In questo articolo
L'inserimento di formule in Javascript nel Budget (tabella Preventivo) di Banana Contabilità Plus, apre numerose possibilità.
L'inserimento di formule nel Budget è possibile in Banana Contabilità Plus solo con il piano Advanced.
Guarda tutti i vantaggi del piano Advanced.
Colonna Formula
La colonna Formula della tabella Preventivo permette d'inserire delle formule di calcolo. Gli importi di preventivo possono così essere calcolati in base a degli altri valori della stessa pianificazione (vedi Esempi di formule).
- Indicare il costo della merce in base a una percentuale delle vendite.
- Aumentare il budget delle vendite in base a una percentuale di crescita.
- A fine anno, calcolare gli ammortamenti in base al valore degli investimenti effettuati.
- Trimestralmente, calcolare gli interessi sul conto bancario in base all'utilizzo effettivo (giorni/365).
- Mensilmente, calcolare le imposte sull'utile in base all'utile effettivamente realizzato.
Se si inserisce un valore nella colonna Formula, la colonna Importo viene calcolata dal programma in base alla formula.
Come spiegato nella descrizione delle colonne della tabella Preventivo, puoi usare delle formule Javascript anche:
- Nella colonna Formula Begin
- Nella colonna Descrizione, per le righe ripetitive.
File con esempi
Per informazioni su esempi in merito alle formule si rimanda alle seguenti spiegazioni:
- Modello con registrazioni - uso delle colonne Quantità e Formula.
- Modello con registrazioni - Contabilità multi-moneta con uso della colonna Formula per la moneta base.
- Esempi uso delle formule nelle previsioni finanziarie.
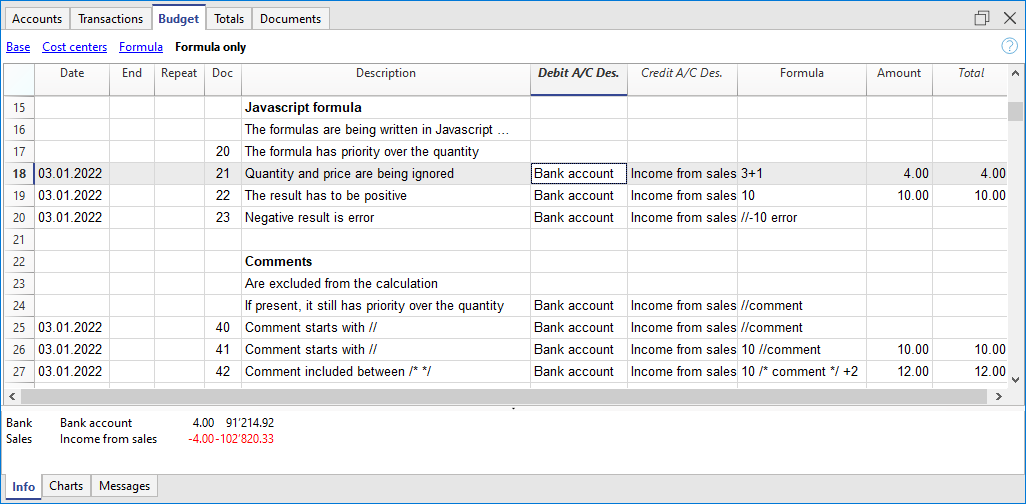
Formule di calcolo in Javascript
- La formula deve essere espressa nel linguaggio Javascript (da non confondere con il linguaggio Java).
- Se vi è una formula (o un qualsiasi testo), il valore della colonna Importo viene impostato in base al risultato della formula.
- Si possono usare tutte le funzioni del linguaggio Javascript, più le API messe a disposizioni da Banana.
Separatore di decimali
Come separatore di decimali, javascript usa unicamente il punto ".".
Se si usa un separatore diverso, quello usato per i numeri nel formato locale, è probabile che il numero venga troncato.
Importo = risultato dell'ultima istruzione
In Javascript il punto e virgola ";" è usato per separare le espressioni.
Se la formula Javascript contiene più espressioni separate da ";", il valore della colonna Importo sarà il risultato dell'ultima espressione eseguita.
- 10*3 //viene ritornato 30
- Se vi sono più espressioni viene ripreso il risultato dell'ultima.
10*3;7; //Viene ripreso il 7. - Se vi è il return viene ripreso il valore dopo il return.
return 10; // viene ripreso il 10.
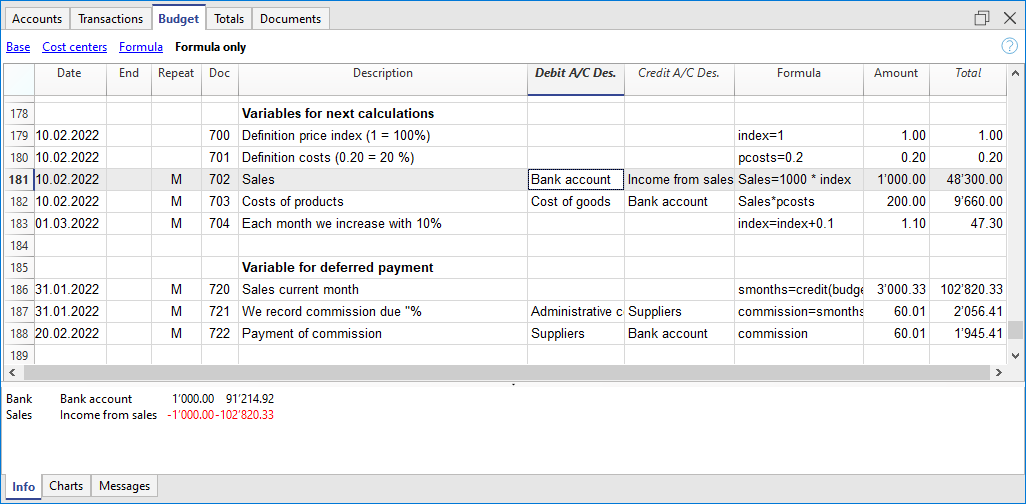
Variabili
Le variabili di Javascript sono gli elementi più potenti della programmazione, in quanto permettono di accedere alla memoria del computer con un nome, salvare e riprendere dei valori.
Le variabili non esistono nelle formule di Excel, ma sono simili al nome delle celle, con la differenza che il nome può essere attribuito liberamente.

La variabile viene creata indicando un nome e l'uguale (=).
È possibile definire e usare delle variabili direttamente all'interno delle righe. Scrivendo il nome della variabile nella formula, il valore salvato viene ripreso.
Qui viene creata la variabile price e gli viene attribuito il valore 10.
var price = 10;
oppure anche semplicemente
price = 10;
qui seguito creiamo una variabile total a cui viene attribuito il valore price moltiplicato per 5.
total = price * 5;
Il valore della variabile può essere riassegnato.
price = 20;
Oggetti
Gli oggetti di Javascipt sono delle variabili che permettono di salvare più valori, ognuno indicato con una proprietà.
Qui di seguito viene creato l'oggetto prices, indicando le parentesi graffe {}. Per accedere e salvare i valori si usano invece le parentesi quadre, oppure, si indica il nome della proprietà dopo il nome dell'oggetto.
prices = {}
prices['car'] = 10;
prices.car = 10;
prices['computer'] = 20;
prices.computer = 20;
Array
Gli array di Javascript sono delle variabili che contengono più valori, accessibili in sequenza.
Gli array si creano usando le parentesi quadre e anche per accedervi. Il primo elemento dell'array ha indice 0.
costs = [1,2,3]; costs[0]=3; result = prices['car'] - costs[0];
Ripetizione e variabili
Per maggiori informazioni sulla sequenza di calcolo vedi Logica della Pianificazione.
- Tutte le righe (comprese quelle create per le ripetizioni) sono ordinate per data. Se ci sono righe con la medesima data, l'ordine è quello d'inserimento nella tabella.
- Dopo l'ordinamento, le righe (comprese le formule) sono ricalcolate.
- Nelle formule si ha quindi accesso ai dati di budget solo fino a quella data.
- Una variabile deve essere definita in una riga che ha la data che precede la riga dove viene usata.
- Se la registrazione di budget ha una ripetizione la variabile sarà riassegnata ogni volta.
sum = 10; - Se si vuole invece calcolare il totale complessivo.
- In una riga iniziale creare la variabile con valore zero.
sum = 0; - Nella riga che si ripete nella somma includere anche il valore precedente.
sum = sum + 10;
oppure usare il "+="
sum += 10
- In una riga iniziale creare la variabile con valore zero.
Variabili automatiche
- budgetCurrent
È un oggetto che contiene la tabella con le righe di budget, successivamente alla creazione delle ripetizioni.
Servono per riprendere i valori, in congiunzione con il JReapeatNumber. - DEBUG è una variabile che può essere "vera" o "falsa".
Se è "true", nei messaggi sono visualizzati tutti i risultati delle formule. - row
È un oggetto di javascript che fa riferimento alla riga corrente.- I valori delle celle possono essere ripresi con la funzione value ("columnNameXml").
row.value ("date") ritorna la data della registrazione. - row.value ("JRepeatNumber") ritorna il progressivo della ripetizione.
La prima ripetizione è 0.
- I valori delle celle possono essere ripresi con la funzione value ("columnNameXml").
- _totalPrice
È il valore della colonna Quantità moltiplicato per il Prezzo unitario.
Equivale alla formula "row.value('Quantity')*row.value('UnitPrice')"
Funzioni Budget
oltre alle API budget, definite nell'API della classe contabilità, ci sono delle funzioni specifiche.
budgetGetPeriod(tDate, period)
Quando s'indicano delle ripetizioni è opportuno riferirsi ad un periodo di calcolo e non ad una data precisa.
- Parametro tDate.
La data a cui si riferisce il calcolo del periodo. Di regola si usa la data della riga di registrazione. - Parametro Period.
Una sigla- Per il periodo corrente:
- "MC" mese corrente
- "QC" trimestre corrente
- "YC" anno corrente.
- Per il periodo precedente:
- "MP" mese precedente
- "QP" trimestre precedente
- "YP" anno precedente .
- A partire dalla versione 9.1 si possono usare anche:
- "DC" giorno corrente
- "DP" giorno precedente
- "WC" settimana corrente
- "WP" settimana precedente
- "BC" bimensile corrente (2 mesi)
- "BP" bimensile precedente
- "SC" semestre corrente
- "SP" semestre precedente
- Per il periodo corrente:
- Valore di ritorno.
Un oggetto composto da due date- startDate
- endDate
// example
t = BudgetGetPeriod ('2015-01-01', 'MP') ritorna
t.startDate // 2014-12-01
t.endDate // 2014-12-31
Funzioni budget specifiche
Le funzioni che seguono sono simili a quelle disponibili con Banana.document, però possono essere usate senza indicare l'oggetto Banana.document.
Da tenere conto:
- Invece del parametro startDate può essere usata una delle sigle periodo come "MC", "MP", spiegate nel budgetGetPeriod.
- Se si usa una sigla, la funzioni calcola la data iniziale e finale del periodo, in base alla data della registrazione corrente.
- Ha senso usare la data Fine solo se questa è precedente a quella della riga.
Se la data è uguale o superiore, comunque non ha effetto perché i valori successivi alla riga attuale non sono ancora disponibili, perché non sono stati elaborati. - Se la data della riga di registrazione è il 15 aprile:
- budgetBalance("1000","MP") ritorna il saldo del conto 1000 alla fine di marzo.
- budgetBalance("1000","MC") ritorna il saldo al momento attuale, è lo stesso del budgetBalance("1000").
- budgetTotal("1000","QP") ritorna il totale del movimento per il trimestre precedente.
- budgetTotal("1000","QC") ritorna il totale del movimento per il trimestre precedente, fino alla data attuale.
budgetBalance(account, startDate, endDate, extraParam)
Il saldo fino alla riga attuale.
budgetBalance('1000', 'MP'); //ritorna il saldo del 1000 alla fine del mese precedente- Se budgetBalance restituisce un importo negativo, il programma genera un errore, poiché non è possibile inserire valori negativi nella colonna Importo della tabella Preventivo.
- Quando non si conosce a priori il saldo del conto, può essere utile inserire due registrazioni utilizzando le funzioni debit() e credit().
- Solo una delle due registrazioni riporterà il saldo corretto, mentre l’altra avrà importo pari a 0, a seconda che il saldo sia a credito o a debito.
- Le due registrazioni devono naturalmente invertire tra loro i conti dare e avere: ad esempio, nella prima registrazione dare 2210 e avere 1000; nella seconda dare 1000 e avere 2210.
debit(budgetBalance('1000')); //ritorna il saldo del 1000 al giorno della registrazione, 0 se negativo
credit(budgetBalance('1000')); //ritorna il saldo del 1000 al giorno della registrazione, 0 se positivobudgetOpening(account, startDate, endDate, extraParam)
Il saldo all'inizio del periodo.
budgetTotal(account, startDate, endDate, extraParam)
La differenza fra movimento dare e avere del periodo.
budgetTotal('1000', 'MC'); //ritorna il movimento totale del conto 1000 per il mese correntebudgetInterest( account, interest, startDate, endDate, extraParam)
Calcola l'interesse su un conto, per il periodo indicato (al massimo la data corrente)
Si usa per calcolare l'interesse su un conto a fine periodo. La riga dove è indicata la formula deve essere sempre l'ultima per questa data.
- Parametro account.
È il numero di conto sui cui movimenti verranno calcolati gli interessi. - Parametro interest.
Indica il tasso di interesse in percentuale:- positivo (2.5, 4, 10) calcola l'interesse sul movimento dare del conto.
- negativo (-2.5, -4, -10) calcola l'interesse sul movimento avere del conto.
credit(importo)
- Se il parametro importo è negativo, ritorna l'importo come valore positivo.
credit(-100) // ritorna 100. - Se il parametro importo è positivo, ritorna 0 (zero)
credit(100) // ritorna 0.
Questa funzione è utile in abbinamento alle altre funzione del budgetBalance per lavorare solo sui saldi che servono.
Se si vuole calcolare la percentuale sulle vendite, usando questa funzione è più semplice.
credit(budgetTotal('1000')) // inserisce il valore solo se è negativo.
debit(importo)
- Se il parametro importo è positivo, ritorna l'importo.
debit(100) // ritorna 100 - Se il parametro è negativo, ritorna 0 (zero)
debit(-100) // ritorna 0
Utile se si devono fare calcoli usando solo l'importo dare ed evitare di usare quello avere.
Include
- Include "file:test.js"
Esegue il contenuto del file indicato. Il nome è relativo al file su cui si sta lavorando. - Include "documents:test.js"
Esegue il contenuto del documento testo contenuto nella tabella documents.
Deve essere un file di tipo "text/javascript.
Funzioni per Contabilità multi-moneta
Si possono usare anche per contabilità senza multi-moneta, in questo caso il conto è sempre in moneta base.
budgetBalanceCurrency(account, startDate, endDate, extraParam)
Il saldo nella moneta del conto fino alla riga attuale.
budgetExchangeDifference (account, [date, exchangeRate])
budgetOpeningCurrency(account, startDate, endDate, extraParam)
Il saldo nella moneta del conto all'inizio del periodo.
budgetTotalCurrency(account, startDate, endDate, extraParam)
A partire dalla versione 9.01 sono incluse anche le funzioni budgetCreditCurrency, budgetDebitCurrency.
Funzioni definite dall'utente
L'utente può definire delle funzioni con il linguaggio Javascript e richiamarle nelle formule.
È possibile definire delle funzioni:
- Direttamente in una formula.
- All'interno di un allegato del tipo codice javascript, indicato in un documento che ha come Id linea, il nome "_budget.js"
- All'interno di un testo nella tabella documenti, e incluso con il comando includi
Nota:
Nelle funzioni utente al momento non è possibile usare funzioni che accedono ai dati contabili correnti (currentBalance, ...).
function calcTax(profit)
{
var percentage = 10;
if (profit> 50000)
aliqpercentage = 10;
else if (profit> 100000)
percentage =20;
return profit* percentage / 100;
}