In this article

Adding the ${...} field
The ${...} field allows the user to add dynamic text to the document, for instance an account's balance or a Banana table. The Banana API interface is available at the following web address https://www.banana.ch/doc/en/node/4714
The+command can be added manually or through the command Edit - Add script
Printing a blank line (put a space between the quotes)
${' '}
Printing the current balance of account 1020
${Banana.Converter.toLocaleNumberFormat(Banana.document.currentBalance('1020','','').balance);}
Output of the Accounts table, columns: Account, Group, Description, Balance.
${HTML Banana.document.table('Accounts').toHtml(['Account','Group','Description','Balance'],true);}
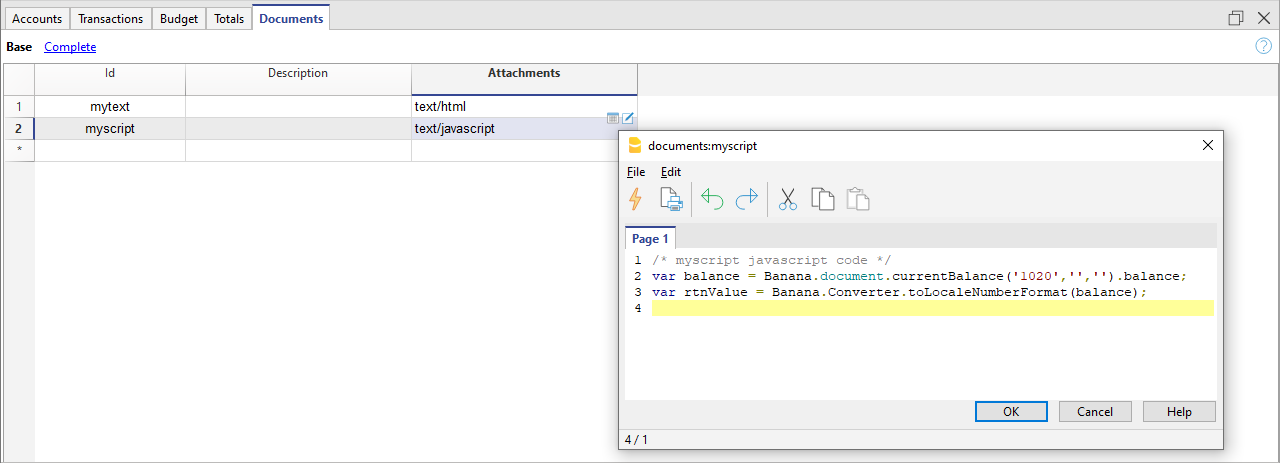
It is possible to write the javascript code in a separate document and include the script through the command Banana.include.
The scripts can be saved in the Documents table or in a local file.
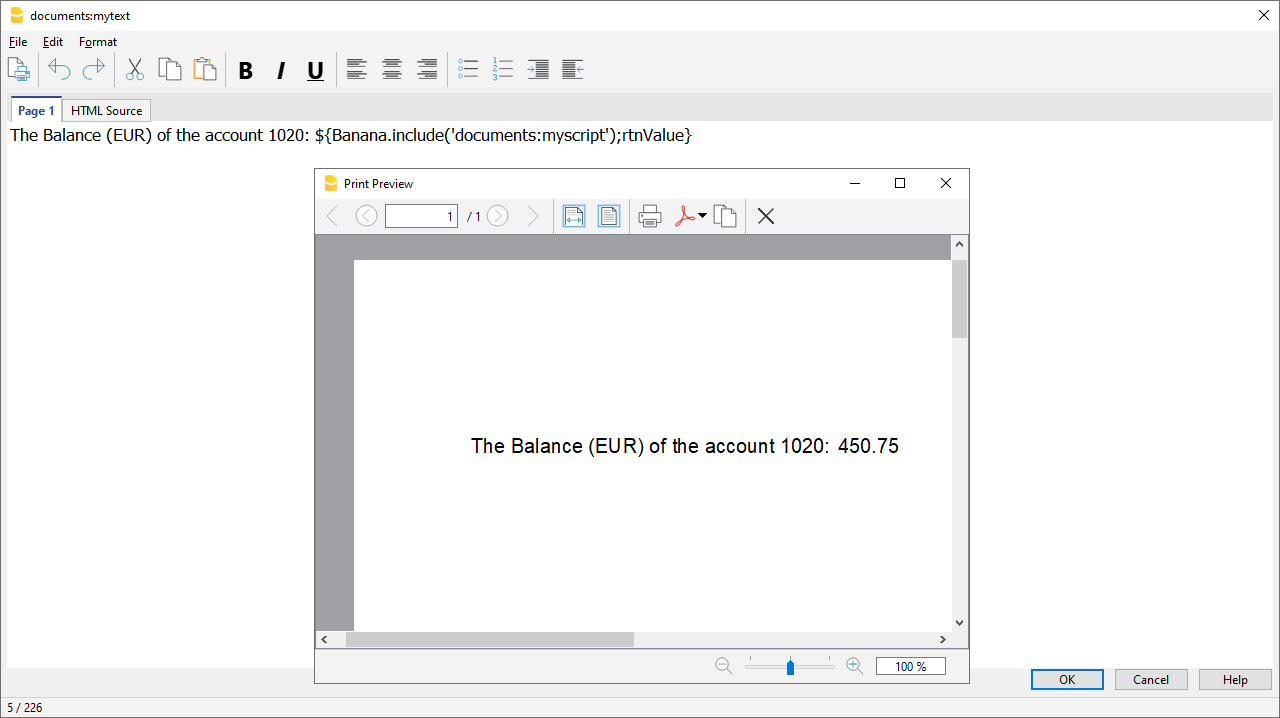
${Banana.include('documents:myscript1');rtnValue}
${Banana.include('c://temp//myscript16.js');rtnValue}

Adding a page break
The command can be added manually or through the command Edit - Add page break
Text in the first page
${PAGEBREAK}
Text in the second pageTroubleshooting
- When taking text from external sources (Word, Internet pages, ...), use the Edit > Paste as plain text command.
This command avoids problems with HTML formatting, which in some cases prevents correct display. - For the examples on this page, use the Copy link on the top right of each example, do not use CTRL+C (or CMD+C).
- If the ${…} field does not work, check that there is no HTML formatting (such as <span>…</span> elements or other) and possibly remove it from the HTML Source code.
- To remove existing HTML formatting from an entire page:
- copy text to clipboard (CTRL+C)
- go to the HTML Source tab and delete all content
- go to the Page 1 tab and paste the copied text with the Edit > Paste as plain text command.