In diesem Artikel
Diese Webseite zeigt Beispiele von möglichen Ausdrucken von QR-Rechnungen.
Rechnung mit Standardeinstellungen
- Benutzen Sie die Standardeinstellungen des Dialogfensters der Rechnung
- Erfassen Sie in den Dateieigenschaften (Datei > Eigenschaften (Stammdaten) > Adressen) oder in den Einstellungen der Rechnung eine IBAN-Kontonummer.
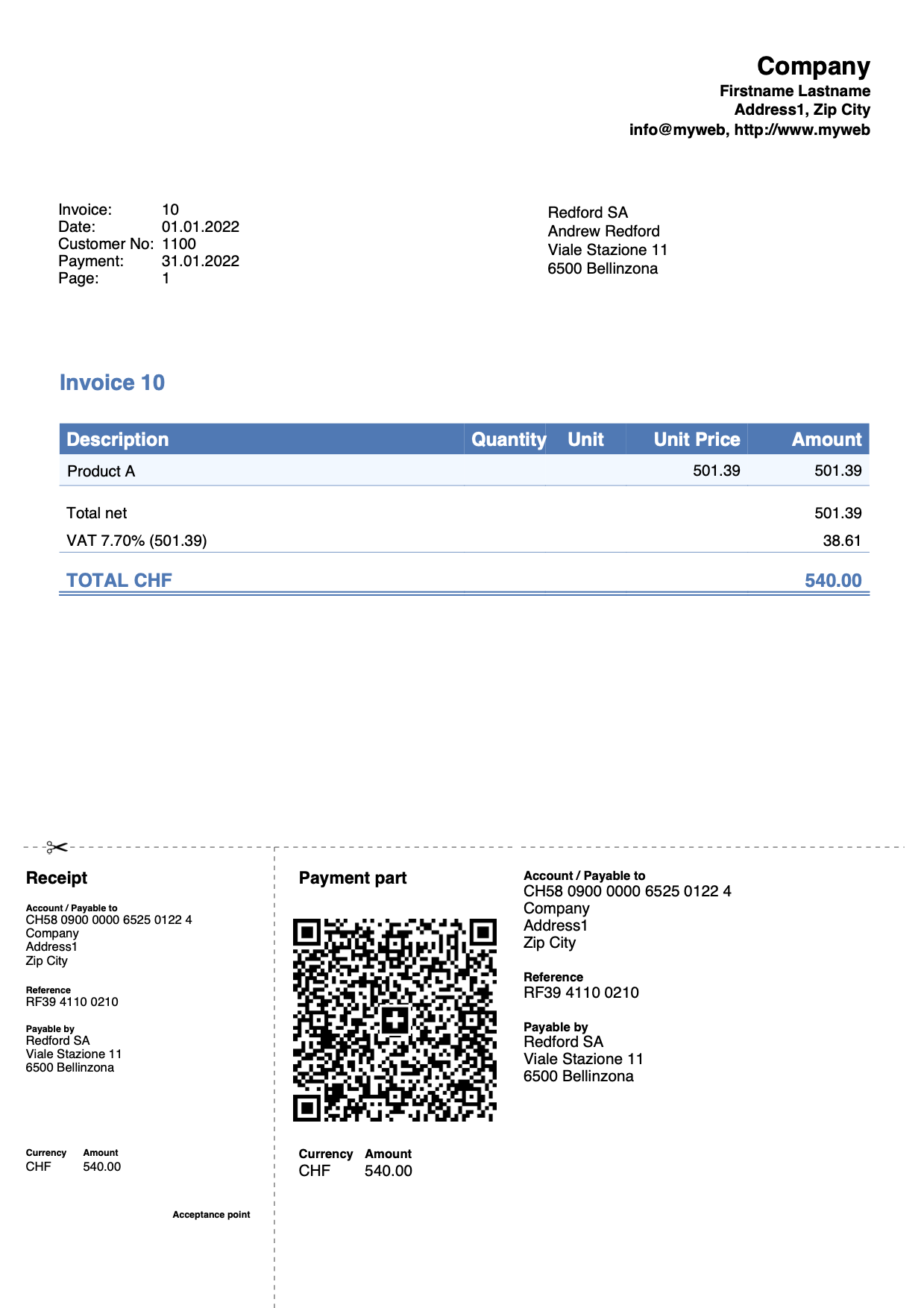
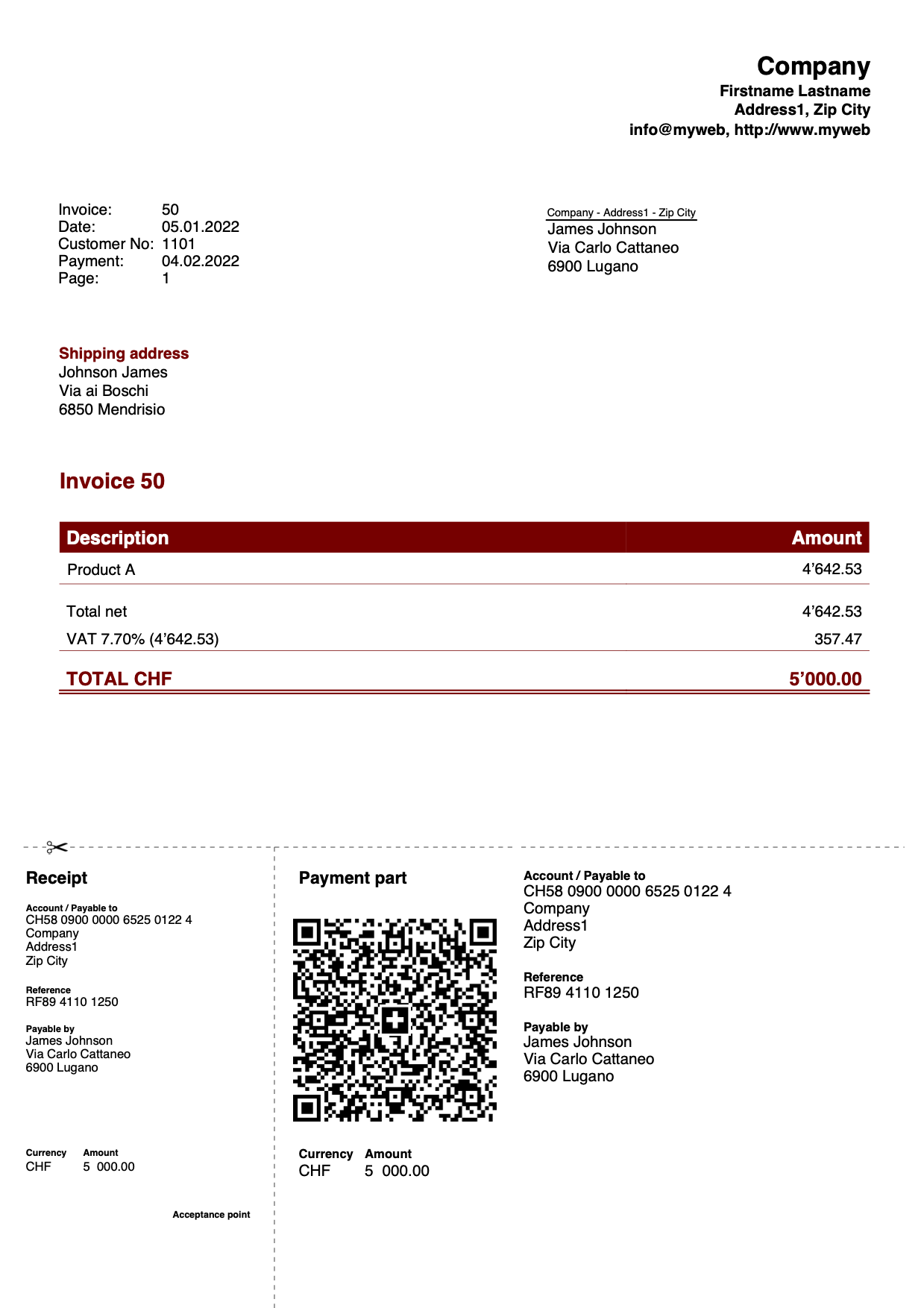
Beispiel eines Rechnungsausdrucks:
Rechnung mit Logo
Über den Menübefehl Datei > Logo einrichten:
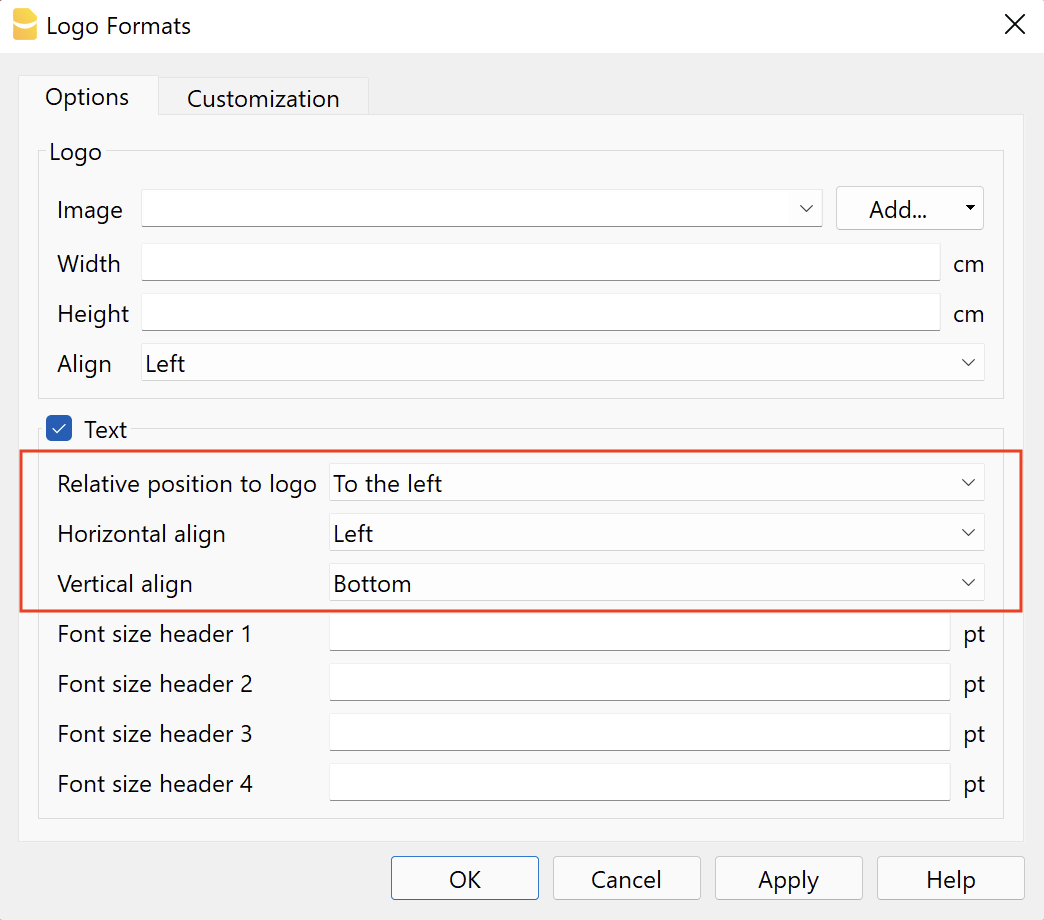
- Definieren Sie das Logo, seine Grösse und die Ausrichtung
- Legen Sie die Ausrichtung des Textes der Rechnungsüberschrift fest
Definieren Sie den Kopftext im Menü Datei > Eigenschaften ( Stammdaten) > Adresse oder mithilfe der Felder im Dialogfenster Einstellungen der Rechnung
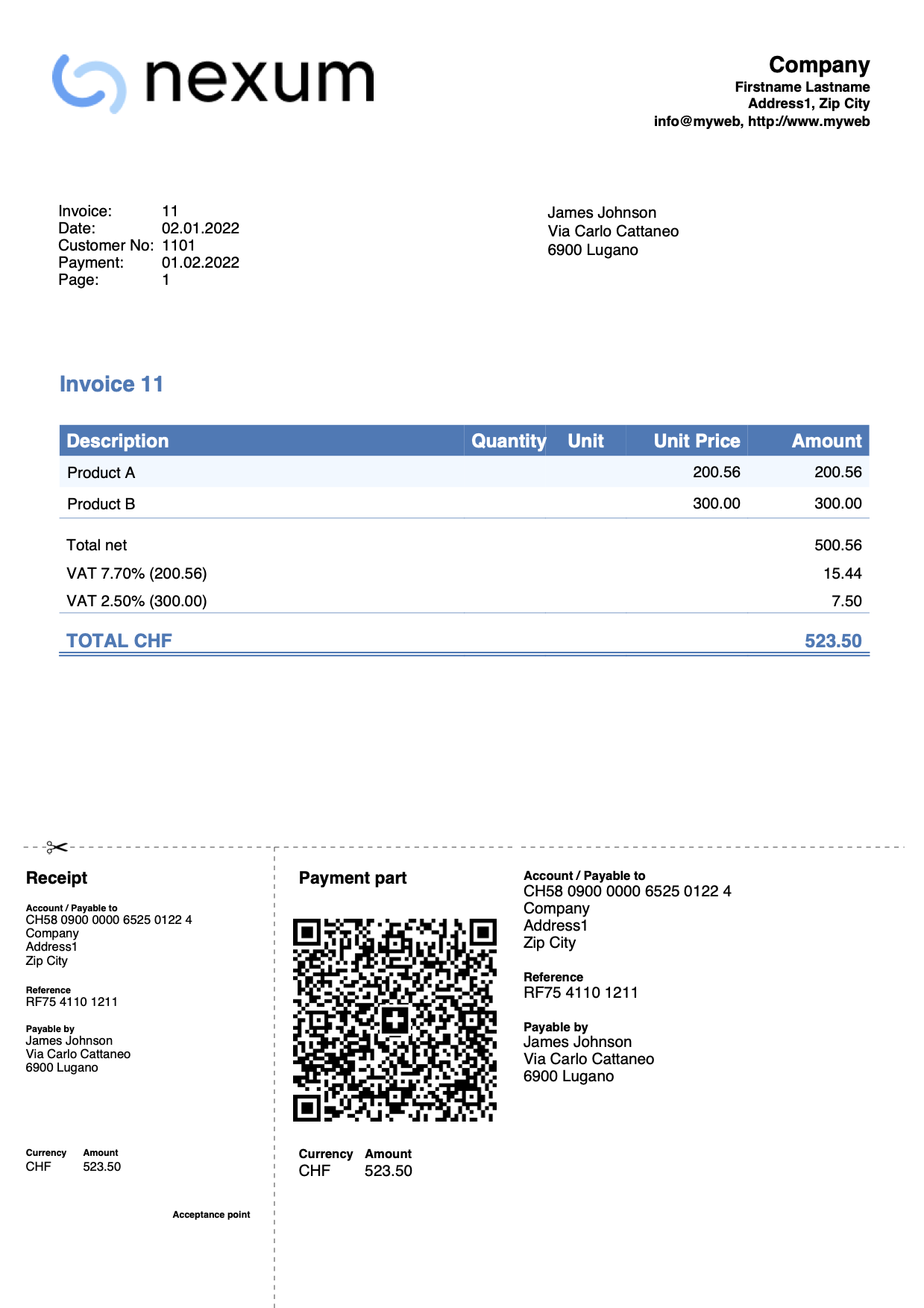
Beispiel eines Rechnungsdrucks mit dem Logo auf der linken Seite und dem Text auf der rechten Seite:
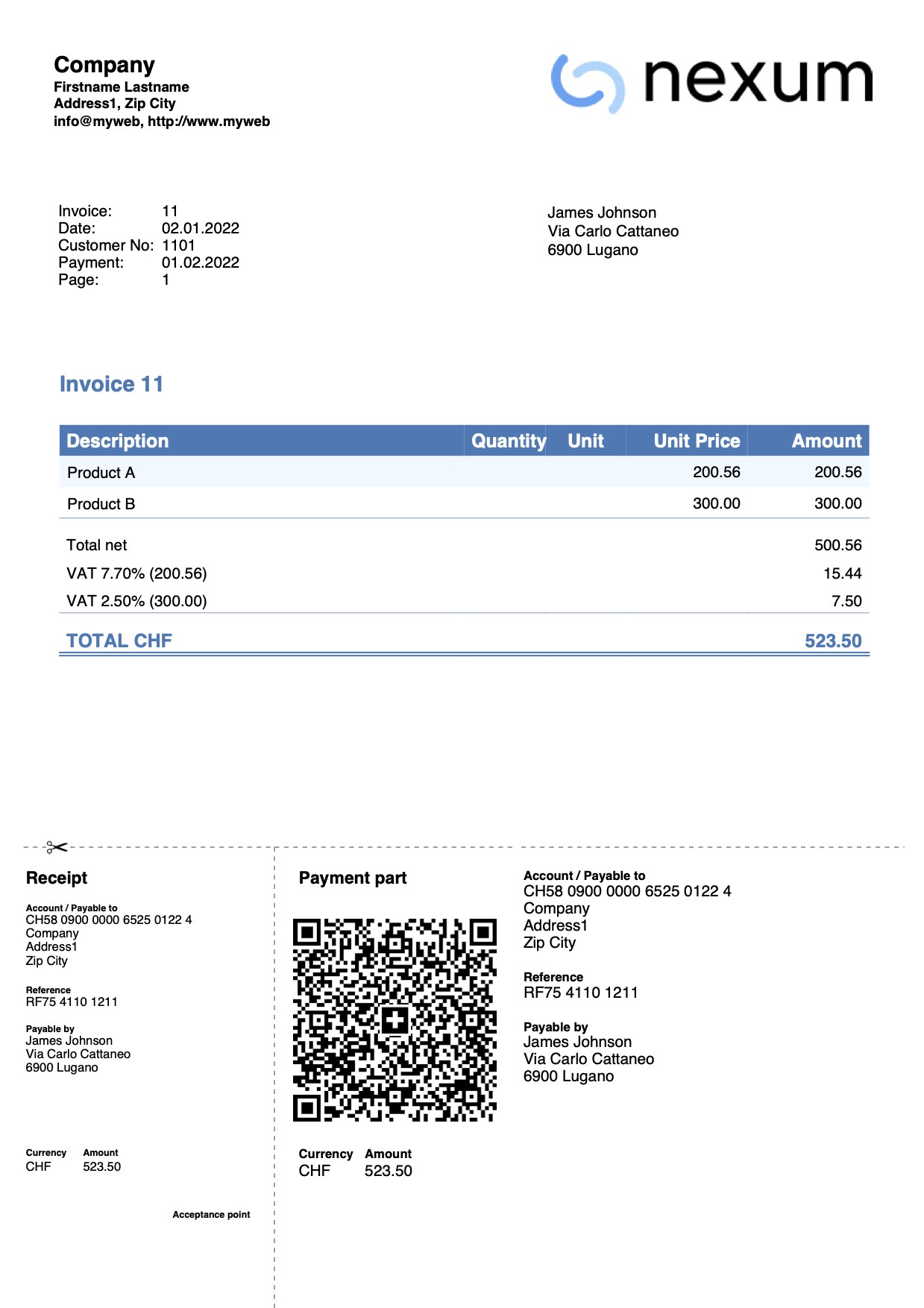
Beispiel eines Rechnungsdrucks mit dem Logo auf der rechten Seite und dem Text auf der linken Seite:
Rechnung mit Logo im Briefpapier-Stil (A4-Format)
Dieses Beispiel erklärt, wie ein ganzseitiges Logo (im Stil eines Briefpapiers) eingerichtet wird. Dabei wird ein Bild mit einem Logo im oberen Bereich und einer Fusszeile im unteren Bereich verwendet. Ziel ist es, eine Rechnung mit folgendem Layout zu drucken:
- Auf den Seiten mit den Rechnungsdetails werden sowohl das Logo als auch die Fusszeile angezeigt.
- Auf der letzten Seite mit dem QR-Einzahlungsschein wird nur das Logo ohne Fusszeile angezeigt.
Dies ist besonders nützlich, wenn eine QR-Rechnung mit Fusszeile gedruckt werden soll, da die Fusszeile normalerweise nur eingefügt werden kann, wenn der QR-Einzahlungsschein nicht mitgedruckt wird.
So funktioniert es:
- Erstellen Sie ein A4-Bild der Briefpapier-Vorlage mit dem Logo im oberen Bereich und der Fusszeile im unteren Bereich.
Beispiel:
- Fügen Sie das als Logo erstellte Bild ein, indem Sie im Menü Datei > Logo einrichten wählen.
- Definieren Sie die Grösse: Breite 21cm und Höhe 29.7cm (wenn die Bildabmessungen bereits korrekt sind, können diese beiden Einstellungen weggelassen werden).
- Definieren Sie die Ausrichtung auf der linken Seite.
- Die Position und Ausrichtung des Textes sind irrelevant, da kein Text in der Kopfzeile gedruckt wird.
- Verwenden Sie erweiterte Anpassungen mit CSS, um die Ränder des Logos zu ändern.
In der Tabelle Dokumente fügen Sie in einer neuen Zeile das CSS als Anhang hinzu.- In der Spalte ID geben Sie eine ID ein (z.B. logo.css). Diese muss mit ".css" enden.
- In der Spalte Anhänge klicken Sie zweimal auf die Zelle und wählen Sie CSS-Stilblatt aus.
- Im geöffneten Editor fügen Sie den folgenden Code ein:
.logo { margin-top: 0cm; margin-left: 0cm; margin-right: 0cm; }
- Stellen Sie einige Parameter im Dialogfenster 'Rechnungseinstellungen' ein:
- In der Sektion Drucken > Kopfzeile deaktivieren Sie das Kontrollkästchen Kopfzeile der Seite.
- In der Sektion Drucken > Kopfzeile aktivieren Sie das Kontrollkästchen Logo.
- In der Sektion Drucken > Kopfzeile, im Feld Anpassung für die Ausrichtung von Logo und Kopfzeile, geben Sie den Namen der Personalisierung ein, die Sie in Datei > Logo einrichten > Anpassung > Name definiert haben (Standardmässig "Logo").
- In der Sektion QR-Code aktivieren Sie das Kontrollkästchen QR auf separater Seite.
- In der Sektion Javascript / CSS, im Feld CSS-Dateiname, geben Sie die ID des CSS-Anhangs ein, den Sie in der Dokumenttabelle definiert haben (z.B. logo.css).
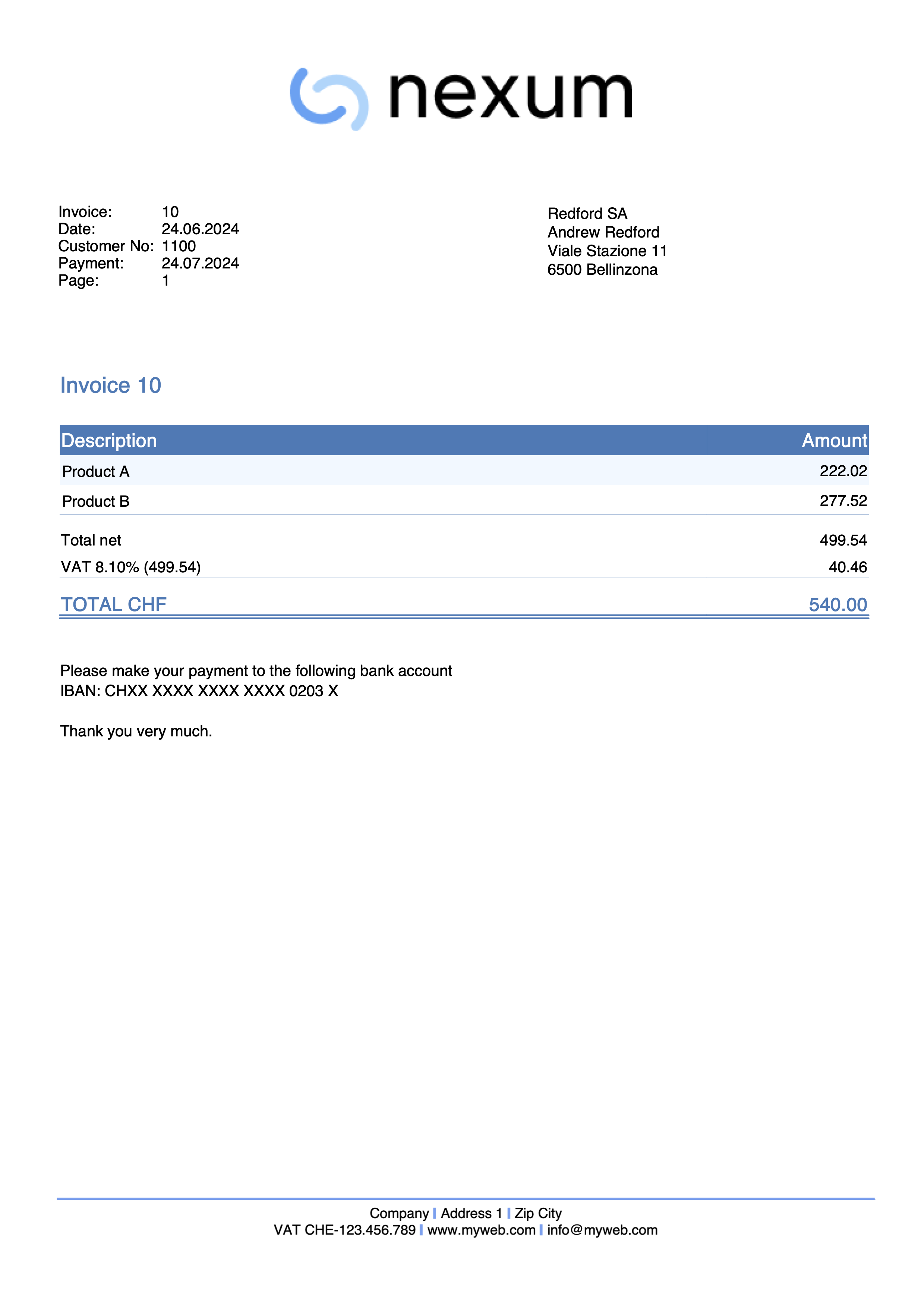
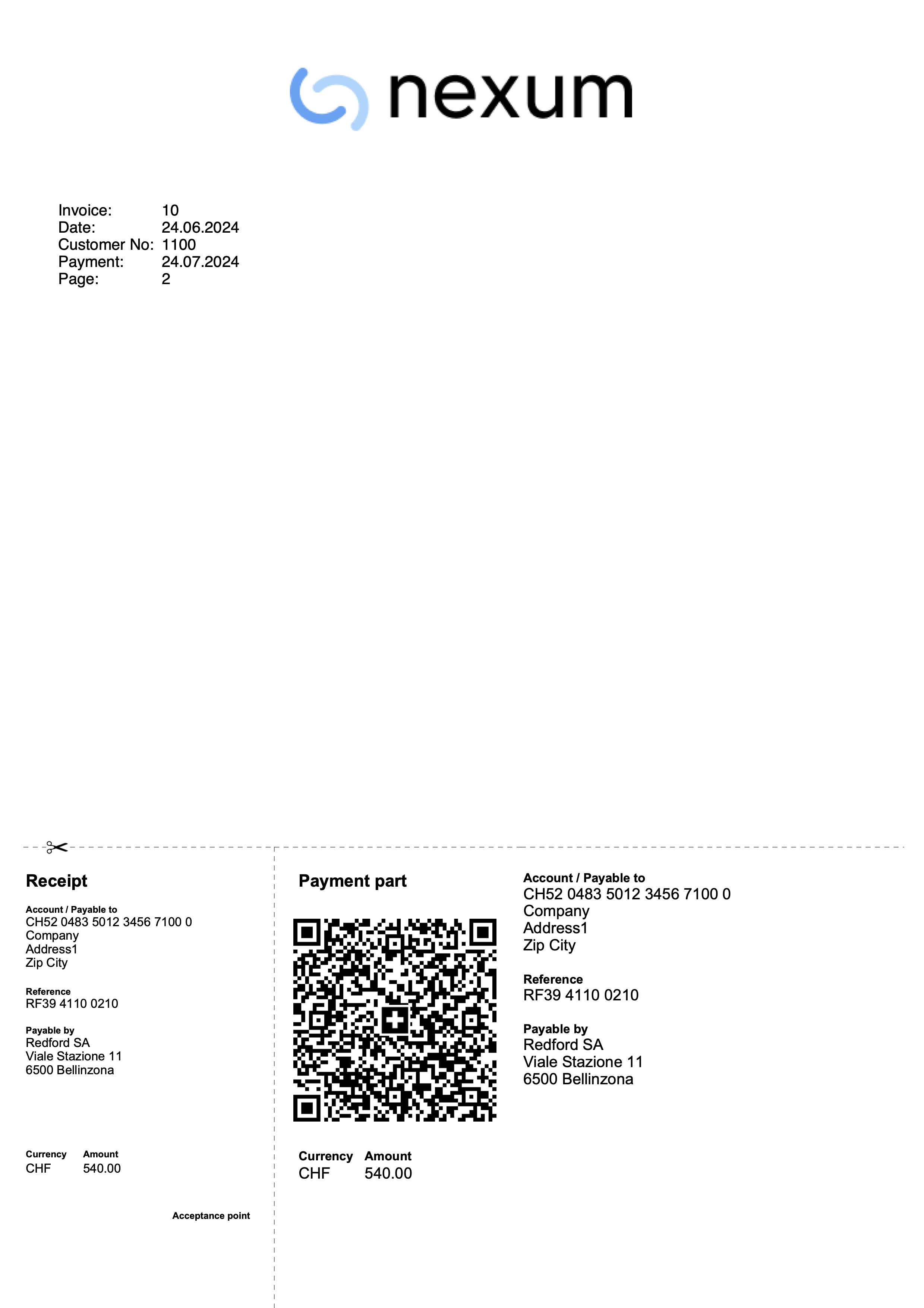
Beispiel einer QR-Rechnung: Auf der ersten Seite wird das Logo und die Fusszeile angezeigt, auf der zweiten Seite das Logo und der QR-Einzahlungsschein.

Rechnung ohne Logo und Adresse Kopfzeile links
Gehen Sie auf Datei > Logo einrichten:
- Fügen Sie kein Logo hinzu
- Was die Position des Textes betrifft, richten Sie folgendes ein:
- Auf Logo bezogene Position: linke Seite
- Horizontale Ausrichtung: Links
- Gehen Sie in die Sektion Anpassung und geben Sie im Feld Name einen Namen für die Anpassung ein (z.B. "Logo").

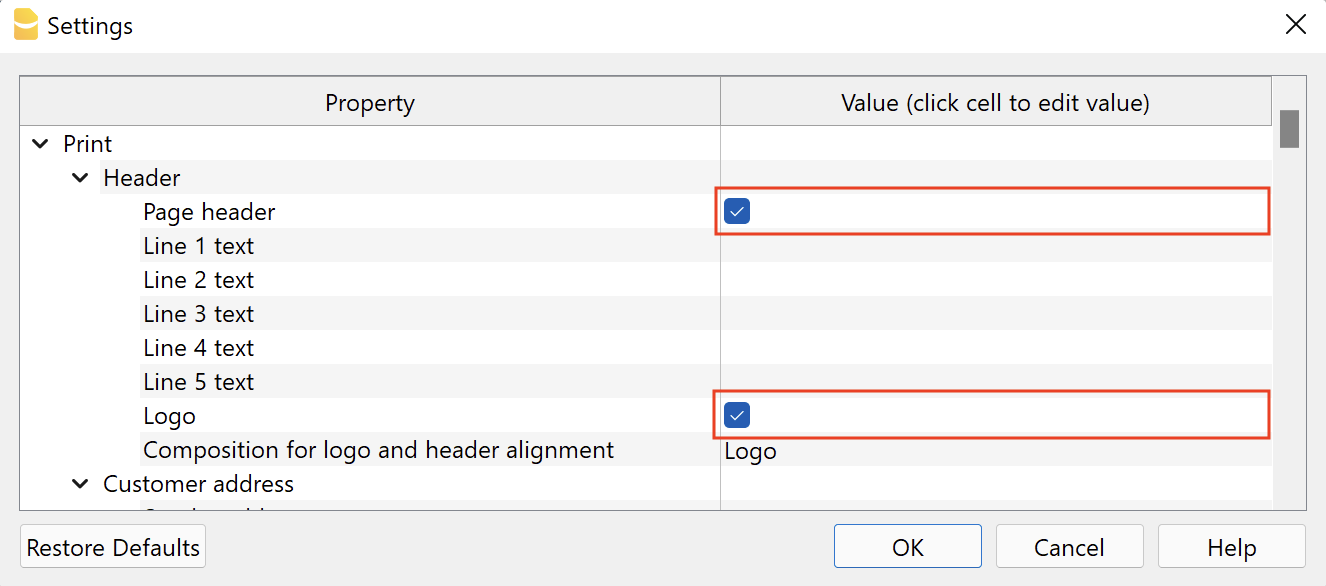
Gehen Sie nun in das Dialogfenster Rechnungseinstellungen, Registerkarte Drucken > Kopfzeile:
- Zeigen Sie das Feld Seitenkopf an
- Zeigen Sie das Feld Logo an ( obwohl kein Logobild geladen wird).
- In das Feld Logo-Name geben Sie den Namen der Anpassung ein, den Sie zuvor im Dialog Logo einrichten > Anpassung > Name definiert haben (z. B. "Logo").

Beispiel eines Ausdruckes:
Rechnung mit Kundenadresse auf der linken Seite
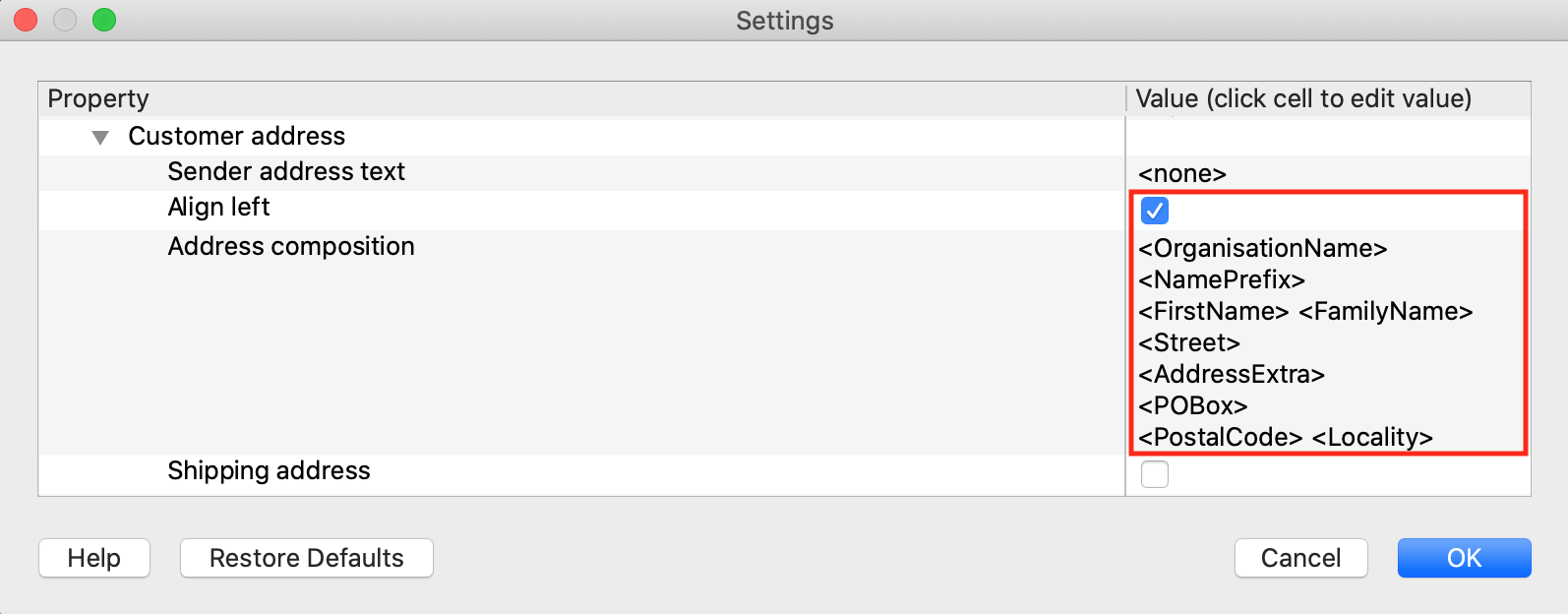
Über das Dialogfenster Rechnungseinstellungen, Registerkarte Kundenadresse:
- Definieren Sie die Zusammensetzung der Adresse, indem Sie die XML-Namen der Spalten für die Adressen in der Tabelle Konten angeben.
- Wählen Sie das Feld Links ausrichten, um die Adresse auf der linken Seite und den Informationsteil auf der rechten Seite zu drucken.

Beispiel eines Ausdruckes:
Rechnung mit Überschriften und Zwischensummen im Detail
In einigen Fällen kann es sinnvoll sein, in den Rechnungsdetails Überschriften und Zwischensummen hinzuzufügen.
Integrierte Fakturierung
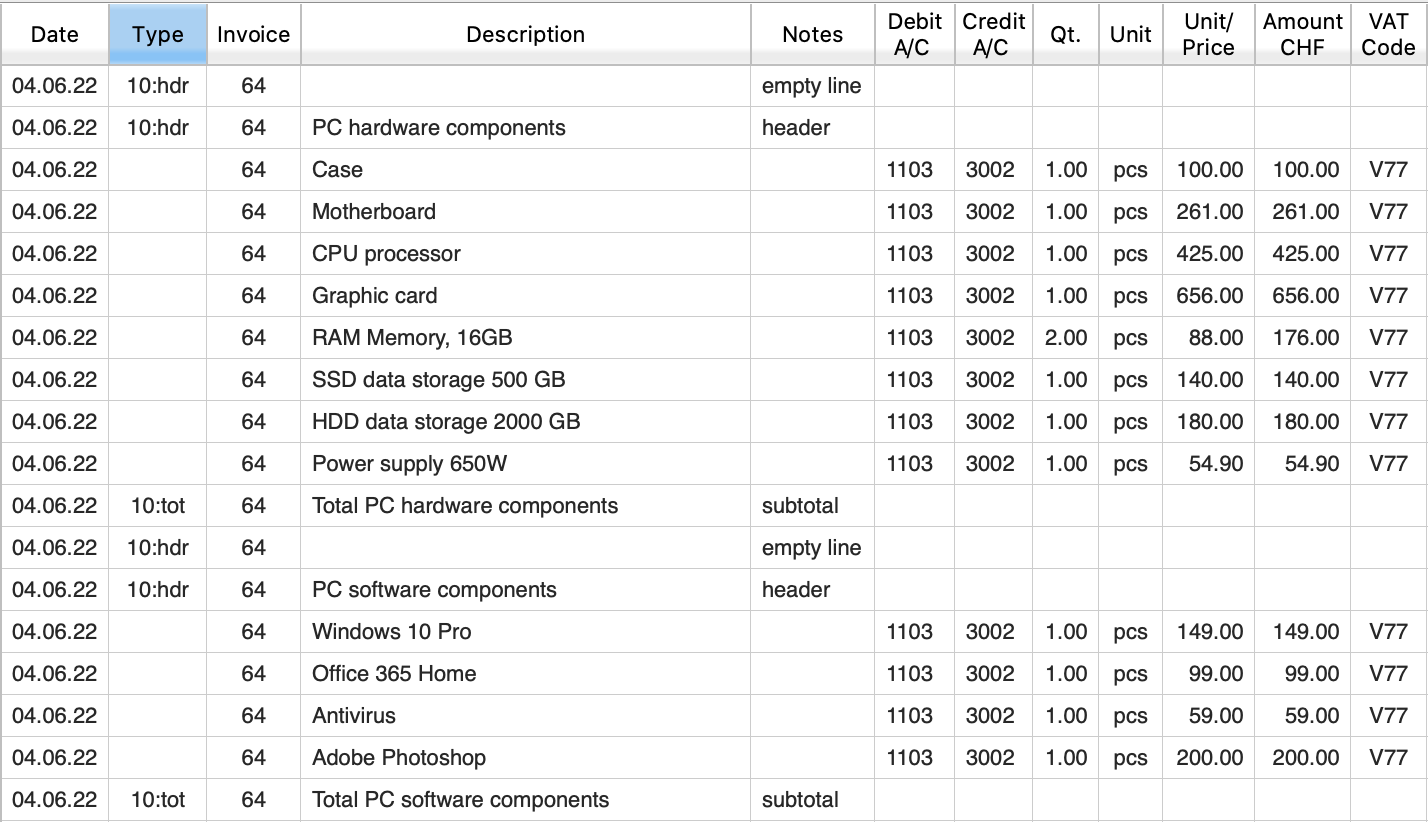
Definieren Sie in der Tabelle Buchungen Kopfzeilen und Zwischensummen mithilfe der Spalte Typ:
- Kopfzeilen: Geben Sie den Befehl 10:hdr und den Text in der Spalte Beschreibung ein
- Zeilen der Zwischensummen: Geben Sie den Befehl 10:tot und den Text in der Spalte Beschreibung ein

Applikation Offerten und Rechnungen
Die Spalte "Typ" im Dialog zum Bearbeiten der Rechnung erlaubt es, einer Rechnungszeile eine spezielle Funktion zuzuweisen (zum Beispiel Kopfzeile, Notizen, Zwischensummen).

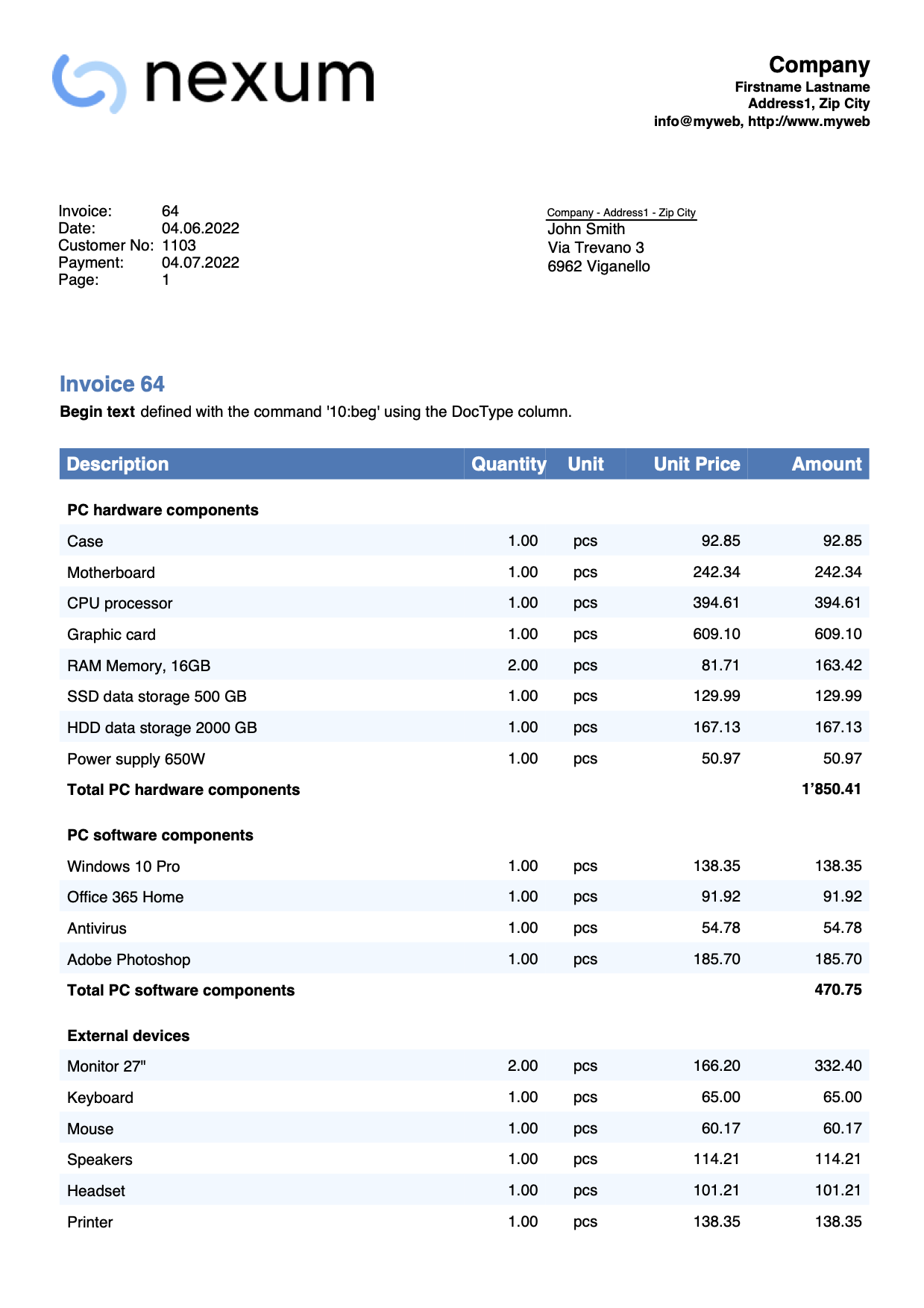
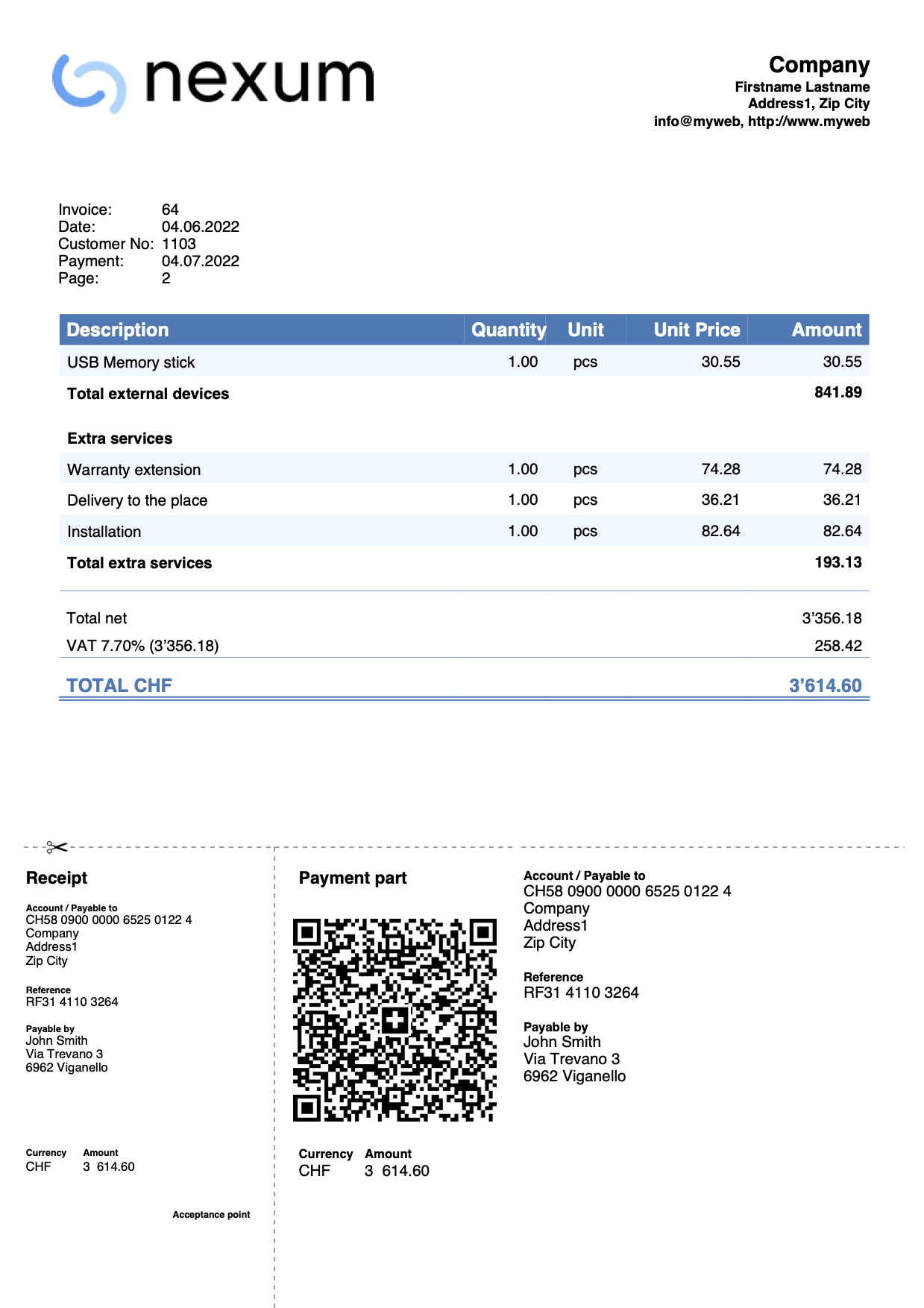
Beispiel einer mehrseitigen Rechnung:

Informationen zum Einfügen der Absenderadresse für Briefumschläge mit Fenster finden Sie im Abschnitt Kundenadresse auf der Seite Anpassungen des Rechnungsdrucks.
Rechnung mit Lieferadresse und den Spalten Beschreibung und Betrag
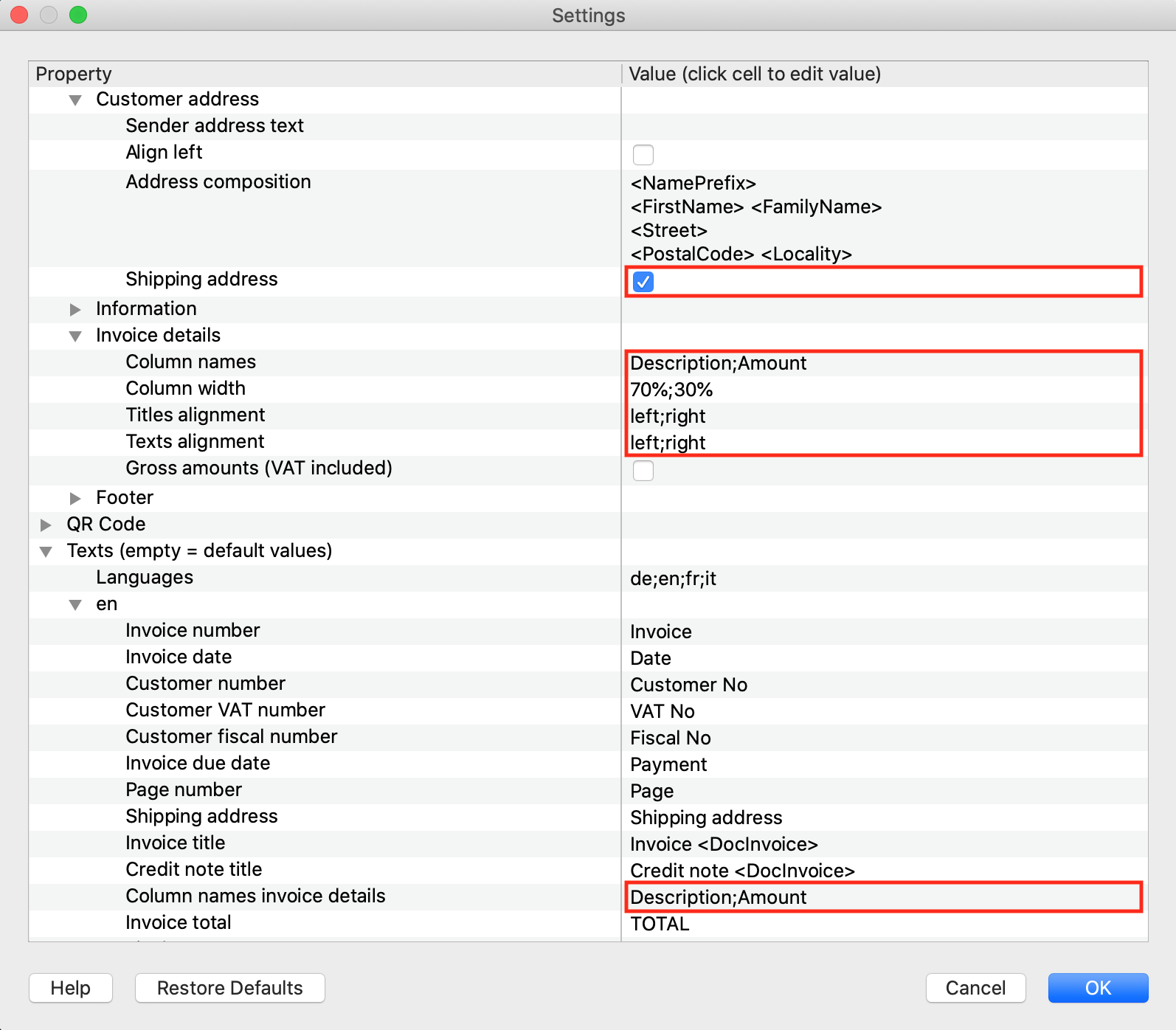
Über den Einstellungendialog der Rechnung:
- Im Abschnitt Kundenadresse die Option Lieferadresse aktivieren.
- Im Abschnitt Rechnungsdetails definieren Sie:
- Die zu verwendenden Spaltennamen, indem die XML-Namen der Spalten der Tabelle Buchungen angegeben wird.
- Die Breite jeder Spalte.
- Die Ausrichtung der Titel und Texte der Spalten.
- Im Abschnitt Texte definieren Sie für jede Spalte die Texte der Überschriften.
Fügen Sie nun noch für jede Sprache, die Sie verwenden möchten, die Übersetzung hinzu.
Beispiel eines Rechnungsausdrucks mit anderen Stil-Eigenschaften (z.B. Schriftart oder Farben)
Spalten der Tabelle Buchungen benutzen
Voraussetzungen:
- Abonnement für den Advanced-Plan von Banana Buchhaltung Plus.
Zusätzlich zu den Standardspalten (Beschreibung, Menge, Stückzahl, Stückpreis und Betrag) können Sie im Rechnungsausdruck weitere Spalten der Tabelle Buchungen hinzufügen, auch solche, die in der Tabelle manuell hinzugefügt wurden.
In einigen Fällen kann es sinnvoll sein, eine eigene (nicht im Programm vordefinierte) Spalte in die Rechnungsdetails aufzunehmen z.B. eine Spalte, in der das Ausführungsdatum eines Auftrages angegeben wird:
Erstellung einer Spalte:
- In der Tabelle Buchungen mit dem Befehl Spalten einrichten eine Spalte hinzufügen.
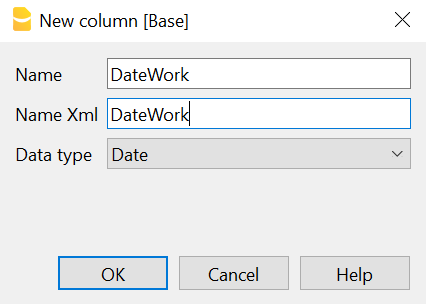
- Erstellen Sie die Spalte DateWork mit Datentyp Datum.
Der XML-Name jeder Spalte vom Typ Datum muss mit dem Wort "Date" beginnen (z. B. DateWork, DateExecution, DateXXX).
Für den Rechnungsausdruck übernimmt das Programm das Format des Datums, welches in den Einstellungen des Betriebssystems definiert ist.
- Erfassen Sie Ihre Buchungen für die Erstellung der Rechnung und erfassen Sie in dieser Spalte das Datum, an welchem die Arbeit ausgeführt wurde.
Mittels Einstellungendialog der Rechnung:
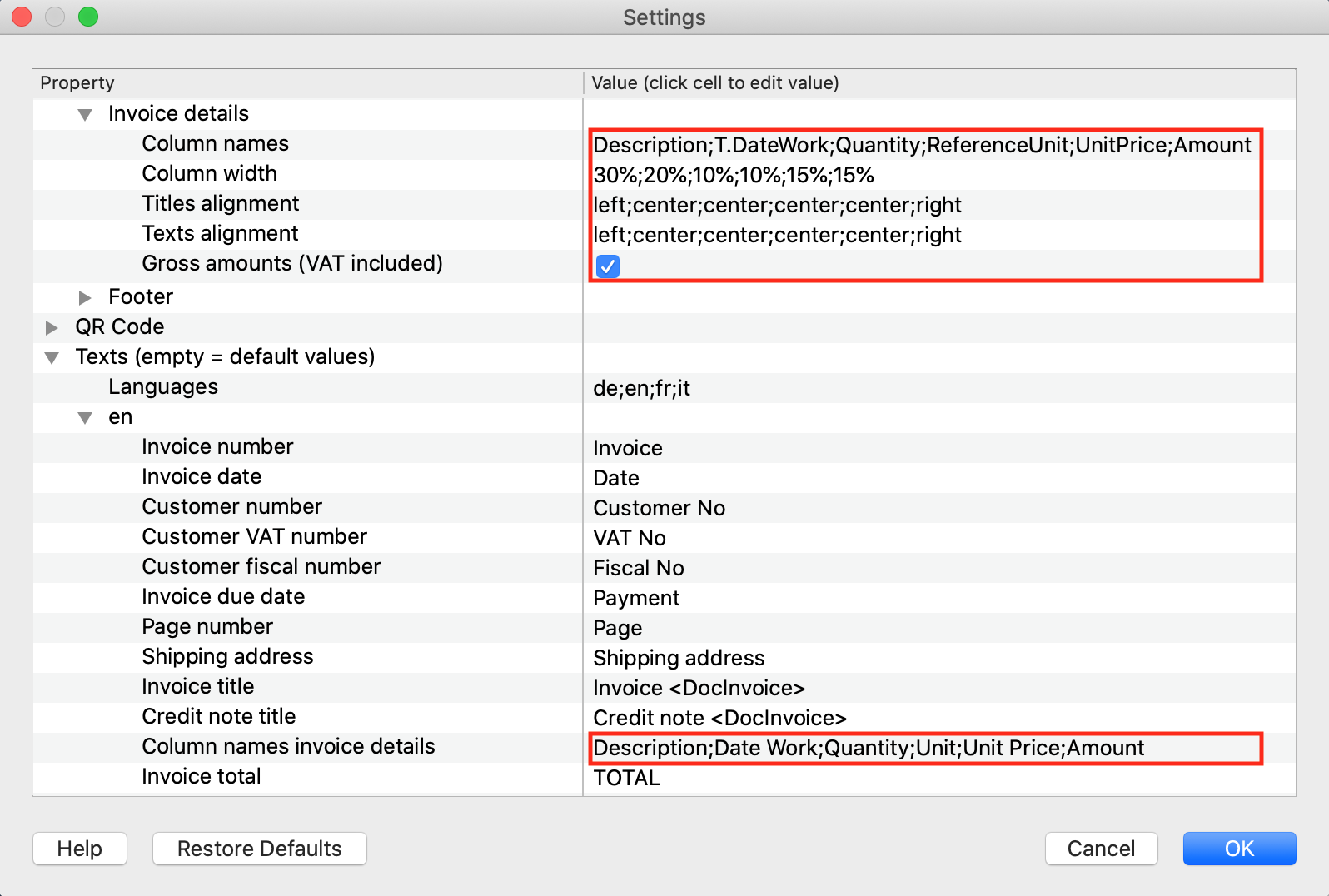
- Definieren Sie im Abschnitt Rechnungsdetails:
- Die zu verwendenden Spaltennamen, indem Sie die XML-Namen der Spalten der Tabelle Buchungen angeben.
Fügen Sie die auf diese Weise erstellte Spalte ein: T.DateWork (den eigenen Spalten muss ein "T." vorangestellt werden). - Fügen Sie die Breite der hinzugefügten Spalte hinzu und passen Sie die vorhandenen Spalten an.
- Fügen Sie die Ausrichtung der Überschriften und Texte der Spalten der hinzugefügten Spalte hinzu und passen Sie die vorhandenen Spalten an.
- Die zu verwendenden Spaltennamen, indem Sie die XML-Namen der Spalten der Tabelle Buchungen angeben.
- Im Abschnitt Texte definieren Sie die Texte für die Überschrift aller Spalten.
- Fügen Sie den Text der hinzugefügten Spalte hinzu und passen Sie falls notwendig die vorhandenen an.
- Fügen Sie für jede Sprache, die Sie verwenden möchten, die Übersetzung hinzu.

Mit personalisierten erweiterten Anpassungen in JavaScript können Sie eine Funktion hinzufügen, die das Format ändert, in dem das Datum gedruckt wird. Weitere Informationen finden Sie auf Seite Use another date format.
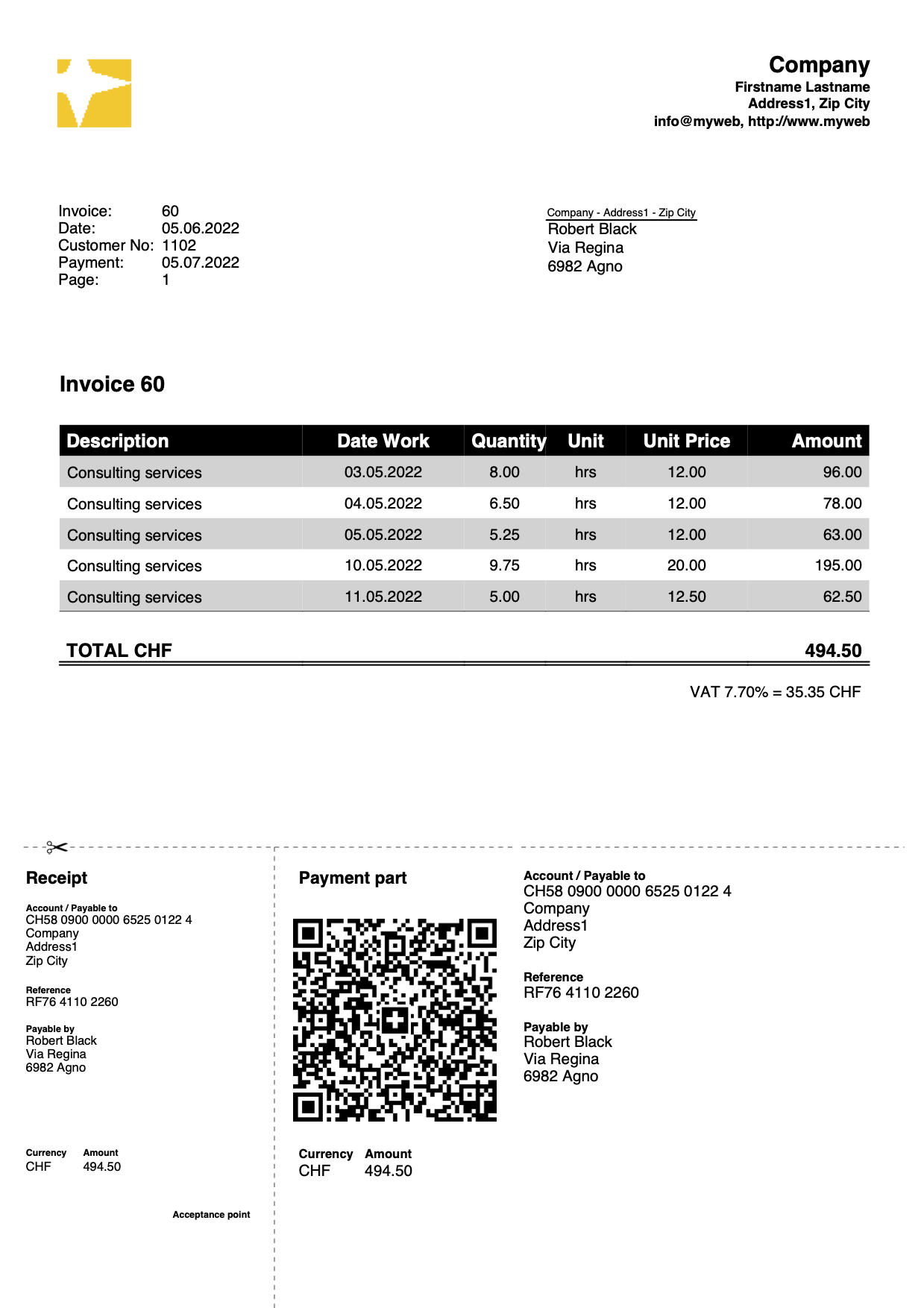
Beispiel eines Rechnungsdrucks:
Rechnung mit Anfangs- und Schlusstext, Bemerkungen und Gruss
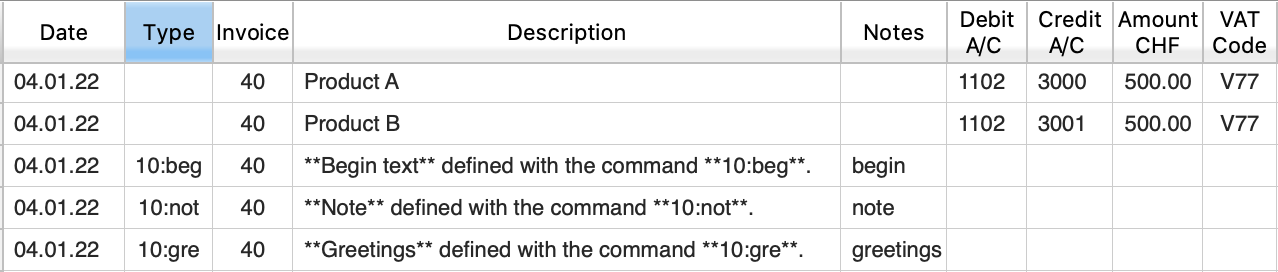
In der Tabelle Buchungen definieren Sie mittels Typ-Spalte Anfangstexte, Bemerkungen und Grüsse:
- Anfangstext: Geben Sie in der Spalte Typ den Code 10:beg ein und erfassen Sie den gewünschten Text in der Spalte Beschreibung.
- Bemerkungen: Geben Sie in der Spalte Typ den Code 10:not ein und erfassen Sie den gewünschten Text in der Spalte Beschreibung.
- Grussformel-Text: Geben Sie in der Spalte Typ den Code 10:gre ein und erfassen Sie den gewünschten Text in der Spalte Beschreibung.
- Zwischen doppelten Sternchen (**) eingefügter Text wird fett dargestellt.

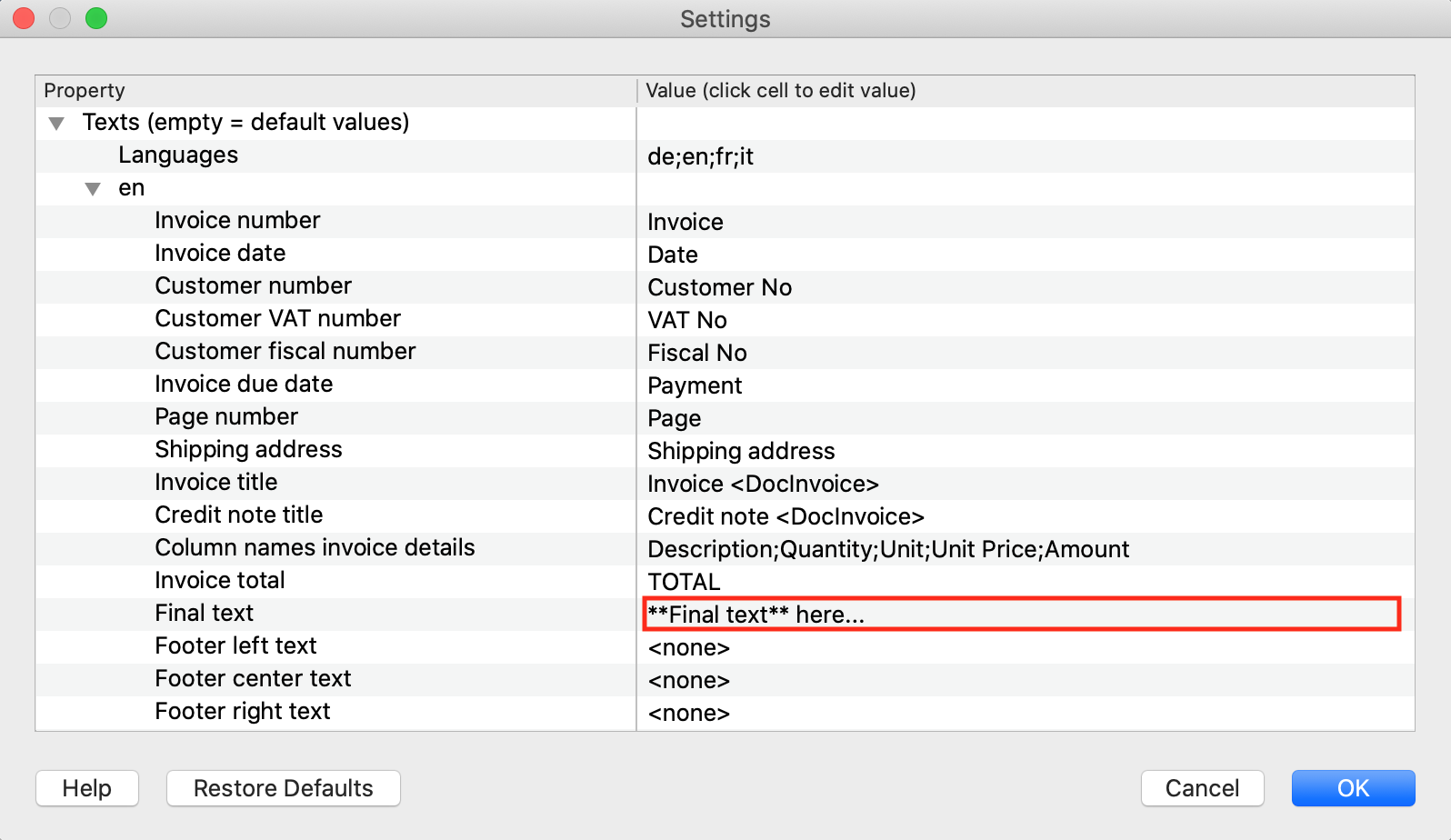
Mittels Einstellungendialog der Rechnung:
- Definieren Sie im Abschnitt Texte den Text am Ende, welcher unmittelbar nach den Rechnungsdetails eingefügt wird.
Zwischen doppelten Sternchen (**) eingefügter Text wird fett dargestellt.
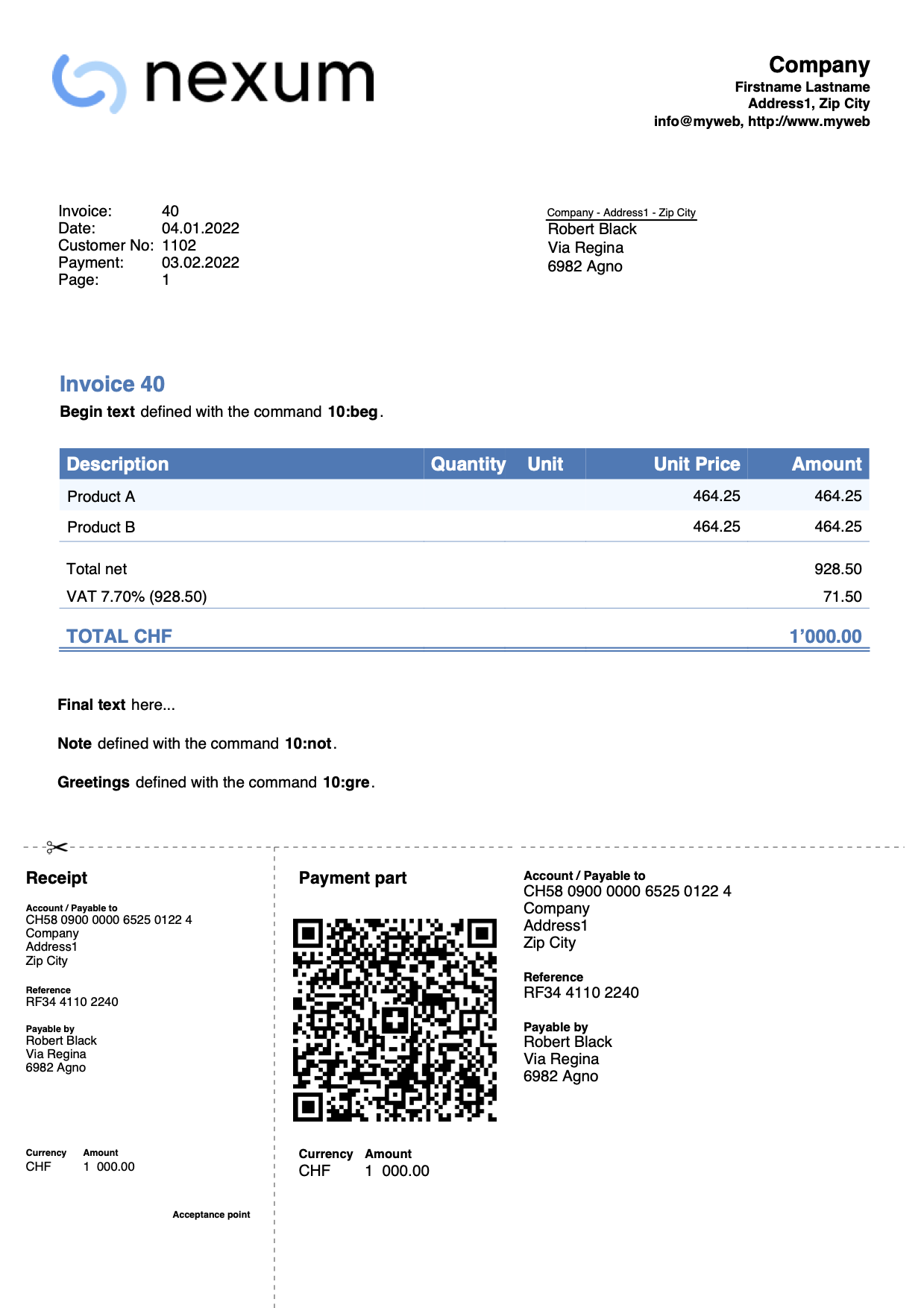
Beispiel eines Rechnungsdrucks:
Rechnung ohne Betrag
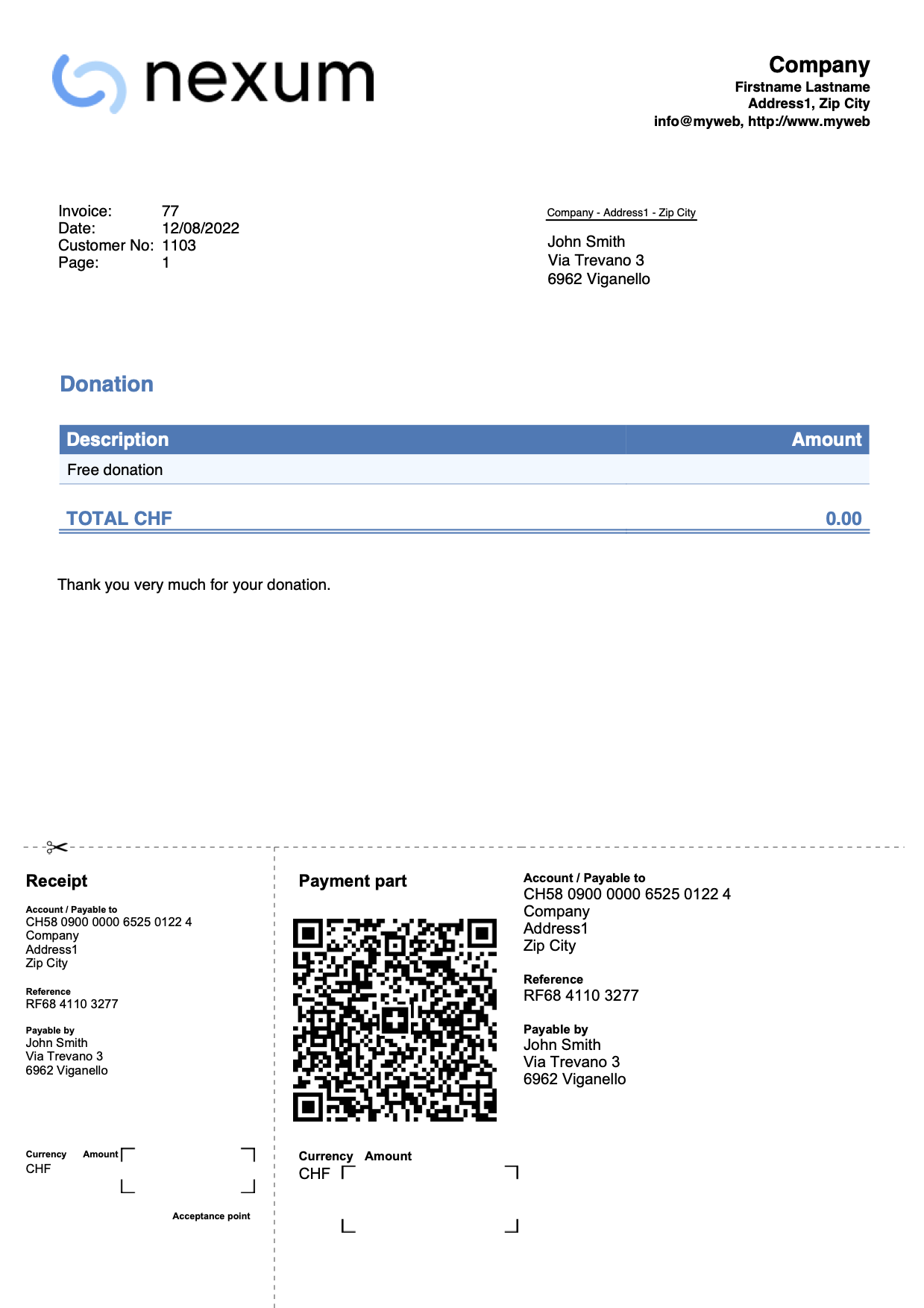
Die Rechnung ohne Betrag wird verwendet, wenn Sie dem Kunden die Wahl des zu zahlenden Betrags überlassen möchten (z.B. bei Spenden).
Im QR-Zahlteil des Ausdrucks wird ein leeres Kästchen für den noch einzusetzenden Betrag belassen. Der Betrag ist handschriftlich einzufügen.
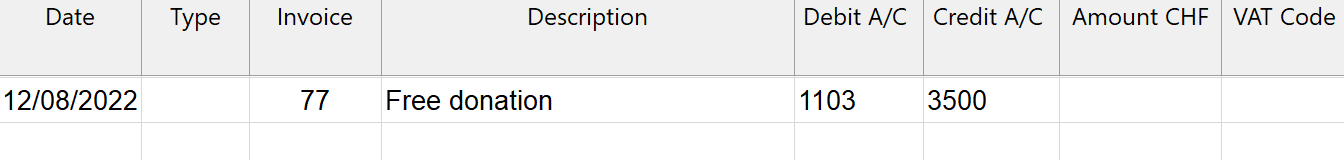
Geben Sie in der Buchungen-Tabelle die Buchung der Spende ohne Betrag ein.
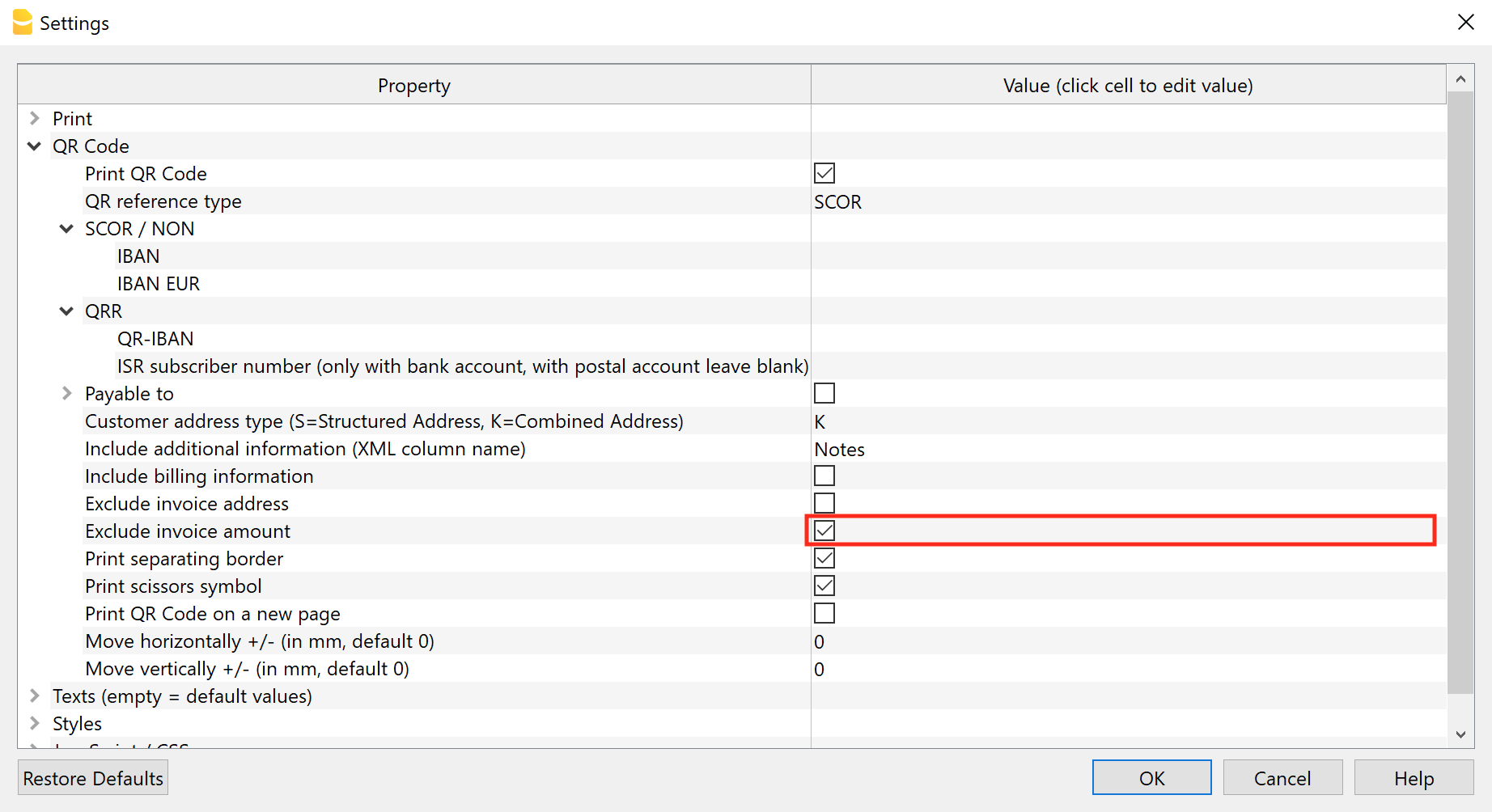
Über den Einstellungen-Dialog der Rechnung, Absatz QR-Code ist die Option Rechnungsbetrag ausschliessen zu aktivieren.
Beispiel eines Rechnungsdrucks:

Rechnung mit Beschreibungen auf mehreren Zeilen (integrierte Fakturierung)
Mit der integrierten Fakturierung/Rechnungsstellung können Rechnungen mit mehreren aufeinanderfolgenden Textzeilen für Beschreibungen erstellt werden.
Vorgehensweise:
- Öffnen Sie den Menübefehl Daten > Spalten einrichten und fügen Sie eine oder mehrere zusätzliche Beschreibungsspalten in der Buchungen-Tabelle hinzu.
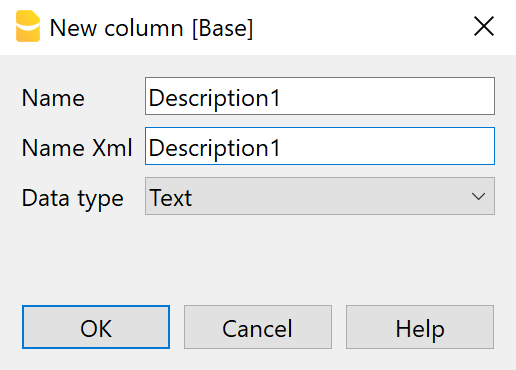
Erstellen Sie Spalten vom Typ Text mit dem Namen Description gefolgt von einer Zahl (z.B. "Description1", "Description2", ...).
Der XML-Name jeder Spalte muss mit der englischen Bezeichnung "Description" beginnen und von einer Zahl gefolgt werden (z.B. Description1, Description2, …).

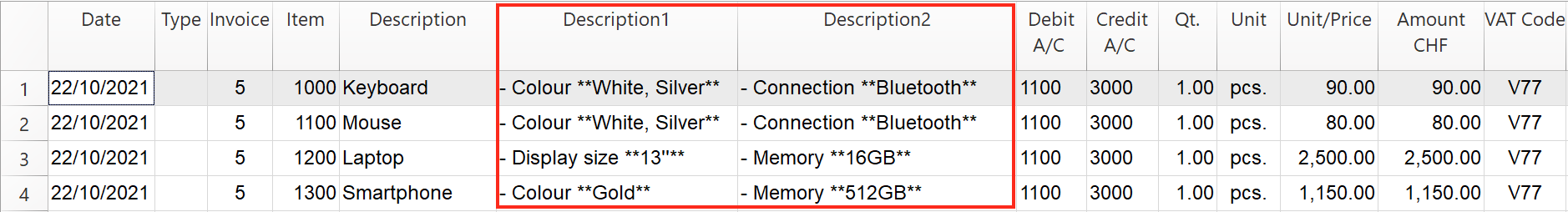
- Geben Sie in den neu angelegten Spalten zusätzliche Beschreibungstexte für die Rechnungen ein.
Der Text jeder Spalte wird in einer neuen Zeile der Rechnungsbeschreibung angezeigt.
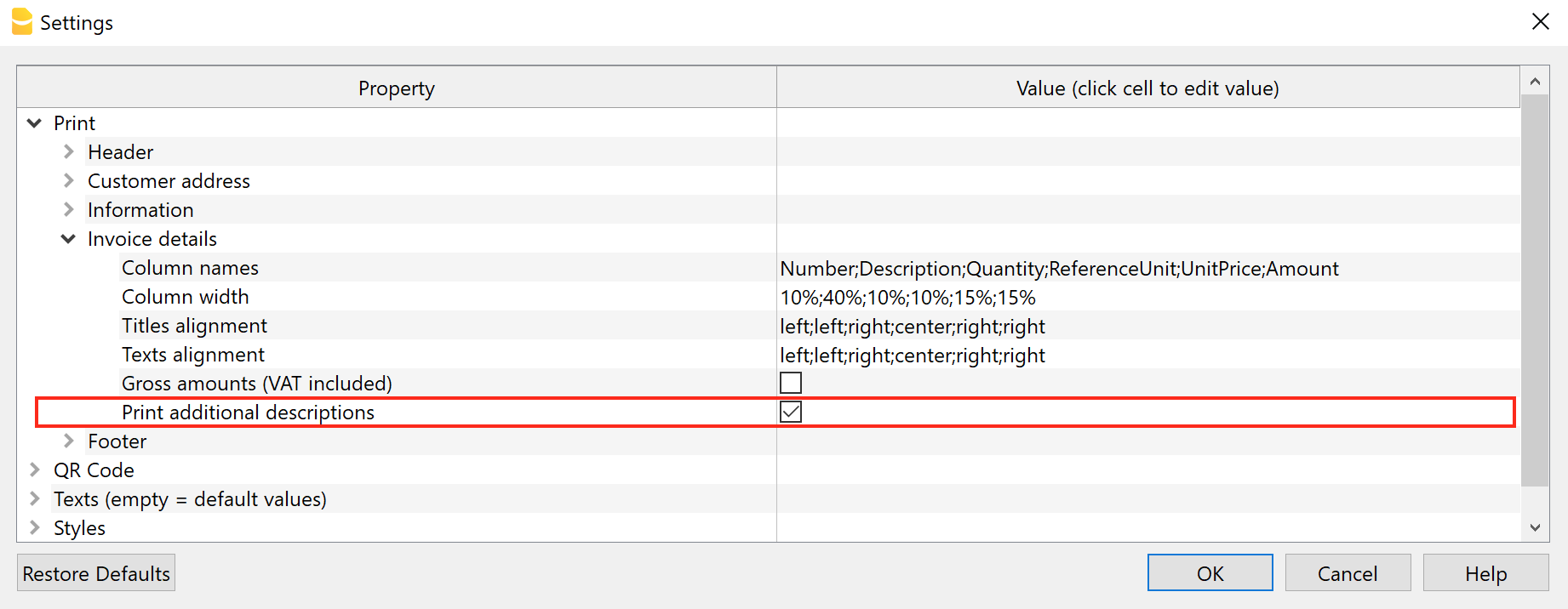
- Aktivieren Sie im Einstellungsdialog unter 'Druckeinstellungen der Rechnung' > Abschnitt Drucken > Rechnungsdetails einschliessen die Option Zusätzliche Beschreibungen drucken.

Wenn in der Buchungen-Tabelle zusätzliche Beschreibungsspalten vorhanden sind und Texte enthalten, werden diese auf dem Rechnungsausdruck angezeigt.
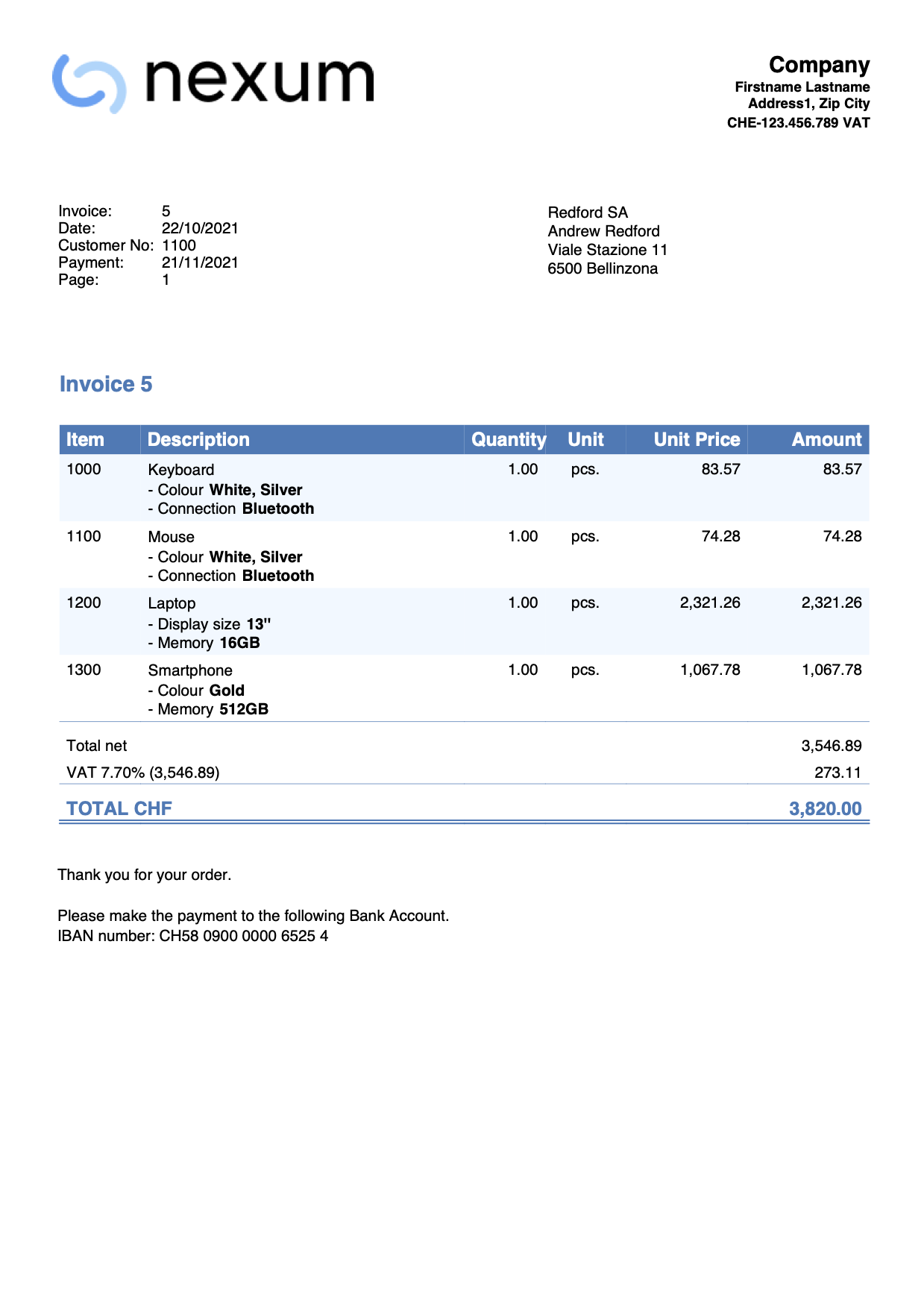
Beispiel eines Rechnungsdrucks:
Rechnung mit Beschreibungen auf mehreren Zeilen (Offerten und Rechnungen)
Mit der separaten Applikation Offerten und Rechnungen können Rechnungen mit mehreren aufeinanderfolgenden Textzeilen für Beschreibungen erstellt werden.
So vorgehen:
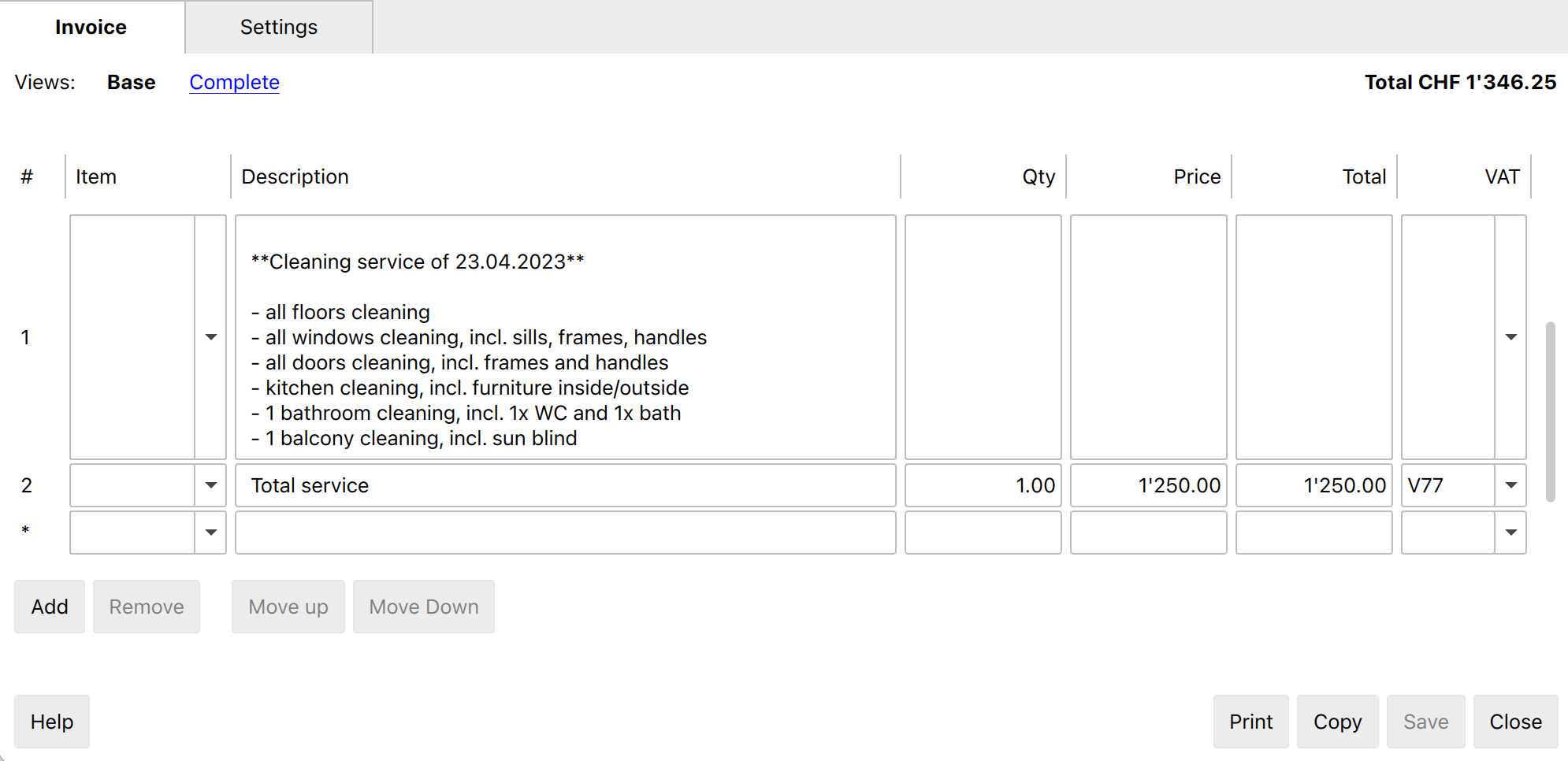
- Im Dialog zur Erstellung/Bearbeitung einer Rechnung, in der Sektion Rechnungsdetails, Spalte Beschreibung:
- Die gewünschten Beschreibungstexte eingeben.
- Zeilenumbrüche setzen und beliebig viele Zeilen hinzufügen.
- Leere Zeilen einfügen, falls gewünscht.
- Text fett hervorheben, indem er zwischen doppelte Sternchen gesetzt wird (z.B. **fett formatierter Text**).
- Den Betrag entweder in derselben Zeile wie die mehrzeilige Beschreibung oder in einer neuen Zeile einfügen (siehe Abbildung).

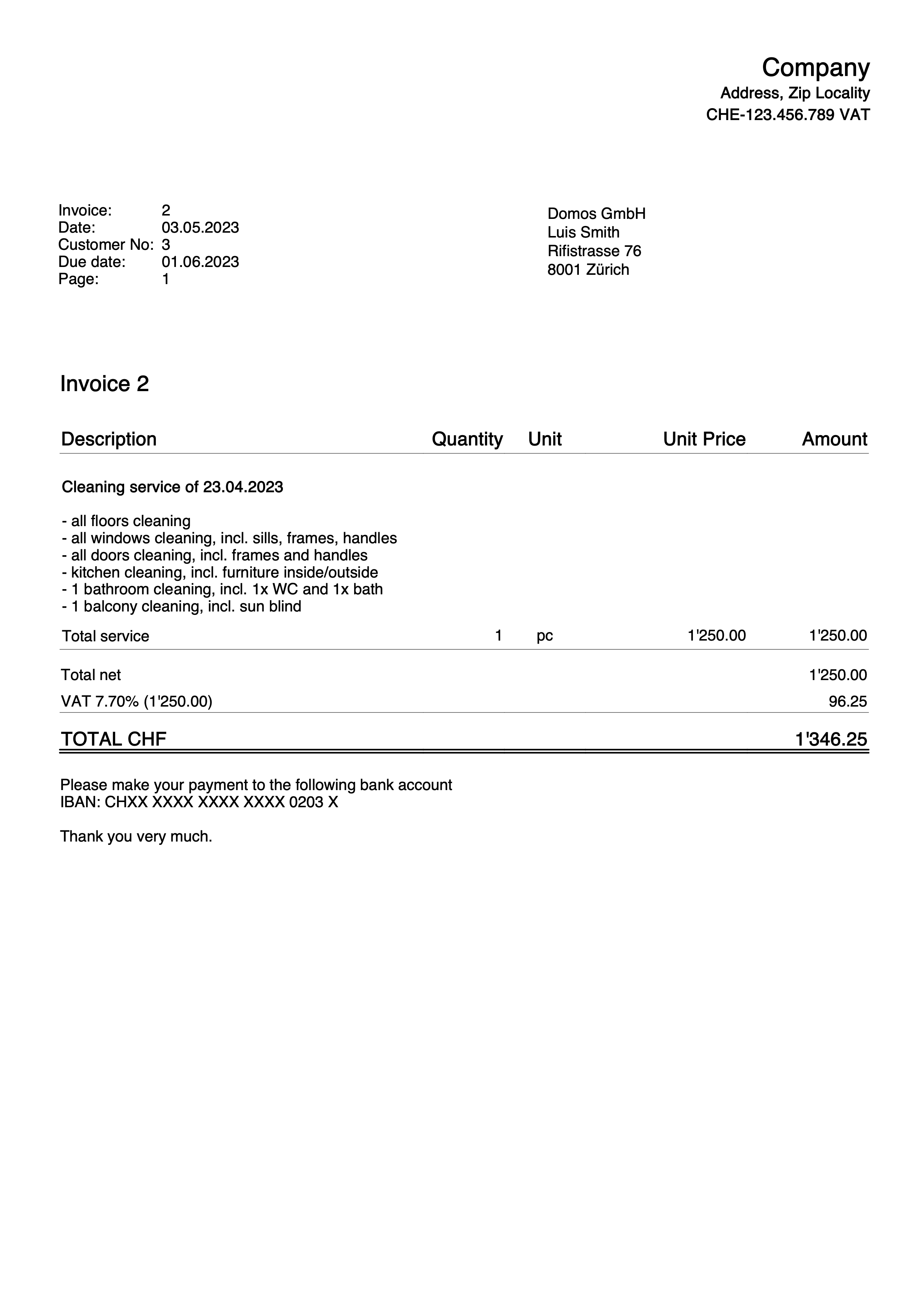
Beim Drucken der Rechnung werden die Beschreibungen auf mehreren Zeilen angezeigt – genauso wie im Dialog.
Beispiel eines Rechnungsdrucks:
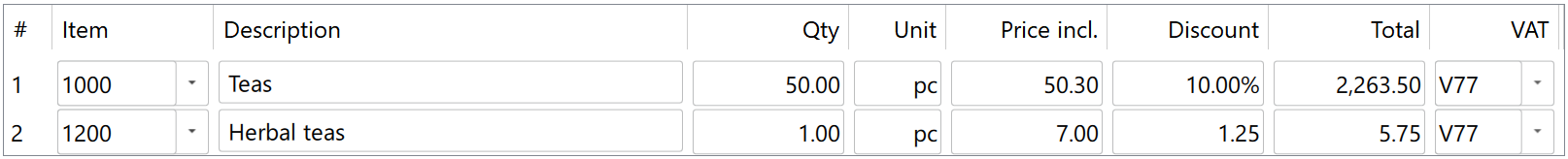
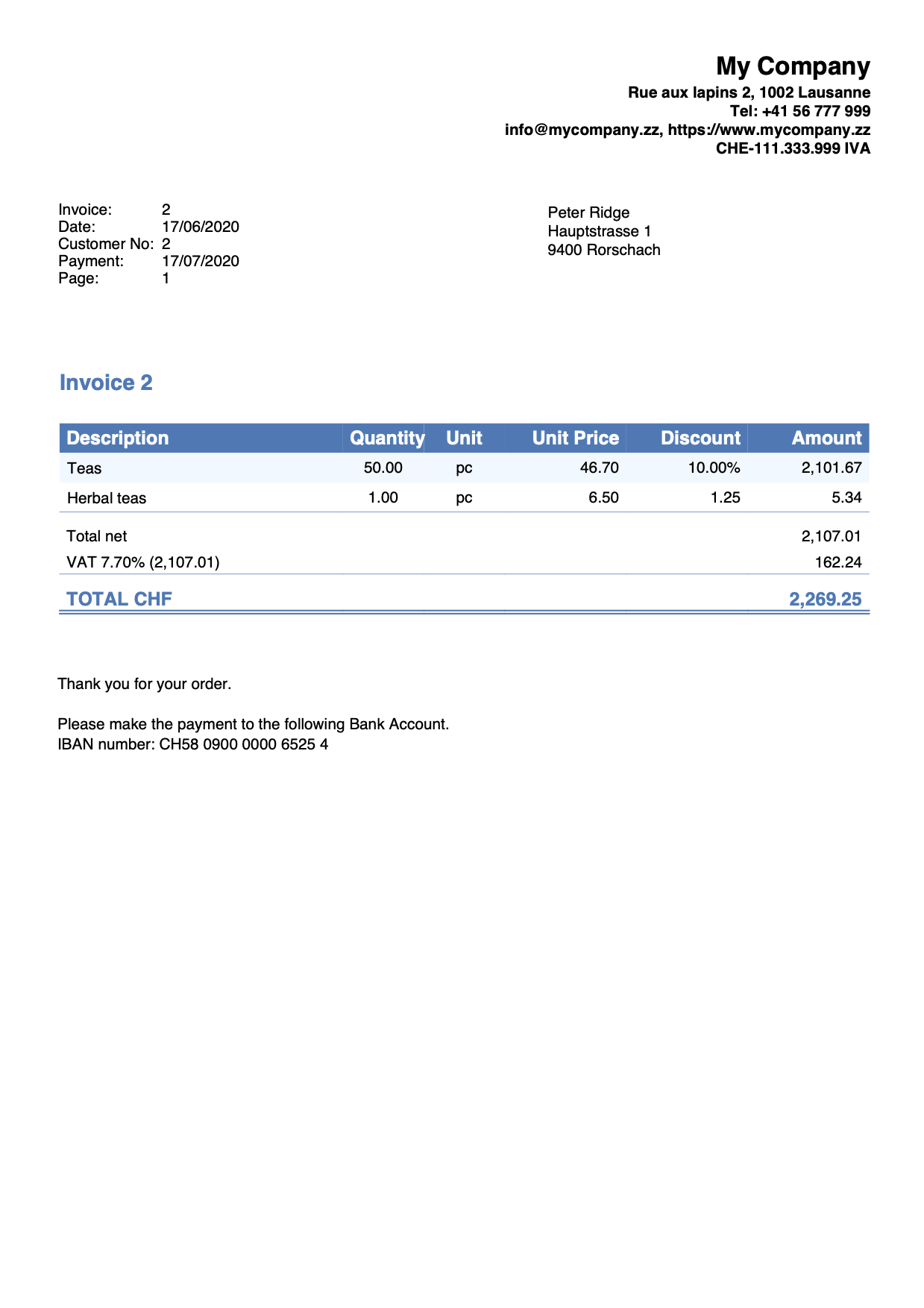
Rechnung mit Spalte Artikelrabatt
Dieses Beispiel für die Fakturierung mit der Anwendung Offerten und Rechnungen zeigt, wie Sie die Spalte Artikelrabatt in den Rechnungsdetails hinzufügen.
Voraussetzungen:
- Abonnement für den Advanced-Plan von Banana Buchhaltung Plus.
- Beta Release-Version der Anwendung Offerten und Rechnungen
Dabei sind folgende Schritte zu beachten:
- Erstellen Sie Rechnungen, indem Sie die Spalte Rabatt benutzen. Geben Sie einen Prozentsatz oder einen Wert ein.

- Mittels Einstellungendialog der Rechnung:
- Fügen Sie im Abschnitt Rechnungsdetails die Spalte Discount (in Englisch) hinzu.
- Legen Sie die Spaltenbreiten fest.
- Fügen Sie die Ausrichtung der Überschriften und Texte der Spalten hinzu.
- Description;Quantity;ReferenceUnit;UnitPrice;Discount;Amount
35%;10%;10%;15%;15%;15%
left;center;center;right;right;right
left;center;center;right;right;right
- Description;Quantity;ReferenceUnit;UnitPrice;Discount;Amount
- Im Abschnitt Texte > Spaltenüberschrift Rechnungsdetails fügen Sie für jede Sprache, die Sie verwenden möchten, die Texte der Tabellenüberschriften hinzu, wobei Sie auch den Text der Spalte 'Rabatt' erfassen.
- Beschreibung;Menge;Einheit;Preiseinheit;Rabatt;Betrag
Beispiel eines Rechnungsdrucks:

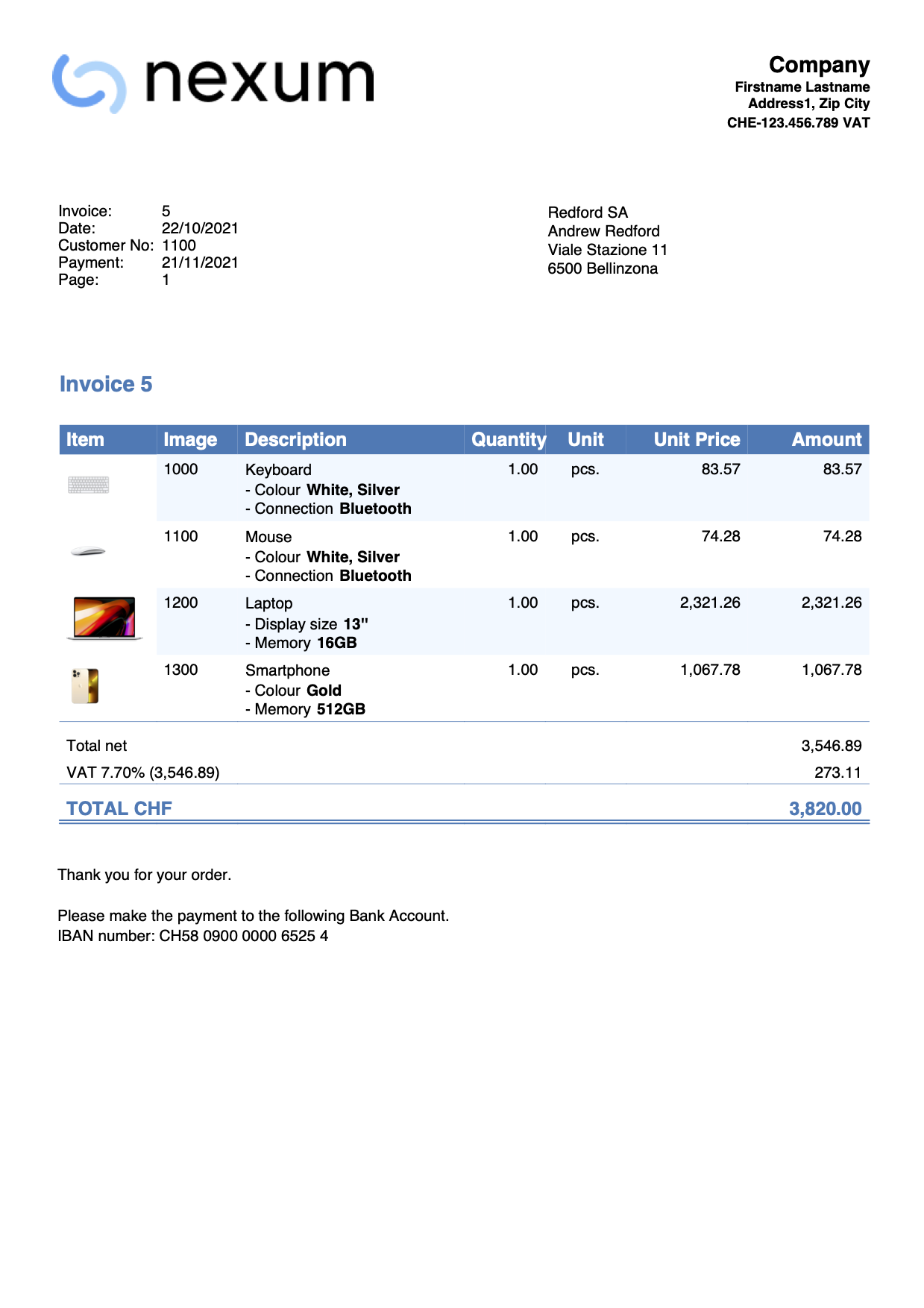
Rechnung mit Produktfotos
Dieses Beispiel zeigt, wie Sie Produktbilder in den Rechnungsdetails einfügen und ausdrucken können.
- Voraussetzungen:
- Abonnement für den Advanced-Plan von Banana Buchhaltung Plus
- Personalisierte erweiterte Anpassungen in JavaScript
Für das Einbinden von Bildern Ihrer Produkte so vorgehen:
- Fügen Sie alle Produktfotos hinzu.
- Speichern Sie alle Bilder Ihrer Produkte:
- Wählen Sie dasselbe Verzeichnis oder Unterverzeichnis, in dem die Datei (.ac2) gespeichert wurde.
- Unterstützte Bildformate: png und jpg
- Es wird empfohlen, kleinformatige Bilder zu benutzen
Die endgültige Grösse der PDF-Datei hängt vom Gewichtsumfang der Bilder ab.
- Fügen Sie die Spalte Links hinzu.
- Machen Sie mittels Menübefehl Daten > Spalten einrichten die Spalte Links der Tabelle Artikel sichtbar..
- Verknüpfen Sie Bilder mit Artikeln.
- Fügen Sie nun in der Spalte Links der Tabelle Artikel den Link zum Bild für jedes Produkt in der Tabelle hinzu.
Klicken Sie auf das kleine Symbol in der oberen rechten Ecke der Zelle und wählen Sie das gewünschte Bild aus.
- Fügen Sie nun in der Spalte Links der Tabelle Artikel den Link zum Bild für jedes Produkt in der Tabelle hinzu.
- Speichern Sie alle Bilder Ihrer Produkte:
- Fügen Sie die Tabelle Dokumente hinzu.
- Falls noch nicht vorhanden, fügen Sie die Tabelle Dokumente hinzu.
Über das Menü Werkzeuge > Neue Funktionen hinzufügen > Dokumente-Tabelle.
- Falls noch nicht vorhanden, fügen Sie die Tabelle Dokumente hinzu.
- Fügen Sie in der Dokumente-Tabelle den JavaScript-Code als Beilage ein.
- Geben Sie in der ID-Spalte den Namen des Anhangs gefolgt von der Erweiterung .js ein (z.B. "myFile.js").
- Klicken Sie in der Spalte Beilagen auf das kleine Symbol, das in der oberen rechten Ecke der Zelle erscheint und wählen Sie als Dokumenttyp Javascript Code aus.
Es erscheint der Editor zum Schreiben von Texten, wo Sie den JavaScript-Code eingeben. - Kopieren Sie den JavaScript-Code der Funktion 'hook_print_details_net_amounts' In diesem Beispiel wurde die Funktion verwendet, die die Rechnung mit den Nettobeträgen (ohne MWST) druckt.
- Fügen Sie den Code im JavaScript-Editor ein und bestätigen Sie mit OK.
- Legen Sie die Parameter für das Rechnungslayout fest.
- Fügen Sie in den Rechnungseinstellungen > Rechnungsdetails die Spalten "I.Links" (Spalte für Bilder) und "Number" (Spalte für Artikelnummer) hinzu.
- Beispiel:
I.Links;Number;Description;Quantity;ReferenceUnit;UnitPrice;Amount
10%;10%;30%;10%;10%;15%;15%
left;left;left;right;center;right;right
left;left;left;right;center;right;right
- Beispiel:
- Geben Sie in den Rechnungseinstellungen > Texte die Namen der einzelnen Spalten ein.
- Image;Item;Description;Quantity;Unit;Unit Price;Amount
- Geben Sie in den Rechnungseinstellungen unter JavaScript/CSS > JS Dateiname ('ID-Spalte Dokumente-Tabelle) den Namen der Beilage ein, die den JavaScript-Code enthält (z.B. "myFile.js").
- Fügen Sie in den Rechnungseinstellungen > Rechnungsdetails die Spalten "I.Links" (Spalte für Bilder) und "Number" (Spalte für Artikelnummer) hinzu.
Im Rechnungslayout werden auch die Produktbilder eingeschlossen.
Beispiel eines Rechnungsdrucks: