetto al nome/cognome: se è presente sarà quindi inserito il nome dell’organizzazione, altrimenti sarà inserito il nome/cognome.
Inserire entrambi non è possibile in quanto le righe sono limitate e ogni riga deve contenere un'informazione precisa.
La struttura degli indirizzi è la seguente:
- nome organizzazione oppure nome e cognome
- via e numero civico
- codice postale e località
Gli indirizzi che compaiono nel QR sotto le voci "Pagabile a" e "Pagabile da" seguono le norme dello standard del Swiss QR.
Non è possibile aggiungere righe o modificare in alcun modo la composizione degli indirizzi sul QR.
Includi / escludi dalla stampa
- Includi informazioni aggiuntive (nome XML della colonna)
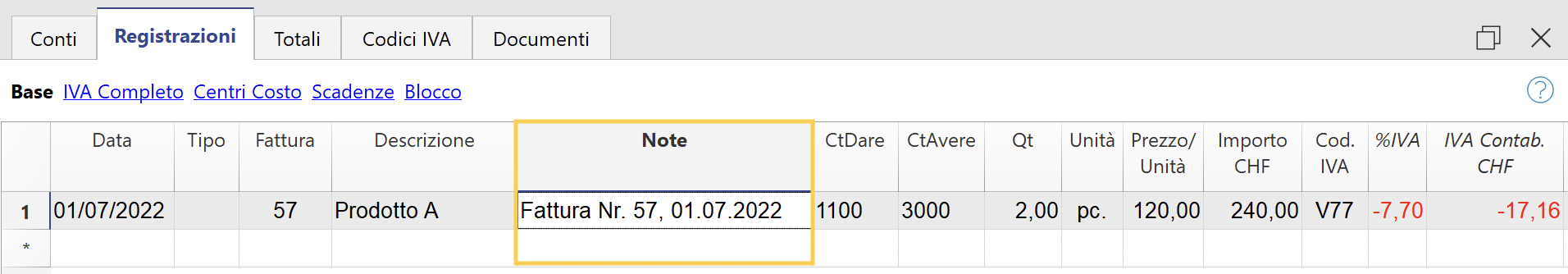
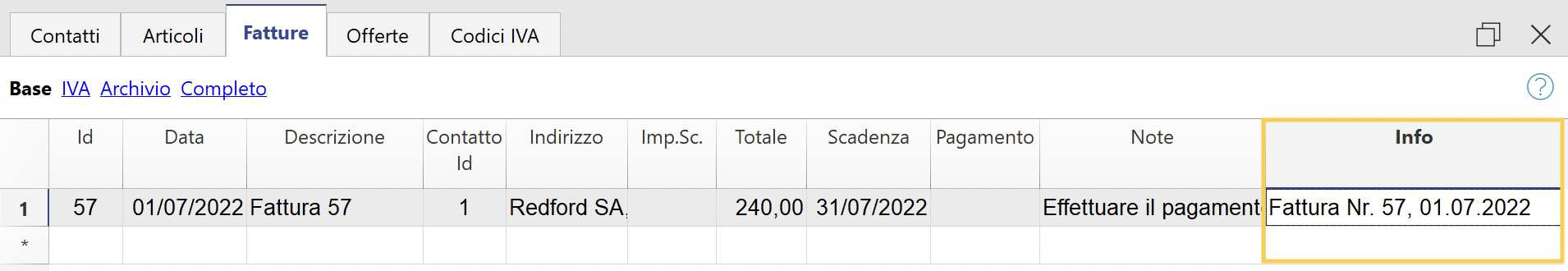
Puoi inserire delle informazioni aggiuntive riguardo la fattura da visualizzare sul bollettino QR, nella sezione "Informazioni aggiuntive".
Nella finestra di dialogo delle impostazioni della fattura → sezione QR → Includi informazioni aggiuntive, inserisci il nome XML della colonna utilizzata da dove riprendere le informazioni aggiuntive.
Vedi come visualizzare i nomi XML delle colonne.
Vedi come aggiungere nuove colonne.
- Fatturazione integrata
Nella tabella Registrazioni aggiungi una nuova colonna dove inserire l'informazione aggiuntiva, oppure utilizza una colonna esistente come ad esempio la colonna Note.
- Applicativo Offerte e Fatture
Nella tabella Fatture aggiungi una nuova colonna dove inserire l'informazione aggiuntiva, ad esempio Info.
Non utilizzare la colonna Note poiché questa è utilizzata per visualizzare i testi finali della fattura.
- Fatturazione integrata
- Includi informazioni di fatturazione (opzionale)
Aggiungi le informazioni di fatturazione strutturate generate in automatico.
Se presenti, vengono aggiunte dopo le informazioni aggiuntive (vedi punto precedente). - Escludi indirizzo fattura
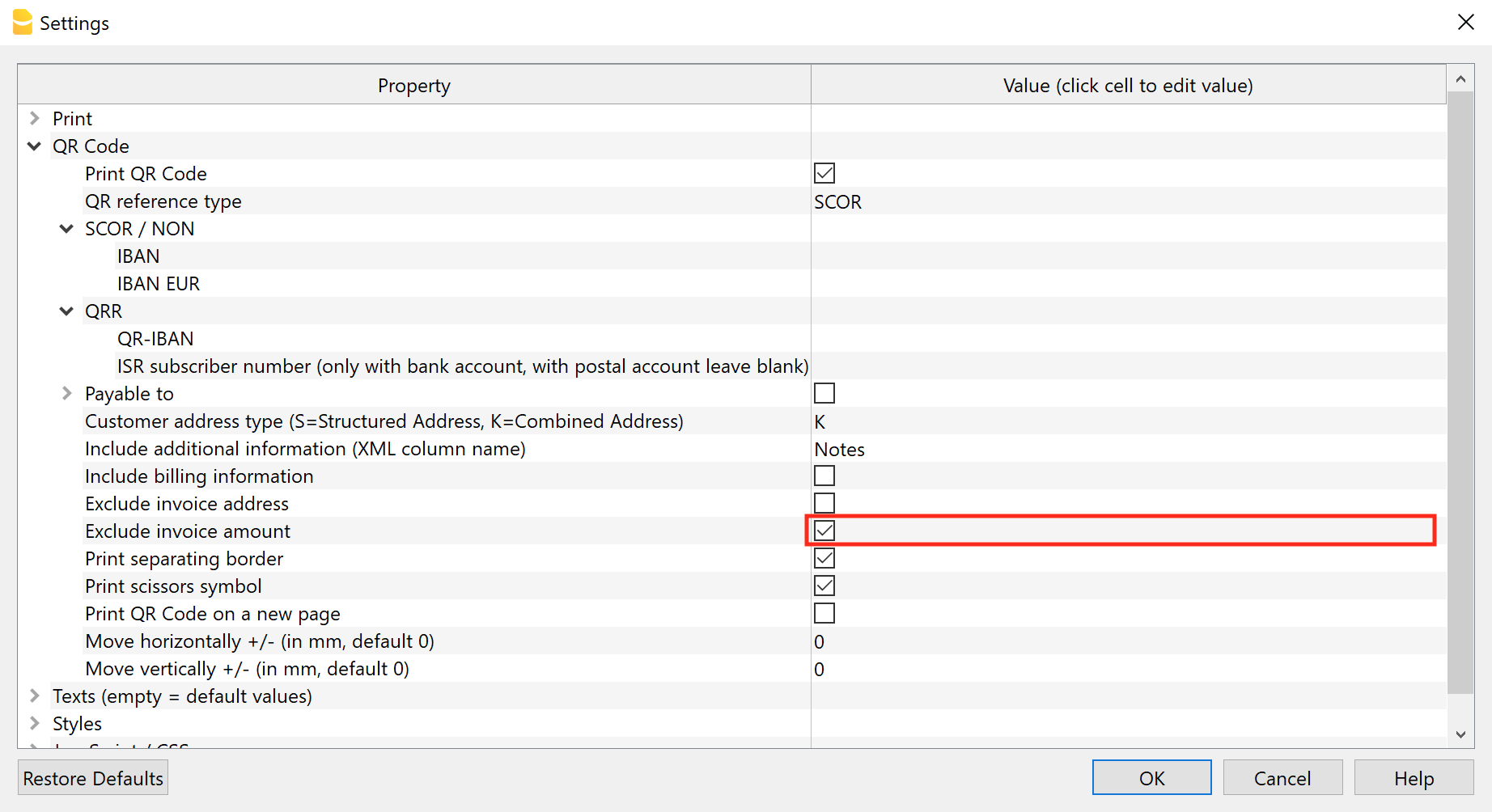
Escludi l'indirizzo di fatturazione del cliente e lascia un riquadro vuoto per inserire l'indirizzo a mano. - Escludi importo fattura
Escludi l'importo della fattura e lascia un riquadro vuoto per inserire l'importo a mano.
Da usare quando il cliente può scegliere l'importo da pagare.
Formato di stampa sezione QR
- QR su pagina separata
Stampa le sezioni di pagamento e ricevuta della QR-fattura su una pagina separata.
In questo modo vi è più spazio per la fattura. - Stampa bordo di separazione
Stampa un bordo di separazione tratteggiato per separare la fattura dalle sezioni di pagamento e ricevuta. - Stampa simbolo forbici
Stampa il simbolo delle forbici sul bordo di separazione. - QR Posizione X e QR Posizione Y (opzionale)
Cambia la posizione orizzontale e verticale della sezione QR Code - di solito non è necessario modificare i valori di default.
Altre informazioni
- Gli indirizzi che compaiono sulle sezioni pagamento e ricevuta devono contenere:
- Nome e cognome oppure nome ditta (il nome della ditta ha la priorità nel caso siano definiti entrambi).
- Indirizzo.
- CAP e Località.
- Codice nazione (non viene indicato sulla stampa ma è incluso nel codice QR).
- Il codice nazione è di due caratteri conforme allo standard ISO 3166-1 (es. CH, LI, AT, DE, IT, FR).
- Il codice nazione del mittente della fattura lo si imposta da File → Proprietà file (dati base) → sezione Indirizzo, campo Codice Nazione.
- Il codice nazione del cliente, lo si imposta nella colonna Codice Nazione della tabella Conti, vista Indirizzo.
Informazioni tecniche
Nel codice QR della QR-Fattura, gli indirizzi dell'emittente della fattura e del cliente possono essere di due tipi: combinato o strutturato.
Il tipo definisce in che modo i dati dell'indirizzo vengono rappresentati all'interno dell'immagine del codice QR.
Di norma viene utilizzato l'indirizzo di tipo combinato (K). È però possibile in alcuni casi avere la necessità utilizzare il tipo di indirizzo strutturato (S) perché magari la banca lo richiede.
Indipendentemente dal tipo scelto la stampa dell'indirizzo sulla polizza QR, sia nella sezione ricevuta sia nella sezione pagamento, sarà la medesima.
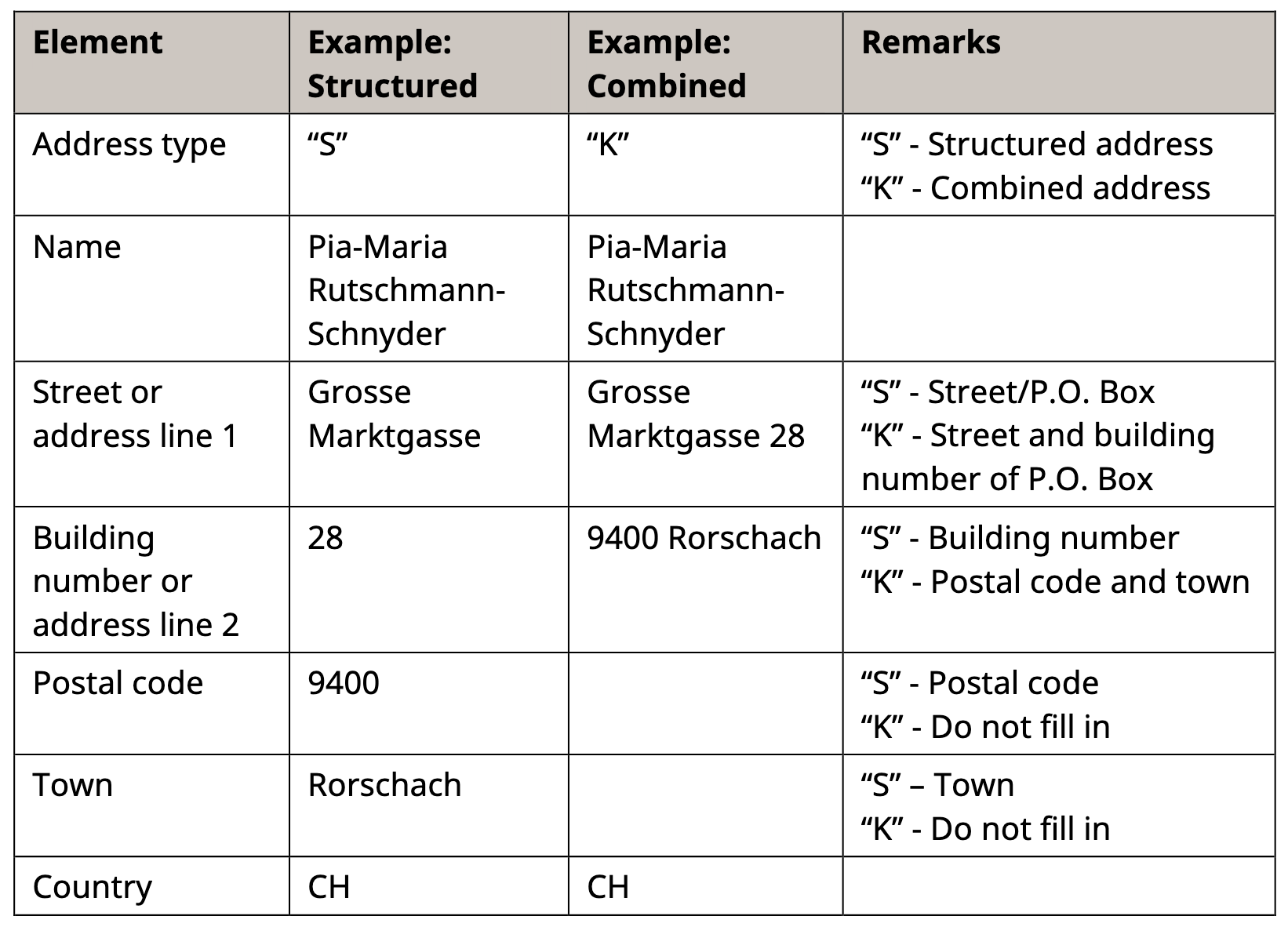
- Indirizzo combinato (K)
- È utilizzato come impostazione predefinita.
- Gli elementi dell'indirizzo vengono combinati e inseriti in massimo 4 campi nel codice QR.
- L'indirizzo combinato è così composto:
- Campo 1: nome ditta o nome e cognome cliente (massimo 70 caratteri consentiti).
- Campo 2: via e numero civico, casella postale (massimo 70 caratteri consentiti).
- Campo 3: codice postale e città (massimo 70 caratteri consentiti).
- Campo 4: codice nazione (due caratteri conforme allo standard ISO 3166-1).
- Nella stampa sulla fattura, la struttura degli indirizzi è la seguente:
- nome organizzazione o nome/cognome
- via e numero civico
- codice postale e località
- Indirizzo strutturato (S)
- Gli elementi dell'indirizzo vengono suddivisi e inseriti in massimo 6 campi nel codice QR.
- L'indirizzo strutturato è così composto:
- Campo 1: nome ditta o nome e cognome cliente (massimo 70 caratteri consentiti).
- Campo 2: via e casella postale (massimo 70 caratteri consentiti).
- Campo 3: numero civico o riga indirizzo 2 (massimo 16 caratteri consentiti).
- Campo 4: codice postale (massimo 16 caratteri consentiti).
- Campo 5: città (massimo 35 caratteri consentiti).
- Campo 6: codice nazione (due caratteri conforme allo standard ISO 3166-1).
- Nella stampa sulla fattura, la struttura degli indirizzi è la seguente:
- nome organizzazione o nome/cognome
- via e numero civico
- codice postale e località
Qui lo schema riassuntivo ripreso dalla documentazione del formato standard (solo inglese) a pagina 35. A pagina 29, i dettagli delle sezioni indirizzo.

Indirizzo emittente
L'indirizzo dell'emittente della fattura può essere di due tipi:
- Indirizzo combinato (K)
- L'indirizzo viene ripreso da File → Proprietà file (Dati base) → Indirizzo.
- Utilizzare il campo Indirizzo1 per inserire via e numero civico.
- Nelle impostazioni fattura si lascia vuota la sezione Codice QR → Pagabile a.
- Indirizzo strutturato (S)
- L'indirizzo viene ripreso dalle impostazioni fattura, sezione Codice QR → Pagabile a.
- Vistare la sezione Codice QR → Pagabile a.
- Inserire i dati dell'indirizzo negli appositi campi sottostanti.

- L'indirizzo viene ripreso dalle impostazioni fattura, sezione Codice QR → Pagabile a.
Indirizzo cliente
L'indirizzo del cliente della fattura può essere di due tipi:
- Indirizzo combinato (K)
- L'indirizzo viene ripreso dalla tabella Conti → vista Indirizzo.
- Utilizzare la colonna Indirizzo per inserire via e numero civico.

- Nelle impostazioni fattura, sezione Codice QR → Tipo indirizzo cliente, selezionare K.
- Indirizzo strutturato (S)
- L'indirizzo viene ripreso dalla tabella Conti → vista Indirizzo.
- Utilizzare la colonna Indirizzo per inserire la via.
- Utilizzare la colonna Indirizzo Extra per inserire il numero civico (utilizzare il comando Dati → Disponi colonne per visualizzare la colonna se è nascosta).

- Nelle impostazioni fattura, sezione Codice QR → Tipo indirizzo cliente, selezionare S.
Stampa e invio in formato cartaceo
La QR-fattura può essere stampata e inviata in formato cartaceo. Per farlo è necessario utilizzare un apposito foglio di carta bianca perforato.
Testa il QR-Code
I pdf delle fatture con il codice QR possono essere testati con la seguente pagina di validazione ufficiale:
- Crea e salva il pdf della fattura QR.
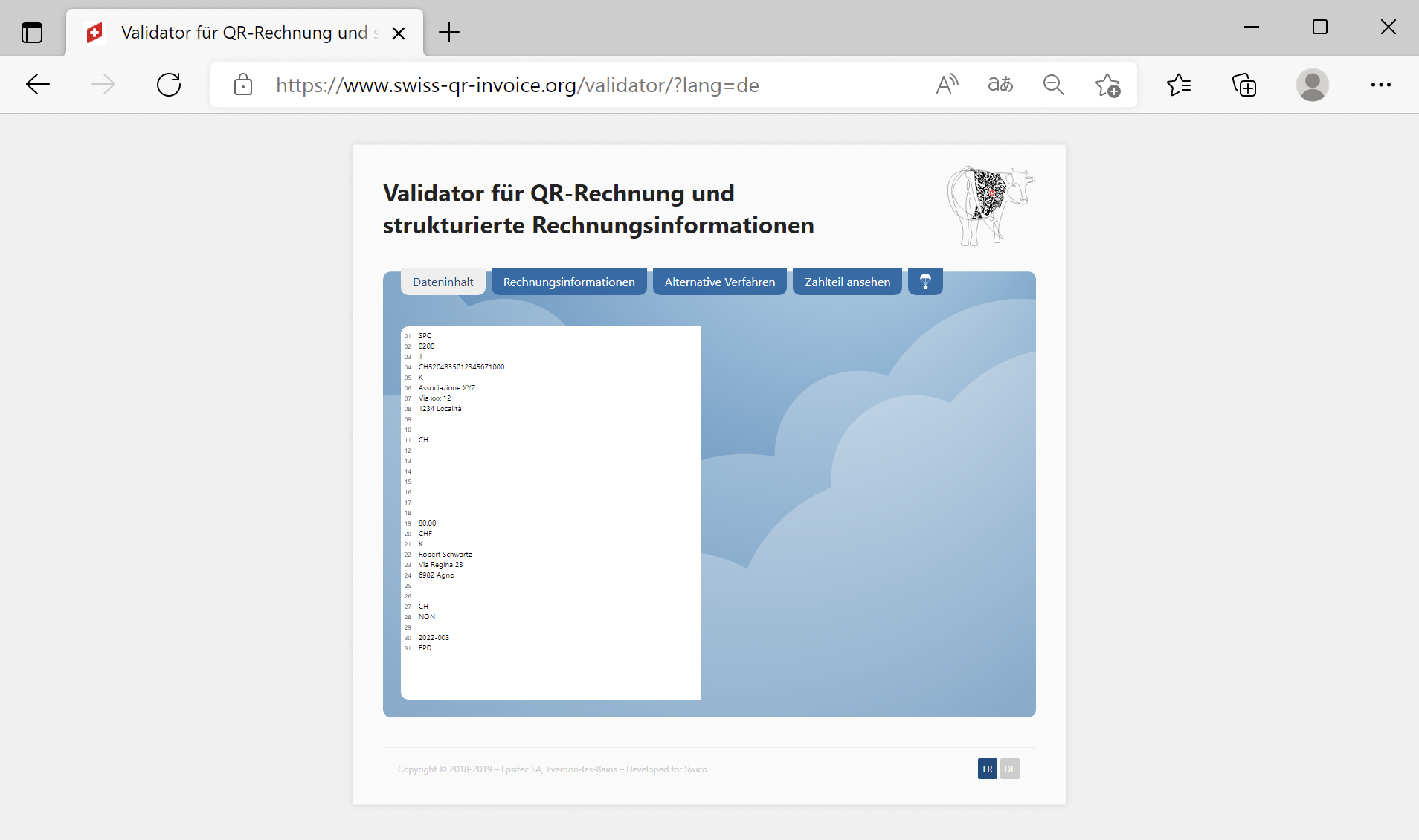
- Vai alla pagina di validazione ufficiale https://www.swiss-qr-invoice.org/validator
- Trascina il pdf dentro l'area blu.
La pagina mostra il contenuto del codice QR se il codice è corretto. Se ci sono problemi li segnala in rosso.
Se non vengono mostrati dei messaggi in rosso, il QR è da considerarsi corretto (vedi esempio seguente).

QR-Fattura utilizzando il normale conto IBAN
Con la QR-Fattura puoi usare il tuo normale conto IBAN dove riceverai i pagamenti delle fatture, che vedrai nell'estratto bancario assieme a tutti gli altri movimenti.
Puoi usarlo per pagamenti in CHF o EUR, in Svizzera o anche a livello europeo.
La polizza QR con IBAN e Riferimento appare così.

Importazione dati pagamenti
I dati dei pagamenti delle fatture sono contenuti assieme a tutti gli altri movimenti sul tuo conto IBAN.
- L'estratto conto bancario formato digitale è il camt.053.
- L'estensione Estratto bancario Camt ISO 20022 (Svizzera) decodifica il Riferimento (Creditor Reference) e completa la registrazione con il conto del cliente e numero fattura.
- Puoi vedere le fatture pagate e quelle ancora in sospeso o pagate parzialmente dall'estratto delle fatture aperte.
Inserimento numero conto IBAN
La prima volta che stampi le fatture devi indicare il conto IBAN.
- L'IBAN per un conto in CHF.
- Viene ripreso in automatico dai dati base File > Proprietà file (Dati base) > Indirizzo, campo IBAN/Conto bancario.
- Se non è definito nei dati base, l'IBAN viene ripreso dalle impostazioni fattura, sezione Codice QR > SCOR/NON > IBAN.
- Se il codice IBAN è inserito sia nelle proprietà del file sia nelle impostazioni fattura, verrà utilizzato quello inserito nelle impostazioni fattura.
- L'IBAN per un conto in EUR.
- Viene ripreso dalle impostazioni fattura, sezione Codice QR > SCOR/NON > IBAN EUR.
Impostazioni del tipo di riferimento e IBAN.
- Accedi al dialogo impostazioni fattura, sezione Codice QR.
- Assicurati che nel Tipo riferimento QR sia selezionato SCOR.
- Sotto la voce SCOR/NON inserisci l'IBAN del conto dove vuoi ricevere i pagamenti.
Puoi utilizzare il campo predefinito IBAN oppure in alternativa il campo IBAN EUR.

L'IBAN è il numero del conto dove confluiranno i pagamenti.
- Ha il seguente formato:
- CHXX 0900 0XXX XXXX XXXX X
Per un conto in Svizzera inizia con "CH". - LIXX 0900 0XXX XXXX XXXX X
Per un conto in Liechtenstein inizia con "LI".
- CHXX 0900 0XXX XXXX XXXX X
- La lunghezza è di 21 caratteri.
- L'IBAN è obbligatorio ed è fornito dalla banca.
Riferimento (Creditor Reference)
Contiene il numero di conto del cliente e il numero della fattura e serve per automatizzare la registrazione degli incassi delle fatture.
- Lo Structured Creditor Reference (SCOR) segue lo standard ISO 11649, ciò che permette alla fattura QR di essere utilizzata nel traffico dei pagamenti internazionale ed europeo (SEPA).
- Il Creditor Reference viene generato in automatico utilizzando il numero cliente e il numero fattura.
- È nel formato RFXX XXXX XXXX XXXX
- Il Creditor Reference è una stringa alfanumerica, lunga fino a 25 caratteri e inizia con le lettere "RF".
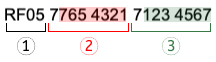
Il programma predispone in automatico il riferimento in questo modo:

- Lettere iniziali "RF" (1).
- Dopo le lettere ci sono due cifre di controllo (calcolate secondo le specifiche dello standard) (1).
- Segue il numero di conto del cliente presente nel piano dei conti a cui è stata emessa la fattura (2).
- Il primo carattere numerico indica la lunghezza del conto (minimo 1, massimo 7).
- Il resto è l'identificativo del conto cliente (evidenziato in rosso).
Può essere composto solo da numeri e/o lettere dell'alfabeto ASCII (A-Z). Non deve contenere spazi, separatori o altri caratteri. Questi verranno rimossi. - Se il numero di cliente manca, viene indicato "0".
- Segue il numero di fattura (3).
- Il primo carattere numerico indica la lunghezza del numero fattura (minimo 1, massimo 7).
- Il resto è l'identificativo del numero fattura (evidenziato in verde).
Può essere composto solo da numeri e/o lettere dell'alfabeto ASCII (A-Z) per una lunghezza massima di 7 caratteri. Non deve contenere spazi, separatori o altri caratteri. Se nel numero fattura ci sono separatori o altro sono rimossi. È quindi possibile che in sede di importazione dei dati dei pagamenti, il programma non riesca a fare la riconciliazione. - Se il numero di fattura manca, viene indicato "0".
QR-Fattura con IBAN e Riferimento (Creditor Reference)
La sezione QR conterrà tutti i dati necessari al pagamento:
- Il conto IBAN che riceverà il pagamento e il nome e indirizzo del titolare del conto.
- Il riferimento , con il conto del cliente e il numero di fattura (vedi sotto).
- L'indirizzo del cliente.
- Può essere usata per importi in CHF o EUR.
 | IBANDeve essere inserito o nei dati base File > Proprietà file (Dati base) > Indirizzo o nell'apposito campo del dialogo impostazioni fattura. | |||
RiferimentoViene generato in automatico utilizzando il numero cliente e il numero fattura. |
QR-Fattura con IBAN, riferimento e senza importo
La fattura senza importo si usa quando si vuole lasciare al cliente la possibilità di scegliere l'importo da versare.
Contiene il numero di riferimento con il conto del cliente, quindi è possibile attribuire gli importi allo specifico cliente e chiudere in automatico eventuali fatture ancora aperte.
Nella stampa viene lasciata una casella vuota per l'importo che deve essere riempita. Serve per:
- Per donazioni dove chi versa decide liberamente l'importo.
- Per associazioni dove chi paga può scegliere diversi importi.
- Per pagamenti diversi, sempre specifici allo stesso cliente.
- Puoi indicare importi in CHF e EUR.
 | IBANDeve essere inserito o nei dati base File > Proprietà file (Dati base) > Indirizzo o nell'apposito campo del dialogo impostazioni fattura. | |||
RiferimentoViene generato in automatico utilizzando il numero cliente e della fattura. | ||||
Senza importoNella sezione Codice QR del dialogo impostazioni fattura deve essere selezionata l'opzione Escludi importo fattura. |
La stampa senza importo non è da confondere con la fattura con importo a zero. Se l'importo è a zero significa che il cliente non deve pagare nulla, quindi sulla polizza viene inserito un avviso che la polizza non deve essere usata.
Fattura QR con IBAN e senza Riferimento
Questa modalità si usa nel caso che si vogliano stampare delle polizze senza riferimenti sul numero di fattura e senza numero di cliente.
Non può quindi essere usata per registrare gli incassi in automatico.
Per l'area di pagamento in CHF (CH/FL), senza riferimento. Sostituisce l'attuale polizza di versamento rossa PV.
 | IBANDeve essere inserito o nei dati base File > Proprietà file (Dati base) > Indirizzo o nell'apposito campo del dialogo impostazioni fattura. | |||
|
- Causale del pagamento: nella fattura QR non è possibile inserire manualmente la causale di pagamento, questa deve essere sempre stampata con il codice QR.
Inserisci i tuoi dati:
- Accedi al dialogo impostazioni fattura.
- Vai alla sezione Codice QR e riempi quanto segue.
- Dalla lista Tipo riferimento QR seleziona NON.
- Sotto la voce SCOR/NON inserisci l'IBAN.

QR-Fattura con utilizzo del conto speciale QR-IBAN
Nella QR-Fattura puoi anche usare il conto speciale QR-IBAN asegnato dalla tua banca. I pagamenti saranno registrati sul conto speciale QR-IBAN e sul tuo conto normale IBAN vedrai solo il totale degli importi accreditati giornalmente.
- Il sistema di fattura con il QR-IBAN è per coloro che hanno molti pagamenti e non vogliono vederli nel normale estratto conto bancario. Riprende il sistema in uso da anni delle polizze di versamento arancione (PVR).
- La tua banca deve attribuirti e fornirti un numero di conto speciale QR-IBAN.
Importazione dati pagamenti
I dati dei pagamenti delle fatture sono registrati separatamente sul conto speciale QR-IBAN
- L'estratto conto bancario formato digitale è il camt.054.
- L'estensione Estratto bancario Camt ISO 20022 (Svizzera) decodifica il Riferimento QR e completa la registrazione con il conto del cliente e numero fattura.
- Puoi vedere le fatture pagate e quelle ancora in sospeso o pagate parzialmente dall'estratto delle fatture aperte.
- Per importare i dati dell'estratto conto del tuo normale conto IBAN devi usare il formato camt.053, dove troverai anche gli importi giornalieri con il totale di tutti i pagamenti ricevuti avvenuti in un dato giorno sul conto speciale QR-IBAN.
Inserimento numero conto speciale QR-IBAN
Il conto QR-IBAN viene ripreso dalle impostazioni della fattura QR.
Per utilizzare la fattura con il conto speciale QR-IBAN, accedi al dialogo impostazioni della fattura e inserisci i tuoi dati.
- Accedi al dialogo impostazioni fattura.
- Vai nella sezione Codice QR.
- Attiva Stampa codice QR.
- Dalla lista Tipo riferimento QR seleziona QRR.
- Sotto la voce QRR inserisci
- Il QR-IBAN
- Il Numero di adesione.
Se disponibile viene comunicato dalla tua banca.
Per Postfinance lasciare vuoto.

Fattura QR con conto speciale QR-IBAN
Sostituirà l'attuale polizza di versamento arancione PVR ed è limitata all'area di pagamento in CHF (CH/FL).
 | QR-IBANDeve essere inserito nell'apposito campo del dialogo impostazioni fattura. | |||
Riferimento QRViene generato utilizzando il numero adesione (se esiste), il numero cliente e il numero fattura. |
Conto speciale QR-IBAN
- Il QR-IBAN è obbligatorio e devi richiederlo alla tua banca.
- Il QR-IBAN contiene un codice speciale che serve a identificare l'istituto finanziario (IID-QR). Per questo codice sono riservati i numeri che vanno dal 30000 al 31999.
- CHXX 3000 0XXX XXXX XXXX X
Per un conto in Svizzera inizia con "CH". - LIXX 3000 0XXX XXXX XXXX X
Per un conto in Liechtenstein inizia con "LI".
Riferimento QR (QRR)
Contiene i dati che permettono di identificare con precisione la fattura che è stata incassata. Il QRR viene ritornato al momento del pagamento, in modo tale che il programma può completare in automatico la registrazione della fattura che è stata pagata.
- XX XXXXX XXXXX XXXXX XXXXX XXXXX
- Il riferimento QR è obbligatorio.
- Il riferimento QR è strutturato allo stesso modo di quello PVR (27 caratteri numerici)
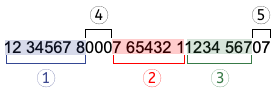
Il programma predispone in automatico il riferimento in questo modo:

- Il numero adesione (1).
- Viene fornito dalla propria banca e deve essere inserito nelle impostazioni della fattura (non viene fornito da Postfinance).
- La lunghezza massima consentita è di 8 cifre.
- Se non esiste vengono inseriti degli zeri.
- Seguono sempre 3 cifre "000" (4).
- Il numero cliente (2).
- La lunghezza massima consentita è di 7 cifre.
- Può essere composto solo da numeri. Non deve contenere lettere dell'alfabeto ASCII (A-Z), spazi, separatori o altri caratteri.
- È allineato a destra con degli zero davanti.
- Numero fattura (3).
- La lunghezza massima consentita è di 7 cifre.
- Può essere composto solo da numeri. Non deve contenere lettere dell'alfabeto ASCII (A-Z), spazi, separatori o altri caratteri.
- È allineato a destra con degli zero davanti.
- La penultima cifra è sempre "0" (5).
- L'ultima cifra è quella di controllo (calcolata secondo le specifiche dello standard) (5).
Importazione dati pagamento
Utilizzando l'estensione Estratto conto Camt ISO 20022 (Svizzera) è possibile importare e convertire i movimenti dell'estratto conto in movimenti contabili.
I dati delle fatture emesse con il QR-IBAN sono forniti in un file nel formato camt054.
Nell'estratto conto normale (camt053) è presente solo la somma di tutti i pagamenti del giorno.
Personalizzazioni avanzate del layout fattura
Le seguenti funzionalità di personalizzazione avanzata richiedono il piano Advanced di Banana Contabilità Plus.
Personalizzazione avanzata del layout (con programmazione)
Il layout CH10 può essere personalizzato con una programmazione specifica.
- Programmazione in Javascript (documentazione in inglese).
- Puoi adattare ancora maggiormente la stampa con la creazione di funzioni che sostituiscono quelle predefinite, per la stampa dell'intestazione, indirizzi, dettagli, testi e piè di pagina.
- Creazione di stili CSS (documentazione in inglese).
- Puoi adattare ancora maggiormente la stampa con la creazione di stili personalizzati in modo da poter modificare l'aspetto della fattura (formattazione del testo, posizionamento degli elementi, ecc.).
Creazione di propri layout di stampa
- Personalizzazione tramite la creazione di un proprio Layout personalizzato (documentazione in inglese).
- Richiede la programmazione in Javascript.
- Puoi usare il layout esistente e modificarlo a piacimento.
Invoice customisation with JavaScript
The Banana invoice is constructed with a Javascript program. The Extension also allows you to add Javascript programming so that you can completely customize the content and format of the invoice (this functionality requires the Advanced plan).
See more about Banana Accounting API Extensions Reference.
Add your custom Javascript file
Three steps are required to define and use your Javascript file:
- Add the document table to the Banana Accounting file.
If it is not already present you need to add the Documents table in the Banana document with the menu command Tools > Add new features > Add document table. - Add a new Javascript type document to the document table.
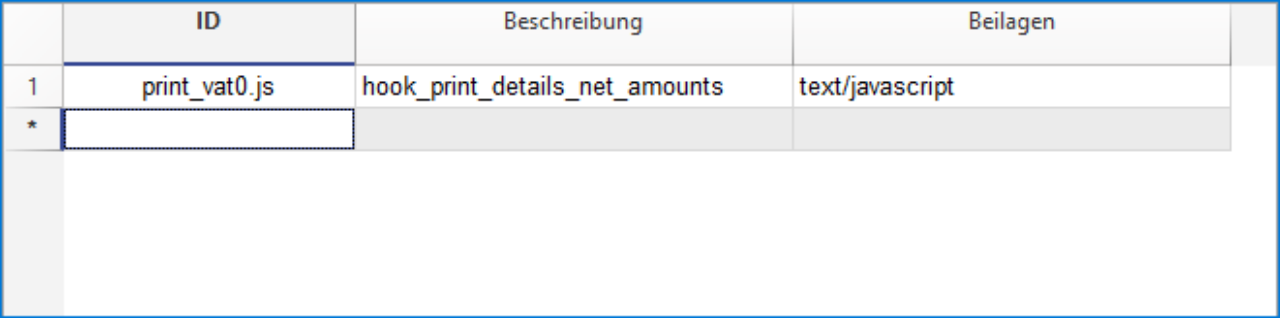
- In the ID column enter the file name including the extension .js (e.g. "myFile.js").
If the id is missing the ".js" at the end, it won't work. - In the Description column enter a comment (optional).
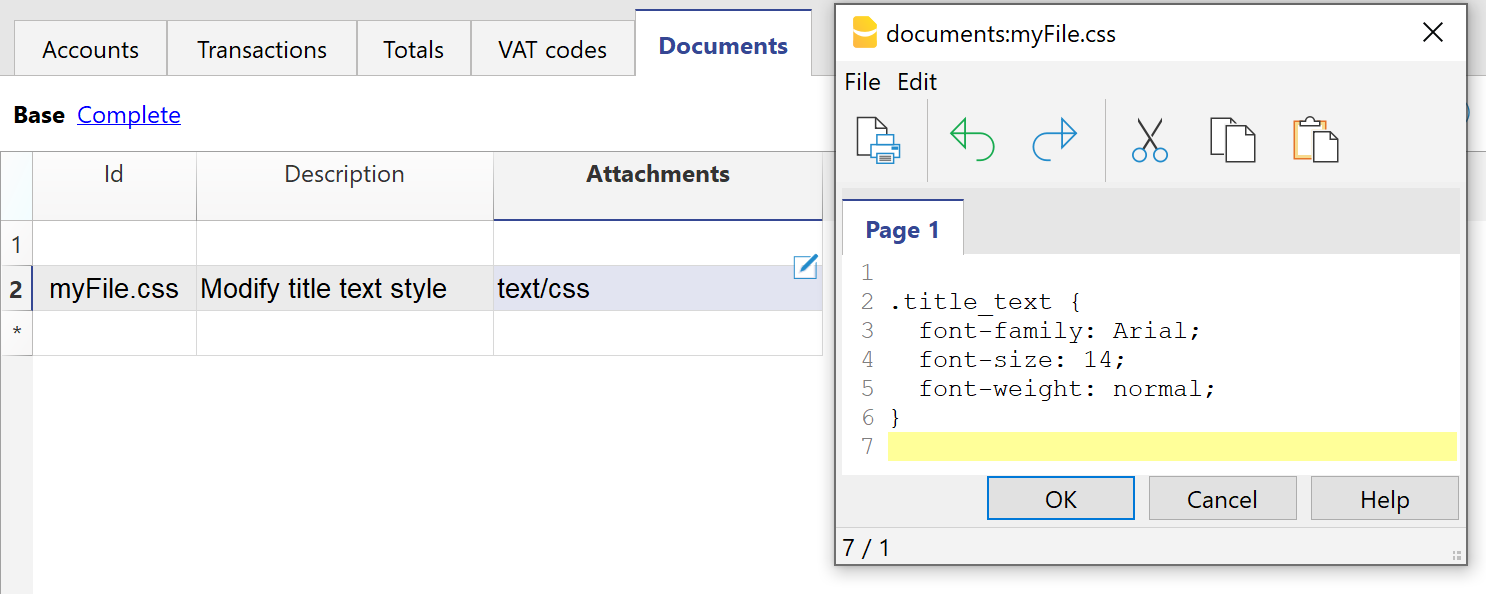
- In the Attachments column, double click on the cell or select the edit symbol, then select Javascript Code and confirm with OK.
- An editor will open in which you can write the code.
- Delete everything in it.
- Insert the Javascript code. You can modify the content at any time.

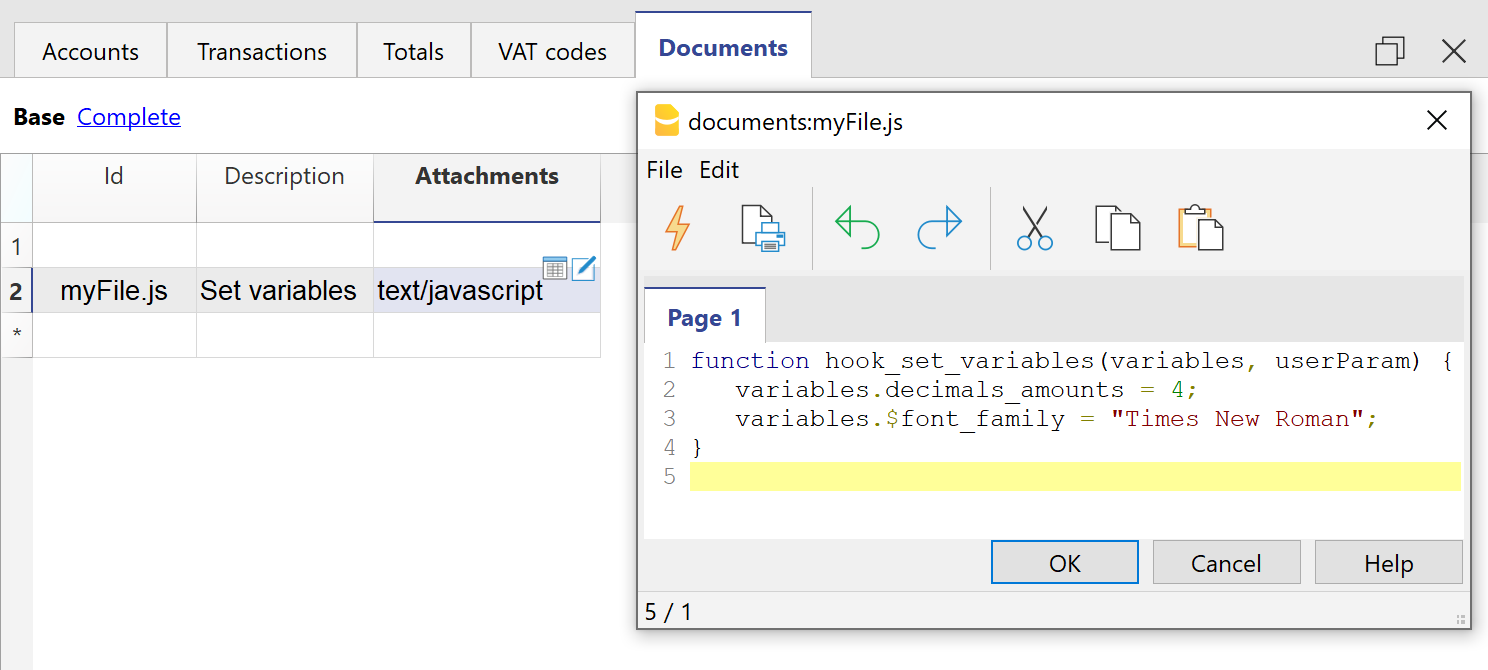
Documents table - Javascript Code attachment
- In the ID column enter the file name including the extension .js (e.g. "myFile.js").
- Tell the invoice layout to use the customized Javascript attachment file.
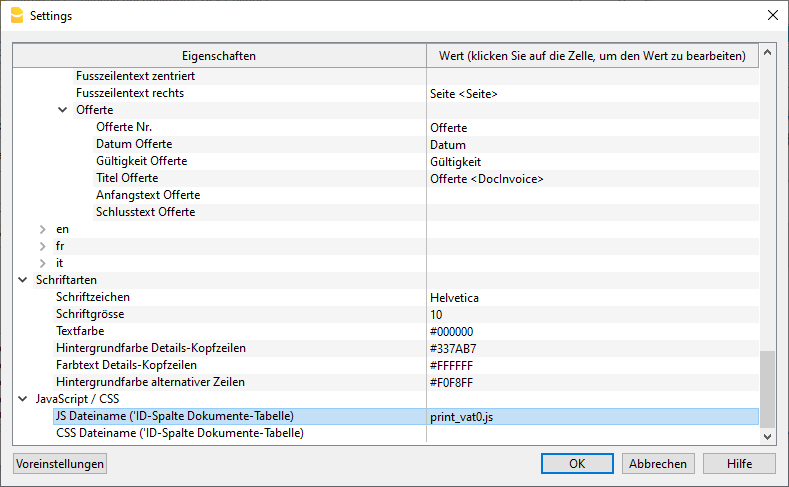
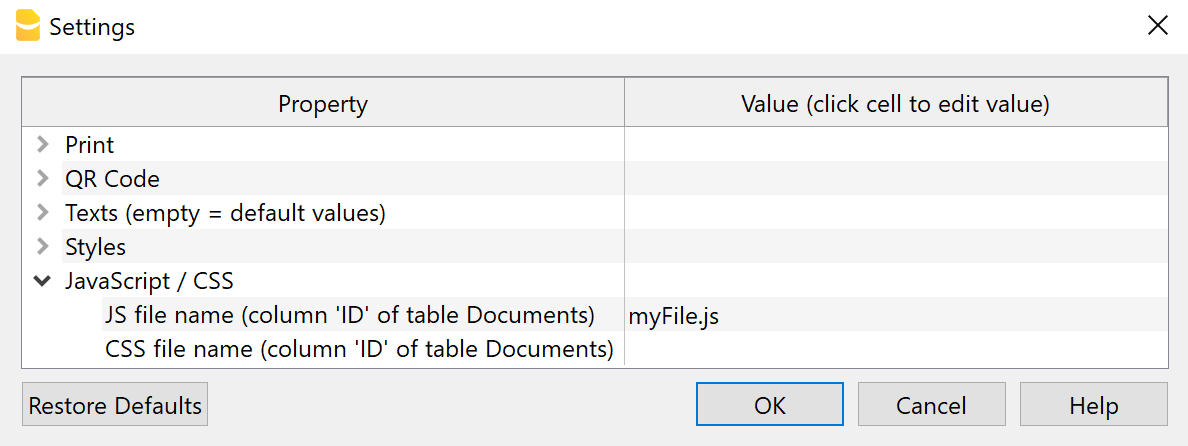
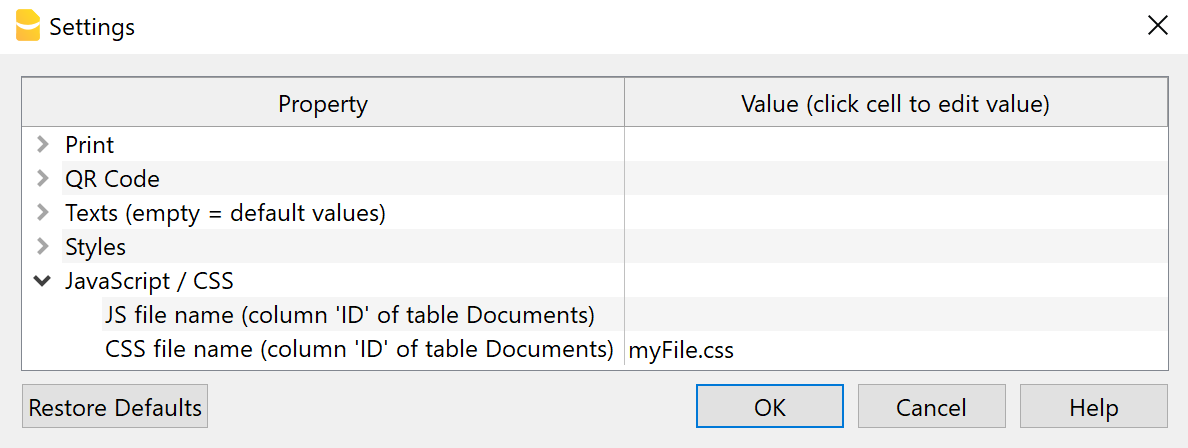
- Select Settings of the Print invoices dialogue.
- In the Javascript/CSS > JS file name, enter the name of the newly created Javascript attachment file with the extension ".js" at the end (e.g. "myFile.js").
- Click Ok to confirm.

Settings Dialogue - Javascript File Property
Javascript Hook Replacement Functions
The invoice layout is created with a set of predefined Javascript functions.
The hook functions are Javascript replacements functions to be used instead of the the predefined.
The hook functions should be defined in the ".js" file of the Documents table.
- The name of the hook function is the name of the predefined function used in the layout, preceded by the text "hook_".
For example, if you want to change the header printing you have to define the hook_print_header() that will replace the predefined print_header() function.- The parameters must be the same as those used in the main function.
- If you create your own hook function, it is necessary to know how it works the function you want to replaces.
- When generating the invoice, the layout extension checks for the existence of a hook replacement function and, if available, utilizes it to substitute the predefined function.
- Hook functions let you selectively change some part of how the invoice is build, without directly modifying the original script of the invoice Layout.
Graphic explanation of the Hook functions
With the hook functions, you can customize the following sections of the invoice.

(1) hook_print_header()
Function that prints the header part of the invoice (logo and texts).
(2) hook_print_info_first_page() and hook_print_info_other_pages()
Functions that print the information parts of the invoice.
(3) hook_print_customer_address()
Function that prints the customer address part of the invoice.
(4) hook_print_shipping_address()
Function that prints the shipping address part of the invoice (in case it exists).
(5) hook_print_text_begin()
Function that prints the title and begin text parts of the invoice.
(6) hook_print_details_net_amounts() and hook_print_details_gross_amounts()
Functions that print the invoice details using net/gross amounts.
Use the hook_formatItemsValue() function to change the format and style of the items.
(7) hook_print_final_texts()
Function that prints the final texts, notes and greetings parts of the invoice, right after the invoice details.
(8) hook_print_footer()
Function that prints the footer at the bottom of the page (usable only when not printing the QR slip).
Invoice Layout Hook Functions Reference
This document provides a reference for all available invoice layout hook functions, including their exact names, the required parameters in the correct order, and detailed descriptions of each parameter’s purpose, and example usage. The empty function bodies should be replaced with your own implementation.
Rules:
- You must use the exact function name listed.
- Parameters must be passed in exact order shown.
- You cannot add, remove, or rename parameters.
- All parameters are required.
List of available invoice layout hook functions:
/**
* Sets or updates all variables used by the invoice layout script.
* @param {Object} variables - MUTABLE object containing layout variables (colors, fonts, decimals, margins).
* @param {Object} userParam - User parameters that may override or extend the variables.
* @returns {void}
*/
function hook_set_variables(variables, userParam) {...}
/**
* Prints the header at the top of the page (logo, company name, address).
* @param {Object} repDocObj - Document object for output.
* @param {Object} userParam - User parameters that include affecting header content and style.
* @param {Object} repStyleObj - Document CSS style object.
* @param {Object} invoiceObj - Invoice data (issuer, customer, logo, etc.).
* @param {Object} texts - Localized labels and strings (e.g., "Address", "Phone").
* @returns {void}
*/
function hook_print_header(repDocObj, userParam, repStyleObj, invoiceObj, texts) {...}
/**
* Prints invoice information on the first page (invoice number, date, terms, references).
* @param {Object} repDocObj - Document object for output.
* @param {Object} invoiceObj - Invoice data (number, dates, payment terms, etc.).
* @param {Object} texts - Localized labels for displayed fields.
* @param {Object} userParam - User parameters that include affecting information content for page 1.
* @returns {void}
*/
function hook_print_info_first_page(repDocObj, invoiceObj, texts, userParam) {...}
/**
* Prints invoice information from page 2 onwards (invoice number, date, terms, references).
* @param {Object} repDocObj - Document object for output.
* @param {Object} invoiceObj - Invoice data (number, dates, payment terms, etc.).
* @param {Object} texts - Localized labels for displayed fields.
* @param {Object} userParam - User parameters that include affecting information content for page > 1.
* @returns {void}
*/
function hook_print_info_other_pages(repDocObj, invoiceObj, texts, userParam) {...}
/**
* Prints the customer's billing address.
* @param {Object} repDocObj - Document object for output.
* @param {Object} invoiceObj - Invoice data with customer information (name, street, ZIP, city, country).
* @param {Object} userParam - User parameters that include affecting customer address content and style.
* @returns {void}
*/
function hook_print_customer_address(repDocObj, invoiceObj, userParam) {...}
/**
* Prints the shipping address.
* @param {Object} repDocObj - Document object for output.
* @param {Object} invoiceObj - Invoice data with shipping information (recipient, address).
* @param {Object} texts - Localized labels (e.g., "Ship to").
* @param {Object} userParam - User parameters that include affecting shipping address content visibility.
* @returns {void}
*/
function hook_print_shipping_address(repDocObj, invoiceObj, texts, userParam) {...}
/**
* Prints the introductory block before the invoice details (title, opening text).
* @param {Object} repDocObj - Document object for output.
* @param {Object} invoiceObj - Invoice data with begin text.
* @param {Object} texts - Localized titles and messages (e.g., "Invoice").
* @param {Object} userParam - User parameters that include affecting text begin content.
* @returns {void}
*/
function hook_print_text_begin(repDocObj, invoiceObj, texts, userParam) {...}
/**
* Prints the details table using NET amounts (VAT excluded).
* @param {Object} banDoc - Accounting/data source (for calculations or lookups).
* @param {Object} repDocObj - Document object for output.
* @param {Object} invoiceObj - Invoice data (currency, items, amounts, VAT, totals, etc.).
* @param {Object} texts - Column labels and strings (Qty, Price, VAT, Total, etc.).
* @param {Object} userParam - User parameters that include affecting invoice details content and style.
* @param {Array|Object} detailsTable - Rows/structure of the table (items, quantities, prices).
* @param {Object} variables - Calculated layout variables (column widths, CSS classes, partial totals).
* @returns {void}
*/
function hook_print_details_net_amounts(banDoc, repDocObj, invoiceObj, texts, userParam, detailsTable, variables) {...}
/**
* Prints the details table using GROSS amounts (VAT included).
* @param {Object} banDoc - Accounting/data source (for calculations or lookups).
* @param {Object} repDocObj - Document object for output.
* @param {Object} invoiceObj - Invoice data (currency, items, amounts, VAT, totals, etc.).
* @param {Object} texts - Column labels and strings (Qty, Price, VAT, Total, etc.).
* @param {Object} userParam - User parameters that include affecting invoice details content and style.
* @param {Array|Object} detailsTable - Rows/structure of the table (items, quantities, prices).
* @param {Object} variables - Calculated layout variables (column widths, CSS classes, partial totals).
* @returns {void}
*/
function hook_print_details_gross_amounts(banDoc, repDocObj, invoiceObj, texts, userParam, detailsTable, variables) {...}
/**
* Prints the final texts (notes, terms, thanks) after the details table.
* @param {Object} repDocObj - Document object for output.
* @param {Object} invoiceObj - Invoice data with final texts.
* @param {Object} userParam - User parameters that include affecting final texts content and style.
* @returns {void}
*/
function hook_print_final_texts(repDocObj, invoiceObj, userParam) {...}
/**
* Prints the footer at the bottom of the page. Use only when NOT printing the QR slip section.
* @param {Object} repDocObj - Document object for output.
* @param {Object} texts - Localized labels and strings.
* @param {Object} userParam - User parameters that include affecting footer content and style.
* @returns {void}
*/
function hook_print_footer(repDocObj, texts, userParam) {...}
/**
* Formats the value and sets the CSS className of the item.
* @param {*} value - Original cell value (number, string, date).
* @param {Object} variables - Layout/context variables for formatting rules.
* @param {string} columnName - Column name (for column-specific rules).
* @param {string} className - Initial className that can be changed.
* @param {Object} item - The current row/item object (for data-dependent rules).
* @returns {Object} - Return the formatted value and className.
*/
function hook_formatItemsValue(value, variables, columnName, className, item) {...}
/**
* Allows modification of QR code settings (fields and formatting) before printing.
* @param {Object} invoiceObj - Invoice data relevant to payment/QR.
* @param {Object} qrcodeData - QR settings object to read/overwrite (IBAN, amount, reference).
* @returns {void}
*/
function hook_modify_settings_qr(invoiceObj, qrcodeData) {...}Examples of a hook functions
Within your hook function you can call the original hook function. This way you can limit the changes to the code.
For example this hook function call the original one, only in a specific case.
/**
* This function prints the final text only for INVOICES and not for CREDIT NOTES.
* Invoices = DocType 10
* Credit notes = DocType 12
*/
function hook_print_final_texts(sectionClassFinalTexts, invoiceObj, userParam) {
// We can check the DocType and print the text only when is not 12
if (invoiceObj.document_info.doc_type !== "12") {
print_final_texts(sectionClassFinalTexts, invoiceObj, userParam);
}
}
Predefined variables
The predefined variables are the default used by the invoice layout script.
The variables for decimals start with "decimals_". (decimals_quantity, decimals_unit_price, decimals_amounts).
The variable that start with "$" are template variable that you can use in the CSS styles ($font_family, $font_size, $text_color, ...).
Example of an extract of the predefined CSS invoice layout.
body {
font-family: $font_family;
font-size: $font_size;
color: $text_color;
}
List of all predefined variables and their default values that you can override with the hook_set_variables() function:
/* Variable that sets the decimals of the Quantity column */
variables.decimals_quantity = "";
/* Variable that sets the decimals of the Unit Price column */
variables.decimals_unit_price = 2;
/* Variable that sets the decimals of the Amount column */
variables.decimals_amounts = 2;
/* Variables that set the colors */
variables.$text_color = userParam.text_color;
variables.$background_color_details_header = userParam.background_color_details_header;
variables.$text_color_details_header = userParam.text_color_details_header;
variables.$background_color_alternate_lines = userParam.background_color_alternate_lines;
variables.$color_title_total = userParam.color_title_total;
/* Variables that set the font */
variables.$font_family = userParam.font_family;
variables.$font_size = userParam.font_size+"pt";
/* Variables that set the font size and margins of the Invoice Begin Text */
variables.$font_size_title = userParam.font_size*1.4 +"pt";
/* Variables that set font size, margins, padding and borders of the Invoice Details */
variables.$font_size_header = userParam.font_size*1.2 +"pt";
variables.$font_size_total = userParam.font_size*1.2 +"pt";
/* Variables that set the position of the invoice address
* Default margins when the address on right: 12.3cm margin left, 4.5cm margin top
* Default margins when the address on left: 2.2cm margin left, 5.5cm margin top
* Sum userParam dX and dY adjustments to default values */
variables.$right_address_margin_left = parseFloat(12.3) + parseFloat(userParam.address_position_dX)+"cm";
variables.$right_address_margin_top = parseFloat(4.5) + parseFloat(userParam.address_position_dY)+"cm";
variables.$left_address_margin_left = parseFloat(2.2) + parseFloat(userParam.address_position_dX)+"cm";
variables.$left_address_margin_top = parseFloat(5.5) + parseFloat(userParam.address_position_dY)+"cm"; Example of 'hook_set_variables' function
You can overwrite the predefined variable with the hook_set_variables() function.
Only use the variable that you want to replace.
// Example of hook function usage that sets
// the decimals of the Amounts columns to 4
// the font type to Times New Roman
function hook_set_variables(variables, userParam) {
variables.decimals_amounts = 4;
variables.$font_family = "Times New Roman";
}
Customize invoice print with Javascript
The following examples show how to adapt invoice printing with custom JavaScript hook function codes.
See Javascript customization for more information.
Add the final text on a new page
This example shows how to add the final text on a new page of the invoice.
/**
* This function prints the final text on a new page of the invoice.
*/
function hook_print_final_texts(repDocObj, invoiceObj, userParam) {
// Adds a page break before printing the final text
repDocObj.addPageBreak();
print_final_texts(repDocObj, invoiceObj, userParam);
}Credit Notes without final text
Final text, notes and greetings are always printed, when defined, for both invoices and credit notes document types.
You can define a document type with the Type column of the Transactions table:
- For credit notes insert the value 12.
- For invoices insert the value 10.
In this example we want to make sure that all these texts are printed only for invoices but not for credit notes.
To do that, we simply define an hook function that replaces the default print_final_texts() function.
/**
* This function prints the final text only for INVOICES and not for CREDIT NOTES.
* Invoices = DocType 10
* Credit notes = DocType 12
*/
function hook_print_final_texts(repDocObj, invoiceObj, userParam) {
// We can check the DocType and print the text only when is not 12
if (invoiceObj.document_info.doc_type !== "12") {
print_final_texts(repDocObj, invoiceObj, userParam);
}
}
With this change the final text, notes and greetings are now printed only for invoices, and not for credit notes anymore.
Add information "Invoice paid" to the final text
This example shows how to add the information "Invoice paid" to the final text, when the invoice is paid.
/**
* This function prints the text "Invoice paid" on paid invoices.
*/
function hook_print_final_texts(repDocObj, invoiceObj, userParam) {
if (invoiceObj.payment_info && invoiceObj.payment_info.payment_date) {
var paragraph = repDocObj.addParagraph("","final_texts");
paragraph.addText("Invoice paid on " + Banana.Converter.toLocaleDateFormat(invoiceObj.payment_info.payment_date));
// [Optionally] Add a signature
repDocObj.addImage("documents:sign.jpg", "6cm", "auto");
}
}Add a custom table as final text
This example shows how to add a custom table in the final texts of the invoice.
The table consists of 2 columns and three rows:
- Row 1: the header of the table. Contains the titles of the columns (Description and Amount).
- Row 2: the first data row of the table.
- Row 3: the second data row of the table.
To do that, we simply define an hook function that replaces the default print_final_texts() function.
/**
* This function adds at the end of the invoice a table with a custom text.
*/
function hook_print_final_texts(repDocObj, invoiceObj, userParam) {
print_final_texts(repDocObj, invoiceObj, userParam);
// Add a table
var mytable = repDocObj.addTable("MyTable");
var tableRow;
// Row 1: the header of the table, columns titles
var header = mytable.getHeader();
tableRow = header.addRow();
tableRow.addCell("Description").setStyleAttributes("text-align:left; font-weight:bold; border:thin solid black;");
tableRow.addCell("Amount").setStyleAttributes("text-align:left; font-weight:bold; border:thin solid black;");
// Row 2: first data row of the table
tableRow = mytable.addRow();
tableRow.addCell("Workshop").setStyleAttributes("text-align:left; border:thin solid black;");
tableRow.addCell("2'600.00").setStyleAttributes("text-align:right; border:thin solid black;");
// Row 3: second data row of the table
tableRow = mytable.addRow();
tableRow.addCell("Material").setStyleAttributes("text-align:left; border:thin solid black;");
tableRow.addCell("76.00").setStyleAttributes("text-align:right; border:thin solid black;");
//...
}
You can easily add as many columns and rows as you like.
Use the setStyleAttributes() to apply CSS styles, like text-align, font-weight, color, border, ... Find more information on Syntax of a CSS stylesheet.
Find more examples in Working with Report Tables.
Example print:
Add a custom table as final text with bank details
This example shows how to add a custom table in the final texts of the invoice with the bank details for the payment.
The table consists of 2 columns and 6 rows:
- Row 1: for the beneficiary data.
- Row 2-3-4: for the bank name and address.
- Row 5: for the IBAN code.
- Row 6: for the Swift code.
To do that, we simply define an hook function that replaces the default print_final_texts() function.
/**
* This function adds at the end of the invoice a table with bank detais for the payment.
*/
function hook_print_final_texts(repDocObj, invoiceObj, userParam) {
print_final_texts(repDocObj, invoiceObj, userParam);
// Add a table
var mytable = repDocObj.addTable("MyTable");
var tableRow;
// Row 1
tableRow = mytable.addRow();
tableRow.addCell("Beneficiary:").setStyleAttributes("text-align:left;padding-left:1px;");
tableRow.addCell("BENEFICIARY NAME, ADDRESS, ZIP LOCALITY, COUNTRY").setStyleAttributes("text-align:left;padding-left:1px;");
// Row 2
tableRow = mytable.addRow();
tableRow.addCell("Bank: ").setStyleAttributes("text-align:left;padding-left:1px;");
tableRow.addCell("BANK NAME").setStyleAttributes("text-align:left;padding-left:1px;");
// Row 3
tableRow = mytable.addRow();
tableRow.addCell("").setStyleAttributes("text-align:left;padding-left:1px;");
tableRow.addCell("ADDRESS").setStyleAttributes("text-align:left;padding-left:1px;");
// Row 4
tableRow = mytable.addRow();
tableRow.addCell("").setStyleAttributes("text-align:left;padding-left:1px;");
tableRow.addCell("ZIP LOCALITY").setStyleAttributes("text-align:left;padding-left:1px;");
// Row 5
tableRow = mytable.addRow();
tableRow.addCell("IBAN: ").setStyleAttributes("text-align:left;padding-left:1px;");
tableRow.addCell("CHXX XXXX XXXX XXXX XXXX X").setStyleAttributes("text-align:left;padding-left:1px;");
// Row 6
tableRow = mytable.addRow();
tableRow.addCell("Swift:").setStyleAttributes("text-align:left;padding-left:1px;");
tableRow.addCell("AAAABBCCXXX").setStyleAttributes("text-align:left;padding-left:1px;");
//...
}
You can easily add as many columns and rows as you like.
Use the setStyleAttributes() to apply CSS styles, like text-align, font-weight, color, border, ... Find more information on Syntax of a CSS stylesheet.
Example print:
Add a custom table with text translation
This example shows how to add a custom table in the final texts of the invoice with text translations for different languages.
The table consists of 2 columns and three rows:
- Row 1: the header of the table. Contains the titles of the columns (Description and Amount).
- Row 2: the first data row of the table.
- Row 3: the second data row of the table.
To do that, we simply define an hook function that replaces the default print_final_texts() function.
/**
* This function adds at the end of the invoice a table with a custom text.
* The text is translated in different languages.
* We use the text in the language of the invoice.
*/
function hook_print_final_texts(repDocObj, invoiceObj, userParam) {
// Define the texts for all languages you need (en, de, fr, it, nl, pt, zh, es, ...)
// Check the language of the invoice to use the appropriate text translation
if (lang === "de") {
var text1 = "Beschreibung";
var text2 = "Betrag";
var text3 = "Werkstatt";
var text4 = "2'600.00";
var text5 = "Material";
var text6 = "76.00";
}
else if (lang === "it") {
var text1 = "Descrizione";
var text2 = "Importo";
var text3 = "Officina";
var text4 = "2'600.00";
var text5 = "Materiale";
var text6 = "76.00";
}
else {
var text1 = "Description";
var text2 = "Amount";
var text3 = "Workshop";
var text4 = "2'600.00";
var text5 = "Material";
var text6 = "76.00";
}
// Add a table
var mytable = repDocObj.addTable("MyTable");
var tableRow;
// Row 1: the header of the table, columns titles
var header = mytable.getHeader();
tableRow = header.addRow();
tableRow.addCell(text1).setStyleAttributes("text-align:left; font-weight:bold; border:thin solid black;");
tableRow.addCell(text2).setStyleAttributes("text-align:left; font-weight:bold; border:thin solid black;");
// Row 2: first data row of the table
tableRow = mytable.addRow();
tableRow.addCell(text3).setStyleAttributes("text-align:left; border:thin solid black;");
tableRow.addCell(text4).setStyleAttributes("text-align:right; border:thin solid black;");
// Row 3: second data row of the table
tableRow = mytable.addRow();
tableRow.addCell(text5).setStyleAttributes("text-align:left; border:thin solid black;");
tableRow.addCell(text6).setStyleAttributes("text-align:right; border:thin solid black;");
}
You can easily add as many columns and rows as you like.
Use the setStyleAttributes() to apply CSS styles, like text-align, font-weight, color, border, ... Find more information on Syntax of a CSS stylesheet.
Find more examples in Working with Report Tables.
Use a very long begin text
When you insert a begin text between the title and details of the invoice, the text is usually quite short. The printing of the invoice is designed for a begin text that is not too long. However, if the text you want to insert is very long (for example, even a page or more), it may not be printed correctly on the invoice, and some parts may be missing. To solve this problem, it is necessary to adapt the part of the script that deals with printing the begin text.
In the example below, we define the hook_print_text_begin() function that replaces the default print_text_begin() function. This function allows to print very long begin texts. While the original function adds all the text in one table cell (and when it gets too big it can cause problems), this version instead adds one row to the table for each row of text (a side effect is that the space between rows increases slightly).
function hook_print_text_begin(repDocObj, invoiceObj, texts, userParam) {
var textTitle = getTitle(invoiceObj, texts, userParam);
var textBegin = invoiceObj.document_info.text_begin ||
(invoiceObj.document_info.doc_type === "17" ? userParam[lang+'_text_begin_offer'] : userParam[lang+'_text_begin']) ||
'';
var table = repDocObj.addTable("begin_text_table");
if (textTitle) {
var titleCell = table.addRow().addCell("", "", 1);
titleCell.addParagraph(textTitle.replace(/<DocInvoice>/g, invoiceObj.document_info.number.trim()), "title_text");
}
var textBeginLines = textBegin.split('\n');
textBeginLines.forEach(line => {
var textCell = table.addRow().addCell("", "begin_text", 1);
addMdBoldText(textCell, columnNamesToValues(invoiceObj, line.trim() || " "));
});
}Use different long begin texts
This example allows you to define and use different begin texts in order to customize the estimates and invoices.
You can define your begin texts using the Documents table:
- First you must define the hook function that replaces the default print_text_begin().
- In the ID column enter the name of the javascript file with the extension .js at the end (e.g., "myFile.js").
- In the Attachments column, double click on the cell or select the edit symbol, then select Javascript Code and confirm with OK.
- Copy and paste the Javascript code included below.
- In the invoice layout settings, at the bottom, section JS file name (column ID in the document table), enter the id name of the javascript file from the Documents table (e.g., "myFile.js").
- Next you can create the documents you want to include.
- To include a normal text file
- In the ID column enter a name as you want.
- In the Attachments column, select text/plain type. An editor will open in which you can write your text.
- To include a markdown file
- In the ID column enter the name of the file with the extension .md at the end (e.g., "file2.md").
- In the Attachments column, select text/markdown type. An editor will open in which you can write your text.
- To include an html file
- In the ID column enter the name of the file with the extension .html at the end (e.g., "file3.html").
- In the Attachments column, select text/html type. An editor will open in which you can write your text.
- To include a normal text file
To use your texts when creating the estimate or invoice:
- In the Begin Text field of the estimate/invoice, on a new line enter the text "{{include document:<file>}}" where "<file>" is the ID of the attachment text defined in Documents table (e.g., "{{include document:file1}}", "{{include document:file2.md}}", "{{include document:file3.html}}").
You can add a page break somewhere in the text:
- In the Begin Text field of the estimate/invoice, on a new line enter the "{{page-break}}" text.
Here are some examples:
- Example 1: Include the content of the file1 defined in Documents table and a page break right after. In the Begin Text field of the estimate/invoice enter the following text:
{{include document:file1}}
{{page-break}} - Example 2: Include the content of the file1 defined in Documents table, then add a page break, then include the content of the file2 defined in Documents table, then add a page break, then include the content of the file3 defined in Documents table, then add a final page break.
{{include document:file1}}
{{page-break}}
{{include document:file2.md}}
{{page-break}}
{{include document:file3.html}}
{{page-break}} - Example 3: Combine the text written in the Begin Text field of the estimates/invoices with a text defined in Documents table.
"This is a begin text:"
{{include document:file1}} - Example 4: Simply add a page break after the begin text in the Begin Text filed of the estimates/invoices.
"This is a begin text"
{{page-break}}
Add your custom Javascript file using the following Javascript hook_print_text_begin function code:
function hook_print_text_begin(repDocObj, invoiceObj, texts, userParam) {
var textTitle = getTitle(invoiceObj, texts, userParam);
var textBegin = invoiceObj.document_info.text_begin || userParam[lang + '_text_begin'] || (invoiceObj.document_info.doc_type === "17" ? userParam[lang + '_text_begin_offer'] : '');
var section = repDocObj.addSection();
section.setStyleAttributes("margin-bottom: 1.0cm;");
if (textTitle) {
section.addParagraph(textTitle.replace(/<DocInvoice>/g, invoiceObj.document_info.number.trim()), "title_text");
}
var textBeginLines = textBegin.split('\n');
textBeginLines.forEach(line => {
line = line.trim();
var paragraph = section.addParagraph("", "");
if (line === "{{page-break}}") {
section.addPageBreak();
} else if (line.includes("{{include document:")) {
var file = extractFileName(line);
var text = getEmbeddedTextFile(file);
if (file.includes(".md")) {
paragraph.addStructuredText(text || " ", "md", "");
} else if (file.includes(".html")) {
paragraph.addStructuredText(text || " ", "html", "");
} else {
addMdBoldText(paragraph, columnNamesToValues(invoiceObj, text || " "));
}
} else {
addMdBoldText(paragraph, columnNamesToValues(invoiceObj, line || " "));
}
});
}
function extractFileName(inputString) {
var match = inputString.match(/document:(.*?)\}\}/);
return match ? match[1] : "";
}
function getEmbeddedTextFile(file) {
var documentsTable = Banana.document.table("Documents");
if (!documentsTable) return "";
for (var i = 0; i < documentsTable.rowCount; i++) {
var tRow = documentsTable.row(i);
if (tRow.value("RowId") === file) {
return tRow.value("Attachments");
}
}
return "";
}Add a begin text with Markdown
This example for the Estimates and Invoice application, shows how to add a begin text of the invoice/estimate using the Markdown (requires Banana+ Dev Channel).
- Enter the markdown text from the Invoice dialog > Section (1) Information and Free Texts > Begin text.
- Define the hook function that replaces the default print_text_begin() function.
/**
* This function adds the begin text as Markdown
* Works with the Estimate and Invoice Application
*/
function hook_print_text_begin(repDocObj, invoiceObj, texts, userParam) {
var textTitle = getTitle(invoiceObj, texts, userParam);
var textBegin = invoiceObj.document_info.text_begin;
var table = repDocObj.addTable("begin_text_table");
if (textTitle) {
textTitle = textTitle.replace("<DocInvoice>", invoiceObj.document_info.number);
var tableRow = table.addRow();
var titleCell = tableRow.addCell("","",1);
titleCell.addParagraph(textTitle, "title_text");
}
if (textBegin) {
var tableRow = table.addRow();
var textCell = tableRow.addCell("","begin_text",1);
textCell.addStructuredText(textBegin, "md", "");
}
}
Add a final text with Markdown
This example for the Estimates and Invoice application, shows how to add a final text of the invoice/estimate using the Markdown (requires Banana+ Dev Channel).
- Enter the markdown text from the Invoice dialog > Section (1) Information and Free Texts > End text.
- Define the hook function that replaces the default print_final_texts() function.
/**
* This function adds the final text as Markdown
* Works with the Estimate and Invoice Application
*/
function hook_print_final_texts(repDocObj, invoiceObj, userParam) {
if (invoiceObj.note.length > 0) {
for (var i = 0; i < invoiceObj.note.length; i++) {
if (invoiceObj.note[i].description) {
var text = invoiceObj.note[i].description;
var paragraph = repDocObj.addParagraph("","final_texts");
paragraph.addStructuredText(text, "md", "");
}
}
}
}
First page without page number
Normally the page number is printed on each page of the invoice in the information section.
In this example we want to make sure that the page number is not printed on the first page of the invoice.
To do that, we simply define an hook function that replaces the default print_info_first_page() function.
/**
* This function do not prints the PAGE NUMBER on first page
*/
function hook_print_info_first_page(repDocObj, invoiceObj, texts, userParam) {
// Save the existing settings
var originalInfoPage = userParam.info_page;
// Set not to print the info_page
userParam.info_page = false;
// call the original function
print_info_first_page(repDocObj, invoiceObj, texts, userParam);
// Restore original values
userParam.info_page = originalInfoPage ;
}
With this change the page number is now printed only from page two and above.
Add an additional image
In case you want to add an additional image in any section of the invoice, you can do it using the Documents table.
- Add a new image to the Documents table.
- In the ID column enter the file name (e.g. "myImage").
- In the Description column enter a comment (optional).
- In the Attachments column, double click on the cell or select the edit symbol, then select Image and comfirm with Ok.
- Select the image you want to use and confirm.
- Use javascript code to add the image in the hook function of the invoice section you want.
- The code addImage("documents:<id_value>", "<width>", "<height>") allows to add the image to the ReportElement.
- <id_value> the value of the ID column of the Documents table (e.g. "myImage").
- <width> you can adjust the width of the image.
- <height> you can adjust the height of the image.
Let's suppose for example that we want to add an image in the final text section, after the invoice details.
To do that, we simply define an hook function that replaces the default print_final_texts() function.
/*
* This function adds an image in the final texts section
*/
function hook_print_final_texts(repDocObj, invoiceObj, userParam) {
//Print final texts
print_final_texts(repDocObj, invoiceObj, userParam);
//Add an image of the table Documents at the end
repDocObj.addImage("documents:myImage", "100%", "auto");
}
With this change, the image is printed at the end of the invoice.
Add additional notes based on quantity
Suppose you have an additional column called "AdditionalNotes", and you want to add a different text to this column depending on the quantity of the item.
For example, for quantities greater than 10 you want to add the text "Special price" in the "AdditionalNotes" column of the print, and you want to do it automatically without entering by hand the text on each invoice.
To do that, we define an hook function that replaces the default formatItemsValue() function.
function hook_formatItemsValue(value, columnName, className, item) {
var itemFormatted = {};
itemFormatted.value = "";
itemFormatted.className = "";
if (columnName === "additionalnotes") {
if (item.quantity > 10) {
itemFormatted.value = "Special price";
itemFormatted.className = className;
}
}
//If not used it must always return undefined
return itemFormatted;
}
The itemFormatted object has two properties:
- value is the value of the column that is printed in the invoice.
- className is the name of the class in the CSS file.
With this, when you create the invoice all the items with the quantity greater than 10 have an additional text in the "AdditionalNotes" column. For all the others it remains empty.
Example print:
Use macros to add texts
Suppose you want to add a different text to the Description column of the invoice print depending on the item, and you want to do it automatically without entering by hand the text on each invoice.
You could for example associate the desired text to macros, add the macros in the Description column of the Transactions table, and then replace these macros with the acutal text.
To do that:
- Define the macro name and the text associated to it. For example, we want to associate the text "Special offer!" to the macro called "#macro1".
- Add the "#macro1" text to the Description column of the Transaction table for all the items we want to add the "Special offer" text.
- Define an hook function that replaces the default formatItemsValue() function. This automatically replaces "#macro1“ with "Special offer!".
function hook_formatItemsValue(value, columnName, className, item) {
var itemFormatted = {};
itemFormatted.value = "";
itemFormatted.className = "";
if (columnName === "description") {
if (value && value.indexOf("#macro1") > -1) {
itemFormatted.value = value.replace("#macro1","\nSpecial offer!");
itemFormatted.className = className;
}
}
return itemFormatted;
}
The itemFormatted object has two properties:
- value is the value of the column that is printed in the invoice.
- className is the name of the class in the CSS file.
With this, when you create the invoice, the “#macro1“ text contained in the items description are replaced with the "Special offer!" text.
Example print:
Change style of an item value
Suppose you want to change the style of an item in the Description column of the invoice in order to print it bold.
To do that:
- Define the macro name like for example "#bold".
- Add the "#bold" text to the Description column of the Transaction table for all the items you want to change the text style to bold.
- Define an hook function that replaces the default formatItemsValue() function. This automatically removes the "#bold“ text and change the style.
function hook_formatItemsValue(value, columnName, className, item) {
var itemFormatted = {};
itemFormatted.value = "";
itemFormatted.className = "";
if (columnName === "description") {
if (value && value.indexOf("#bold") > -1) {
itemFormatted.value = value.replace("#bold","");
itemFormatted.className = "bold";
}
}
return itemFormatted;
}
The itemFormatted object has two properties:
- value is the value of the column that is printed in the invoice.
- className is the name of the class in the CSS file.
In this case all the texts “#bold“ contained in the items description are not printed, and the styles are changed to bold.
The class "bold" that we set in the line itemFormatted.className = "bold" already exists in the CSS file of the invoice. If you want to use other classes that don't exist, you need also to use the CSS customization in order to create them first.
Example print:
Change the font size of an item description
In this example, we want to change the font size of a specific item description text.
To do that we use the Javascript customization and also the CSS customization:
- Define a macro name like for example "#myFontSize". For each items description you want to change the font size, add the "#myFontSize" text at the end of the description.
- In Documents table:
- Add a new Javascript-type attachment.
Define then the hook function that replaces the default formatItemsValue() function.
This automatically removes the "#myFontSize“ text and changes the font size.
As ID name use for example "myStyle.js". - Add a new CSS-type attachment.
Define then the CSS class with the font size you want to use. Since the class that defines the font size does not exist in the CSS file of the invoice, you also have to create it.
As ID name use for example "myStyle.css".
- Add a new Javascript-type attachment.
- In CH10 / UNI11 layout settings, section Javascript / CSS, enter the appropriate names ("myStyle.js" and "myStyle.css").
Javascript hook function code:
function hook_formatItemsValue(value, columnName, className, item) {
var itemFormatted = {};
itemFormatted.value = "";
itemFormatted.className = "";
if (columnName === "description") {
if (value && value.indexOf("#myFontSize") > -1) {
itemFormatted.value = value.replace("#myFontSize","");
itemFormatted.className = "myFontSize";
}
}
return itemFormatted;
}
CSS code:
.myFontSize {
font-size: 8pt;
}Change the font size value as you desire.
When you create the invoice, the size of the texts in the descriptions changes.
Use different IBAN codes
The IBAN code is normally set either in the File → File and accounting properties → Address section or directly from the Invoice Settings under the related IBAN entry.
If you have more than one IBAN code to use and you want to decide to use one rather than another, you must manually change it when creating each invoice from the Invoice Settings.
However, using customization with Javascript it is possible to associate a different IBAN code to each customer. In this way, when you create the invoice, the script will automatically assign and insert the IBAN.
To do that we define the hook_modify_settings_qr() function that replaces the default modify_settings_qr() function.
function hook_modify_settings_qr(invoiceObj, qrcodeData) {
//Assign the IBAN code CHXXXXXXXXXXXXXXXXXXX to the customer 1101
if (invoiceObj.customer_info.number === "1101") {
qrcodeData.supplierIbanNumber = "CHXXXXXXXXXXXXXXXXXXX";
}
//Assign the IBAN code CHYYYYYYYYYYYYYYYYYYY to the customer 1102
else if (invoiceObj.customer_info.number === "1102") {
qrcodeData.supplierIbanNumber = "CHYYYYYYYYYYYYYYYYYYY";
}
//Assign the IBAN code CHZZZZZZZZZZZZZZZZZZZ to the customer numbers from 1103 to 1107
else if (invoiceObj.customer_info.number >= "1103" && invoiceObj.customer_info.number <= "1107") {
qrcodeData.supplierIbanNumber = "CHZZZZZZZZZZZZZZZZZZZ";
}
// ...
}
Copy the code above and just replace:
- the value of invoiceObj.customer_info.number with the customer account you want (e.g. 1101, 1102, 1103, ...)
- the value of qrcodeData.supplierIbanNumber with the IBAN number you want (e.g. CHXXXXXXXXXXXXXXXXXXX, CHYYYYYYYYYYYYYYYYYYY, CHZZZZZZZZZZZZZZZZZZZ, ...)
- You can also add/remove more cases.
With this, when you create the invoice the IBAN code is set automatically, and it is no longer necessary to change the invoice settings every time.
Use another date format
The date format is taken from the operating system settings.
This example shows how to use another date format for all Date-type columns in the invoice details, without changing the operating system settings.
To do that:
- The XML name of the column in Transaction table must begin with the word Date (eg DateWork, DateExecution, DateXxx).
- Define the hook_formatItemsValue() function.
- In the function set the format of the date you want to use.
Format examples:- dd.mm.yyyy
- dd/mm/yyyy
- dd-mm-yyyy
- yyyy.mm.dd
- yyyy/mm/dd
- yyyy-mm-dd
function hook_formatItemsValue(value, columnName, className, item) {
var itemFormatted = {};
itemFormatted.value = "";
itemFormatted.className = "";
if (columnName.startsWith("date")) {
itemFormatted.value = Banana.Converter.toLocaleDateFormat(value, "dd.mm.yyyy"); // insert here the format
itemFormatted.className = className;
}
return itemFormatted;
}
When you create the invoice, all dates in details table will be printed with the new format.
Example print:
Print images of items
This example shows how to add and print items images on the invoice details. Each item in the Items table is associated with an image and the image is then printed on the invoice.
To do this see the instructions:
- Invoice with product images (English)
- Rechnung mit Produktfotos (German)
- Fattura con immagini prodotti (Italian)
- Facture avec images des produits (French)
When you print the invoice, the items will be printed with an image.
Example print:
Print the items row numbers
This example shows how to print a column displaying the row numbers of the items.
The first item starts at row 1.
Steps
- Add the JavaScript code as attachment in the Documents table.
- If not present, add the Documents table from the menu Tools > Add/Remove functionalities > Add Documents table.
- In the ID column, enter the name of the attachment including the .js extension (e.g., "myFile.js").
- In the Attachments column, click on the icon at the top right and select Javascript code.
An editor opens where you can enter javascript code. Delete all. - Copy and paste
- the javascript code of the 'hook_print_details_net_amounts' function (that prints the invoice with net amounts).
- the javascript code of the 'hook_print_details_gross_amounts' function (that prints the invoice with gross amounts).
- Click OK.
- Sets the parameters of the invoice layout.
- In the Invoice Settings:
- In the Invoice Details section, add the columns "RowNumber".
RowNumber;Description;Quantity;ReferenceUnit;UnitPrice;Amount
10%;40%;10%;10%;15%;15%
left;left;right;center;right;right
left;left;right;center;right;right
- In the Texts section > Column names invoice details, add the texts for the column headings (e.g., “#;Description;Quantity;Unit;Unit Price;Amount”).
- In the Javascript / CSS > JS File Name section, enter the id of the attachment that contains the javascript code (e.g., "myFile.js").
- In the Invoice Details section, add the columns "RowNumber".
- In the Invoice Settings:
Example:
Print 0% VAT rate
This example shows how to print the VAT amounts with a rate of 0%.
To do this:
- add the following javascript snippet to your accounting in the documents table (see image below)
- add the reference to this hook in the settings dialog of the invoice extension (see image below)
function hook_print_details_net_amounts(banDoc, repDocObj, invoiceObj, texts, userParam, detailsTable, variables) {
//PRINT 0% VAT RATE
if (invoiceObj.billing_info.total_vat_rate_zero) {
invoiceObj.billing_info.total_vat_rate_zero.vat_rate="0.00";
invoiceObj.billing_info.total_vat_rates.unshift(invoiceObj.billing_info.total_vat_rate_zero);
}
print_details_net_amounts(banDoc, repDocObj, invoiceObj, texts, userParam, detailsTable, variables);
}
Example print:
Table documents where the custom javascript is defined
Settings dialog of the invoice extension where you have to indicate the hook that overwrites the original function
Print quantities without decimals
This example for the Integrated Invoice, shows how to print quantities without decimals.
To do this:
- Add the following javascript code to your accounting in the Documents table.
- Add the reference to this code in the Invoice Settings.
For more information see Add your custom Javascript file.
function hook_set_variables(variables, userParam) {
variables.decimals_quantity = 0;
}
Change decimals of amounts
This example for the integrated invoice shows how to change the decimals of the invoice amounts (quantity, unit price and amounts).
To do this:
- Add the following javascript code to your accounting in the Documents table.
- Change the number of decimals according to your needs.
- Add the reference to this javascript file in the Invoice Settings.
For more information see Add your custom Javascript file.
function hook_set_variables(variables, userParam) {
variables.decimals_quantity = 4;
variables.decimals_unit_price = 4;
variables.decimals_amounts = 4;
}Other examples and needs
With CSS and Javascript you can completely customize the invoice appearance.
If you have other specific needs, you can contact our customer service.
Invoice formatting with custom CSS Stylesheet
Banana invoices are formatted through a CSS Stylesheet. The extension allows you to use a customized stylesheet so you can fully modify the appearance of the invoice (this functionality requires the Advanced plan).
Following you will find information and examples that let anyone understand the basic of the CSS so that you are able to do a lot of customization to your invoice, even if you are not a CSS professional.
- See also the page CSS Examples.
Banana CSS Stylesheet file
The CSS file property let you specify an CSS stylesheet file to be used for formatting the invoice. You have to enter the name of a CSS document, contained in the Documents table.
The properties you define in the custom CSS file will extend or overwrite the styles of the default stylesheet.
Cascading Style Sheet (CSS) is a specification language that allows to customize the appearance of web pages, and a subset of the whole CSS specification is also used in Banana to prepare reports.
Here are some basics about CSS Stylesheet formatting.
- The document, in our case the invoice, is composed by a series of Elements that contains all the data of the invoice.
- Each element can have one or more class properties that specify which style should be used for that element.
- Each element can contain other elements.
- In the CSS stylesheet you specify the formatting properties of each class of style.
- The elements hynnerit the styles of the parent element.
- The main element for the invoice is the Document.
Add your custom CSS stylesheet
Three steps are required to define and use your CSS file:
- Add the document table to the Banana Accounting file.
If it is not already present you need to add the Documents table in the Banana document with the menu command Tools > Add new features > Add document table. - Add a new CSS type document to the document table.
- In the ID column enter the file name including the extension .css (e.g. "myStyle.css").
If the id is missing the ".css" at the end, it won't work. - In the Description column enter a comment (optional).
- In the Attachments column, double click on the cell or select the edit symbol, then select CSS stylesheet and confirm with Ok.
- An editor will open in which you can write the code.
- Enter or edit the script and confirm with Ok.
- Save the Banana Accounting file.

Documents table - CSS stylesheet attachment
- In the ID column enter the file name including the extension .css (e.g. "myStyle.css").
- Specify the CSS file created in the invoice layout extension.
- Select Settings of the Print invoices dialogue.
- In the Javascript/CSS > CSS file name, enter the name of the newly created CSS attachment file with the extension ".css" at the end (e.g. "myFile.css").
- Click Ok to confirm.

Settings Dialogue - CSS File Property
Syntax of a CSS stylesheet
The syntax of the CSS is quite simple as you see in this style definition that set the size of the Invoice title text element to 14 points and without bold.
/* this two lines are comment
title_text is for the invoice number */
.title_text {
font-family: Arial;
font-size: 14;
font-weight: normal;
color: #6495ED;
}Syntax rules:
- Element are case sensitive.
- You specify the style name ".title_text" starting with a dot (".") and followed by the curly open bracket "{".
- Property name, followed by the colon ":"
- Values followed by the semicolon ";"
- You can have has many allowed properties you need.
- End with the curly close bracket "}".
- You can have has many allowed style classes.
- The defined values overwrite the predefined one.
Comments:
- Add comments to the css by including the text within a /* comment */,
It help you remember the purpose of the code.
See the comments in the predefined CSS for explanations of the elements.
Most used properties
Font
- font-family
Specify the font name. - font-size
Specify the font size in points. - font-weight
Specify the font weight: normal, bold or value between 1-1000.
Text alignment
- text-align
Specify the horizontal alignment of the text.
It is used for example to align on the right of the cell all the amounts of the invoice (i.e. "text-align: right").
Colors
For the main colors you can use the name in English (black, yellow, white, blue, red, ...) or the hexadecimal values (HEX) preceded by the # sign (e.g. #000000, #009FE3, #FF00EA).
For codes see the table at https://www.w3schools.com/cssref/css_colors.asp.
- color
Define the color of a text. - background-color
Define the background color of an element.
It is used for example to set the background color of the header row of the invoice details.
Positioning
All elements in the invoice are positioned relative to the prior element. You can change the positioning.
- margin
- margin-top
To set the margin on the top of the element. - margin-right
To set the margin on the right side of the element. - margin-bottom
To set the margin on the bottom of the element. - margin-left
To set the margin on the left side of the element.
It is used for example in case it is required to move an element a bit to the right. More margin on the left means move the element to the right.
- margin-top
- padding
- padding-top
Sets the height of the area on the top of an element. - padding-right
Sets the width of the area on the right of an element. - padding-bottom
Sets the height of the area on the bottom of an element. - padding-left
Sets the width of the area on the left of an element.
- padding-top
/* For example it is used for the details table, to avoid that
all the texts are printed too close to the table border. */
.doc_table td {
padding-top: 5px;
padding-bottom: 1px;
padding-left: 4px;
padding-right: 4px;
}
Absolute positioning
Some elements are positioned relative to the begin of the document. The position of these elements does not depend on any other element in the document.
- postion
- For the logo, header text and address elements it is used the absolute positioning ("position: absolute").
Borders
To apply borders to tables and table rows.
- border-style
Sets the line style for all four sides of an element's border.- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
- border-color
Sets the color for all four sides of an element's border.- border-top-color
- border-right-color
- border-bottom-color
- border-left-color
- border-width
Sets the width for all four sides of an element's border.- border-top-width
- border-right-width
- border-bottom-width
- border-left-width
/* For example use it to apply a double underline
to the total line of the invoice. */
.total_cell {
border-bottom-style: double;
border-bottom-color: #337ab7;
border-bottom-width: 1px;
}Display / Hide element
Set the attribute display to none to hide an element. In this case the Invoice number is hidden.
.title_text {
display: none;
}
Predefined Invoice CSS stylesheet
The JavaScript layout generates an invoice document where each element is assigned a specific CSS class. These classes control the position, spacing, and formatting of the elements according to the stylesheet rules.
If you need to introduce additional style classes, you must also update the JavaScript code to reference them, typically by using the available hook functions.
The following section shows the complete CSS stylesheet used for invoice documents. This stylesheet defines how each part of the invoice is displayed (e.g., headers, addresses, tables, totals, footers).
- Some style properties use predefined variables (values starting with $).
For example, $font_family is replaced with the font name selected by the user, while other variables are initialized through the JavaScript variable initialization function. - Comments inside the CSS are written between /* ... */.
They describe the purpose of each selector and when it should be applied.
Full CSS Code
/* @page
PURPOSE: Defines the physical page margins for printing.
EFFECT: All elements are positioned relative to these margins.
WHEN TO USE: When the user wants to change the page’s margin sizes. */
@page {
margin-top: 0cm;
margin-bottom: 0cm;
margin-left: 0cm;
margin-right: 0cm;
}
/* body
PURPOSE: Base style for the whole document.
EFFECT: Sets default font family, size, and text color for all content.
WHEN TO USE: When the user wants to change the default font, size, or text color for the whole document. */
body {
font-family: $font_family;
font-size: $font_size;
color: $text_color;
}
/* td
PURPOSE: Aligns table cell content vertically to the top.
WHEN TO USE: When the user wants all table cells aligned to the top vertically. */
td {
vertical-align: top;
}
/* .right
PURPOSE: Aligns text to the right.
USAGE: Often combined with other classes for layout control.
WHEN TO USE: When the user requests right-aligned text. */
.right {
text-align: right;
}
/* .center
PURPOSE: Centers text horizontally.
USAGE: Often combined with other classes for layout control.
WHEN TO USE: When the user requests centered text. */
.center {
text-align: center;
}
/* .bold
PURPOSE: Makes text bold.
USAGE: Often combined with other classes for layout control.
WHEN TO USE: When the user wants bold text. */
.bold {
font-weight: bold;
}
/* .padding-right
PURPOSE: Adds space inside the element on the right side.
EFFECT: 20px right padding.
WHEN TO USE: When the user wants extra padding on the right. */
.padding-right {
padding-right: 20px;
}
/* .padding-left
PURPOSE: Adds space inside the element on the left side.
EFFECT: 20px left padding.
WHEN TO USE: When the user wants extra padding on the left. */
.padding-left {
padding-left: 20px;
}
/* .border-top
PURPOSE: Adds a top border to an element.
TYPICAL USE: Horizontal separator (e.g., between item list and totals).
EFFECT: Solid, thin border in $color_title_total.
WHEN TO USE: When the user requests a horizontal line above an element. */
.border-top {
border-top-style: solid;
border-top-color: $color_title_total;
border-top-width: thin;
}
/* .header_text
PURPOSE: Styles the header text block alignment and position.
EFFECT: Sets margins, text alignment, and absolute positioning.
NOTE: Used when no logo is present, or with right-aligned text layouts.
WHEN TO USE: When the user wants to change or reposition the main header text. */
.header_text {
margin-top: 1.2cm;
margin-left: 1.2cm;
margin-right: 1.2cm;
text-align: right;
position: absolute;
}
/* .header_row_1
PURPOSE: Styles the first header row.
EFFECT: Bold text, 16pt font size.
WHEN TO USE: When the user wants to style the first line of header text (font weight, font size, font color, etc.). */
.header_row_1 {
font-weight: bold;
font-size: 16pt;
}
/* .header_row_2_to_5
PURPOSE: Styles header rows 2–5.
EFFECT: Bold text, 10pt font size.
WHEN TO USE: When the user wants to style the lines 2,3,4 and 5 of header text (font weight, font size, font color, etc.). */
.header_row_2_to_5 {
font-weight: bold;
font-size: 10pt;
}
/* .logo
PURPOSE: Positions the logo in the header.
EFFECT: Sets margins and absolute positioning.
WHEN TO USE: When the user wants to move or resize the logo position. */
.logo {
margin-top: 1.2cm;
margin-left: 1.34cm;
margin-right: 1.2cm;
position: absolute;
}
/* .info_table_left
PURPOSE: Positions and styles the information table on the left side, when the customer address block is positioned on the right side.
EFFECT: Sets font size and margins.
WHEN TO USE: When the user wants to style/move the left-side info table. */
.info_table_left {
font-size: $font_size;
margin-top: 4.5cm;
margin-left: 1.2cm;
margin-right: 1.2cm;
}
/* .info_table_right
PURPOSE: Positions and styles the information table on the right side, when the customer address block is positioned on the left side.
EFFECT: Sets font size and margins.
WHEN TO USE: When the user wants to style/move the right-side info table. */
.info_table_right {
font-size: $font_size;
margin-top: 5.5cm;
margin-left: 12.3cm;
margin-right: 1.2cm;
}
/* .info_table_row0
PURPOSE: Positions and styles the information table for page 2 and later.
EFFECT: Sets font size and margins.
WHEN TO USE: When the user wants to change the info table style for second and later pages. */
.info_table_row0 {
font-size: $font_size;
margin-top: 4.5cm;
margin-left: 1.2cm;
margin-right: 1.2cm;
}
/* table.info_table_left td
PURPOSE: Removes extra vertical padding in cells of left-side info tables.
WHEN TO USE: When the user wants to change spacing in left-side info table cells. */
table.info_table_left td {
padding-top: 0px;
padding-bottom: 0px;
}
/* table.info_table_right td
PURPOSE: Removes extra vertical padding in cells of right-side info tables.
WHEN TO USE: When the user wants to change spacing in right-side info table cells. */
table.info_table_right td {
padding-top: 0px;
padding-bottom: 0px;
}
/* table.info_table_row0 td
PURPOSE: Removes extra vertical padding in cells for page 2+ info tables.
WHEN TO USE: When the user wants to change spacing in page 2+ info table cells. */
table.info_table_row0 td {
padding-top: 0px;
padding-bottom: 0px;
}
/* @page:first-view table.info_table_row0
PURPOSE: Hides the page 2+ info table on the first page only.
NOTE: :first-view is a custom pseudo-class used to target the first rendering of an element.
WHEN TO USE: When the user wants to hide elements on the first page only. */
@page:first-view table.info_table_row0 {
display: none;
}
/* .info_table_first_column
PURPOSE: Optional override for the width of the first info-table column.
DEFAULT: If unset, the column uses the default width.
EXAMPLE: width: 100px;
WHEN TO USE: When the user wants to set a specific width for the first column. */
.info_table_first_column {}
/* .info_table_second_column
PURPOSE: Optional override for the width of the second info-table column.
DEFAULT: If unset, the column uses the default width.
EXAMPLE: width: 100px;
WHEN TO USE: When the user wants to set a specific width for the second column. */
.info_table_second_column {}
/* .address_table_right
PURPOSE: Positions the customer address block on the right side.
EFFECT: Sets font size, absolute position, and width.
WHEN TO USE: When the user wants to style or reposition the right-side address block. */
.address_table_right {
font-size: $font_size;
top: 4.5cm;
left: 12.3cm;
width: 7.5cm;
position: absolute;
}
/* .address_table_left
PURPOSE: Positions the customer address block on the left side.
EFFECT: Sets absolute position and width.
WHEN TO USE: When the user wants to style or reposition the left-side address block. */
.address_table_left {
top: 5.5cm;
left: 2.2cm;
width: 7.5cm;
position: absolute;
}
/* .custom_address_table_right
PURPOSE: Positions the right-side address using configurable margins.
SOURCE: $right_address_margin_top / $right_address_margin_left come from invoice settings.
WHEN TO USE: When the user wants to move the right address block using specific measurements. */
.custom_address_table_right {
font-size: $font_size;
top: $right_address_margin_top;
left: $right_address_margin_left;
width: 7.5cm;
position: absolute;
}
/* .custom_address_table_left
PURPOSE: Positions the left-side address using configurable margins.
SOURCE: $left_address_margin_top / $left_address_margin_left come from invoice settings.
WHEN TO USE: When the user wants to move the left address block using specific measurements. */
.custom_address_table_left {
top: $left_address_margin_top;
left: $left_address_margin_left;
width: 7.5cm;
position: absolute;
}
/* .small_address
PURPOSE: Styles the sender's small address line above the customer address.
EFFECT: 7pt font, centered text, bottom underline, 0.3cm bottom margin.
WHEN TO USE: When the user wants to style the small sender address above the customer’s. */
.small_address {
font-size: 7pt;
text-align: center;
border-bottom-style: solid;
border-bottom-color: $text_color;
border-bottom-width: 1px;
margin-bottom: 0.3cm;
}
/* .shipping_address
PURPOSE: Styles the shipping address block.
EFFECT: Sets font size and top/side margins.
WHEN TO USE: When the user wants to style the shipping address section. */
.shipping_address {
font-size: $font_size;
margin-top: 0.4cm;
margin-left: 1.2cm;
margin-right: 1.2cm;
}
/* .title_shipping_address
PURPOSE: Styles the "Shipping Address" title.
EFFECT: Bold text, $color_title_total color.
WHEN TO USE: When the user wants to style the shipping address title text. */
.title_shipping_address {
font-weight: bold;
color: $color_title_total;
}
/* .title_text
PURPOSE: Styles the invoice title.
EFFECT: Bold text, $font_size_title size, $color_title_total color.
WHEN TO USE: When the user wants to style the invoice title text. */
.title_text {
font-size: $font_size_title;
font-weight: bold;
color: $color_title_total;
}
/* .section_class_begin
PURPOSE: Container for the introductory (begin) text after the invoice title.
EFFECT: Full width with top/side margins.
WHEN TO USE: When the user wants to change the position or spacing of the intro text section. */
.section_class_begin {
margin-top: 1.0cm;
margin-left: 1.2cm;
margin-right: 1.2cm;
width: 100%;
}
/* .begin_text_table
PURPOSE: Table container for the "begin" text.
EFFECT: Full width.
WHEN TO USE: When the user wants to style the table of the begin text. */
.begin_text_table {
width: 100%;
}
/* .begin_text
PURPOSE: Styles the "begin" text.
EFFECT: Sets font size.
WHEN TO USE: When the user wants to change the style of the introductory text. */
.begin_text {
font-size: $font_size;
}
/* .section_class_details:first-view
PURPOSE: Applies a specific top margin to the details section on first render only.
NOTE: :first-view targets the first time the section is displayed.
WHEN TO USE: When the user wants to change the details section margin only on the first page. */
.section_class_details:first-view {
margin-top: 0.5cm;
}
/* .section_class_details
PURPOSE: Styles the invoice details section on all pages.
EFFECT: Sets font size and outer margins.
WHEN TO USE: When the user wants to style or adjust margins for the details section. */
.section_class_details {
font-size: $font_size;
margin-top: 0.5cm;
margin-bottom: 0.5cm;
margin-left: 1.3cm;
margin-right: 1.2cm;
}
/* .doc_table
PURPOSE: Table for invoice details.
EFFECT: Full width.
WHEN TO USE: When the user wants to style the details table. */
.doc_table {
width: 100%;
}
/* .doc_table_header
PURPOSE: Styles the header row of the invoice details table.
EFFECT: Bold, $font_size_header, custom text/background colors, bottom border.
WHEN TO USE: When the user wants to style the column headers of the details table. */
.doc_table_header {
font-size: $font_size_header;
font-weight: bold;
color: $text_color_details_header;
background-color: $background_color_details_header;
border-bottom: thin solid $color_title_total;
}
/* .doc_table td
PURPOSE: Sets cell padding for invoice details rows.
WHEN TO USE: When the user wants to adjust padding inside detail table cells. */
.doc_table td {
padding-top: 5px;
padding-bottom: 1px;
padding-left: 0px;
padding-right: 0px;
}
/* .doc_table_header td
PURPOSE: Sets cell padding for the invoice header row.
WHEN TO USE: When the user wants to adjust header cell padding in the details table. */
.doc_table_header td {
padding-top: 4px;
padding-bottom: 2px;
padding-left: 0px;
padding-right: 0px;
}
/* .item_cell
PURPOSE: Define the text style for each invoice item row.
USAGE: Apply to cells/rows containing individual items.
NOTE: Empty by default, add font/spacing/color rules as needed.
WHEN TO USE: When the user wants to style the text of each line item in the details table. */
.item_cell {}
/* .total_cell
PURPOSE: Styles the total row.
EFFECT: Bold, $font_size_total, $color_title_total color, double bottom border.
WHEN TO USE: When the user wants to style the row containing the total amount. */
.total_cell {
font-size: $font_size_total;
font-weight: bold;
color: $color_title_total;
border-bottom-style: double;
border-bottom-color: $color_title_total;
border-bottom-width: 1px;
}
/* .subtotal_cell
PURPOSE: Styles the subtotal row.
EFFECT: Bold text, single bottom border in $color_title_total.
WHEN TO USE: When the user wants to style the subtotal row in the details table. */
.subtotal_cell {
font-weight: bold;
border-bottom-style: solid;
border-bottom-color: $color_title_total;
border-bottom-width: thin;
}
/* .header_cell
PURPOSE: Styles any header cell in the invoice details.
EFFECT: Bold text.
WHEN TO USE: When the user wants to make any header cell bold in the details section. */
.header_cell {
font-weight: bold;
}
/* .vat_info
PURPOSE: Styles VAT-related text.
EFFECT: Sets font size (used for gross amount layouts).
WHEN TO USE: When the user wants to style VAT information text. */
.vat_info {
font-size: $font_size;
}
/* .even_rows_background_color
PURPOSE: Sets background color for even-numbered rows (striped tables).
WHEN TO USE: When the user wants alternating row background colors in tables. */
.even_rows_background_color {
background-color: $background_color_alternate_lines;
}
/* .section_class_final_texts
PURPOSE: Styles the final notes/greetings section after the details.
EFFECT: Sets top/side/bottom margins.
WHEN TO USE: When the user wants to style or adjust spacing for final texts or notes. */
.section_class_final_texts {
margin-top: 0cm;
margin-bottom: 0.5cm;
margin-left: 1.26cm;
margin-right: 1.0cm;
}
/* .footer_line
PURPOSE: Horizontal line above the footer section (separator).
EFFECT: Top border, side margins.
WHEN TO USE: When the user wants to add or style a separator line above the footer. */
.footer_line {
margin-left: 1.2cm;
margin-right: 1.0cm;
border-top-style: solid;
border-top-color: $color_title_total;
border-top-width: thin;
}
/* .footer_table
PURPOSE: Styles the footer table.
EFFECT: 8pt font, bottom margin, full width, side margins.
WHEN TO USE: When the user wants to style the footer section or adjust its spacing. */
.footer_table {
font-size: 8pt;
margin-bottom: 2.0cm;
margin-left: 1.2cm;
margin-right: 1.0cm;
width: 100%;
}CSS Class Reference
| Selector / Class | Purpose / Usage |
|---|---|
| @page | Defines page margins for printing. Use to change document margins. |
| body | Base font, size, and text color for the whole document. |
| td | Aligns table cells vertically to the top. |
| .right | Right-aligns text content. |
| .center | Center-aligns text content. |
| .bold | Makes text bold. |
| .padding-right | Adds padding on the right. |
| .padding-left | Adds padding on the left. |
| .border-top | Adds a border at the top (used as separator). |
| .header_text | Defines margins and styles of the header text block. |
| .header_row_1 | Defines styles of the first header row. |
| .header_row_2_to_5 | Defines styles of the header rows 2–5. |
| .logo | Defines margins of the logo in the header. |
| .info_table_left | Defines margins and styles of the left-side info table. |
| .info_table_right | Defines margins and styles of the right-side info table. |
| .info_table_row0 | Defines margins and styles of the Info table for page 2 and later. |
| table.info_table_left td | Defines spacing for left-side info table cells. |
| table.info_table_right td | Defines spacing for right-side info table cells. |
| table.info_table_row0 td | Defines spacing for page 2+ info table cells. |
| @page:first-view table.info_table_row0 | Hides info table (info_table_row0) on first page. |
| .info_table_first_column | Optional: defines width for first info table column. |
| .info_table_second_column | Optional: defines width for second info table column. |
| .address_table_right | Defines margins and styles for the right-side address block. |
| .address_table_left | Defines margins and styles for the left-side address block. |
| .custom_address_table_right | Defines margins and styles for the custom right address block. |
| .custom_address_table_left | Defines margins and styles for the custom left address block. |
| .small_address | Defines styles of the sender’s small address line. |
| .shipping_address | Defines margins and styles of the shipping address block. |
| .title_shipping_address | Defines styles of the shipping address title. |
| .title_text | Defines styles of the the invoice title. |
| .section_class_begin | Defines margins of the container for introductory text section. |
| .begin_text_table | Defines styles of the begin text in table. |
| .begin_text | Defines the styles of the introductory text. |
| .section_class_details:first-view | Adjusts details section margin on first page only. |
| .section_class_details | Defines margins and styles of the details section. |
| .doc_table | Defines the styles of the details table (items list). |
| .doc_table_header | Defines margins and styles for the header row of details table. |
| .doc_table td | Defines padding inside details table cells. |
| .doc_table_header td | Defines padding inside header row cells of details table. |
| .item_cell | Defines the styles of the invoice item rows (per line item). |
| .total_cell | Defines the styles of the total row. |
| .subtotal_cell | Defines the styles of the subtotal row. |
| .header_cell | Defines the styles of the invoice header rows. |
| .vat_info | Defines the styles of the VAT information text (for gross amounts only). |
| .even_rows_background_color | Applies background color to even table rows. |
| .section_class_final_texts | Defines margins and styles of the final notes/greetings section. |
| .footer_line | Defines margins and separator line above footer. |
| .footer_table | Defines margins and styles of the footer table. |
How to adapt the invoice print with CSS
The following examples show how to adapt invoice printing with custom CSS stylesheet files.
See CSS customization for more information.
Change margins of the page
Page margins are set automatically when creating the invoice. It is possible to change margins with CSS.
To do this, the different elements of the invoice must be changed in the CSS:
- Header (Logo and text).
- Invoice Information.
- Title and begin text.
- Invoice details.
- Final texts.
Copy and paste the following code into the editor, and change the margin-left and margin-right values:
/* Header Logo margins */
.logo {
margin-left: 1.34cm;
margin-right: 1.2cm;
margin-top: 1.2cm;
}
/* Header text margins (when logo is not used) */
.header_text {
margin-top: 1.2cm;
margin-left: 1.2cm;
margin-right: 1.2cm;
}
/* Information margins */
.info_table_left {
margin-left: 1.2cm;
}
/* Information margins (page 2+) */
.info_table_row0 {
margin-left: 1.2cm;
}
/* Title and begin texts margins */
.section_class_begin {
margin-left: 1.2cm;
margin-right: 1.2cm;
}
/* Invoice details margins */
.section_class_details {
margin-left: 1.3cm;
margin-right: 1.2cm;
}
/* Final texts margins */
.section_class_final_texts {
margin-left: 1.26cm;
margin-right: 1.2cm;
}
Change style of the header
The header text by default is always printed in bold, the font size of the first line is larger than the others, and the font is the same used for the rest of the invoice.
With this example we want to change something:
- Set the text color.
- Add a new declaration using the property color: and enter a color value.
- The color value is an hexadecimal value (HEX) preceded by the # sign (e.g. #000000, #009FE3, #FF00EA).
For codes see the table at https://www.w3schools.com/cssref/css_colors.asp.
- Remove the bold style.
- Change the font-weight: property value from bold to normal.
- Set the same font size for all the lines.
- Change the font-size: property value with a different size, e.g. 12pt.
- Change the font type.
- Add a new declaration using the property font-family: and enter a font, e.g. Times New Roman.
Copy and paste the following code into the editor:
/* Header row 1 */
.header_row_1 {
color: #0000FF;
font-weight: normal;
font-size: 12pt;
font-family: Times New Roman;
}
/* Header text row 2+ */
.header_row_2_to_5 {
color: #6495ED;
font-weight: normal;
font-size: 12pt;
font-family: Times New Roman;
}
The header text style is now changed from the original settings and is the same for all the lines.
Example print:
Change color of the header
The header text by default is always printed in black.
With this example we want to change the color:
- Set the text color.
- Add a new declaration using the property color: and enter a color value.
- The color value is an hexadecimal value (HEX) preceded by the # sign (e.g. #000000, #009FE3, #FF00EA).
For codes see the table at https://www.w3schools.com/cssref/css_colors.asp.
Copy and paste the following code into the editor, and change the color code:
/* Header row 1 */
.header_row_1 {
color: #6495ED;
}
/* Header text row 2+ */
.header_row_2_to_5 {
color: #6495ED;
}The header color is now changed from the original settings.
Use grayscale colours
With this example we set text and background colours with grayscale colours.
.total_cell {
color: black
}
.title_text {
color: black
}
.header_row_1 {
color: black;
}
.doc_table_header {
color: black;
background-color: white;
border-bottom: solid black thin;
}
Change position of information section
The information section of the invoice is always placed at the same height of the invoice address.
In this example we want to change the position of the information section. We do this by changing the the predefined margins values:
- To move vertically change the margin-top value.
- To move horizontally change the margin-left value.
In case the information section is on the left, copy and paste the following code into the editor and edit it with your values:
.info_table_left {
font-size: $font_size;
margin-top: 4.5cm;
margin-left: 1.2cm;
margin-right: 1.2cm;
}
In case the information section is on the right, copy and paste the following code into the editor and edit it with your values:
.info_table_right {
font-size: $font_size;
margin-top: 5.5cm;
margin-left: 12.3cm;
margin-right: 1.2cm;
}
For the information section on the second page, copy and paste the following code into the editor and edit it with your values:
.info_table_row0 {
font-size: $font_size;
margin-top: 4.5cm;
margin-left: 1.2cm;
margin-right: 1.2cm;
}
With these changes the information section starts now on a different position (and also the invoice details).
Example print:
Change position of the address
The position of the invoice address is normally fixed, but with this example we want to change it.
First we have to decide whether the address should be printed on the right or on the left.
For this example let's suppose that it is printed on the right.
In order to move the address (up, down, left, right) we can change the predefined margins values of the address element.
- Move up/down.
- To move the address up, change the top property value with a smaller value
(less space from the top margin means that the address goes up). - To move the address down, change the top property value with a bigger value
(more space from the top margin means that the address goes down).
- To move the address up, change the top property value with a smaller value
- Move left/right.
- To move the address left, change the left property value with a smaller value
(less space from the left margin means that the address goes left). - To move the address right, change the left property value with a bigger value
(more space from the left margin means that the address goes right).
- To move the address left, change the left property value with a smaller value
Copy and paste the following code into the editor and adjust the values of top and left:
.address_table_right {
font-size: $font_size;
top: 4.5cm;
left: 12.3cm;
width: 7.5cm;
height: 3.5cm;
position: absolute;
}
This works both when the address is printed on the right and when it is printed on the left.
Simply use the correct element: ".address_table_right" for the address on the right and ".address_table_left" for the address on the left.
With this change the invoice address starts now on a different position.
N.B. In previous example it was suggested to use margin-left and margin-top. From october 1st 2022 we recommend to use left and top with width and height attributes instead.
If you are using margin-left and margin-top within your custom css, you now have to replace them with left, top, width and height attributes.
Print the address in bold
This example shows how to print the invoice address in bold.
To do that, we have to add the font-weight:bold property to the address style. The address used in the example is the default one positioned on the right.
Copy and paste the following code into the editor:
.address_table_right {
font-size: $font_size;
top: 4.5cm;
left: 12.3cm;
width: 7.5cm;
height: 3.5cm;
position: absolute;
font-weight: bold;
}
Example print:
Change font type and font size of the address
This example shows how to print the invoice address with different font and size.
To do this:
- Add the font-family property to the address style. This is used to define the font type.
- Add the font-size property to the address style. This is used to define the font size.
If you are printing the address on the right, copy and paste the following code into the editor and replace the name of the font and the size:
.address_table_right {
font-family: Helvetica;
font-size: 12pt;
top: 4.5cm;
left: 12.3cm;
width: 7.5cm;
height: 3.5cm;
position: absolute;
}
If you are printing the address on the left, copy and paste the following code into the editor and replace the name of the font and the size:
.address_table_left {
font-family: Helvetica;
font-size: 12pt;
top: 5.5cm;
left: 2.2cm;
width: 7.5cm;
height: 3.5cm;
position: absolute;
}
In both examples you can also change the positions by editing the margin properties. More information Change position of the address.
Reduce space before and after invoice details
The positions of the elements and the space between them is predefined.
In this example we want to:
- Reduce spaces between address and title.
- Reduce spaces between details table and final texts.
Copy and paste the following code into the editor:
.section_class_begin {
margin-top: 0mm; /*reduce the default 10mm */
margin-left: 12mm;
margin-right: 12mm;
width: 100%;
}
.section_class_final_texts {
margin-top: 0mm; /*reduce the default 5mm */
margin-bottom: 10mm;
margin-left: 12mm;
margin-right: 10mm;
}
With this changes the spaces you have now less space before and after the invoice details.
Example print:
Change the title color
The title text by default is always printed with the same color of the total line.
With this example we want to change the title color without changing the total:
- Copy and paste the following code.
- Change the color property value with the color you want.
.title_text {
font-size: $font_size_title;
font-weight: bold;
color: black;
}The title color is now changed from the original settings.
Change the size of the item rows
With this example we want to change the font size of the item rows:
- Copy the following code.
- Change the font-size property value with the size you want.
.item_cell {
font-size: 9pt;
}Change the total line bottom border
The total text by default is always printed with a double bottom border.
With this example we want to:
- Remove the bottom border.
- Change the border-bottom-style property value from double to none. This displays no border.
.total_cell {
font-size: $font_size_total;
font-weight: bold;
color: $color_title_total;
border-bottom-style: none;
border-bottom-color: $color_title_total;
border-bottom-width: 1px;
}
- Change the border style.
- Change the border-bottom-style property value with a different type (dotted, dashed, solid, double).
- Change the border-bottom-width property value with a different value (thin, thick, 1px, 2px,...).
- Change the border-bottom-color property value with a different color.
The total line style is now changed from the original settings.
Example print:
More space between total text and double underline
In this example we want to change the space between the total line text and the double underline.
The text is in the last row of the details table, and the double underline is done using a bottom border.
To increase or decrease the space in between we can use the padding property, that is used to generate space around an element's content (in this case the text), inside of any defined borders.
To do that we have to:
- Add a new selector that works specifically on all the cells of the total row.
- We use the total_cell selector that already exists (see example above).
- We combine it with the td selector in order to work on each data/cell of the row.
- Add the padding-bottom property only, and define a value we want.
Copy and paste the following code into the editor:
.total_cell td {
padding-bottom: 10px;
}
The bottom border distance of the total line is now changed from the original settings.
Example print:
Print a stamp
In this example we want print a text as a stamp over and under the invoice's content.
The text will be printed rotated. For that we will use the css attribute transform.
To do that, we have to:
- Add a new selector that works specifically on the stamp text.
- Add the text as last first paragraph, so that it will be under the content.
- Add the text as last last paragraph, so that it will overlap the content.
Copy and paste the following code into the css editor:
.stamp1 {
position: absolute;
transform: translate(-0cm,10cm),rotate(-45deg);
font-size: 60;
text-align: center;
color: #CCCCCCCC;
}
.stamp2 {
position: absolute;
transform: translate(-0cm,16cm),rotate(-45deg);
font-size: 60;
text-align: center;
color: #CCCCCCCC;
}Copy and paste the following code into the js editor:
function hook_print_header(repDocObj, userParam, repStyleObj, invoiceObj, texts) {
let stamp = repDocObj.addSection("stamp1");
stamp.addParagraph("Stamp under text!");
print_header(repDocObj, userParam, repStyleObj, invoiceObj, texts)
}
function hook_print_footer(repDocObj, texts, userParam) {
print_footer(repDocObj, texts, userParam)
let stamp = repDocObj.addSection("stamp2");
stamp.addParagraph("Stamp over text!");
}The bottom border distance of the total line is now changed from the original settings.
Example print:
Messaggi d'errore QR Fattura
Messaggi di errore
@error QR-IBAN mancante
- Il codice QR-IBAN deve essere indicato nelle impostazioni della fattura, sotto la relativa voce QR-IBAN.
- Verificare che il codice QR-IBAN non sia stato inserito nei dati base File → Proprietà file (Dati base) → Indirizzo.
@error QR-IBAN non corretto
Verificare che il codice QR-IBAN inserito nelle impostazioni della fattura sia corretto. Si prega di vedere anche il paragrafo QR-IBAN Account della nostra pagina web QR-fattura con utilizzo del conto speciale QR-IBAN.
@error IBAN mancante
- L'IBAN per un conto in CHF può essere indicato in due modi:
- Nei dati base File → Proprietà file (Dati base) → Indirizzo.
- Nelle impostazioni della fattura, sotto la relativa voce IBAN.
- L'IBAN per un conto in EUR deve essere indicato nelle impostazioni della fattura, alla voce IBAN EUR.
@error IBAN non corretto
- Il codice IBAN inserito nei dati base File → Proprietà file (Dati base) → Indirizzo o nelle impostazioni della fattura non è corretto.
- Oppure si è inserito un codice QR-IBAN nei dati base File → Proprietà file (Dati base) → Indirizzo. Se si vuole utilizzare il codice QR-IBAN bisogna inserirlo nell'apposita sezione nelle impostazioni della fattura.
@error Indirizzo: nome/società mancante
Impostare nome e cognome oppure nome società del mittente da File → Proprietà file (dati base) → sezione Indirizzo, e del cliente nella tabella Conti → vista Indirizzo.
@error Indirizzo: CAP mancante
Impostare il CAP del mittente da File → Proprietà file (dati base) → sezione Indirizzo, e del cliente nella tabella Conti → vista Indirizzo.
@error Indirizzo: località mancante
Impostare la località del mittente da File → Proprietà file (dati base) → sezione Indirizzo, e del cliente nella tabella Conti → vista Indirizzo.
@error Indirizzo: codice nazione mancante
Impostare il codice della nazione del mittente da File → Proprietà file (dati base) → sezione Indirizzo campo Codice Nazione, e del cliente nella tabella Conti → vista Indirizzo colonna Codice Nazione.
@error Indirizzo: codice nazione non corretto
Il codice nazione deve essere di due caratteri conforme allo standard ISO 3166-1 (es. CH, LI, AT, DE, IT, FR).
@error isrId too long, max 8 chars. Your isrId %1
Il numero di adesione inserito nelle impostazioni del layout fattura è troppo lungo. La lunghezza massima consentita è di 8 cifre. Per maggiori informazioni Riferimento QR (QRR).
@error isrId invalid, only digits are permitted. Your isrId %1
Il numero di adesione inserito nelle impostazioni del layout fattura non è valido. Può essere composto solo da numeri. Per maggiori informazioni Riferimento QR (QRR).
@error customerNo too long, max 7 digits. Your customerNo %1
Il numero cliente è troppo lungo. La lunghezza massima consentita è di 7 cifre. Per maggiori informazioni Riferimento QR (QRR).
@error customerNo invalid, only digits are permitted. Your customerNo %1
Il numero cliente non è valido. Può essere composto solo da numeri. Non deve contenere lettere dell'alfabeto ASCII (A-Z), spazi, separatori o altri caratteri. Per maggiori informazioni Riferimento QR (QRR).
@error invoiceNo too long, max 7 digits. Your invoiceNo %1
Il numero fattura è troppo lungo. La lunghezza massima consentita è di 7 cifre. Per maggiori informazioni Riferimento QR (QRR).
@error invoiceNo invalid, only digits are permitted. Your invoiceNo %1
Il numero fattura non è valido. Può essere composto solo da numeri. Non deve contenere lettere dell'alfabeto ASCII (A-Z), spazi, separatori o altri caratteri. Per maggiori informazioni Riferimento QR (QRR).
@error Nome troppo lungo, max 70 caratteri
Il nome è troppo lungo. La lunghezza massima consentita è di 70 caratteri. Per maggiori informazioni Informazioni tecniche.
@error Indirizzo troppo lungo, max 70 caratteri
L'indirizzo è troppo lungo. La lunghezza massima consentita è di 70 caratteri. Per maggiori informazioni Informazioni tecniche.
@error Numero civico troppo lungo, max 16 caratteri
Il numero civico è troppo lungo. La lunghezza massima consentita è di 16 caratteri. Per maggiori informazioni Informazioni tecniche.
@error Codice postale troppo lungo, max 16 caratteri
Il codice postale è troppo lungo. La lunghezza massima consentita è di 16 caratteri. Per maggiori informazioni Informazioni tecniche.
@error Località troppo lungo, max 35 caratteri
Il testo della località è troppo lungo. La lunghezza massima consentita è di 35 caratteri. Per maggiori informazioni Informazioni tecniche.
@error Codice postale+Località troppo lungo, max 70 caratteri
Il testo del codice postale e della località è troppo lungo. La lunghezza massima consentita è di 70 caratteri. Per maggiori informazioni Informazioni tecniche.
Esempi di stampe QR fatture
In questa pagina vengono mostrati alcuni esempi di possibili stampe di QR fatture.
Fattura con impostazioni predefinite
- Utilizza le impostazioni predefinite del dialogo impostazioni fattura.
- Inserisci un conto IBAN nei dati base File → Proprietà file (Dati base) → Indirizzo oppure nelle impostazioni fattura.
Stampa di esempio:
Fattura con logo
Tramite il dialogo File → Imposta logo:
- Definisci il logo, la dimensione e l'allineamento.
- Imposta l'allineamento del testo dell'intestazione della fattura.
Definisci il testo dell'intestazione in File → Proprietà file (Dati base) → Indirizzo oppure utilizzando i campi del dialogo impostazioni fattura.
Esempio fattura con logo allineato a sinistra e testo a destra:
Esempio fattura con logo allineato a destra e testo a sinistra:
Fattura con logo tipo carta intestata (formato A4)
Questo esempio spiega come impostare un logo a tutta pagina (tipo carta intestata). Viene utilizzata un'immagine con un logo nella parte superiore e un piè di pagina nella parte inferiore. Quello che si vuole ottenere è una stampa della fattura con:
- Sulle pagine dove ci sono i dettagli della fattura, viene visualizzato il logo e il piè di pagina.
- Sull'ultima pagina con il bollettino QR, viene visualizzato solo il logo senza piè di pagina.
È utile se si vuole ad esempio stampare una fattura QR con anche il piè di pagina, perché normalmente il piè di pagina può essere inserito solamente se il bollettino QR è escluso dalla stampa.
Ecco come fare:
- Crea un'immagine in formato A4 della carta intestata con il logo nella parte superiore e il piè di pagina nella parte inferiore.
Esempio:
- Inserisci l'immagine creata come logo dal menu File > Imposta logo.
- Definisci la dimensione: larghezza 21cm e altezza 29.7cm (se le dimensioni dell'immagine sono già esatte, puoi omettere queste due impostazioni).
- Definisci l'allinameneto a sinistra.
- La posizione e l'allineamento del testo sono irrilevanti in quanto nessun testo verrà stampato nell'intestazione.
- Utilizza la personalizzazione con il CSS per cambiare i margini del logo.
Nella tabella Documenti, in una nuova riga inserisci il CSS come allegato.- Nella colonna ID inserisci un id (ad es. logo.css). Deve terminare con ".css".
- Nella colonna Allegati, fai doppio clic nella cella seleziona Foglio stile CSS.
- Nell'editor che si apre incolla il seguente codice:
.logo { margin-top: 0cm; margin-left: 0cm; margin-right: 0cm; }
- Imposta alcuni parametri nel dialogo impostazioni della fattura:
- Nella sezione Stampa > Intestazione, togli la spunta a Intestazione pagina.
- Nella sezione Stampa > Intestazione, metti la spunta a Logo.
- Nella sezione Stampa > Intestazione, campo Composizione per allineamento logo e intestazione inserisci il nome della personalizzazione che hai definito in File > Imposta logo > Personalizzazione > Nome (impostazione predefinita "Logo").
- Nella sezione Codice QR, metti la spunta a QR su pagina separata.
- Nella sezione Javascript / CSS, nel campo Nome file CSS inserisci l'id dell'allegato CSS che hai definito nella tabella Documenti (ad es. logo.css).
Esempio di fattura QR, sulla prima pagina logo e piè di pagina, sulla seconda pagina logo e bollettino QR:

Fattura senza logo e indirizzo intestazione a sinistra
Accedi al dialogo File > Imposta logo:
- Non aggiungere nessun logo.
- Come posizione del Testo, specifica le seguenti impostazioni:
- Posizione relativa al logo: Sulla sinistra
- Allineamento orizzontale: Sinistra.
- Vai nella sezione Personalizzazione e nel campo Nome inserisci un nome per la personalizzazione (es. "Logo").

Ora accedi al dialogo impostazioni della fattura, sezione Stampa > Intestazione:
- Vista la casella Intestazione pagina.
- Vista la casella Logo (anche se non verrà caricata nessuna immagine logo).
- Nel campo Composizione per allineamento logo e intestazione inserisci il nome della personalizzazione che hai definito precedentemente nel dialogo Imposta logo > Personalizzazione > Nome (es. "Logo").

Stampa di esempio:
Fattura con indirizzo clienti a sinistra
Tramite il dialogo impostazioni della fattura, sezione Indirizzo cliente:
- Definisci la composizione dell'indirizzo specificando i nomi XML delle colonne indirizzi della tabella Conti.
- Vista la casella Allinea a sinistra per stampare l'indirizzo a sinistra e la parte delle informazioni sulla destra.

Stampa di esempio:
Fattura con intestazioni e totali intermedi nei dettagli
In alcuni casi potrebbe essere utile aggiungere intestazioni e totali intermedi nei dettagli della fattura.
Fatturazione integrata
Nella tabella Registrazioni definisci le righe di intestazione e di totali intermedi utilizzando la colonna Tipo:
- Righe di intestazione: inserisci il comando 10:hdr e il testo nella colonna Descrizione.
- Righe di totali intermedi: inserisci il comando 10:tot e il testo nella colonna Descrizione.

Applicativo Offerte e Fatture
La colonna Tipo del dialogo di modifica della fattura consente di attribuire un ruolo particolare (per esempio intestazione, note, subtotali) alla riga della fattura.

Esempio fattura su più pagine:

Fattura con indirizzo di spedizione e colonne Descrizione e Importo
Tramite il dialogo impostazioni della fattura:
- Nella sezione Indirizzo cliente vista la casella Indirizzo spedizione.
- Nella sezione Dettagli fattura definisci:
- I nomi delle colonne da utilizzare, specificando i nomi XML delle colonne tabella Registrazioni.
- La larghezza di ogni colonna.
- Gli allineamenti di titoli e testi delle colonne.
- Nella sezione Testi definisci il testo dell'intestazione di ogni colonna.
Aggiungi la traduzione per ogni lingua che intendi utilizzare.
Esempio stampa fattura con altri stili (caratteri o colori):
Usa colonne tabella Registrazioni
Requisiti:
- Piano Advanced di Banana Contabilità Plus.
Oltre alle colonne predefinite (Descrizione, Quantità, Unità, Prezzo unità e Importo) nella stampa della fattura è possibile aggiungere altre colonne della tabella Registrazioni, comprese quelle che sono state aggiunte manualmente alla tabella.
In alcuni casi potrebbe essere utile includere nei dettagli della fattura una colonna propria, ad esempio per indicare la data di esecuzione di un lavoro.
Creazione colonna:
- Con il comando Disponi colonne aggiungi una colonna nella tabella Registrazioni.
- Crea una colonna di tipo Data con il nome DateWork.
Il nome XML di ogni colonna di tipo Data deve iniziare con la parola "Date" (es. DateWork, DateExecution, DateXXX).
Nella stampa della fattura, il programma utilizza il formato della data definito nelle impostazioni del proprio sistema operativo.
- Inserisci le tue registrazioni per creare la fattura e in questa colonna indica la data di esecuzione del lavoro.
Tramite il dialogo impostazioni della fattura:
- Nella sezione Dettagli fattura definisci:
- I nomi delle colonne da utilizzare, specificando i nomi XML delle colonne tabella Registrazioni.
Inserisci la colonna creata in questo modo: T.DateWork (le colonne proprie devono essere precedute da "T."). - Aggiungi la larghezza della colonna aggiunta, e adatta quelle esistenti.
- Aggiungi gli allineamenti di titoli e testi della colonna aggiunta, e adatta quelle esistenti.
- I nomi delle colonne da utilizzare, specificando i nomi XML delle colonne tabella Registrazioni.
- Nella sezione Testi definisci il testo dell'intestazione di ogni colonna.
- Aggiungi il testo della colonna aggiunta ed eventualmente adatta quelli esistenti.
- Aggiungi la traduzione per ogni lingua che intendi utilizzare.

Con la personalizzazione avanzata in Javascript è possibile creare una funzione che modifica il formato in cui la data viene stampata. Per maggiori informazioni vedi Use another date format.
Esempio stampa fattura:
Fattura con testo iniziale, finale, note e saluti
Nella tabella Registrazioni definisci i testi iniziali, le note e i saluti utilizzando la colonna Tipo:
- Testo iniziale: inserisci il comando 10:beg e il testo nella colonna Descrizione.
- Note: inserisci il comando 10:not e il testo nella colonna Descrizione.
- Saluti: inserisci il comando 10:gre e il testo nella colonna Descrizione.
- Il testo inserito tra i doppi asterischi (**) viene visualizzato in grassetto.

Tramite il dialogo impostazioni della fattura:
- Nella sezione Testi definisci il testo finale da includere subito dopo i dettagli della fattura.
Il testo inserito tra i doppi asterischi (**) viene visualizzato in grassetto.
Esempio stampa fattura:
Fattura senza importo
Si usa quando si vuole lasciare la possibilità di scegliere l'importo da pagare alla persona che effettua il pagamento (ad esempio per una donazione).
Nella parte del QR l'importo è escluso, lasciando un riquadro vuoto dove inserire l'importo a mano.
Nella tabella Registrazioni inserisci la registrazione della donazione senza importo.
Tramite il dialogo impostazioni della fattura, nella sezione Codice QR vista la casella Escludi importo fattura.
Esempio stampa fattura:

Fattura con descrizioni su più righe (fatturazione integrata)
Questo esempio per la fatturazione integrata mostra come creare delle fatture utilizzando delle descrizioni su più righe.
I passi da seguire sono i seguenti:
- Con il comando Disponi colonne aggiungi una o più colonne di descrizioni aggiuntive nella tabella Registrazioni.
Crea le colonne di tipo Testo con il nome "Description" seguito da un numero (es. "Description1", "Description2", "Description3", ecc.).
Il nome XML di ogni colonna deve iniziare con la parola "Description" (in inglese) seguito da un numero.
- Nelle colonne appena create inserisci i testi aggiuntivi per le descrizioni delle fatture.
Il testo di ogni colonna sarà visualizzato su una nuova riga nella descrizione della fattura.
- Tramite il dialogo impostazioni della fattura, nella sezione Stampa → Dettagli fattura, vista la casella Stampa descrizioni supplementari.

A questo punto, se nella tabella Registrazioni esistono delle colonne di descrizioni aggiuntive e se contengono dei testi, questi testi saranno aggiunti sulla stampa della fattura.
Esempio stampa fattura:
Fattura con descrizioni su più righe (offerte-fatture)
Questo esempio per l'applicativo Offerte e Fatture mostra come creare delle fatture con delle descrizioni su più righe.
- Nel dialogo di creazione/modifica fattura, sezione Dettagli fattura, colonna Descrizione:
- Inserisci i testi delle descrizioni.
- Puoi andare a capo e inserire tutte le righe che vuoi.
- Puoi lasciare anche delle righe vuote.
- Puoi inserire uno o più testi tra doppi asterischi per applicare lo stile grassetto (es. **Testo in grassetto**).
- Puoi inserire l'importo nella stessa riga dove hai inserito la descrizione con più righe, o anche su una riga nuova (vedi immagine).

Quando stampi la fattura le descrizioni sono visualizzate su più righe come nel dialogo.
Esempio stampa fattura:
Fattura con colonna Sconto articolo
Questo esempio per la fatturazione con l'applicativo Offerte e Fatture mostra come aggiungere nei dettagli della fattura la colonna Sconto dell'articolo.
Requisiti:
- Piano Advanced di Banana Contabilità Plus.
- Versione Beta Release dell'applicativo offerte e fatture.
I passi da seguire sono i seguenti:
- Crea le fatture utilizzando la colonna Sconto. Inserisci una percentuale oppure un valore.

- Tramite il dialogo impostazioni della fattura:
- Nella sezione Stampa → Dettagli fattura aggiungi la colonna Discount, imposta le larghezze delle colonne e l'allineamento dei titoli e dei testi.
- Description;Quantity;ReferenceUnit;UnitPrice;Discount;Amount
35%;10%;10%;15%;15%;15%
left;center;center;right;right;right
left;center;center;right;right;right
- Description;Quantity;ReferenceUnit;UnitPrice;Discount;Amount
- Nella sezione Testi → Intestazione colonne dettagli fattura, per ogni lingua imposta i testi delle intestazioni della tabella, aggiungendo anche il testo per la colonna Sconto.
- Descrizione;Quantità;Unità;Prezzo Unità;Sconto;Importo
- Nella sezione Stampa → Dettagli fattura aggiungi la colonna Discount, imposta le larghezze delle colonne e l'allineamento dei titoli e dei testi.
Esempio stampa fattura:

Fattura con immagini prodotti
Questo esempio mostra come aggiungere e stampare nei dettagli della fattura le immagini dei prodotti.
Requisiti
- Piano Advanced di Banana Contabilità Plus.
- Personalizzazione avanzata con javascript.
Passaggi
- Aggiungi le immagini dei prodotti.
- Salva le immagini di ogni prodotto.
Usa la stessa cartella dove si trova il file .ac2 o una sottocartella.
I formati supportati sono PNG e JPG.
Usa immagini di piccole dimensioni per ridurre il peso del file PDF generato.
- Salva le immagini di ogni prodotto.
- Modifica la tabella Articoli
- Aggiungi la colonna Links.
Nella tabella Articoli, rendi visibile la colonna Links con il comando Disponi colonne. - Collega le immagini agli articoli.
Nella colonna Links della tabella Articoli, aggiungi il link all'immagine per ogni prodotto della tabella.
Clicca sull'icona in alto a destra della cella e seleziona l'immagine corrispondente.
- Aggiungi la colonna Links.
- Aggiungi la tabella Documenti.
- Se non è già presente, aggiungi la tabella Documenti.
Dal menu Strumenti > Aggiungi nuove funzionalità > Tabella Documenti.
- Se non è già presente, aggiungi la tabella Documenti.
- Aggiungi il codice JavaScript come allegato nella tabella Documenti.
- Nella colonna ID, inserisci il nome dell'allegato inclusa l'estensione .js (es. "mioFile.js").
- Nella colonna Allegati, clicca sul simbolo in alto a destra e seleziona Codice Javascript.
Si apre un editor dove è possibile inserire il codice javascript. Cancella tutto. - Copia e incolla il codice javascript della funzione 'hook_print_details_net_amounts' (funzione che stampa la fattura con gli importi al netto).
- Copia e incolla il codice javascript della funzione 'hook_print_details_gross_amounts' (funzione che stampa la fattura con gli importi al lordo).
- Clicca OK.
- Imposta i parametri del layout fattura.
- Nelle Impostazioni della fattura:
- Sezione Dettagli fattura, aggiungi le colonne "I.Links" (colonna per le immagini) e "Number" (colonna per il numero articolo).
I.Links;Number;Description;Quantity;ReferenceUnit;UnitPrice;Amount
10%;10%;30%;10%;10%;15%;15%
left;left;left;right;center;right;right
left;left;left;right;center;right;right
- Sezione Testi, aggiungi i testi per le intestazioni delle colonne (es. "Image;Item;Description;Quantity;Unit;Unit Price;Amount").
- Sezione Javascript / CSS > Nome file JS, inserisci l'id dell'allegato che contiene il codice javascript (es. "mioFile.js").
- Sezione Dettagli fattura, aggiungi le colonne "I.Links" (colonna per le immagini) e "Number" (colonna per il numero articolo).
- Nelle Impostazioni della fattura:
Nella stampa della fattura saranno incluse anche le immagini dei prodotti
Esempio stampa:
Lettera con bollettino QR Svizzera
Lettera con bollettino QR SvizzeraLe Estensioni sono dei programmi aggiuntivi che estendono le funzionalità di Banana Contabilità Plus.
Questa estensione permette di stampare in modo semplice:
- bollettino QR vuoto
- lettera o fattura con bollettino QR a un unico destinatario singolo o senza destinatario
Sono selezionabili diverse opzioni (con o senza importo, con o senza dati cliente, ecc.).
Se desideri una stampa multipla (diversi destinatari), utilizza l'Estensione QR-Fattura in serie, che però richiede il piano Advanced di Banana Contabilità Plus.

Questa estensione è molto utile per esempio per
- richieste di donazione, dove chi paga decide liberamente l'importo da versare
- versamenti per associazioni, dove chi paga può scegliere diversi importi
- fatture singole con importi in CHF o EUR
Note:
- Se scegli di includere i dati del cliente è unicamente possibile una stampa singola (occorre quindi riscrivere manualmente i dati di ogni destinatario).
- È utilizzabile unicamente con un conto IBAN. Non è possibile utilizzare un conto QR-IBAN.
Le polizze QR sono di tipo senza riferimento. Il QR non può quindi essere usato per registrare gli incassi in automatico. - Questa è un'estensione e non può essere usata come layout di fattura.
Prerequisiti
Per utilizzare questa estensione è necessario:
Avere il piano Professional o piano Advanced di Banana Contabilità Plus.
Versione Beta
L'estensione al momento è rilasciata in versione beta. Ciò significa che alcuni dettagli potrebbero cambiare senza preavviso.
Crea il bollettino con codice QR
Crea lettere-fatture con QR in questo modo:
- Apri un file Banana Plus esistente oppure creane uno nuovo. Puoi utilizzare l'estensione con qualsiasi tipo di file Banana Plus.
- Dal menu Estensioni → Gestisci estensioni, cerca e installa l'estensione Lettera con bollettino QR Svizzera.
- Avvia l'estensione dal menu Estensioni > Lettera con bollettino QR Svizzera.
- Imposta i tuoi dati tramite il dialogo Impostazioni (vedi sotto)
Dialogo impostazioni
Esegui l'estensione dal menu Estensioni > Lettera con bollettino QR Svizzera.
Si aprirà il dialogo delle Impostazioni dell'estensione. Da qui puoi definire le informazioni necessarie per creare la stampa della lettera con il bollettino QR o il QR vuoto (secondo le impostazioni inserite).

I campi sono quelli predefiniti per la corretta stampa del QR secondo lo standard specifico. Ulteriori informazioni non possono essere inserite.
Le impostazioni sono suddivise nei seguenti gruppi:
- Includi nella lettera
- Seleziona gli elementi da includere nella stampa della lettera.
- Includi nel codice QR
- Seleziona gli elementi da includere nel bollettino QR.
- Moneta / Importo
- Definisci la moneta, l'importo ed eventuali informazioni aggiuntive da inserire nel QR.
- Indirizzo mittente (Pagabile a)
- Definisci l'indirizzo del mittente.
- Indirizzo cliente (Pagabile da)
- Definisci l'indirizzo del cliente.
- Può essere incluso oppure escluso dal bollettino QR.
- Data
- Inserisci la data della lettera.
- Testo lettera
- Inserisci il testo della lettera.
- Lingua
- Seleziona la lingua nella quale stampare il bollettino QR.
- Stili
- Definisci il tipo di carattere e la dimensione per i testi della lettera.
Includi nella lettera
Qui puoi decidere cosa stampare nella lettera. Se nessuna delle opzioni è selezionata si ottiene una pagina vuota con il bollettino QR a fondo pagina.
- Logo
- Vista la casella per includere il logo nell’intestazione.
- Il logo è definito tramite il comando in File > Imposta logo, dove puoi impostare anche la dimensione, scegliere come allinearlo (sinistra, centro, destra), e scegliere anche come allineare l'indirizzo rispetto al logo.
- Nome logo
- Inserisci il nome della personalizzazione del logo definito nel menu File > Imposta logo, rispettando maiuscole e minuscole.
- Indirizzo mittente
- Scegli se includere l'indirizzo del mittente nella lettera.
- Indirizzo cliente
- Scegli se includere l'indirizzo del cliente nella lettera.
- Data
- Scegli se includere la data nella lettera.
- Testo libero
- Scegli se includere il testo libero nella lettera.
Includi nel bollettino QR
Qui puoi decidere cosa stampare nel bollettino QR.
- Bordo di separazione
- Scegli se includere il bordo di separazione tratteggiato nel bollettino QR.
- Simbolo forbici
- Scegli se includere il simbolo delle forbici nel bollettino QR.
- Importo
- Scegli se includere l'importo nel bollettino QR.
Se non incluso, verrà lasciato un riquadro vuoto per l'inserimento manuale.
- Scegli se includere l'importo nel bollettino QR.
Moneta / Importo
Nella sezione Moneta/Importo ci sono le seguenti impostazioni:
- Moneta
- Seleziona la moneta, CHF o EUR.
- Importo
- Inserisci l'importo (es. 1234.56).
- Informazioni aggiuntive
- Puoi inserire delle informazioni aggiuntive inerenti la fattura da includere nel bollettino QR.
Indirizzo mittente (Pagabile a)
Scegli come impostare l'indirizzo del mittente che comparirà nella sezione "Pagabile a" del bollettino QR e nella lettera.
- Usa indirizzo contabilità
- Vista questa opzione per utilizzare l'indirizzo inserito nel menu File > Proprietà file (Dati base) > sezione Indirizzo del tuo file. È necessario che siano stati inseriti almeno i dati nei campi Società, Indirizzo1, CAP, Località, Codice nazione, IBAN.
- In alternativa, non vistare questa opzione e inserisci manualmente l'indirizzo tramite le opzioni seguenti.
- Nome
- Inserisci il nome e il cognome oppure il nome dell'organizzazione.
- Via
- Inserisci la via.
- Numero civico
- Inserisci il numero civico.
- Codice postale
- Inserisci il codice postale.
- Località
- Inserisci la località.
- Codice nazione
- Inserisci il codice nazione (es. CH, LI).
- IBAN
- Inserisci il conto IBAN.
È necessario utilizzare un conto IBAN. Non è possibile utilizzare un conto QR-IBAN.
- Inserisci il conto IBAN.
Indirizzo cliente (Pagabile da)
Scegli se includere o meno l'indirizzo del cliente che comparirà nella sezione "Pagabile da" del bollettino QR (sono consentite max. 3 righe - vedi Indirizzi).
Nella sezione Indirizzo cliente ci sono le seguenti impostazioni:
- Includi cliente
- Vista questa opzione per includere l'indirizzo del cliente nel bollettino QR.
Se non incluso, verrà lasciato un riquadro vuoto per l'inserimento manuale.
- Vista questa opzione per includere l'indirizzo del cliente nel bollettino QR.
- Nome
- Inserisci il nome e cognome oppure il nome dell'organizzazione.
- Via
- Inserisci la via.
- Numero civico
- Inserisci il numero civico.
- Codice postale
- Inserisci il codice postale.
- Località
- Inserisci la località.
- Codice nazione
- Inserisci il codice nazione (es. CH, LI).
Data
Nella sezione Data, inserisci la data della lettera.
Testo lettera
Nella sezione Testo lettera puoi aggiungere i testi della tua lettera. Nel caso sia un testo lungo il bollettino QR salterà automaticamente alla pagina successiva.
- Testo libero
- Inserisci il testo della lettera.
- Può essere inserito su più righe.
- Puoi applicare lo stile grassetto includendo il testo desiderato tra doppi asterischi ** (es. **testo1 testo2** testo3 = testo1 testo2 testo3).
- Puoi inserire dei codici specifici che al momento della stampa verranno sostituiti con i relativi valori reali:
- <AdditionalInformation> viene convertito con il valore inserito nel campo Informazioni aggiuntive delle impostazioni.
(es. "Fattura N. <AdditionalInformation>" = "Fattura N. 2022-001"). - <Currency> viene convertito con la moneta della fattura, definita nel campo Moneta delle impostazioni.
- <Amount> viene convertito con l'importo totale della fattura, definito nel campo Importo delle impostazioni.
- <AdditionalInformation> viene convertito con il valore inserito nel campo Informazioni aggiuntive delle impostazioni.
- Esempio:
Con la presente le inoltriamo il dettaglio della fattura n. <AdditionalInformation> per un totale di <Currency> <Amount> = Con la presente le inoltriamo il dettaglio della fattura n. 2022-001 per un totale di CHF 4'000.00.
Lingua
Nelle sezione Lingua seleziona la lingua nella quale stampare il bollettino QR.
Le lingue disponibili sono italiano, francese, tedesco e inglese.
Stili
- Tipo carattere
- Inserisci il tipo di carattere (Helvetica, Arial, Times New Roman, ecc.).
- Dimensione carattere
- Inserisci la dimensione del carattere.
Risoluzione problemi
Per maggiori informazioni visita la pagina Messaggi di errore della documentazione.
Richiede Banana Contabilità Plus, qualsiasi piano.
QR-Fattura in serie da elenco dati in Excel
QR-Fattura in serie da elenco dati in ExcelLe Estensioni sono dei programmi aggiuntivi che estendono le funzionalità di Banana Contabilità Plus.
Questa estensione permette di creare delle fatture QR per la Svizzera multiple per più destinatari con la possibilità di inserire un testo lettera personalizzato. Si possono riprendere i dati da Excel.

Prerequisiti
Per utilizzare questa estensione è necessario:
- Scaricare e installare Banana Contabilità+ (versione 10.1.7 o successive).
- Avere il Piano Advanced di Banana Contabilità Plus.
- Utilizzare il seguente modello già predisposto dove inserire i dati delle fatture.
Descrizione
L'estensione è adatta per:
- Associazioni o persone che hanno già tutti i dati delle fatture in Excel e devono creare fatture QR:
- Si riprendono i dati da Excel.
- Si inseriscono in Banana Plus con il copia-incolla.
- Si stampano le fatture QR.
- Associazioni o persone che partono da zero e devono tenere i dati utenti e creare fatture QR:
- Si inseriscono manualmente i dati in Banana Plus.
- Si stampano le fatture QR.
Note:
- È utilizzabile unicamente con un conto IBAN. Non è possibile utilizzare un conto QR-IBAN.
Le polizze QR sono di tipo senza riferimento. Il QR non può quindi essere usato per registrare i pagamenti in automatico. - Questa è un'estensione e non può essere usata come layout di fattura.
- L'estensione non funziona con nessun altro tipo di file (es. file contabile).
Creazione delle lettere-fatture QR
Le lettere con bollettino QR possono essere create in questo modo:
- Scarica e apri il modello.
- In Banana Plus inserisci l'indirizzo della tua organizzazione dal menu File > Proprietà file (Dati base) > sezione Indirizzo.
- Se hai già tutti i dati delle fatture in un file Excel, trasferiscili in Banana Plus:
- In Excel adatta e ordina le colonne in modo che siano come quelle in Banana Plus.
- In Excel seleziona o filtra le righe che ti servono.
- Copia le righe da Excel e incollale in Banana Plus.
- Se non hai un file Excel da cui prendere i dati:
- Inizia a lavorare direttamente in Banana Plus.
- Inserisci manualmente i dati delle fatture nelle apposite colonne della Tabella QRCode.
- Stampa le fatture:
- Esegui l'estensione dal menu Estensioni > QR-Fatture da Excel.
- Decidi cosa includere nella parte della lettera e nel QR.
- Indica quali fatture vuoi stampare.
- Inserisci il testo della lettera con i dettagli della fattura.
I tuoi dati Excel
L'estensione è pensata per le associazioni, enti o persone che hanno i dati in Excel e vogliono stampare fatture con il QR.
Con qualche piccolo accorgimento al file Excel puoi utilizzare i tuoi dati, trasferirli in Banana Plus con un copia-incolla, e creare immediatamente le fatture QR.
- In Excel devi avere le stesse colonne come in Banana Plus (vedi Tabella QRCode).
- È molto utile avere le colonne anche nella stessa sequenza. È più facile copiare i dati: puoi copiare direttamente le righe o una serie di colonne consecutive.
- Se invece le colonne non sono nella stessa sequenza dovrai copiare/incollare colonna per colonna.

Tabella QRCode
Questa estensione utilizza l'apposito modello già predisposto dove inserire i dati delle fatture.
- Il modello è composto da una tabella QRCode già predisposta con le colonne necessarie.
- Le colonne sono predefinite per la corretta stampa del QR secondo lo standard specifico. Ulteriori informazioni/colonne non possono essere utilizzate.
- Ogni riga della tabella rappresenta una fattura, in cui devi indicare il numero della fattura, l'indirizzo del destinatario e gli importi delle attività da fatturare.
- Ogni attività ha una sua colonna con il relativo importo.
- Puoi aggiungere tutte le attività che vuoi (vedi Colonne importi attività).
- Il totale della fattura è la somma delle varie attività.
- Sulla fattura potrai visualizzare una tabella con i dettagli di attività e importi.
- Puoi decidere se inserire il totale della fattura sul bollettino QR o se lasciarlo vuoto in modo che chi paga la fattura possa decidere l'importo (es. per pagamento rateale o per pagamento volontario superiore).
Per inserire i dati delle fatture nella tabella QRCode in Banana Plus, puoi copiarli direttamente dalla tabella Excel:
- In Excel seleziona o filtra le righe che ti servono e poi copiale.
- Vai in Banana Plus e incollale.
- Controlla che i dati siano stati copiati nelle colonne giuste.

Le colonne
Le colonne della tabella QRCode sono le seguenti:
- Id (fattura)
- Inserisci il numero della fattura.
- Prefisso
- È opzionale.
- Inserisci il prefisso del destinatario.
- Viene stampato solo nell'indirizzo della fattura (sezione lettera). Non viene stampato nel bollettino QR.
- Nome
- Inserisci il nome e il cognome del destinatario.
- Indirizzo
- Inserisci la via del destinatario.
- Puoi inserire l'indirizzo completo (via e numero civico).
- Numero Civico
- È opzionale.
- Inserisci il numero civico del destinatario.
- Puoi inserire il numero civico in una colonna separata.
- Codice Postale
- Inserisci il codice postale.
- Località
- Inserisci la località.
- Codice Nazione
- È opzionale.
- Inserisci il codice della nazione.
- Se non inserisci niente, il codice nazione predefinito utilizzato è sempre CH.
- Attività, Attività1, Attività2, ...
- Inserisci gli importi delle attività da fatturare.
- Vedi Colonne importi attività.
- Informazioni Aggiuntive
- È opzionale.
- Puoi inserire delle informazioni aggiuntive che verranno inserite nel bollettino QR, nella sezione "Informazioni aggiuntive".
- Testo Variabile
- È opzionale.
- Puoi inserire un testo specifico per ogni fattura e inserirlo in automatico nel testo della lettera (vedi Testo lettera).
- Moneta
- È opzionale.
- Puoi specificare la moneta da utilizzare (CHF o EUR).
- Se non inserisci niente, la moneta predefinita utilizzata è sempre CHF.
- Visualizza la colonna con il comando Disponi colonne.
Colonne importi attività
Nelle colonne delle attività inserisci gli importi da fatturare.
Ogni attività ha una propria colonna con il relativo importo. Nella tabella ci sono già tre colonne preimpostate. Puoi aggiungere tutte le colonne per le attività che vuoi o eliminare quelle che non ti servono.
Per aggiungere e personalizzare le colonne per le attività:
- Aggiungi una nuova colonna.
- Esegui il comando dal menu Dati > Disponi colonne.
- Clicca su Aggiungi per aggiungere una nuova colonna.
IMPORTANTE: il nome XML di ogni colonna deve iniziare con la parola "Amount" (lettera iniziale maiuscola) seguita da un numero (es. Amount1, Amount2, Amount3, ecc.).
Nei campi Nome e Nome Xml inserisci ad esempio Amount3, e nel campo Tipo dato seleziona Importo.
- Cambia i nomi delle attività (intestazioni colonne).
- Esegui il comando dal menu Dati > Disponi colonne.
- Nel campo Intestazione inserisci il testo dell'attività (es. "Attività 3", "18/12/2021 Splügen").
I testi vengono usati sulla stampa nella tabella dei dettagli fattura.
Nota: le fatture senza importi (le righe dove le colonne attività sono tutte vuote) vengono automaticamente escluse dalla stampa.
Dialogo impostazioni
Esegui l'estensione dal menu Estensioni > QR-Fatture da Excel.
Si aprirà il dialogo delle Impostazioni dell'estensione. Da qui puoi definire le informazioni necessarie per creare la stampa della fattura.

I campi sono quelli predefiniti per la corretta stampa del QR secondo lo standard specifico. Ulteriori informazioni non possono essere inserite.
Le impostazioni sono suddivise nei seguenti gruppi:
- Includi nella lettera
- Seleziona gli elementi da includere nella stampa della lettera.
- Includi nel codice QR
- Seleziona gli elementi da includere nel bollettino QR.
- Dati tabella
- Seleziona le righe della tabella da utilizzare per la creazione delle stampe e i dati da inserire.
- Indirizzo mittente (Pagabile a)
- Definisci l'indirizzo del mittente.
- Data
- Inserisci la data della lettera.
- Testo lettera
- Inserisci il testo della lettera.
- Lingua
- Seleziona la lingua nella quale stampare il QR.
- Stili
- Definisci il tipo di carattere e la dimensione per i testi della lettera.
Includi nella lettera
Qui puoi decidere cosa stampare nella lettera. Se nessuna delle opzioni è selezionata si ottiene una pagina vuota con il bollettino QR a fondo pagina.
- Logo
- Vista la casella per includere il logo nell’intestazione.
- Il logo è definito tramite il comando in File > Imposta logo, dove puoi impostare anche la dimensione, scegliere come allinearlo (sinistra, centro, destra), e scegliere anche come allineare l'indirizzo rispetto al logo.
- Nome logo
- Inserisci il nome della personalizzazione del logo definito nel menu File > Imposta logo, rispettando maiuscole e minuscole.
- Indirizzo mittente
- Scegli se includere l'indirizzo del mittente nella lettera.
- Indirizzo cliente
- Scegli se includere l'indirizzo del cliente nella lettera.
- Data
- Scegli se includere la data nella lettera.
- Testo libero
- Scegli se includere il testo libero nella lettera.
Includi nel codice QR
Qui puoi decidere cosa stampare sul bollettino QR.
- Bordo di separazione
- Scegli se includere il bordo di separazione tratteggiato nel bollettino QR.
- Simbolo forbici
- Scegli se includere il simbolo delle forbici nel bollettino QR.
- Importo
- Scegli se includere l'importo di ogni fattura.
- Se escluso, verrà lasciato un riquadro vuoto per l'inserimento manuale dell'importo.
Dati tabella
Decidi per quali righe della tabella QRCode vuoi creare la fattura.
Viene creata una fattura per ogni riga indicata.
Viene creato un unico report contenente tutte le fatture selezionate in sequenza.
- Righe da stampare
- Per stampare tutte le righe inserisci l'asterisco *
- Per stampare righe specifiche
- Inserisci il numero delle righe separate dalla virgola (es. "1,2,3").
- Inserisci un intervallo di righe (da... a...), indicando la prima riga e l'ultima separate dal trattino "-" (es. "1-5").
- Includi dettagli
- Scegli se includere una tabella con i dettagli della fattura.
- Vengono elencate tutte le colonne delle attività con i rispettivi importi e il totale finale.
- Se una colonna di attività non ha importo, viene automaticamente esclusa dai dettagli.
Indirizzo mittente (Pagabile a)
Scegli come impostare l'indirizzo del mittente che comparirà nella sezione "Pagabile a" del bollettino QR e nella lettera.
- Usa indirizzo contabilità
- Vista questa opzione per utilizzare l'indirizzo inserito nel menu File > Proprietà file (Dati base) > sezione Indirizzo del tuo file. È necessario che siano stati inseriti almeno i dati nei campi Società, Indirizzo1, CAP, Località, Codice nazione, IBAN.
- In alternativa, non vistare questa opzione e inserisci manualmente l'indirizzo tramite le opzioni seguenti.
- Nome
- Inserisci il nome e il cognome.
- Via
- Inserisci la via.
- Numero civico
- Inserisci il numero civico.
- Codice postale
- Inserisci il codice postale.
- Località
- Inserisci la località.
- Codice nazione
- Inserisci il codice nazione.
- IBAN
- Inserisci il conto IBAN.
Data
Nella sezione Data, inserisci la data della lettera. La data può essere anche corredata dal luogo (es. Lugano, 05.04.2022) e può essere inserita in qualsiasi formato (es. Lugano, 5 aprile '22).
Non è possibile modificare la posizione di dove la Data appare nella fattura.
Testo lettera
Nella sezione Testo lettera puoi aggiungere i testi della tua lettera. Nella sezione Testo lettera puoi aggiungere i testi della tua lettera. Nel caso sia un testo lungo il bollettino QR salterà automaticamente alla pagina successiva.
- Titolo
- Inserisci il titolo/oggetto della lettera.
- Può essere inserito su più righe.
- Il testo viene impostato automaticamente in grassetto.
- Testo iniziale
- Inserisci un testo per la prima parte della lettera
- Può essere inserito su più righe.
- Il testo viene inserito in automatico subito dopo il titolo.
- Testo finale
- Inserisci un testo per la parte finale della lettera.
- Può essere inserito su più righe.
- Il testo viene inserito in automatico alla fine della lettera.
Note:
- I dettagli della fattura (tabella con gli elementi fatturati), quando inclusi, vengono automaticamente inseriti tra il testo iniziale e il testo finale.
- In tutti e tre i campi puoi inserire dei codici che al momento della stampa verranno sostituiti con i relativi valori reali:
- <AdditionalInformation> viene convertito con il valore contenuto nella colonna Informazioni Aggiuntive (es. "Fattura N. <AdditionalInformation>" = "Fattura N. 2022-001").
- <Currency> viene convertito con la moneta della fattura.
- <Amount> viene convertito con l'importo totale della fattura.
- <VariableText> viene convertito con il valore contenuto nella colonna Testo Variabile.
- <Notes> viene convertito con il valore contenuto nella colonna Note.
- Esempio:
Con la presente le inoltriamo il dettaglio della fattura n. <AdditionalInformation> per un totale di <Currency><Amount> = Con la presente le inoltriamo il dettaglio della fattura n. 2022-001 per un totale di CHF 4'000.-.
Lingua
Nelle sezione Lingua, seleziona la lingua nella quale stampare il bollettino QR e l'intestazione della tabella dettagli.
Le lingue disponibili sono italiano, francese, tedesco e inglese.
Stili
- Tipo carattere
- Inserisci il tipo di carattere (Helvetica, Arial, Times New Roman, ecc.).
- Dimensione carattere
- Inserisci la dimensione del carattere.
- CSS
- Opzionale.
- Puoi modificare l'aspetto della stampa (formattazione del testo, posizionamento dell'indirizzo, ecc.) inserendo il codice CSS per personalizzare lo stile.
Personalizzazione CSS
Il Cascading Style Sheet (CSS) è un linguaggio che consente di personalizzare l'aspetto delle pagine web, e un sottoinsieme della specifica CSS viene utilizzato anche in Banana per preparare i report.
L'estensione "QR Fattura in serie da Excel" è formattata attraverso un foglio di stile CSS. È possibile personalizzare la stampa del report modificando il CSS.
Le proprietà definite nel CSS personalizzato estenderanno o sovrascriveranno gli stili del foglio di stile predefinito.
Per aggiungere un codice CSS personalizzato:
- Eseguire l'estensione dal menu Estensioni.
- Nelle impostazioni dell'estensione, inserire il codice in Stili > CSS.
Esempio 1: Cambiare posizione dell'indirizzo
Per spostare l'indirizzo (in alto, in basso, a sinistra, a destra) si devono modificare i valori predefiniti dei margini dell'elemento "customer-address".
- Spostamento in alto/in basso.
- Per spostare l'indirizzo verso l'alto, modificare il valore della proprietà margin-top con un valore più piccolo.
- Per spostare l'indirizzo verso il basso, modificare il valore della proprietà margin-top con un valore maggiore.
- Spostamento a sinistra/destra.
- Per spostare l'indirizzo a sinistra, modificare il valore della proprietà margin-left con un valore più piccolo.
- Per spostare l'indirizzo a destra, modificare il valore della proprietà margin-left con un valore maggiore.
Nelle impostazioni dell'estensione, in Stili > CSS, copiare e incollare il codice seguente e regolare i valori di margin-top e margin-left.
.customer-address {
margin-top: 4.5cm;
margin-left:12.3cm;
}Risoluzione problemi
Per maggiori informazioni visita la pagina Messaggi di errore della documentazione.
Informazioni correlate
I dati nella tabella QRCode possono anche essere utilizzati per stampare etichette.