Dans cet article
Planification financière avec formules
La possibilité de saisir des formules n'est disponible dans Banana Comptabilité Plus qu'avec le plan Advanced.
Ouvrir dans Banana WebApp
Ouvrez Banana Comptabilité Plus sur votre navigateur sans aucune installation. Personnalisez le modèle, saisissez les transactions et enregistrez le fichier sur votre ordinateur.
Ouvrir le modèle dans Banana WebAppDocumentation Modèle
La possibilité de saisir des formules n'est disponible dans Banana Comptabilité Plus qu'avec le plan Advanced. Mettez à jour maintenant!
Ce fichier contient des exemples d'écritures dans le tableau Budget, qui font usage de la colonne Formule et aussi des colonnes Quantité et Prix unitaire.
Pour les explications relatives au tableau Budget et aux colonnes veuillez consulter la page tableau Budget.
Rappellez-vous particulierèment, que les calculs sont effectués par ordre de date et non selon la séquence dans laquelle les mouvements budget ont été insérés.
Colonne quantité et prix unitaire
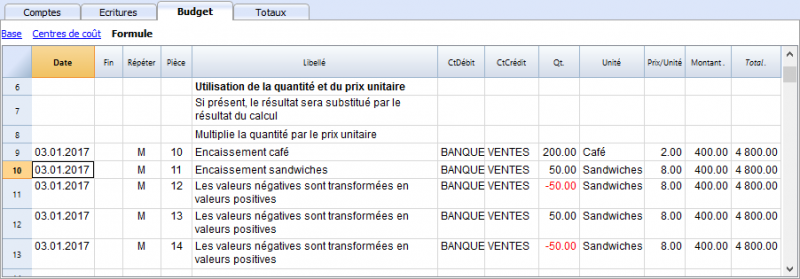
Dans la vue Formule vous verrez les colonnes Qt. (quantité) et Prix/Unité

- Pièce 10. Dans la colonne Qt. se trouve le nombre de cafés vendus en un mois et dans la colonne Prix/Unité le profit pour chaque café.
Le programme calcule le Montant. - Les valeurs de la colonne Qt et Prix peuvent être insérées avec des chiffres négatifs, mais le Montant est converti en positif.
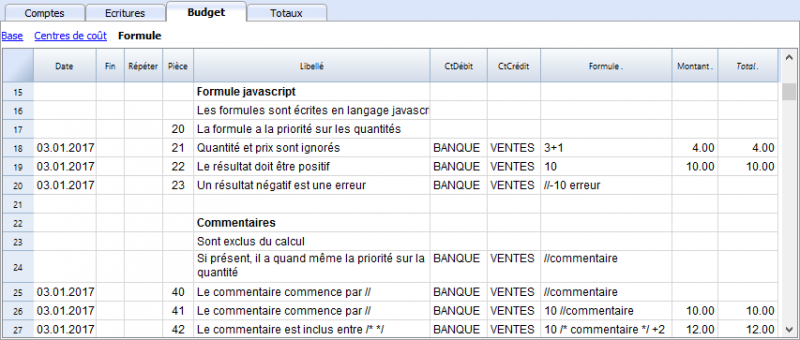
Formule dans le langage Javascript

La colonne Formule permet d'insérer des expressions de calculs dans le langage Javascript.
- Si le résultat de la formule est un numéro, il sera repris comme Montant.
- Pièce 11. On peut indiquer des numéros ou des expressions mathématiques.
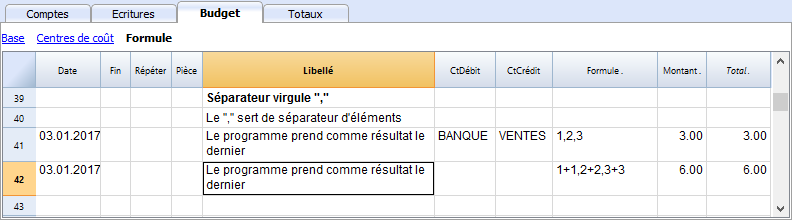
- Pièce 40 et 41. Le "//" indique que le texte est un commentaire.
- Pièce 42. Le texte compris entre /* et */ est traîté comme un commentaire non pas comme faisant partie de la formule.
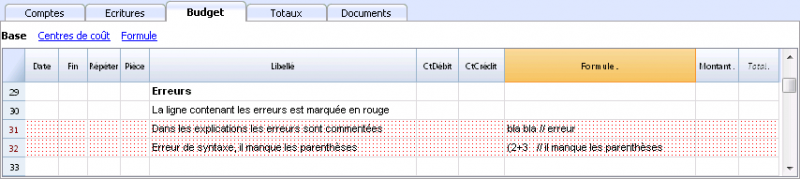
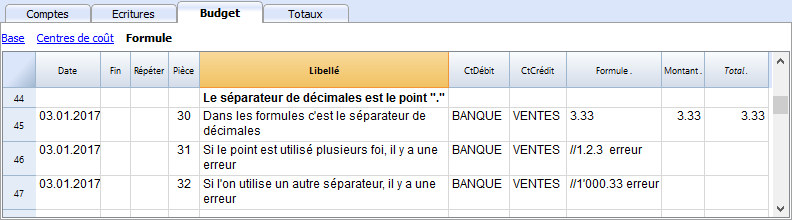
Erreurs dans les formules

Si il y a des erreurs:
- La ligne avec l'erreur est indiquée en rouge.
- Le texte de l'erreur parraît dans la fenêtre "messages".
Pour éviter des signalisations d'erreur en continue, les erreurs sont commentées dans le fichier d'exemple (commencent avec "//").
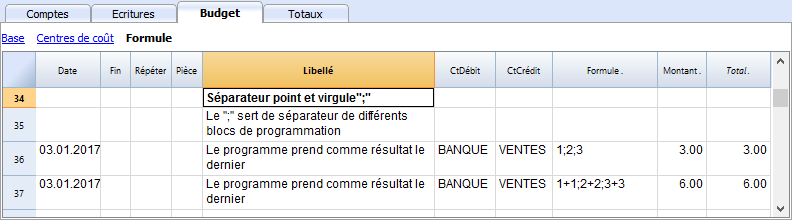
Séparateur point virgule ";"

En javascript, chaque ligne de commande se termine par un ";". On peut ainsi enchaîner les expressions sur une ligne. La valeur de retour est le résultat de la dernière expression.
Séparateur virgule ","

En javascript, la virgule est utilsée pour séparer les différentes expressions comprises dans une fonction. Le séparateur de virgules, dans ce cas, sépare les différentes expressions et le résultat est celui de la dernière expression.
N'utilisez pas la virgule comme séparateur de décimales, parce que dans la formule, la virgule est considérée comme un séparateur d'expressions seulement, et donc la valeur numérique sera tronquée.
Séparateur de décimales - le point "."

Javascript utilise le point "." comme séparateur de décimales. Indépendament de la configuration des décimales dans le système d'exploitation de votre ordinateur, javascript utilisera toujours le point pour séparer les décimales.
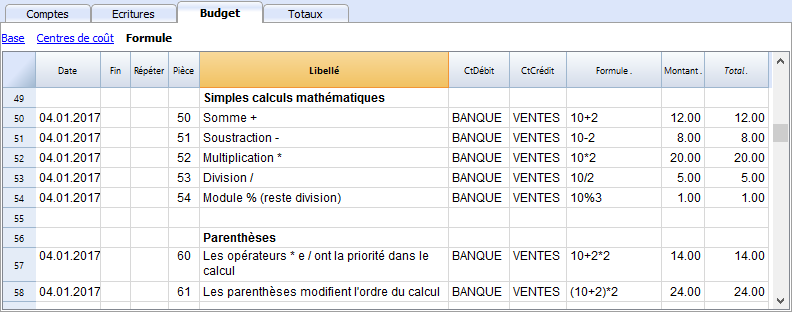
Simples calculs mathématiques

Dans la colonne formule vous pouvez insérer des calculs mathématiques composés avec de simples chiffres.
Textes et variables

- Les textes sont des valeurs comprises entre des guillemets et des apostrophes.
- Les variables sont des éléments qui rappellent la valeur qui leur ont été attribuées.
- Le nom de la variable doit commencer par une lettre ou le signe souligné "_"
- Les variables doivent d'abord être définies à travers l'affectation "nomevariabile = 100"
- Exemples:
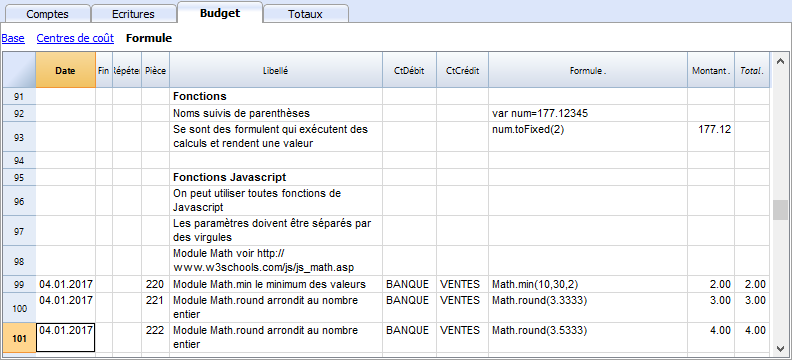
- Pièce 70. "Banana" entre les guillemets est un texte.
- Pièce 101
Une valeur de 100 est affectée à la variable Montant. - Pièce 102.
Le contenu de la variable Montant est repris. -
Pièce 103
Le contenu de la variable Montant est repris, incrémenté de 10 -
Pièce 104.
Le contenu de la variable montant est affecté à la variable montant incrémenté de 10.
La variable montant sera égale à 110. - Pièce 105
Cette formule sera appliquée mensuellement "Répéter = M".- La première fois 110+10=120
- La seconde fois 120+10=130 et ainsi de suite.
- Pièce 106
Si on enlève le commentaire cela indiquera que la variable montant1 n'a pas été définie. - Pièce 110
Affectons à la variable le nom/texte "Banana".
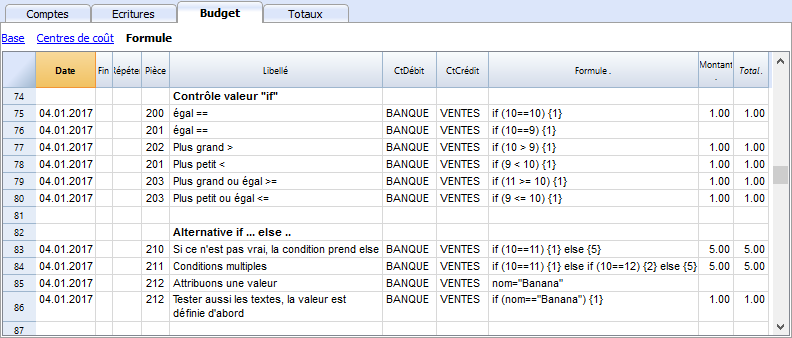
Controle du flux if ... then ... else
Vous pouvez utiliser toutes les expressions conditionnelles de javascript. Le sujet est très vaste et nous vous conseillons fortement de consulter la documentation sur le langage Javascript.
Nous signalerons uniquement, à ce propos, que dans Javascript:
- Le signe égal "=" est utilisé pour affecter une valeur à une variable "a=10"
- Pour la comparaison, on utilise, par contre, deux foix le signe égal l'un après l'autre "==". If (10==10) {1};

- Pièce 200-203
Si la condition indiquée entre des parenthèses rondes après le mot "if" est vraie "(10==10), alors le résultat de l'expression suivante, contenue dans les accolades "{1}", sera indiqué dans le montant.
Si elle n'est pas vraie "(10==9)", la valeur du montant sera zéro.
Propritétés et Fonctions

Les fonctions prédéfinies de javascript, comme, par exemple, celle du Module Math peuvent être utilisées.
Pour appeler une fonction, indiquez le nom suivi de la parenthèse à l'intérieur des quelles se trouvent les paramètres de la fonction.
Le nombre des paramètres dépend de la fonction.
- Pièce 220.
Math.min(10, 30, 2) retourne la valeur minimum des valeurs spécifiées et séparées par la virgule.
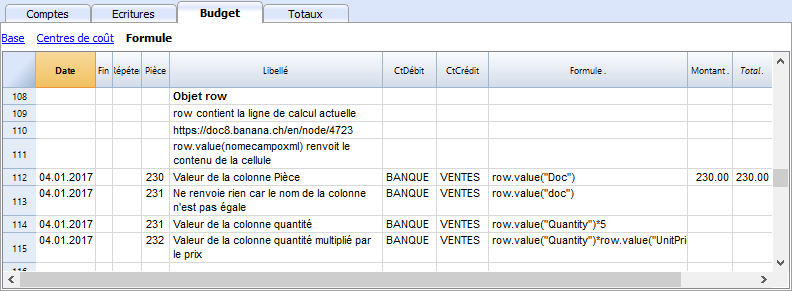
Object "row" ligne courante

L'objet row du type Banana.Document.Row se réfère à la ligne courante.
Spécifier le nom de la colonne xml via la fonction value fait retourner le contenu de cette colonne-là.
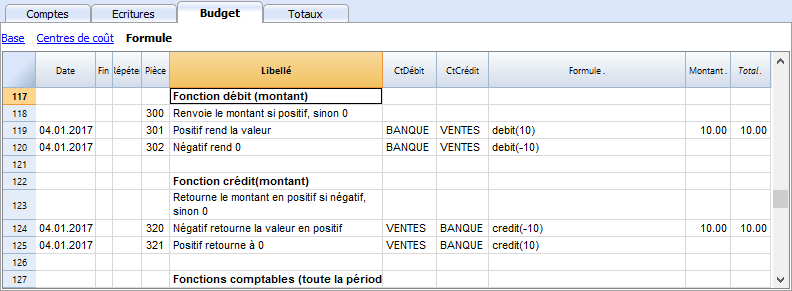
Fonction prédéfine débit et crédit

La formule n'accèpte, comme résultats, que des valeurs positives.
- La fonction débit retourne la valeur entrée comme paramètre si elle est positive.
- La fonction crédit retourne la valeur entrée comme paramètre avec le signe inverti si la valeur entrée est négative.
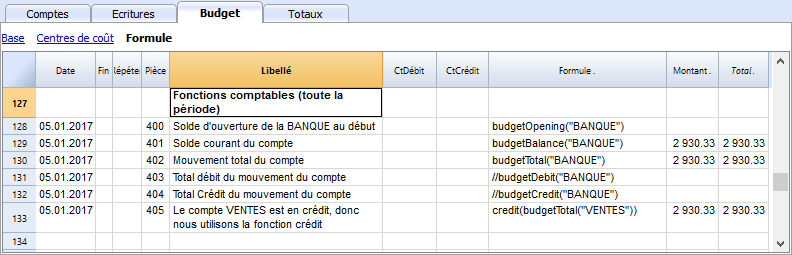
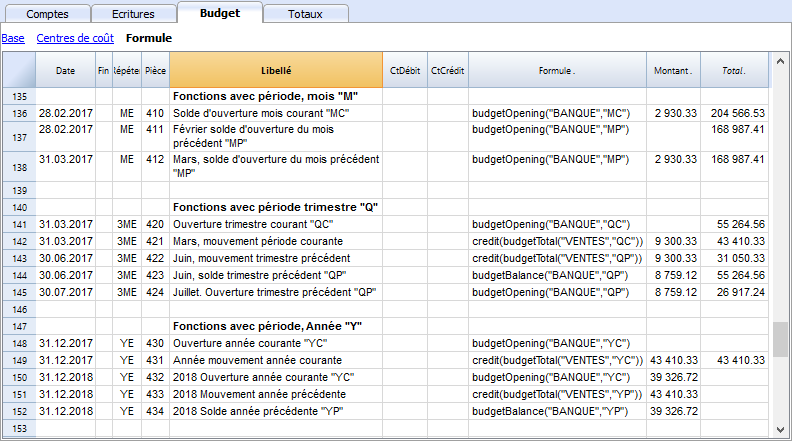
Fonctions comptables pour toute la période

Si l'on utilise des fonctions spécifiques du budget sans période, la valeur relative retournera à la situation actuelle.
Rappelez-vous que les lignes sont élaborées par dates consécutives et donc, il ne peut y avoir de valeurs suivant la date de la ligne en élaboration.
Fonctions comptables limitée à une période

Ici, les fonctions sont utilisées avec la période.
La fonction BudgetBalance pour la période courante sera toujours égale à la fonction sans période, parce que la fonction BudgetBalance retourne le solde à la fin de la période et, de toutes façons, la ligne en élaboration est la dernière de cette période.
Par contre, en ce qui concerne les fonctions BudgetOpening et BudgetTotal, on considère aussi les dates de début, c'est pourquoi la période est importante.
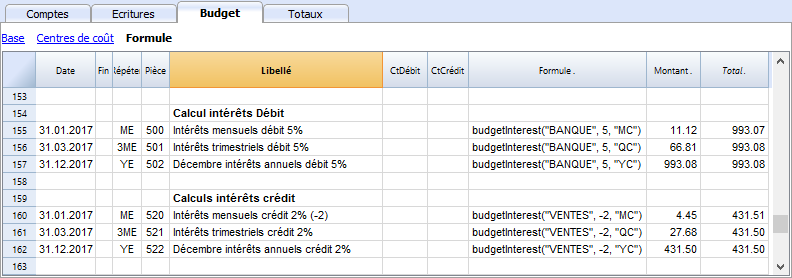
Fonctions pour le calcul d'intérêts.

La fonction BudgetInterest calcule l'intérêt sur le compte indiqué en considérant les jours effectifs (365/365) à la date indiquée pour les écritures.
En calculant l'intérêt du mois courant, vous devez indiquer la date de fin du mois comme date.
- Pièce 500.
Le second paramètre représente le taux d'intérêt. Le 5 signifie 5%. Quand il est positif, il calcule l'intérêt pour les jours pour lesquels le solde se trouvait en débit. - Pièce 520.
Ici le taux d'intérêt est négatif, donc, il calcule les intérêts pour les jours où le solde se trouvait en crédit.
Fonctions de calcul de l'impôt sur le revenu

- Pièce 600.
L'impôt sur le bénéfice est calculée sur le mouvement dans la période "budgetTotal" du groupe final du Compte de résultat (dans ce cas, le 02).
credit(budgetTotal ("GR = 02", "YC")) * 0.10- Tu obtiens le mouvement du groupe dans l'année en cours
budgetTotal ("GR = 02", "YC") - La fonction credit () renvoie la valeur uniquement si elle est négative et la convertit en positif.
credit(budgetTotal ("GR = 02", "YC")) - Le résultat est multiplié par 0.10 (pourcentage 10%)
- Dans le compte Débit, il faut indiquer le compte Impôts du Compte de Résultat.
- Dans le compte Crédit, il faut indiquer le compte bancaire ou le compte de crédit du Trésor.
- Tu obtiens le mouvement du groupe dans l'année en cours
Fonctions définies par l'utilisateur
Calcul de l'impôt sur le bénéfice avec taux progressif
- Pièce 610
Le bénéfice est d'abord calculé et attribué à la variable - Pièce 611
Le bénéfice est passé à la fonction calculeImpot() qui applique le pourcentage d'impôt en fonction du montant et renvoie l'impôt à payer.
Autres fonctions définies par l'utilisateur
- Pièce 620
La fonction test () est appelée, qui est également définiee dans le document _budget .js, qui retourne simplement une valeur.
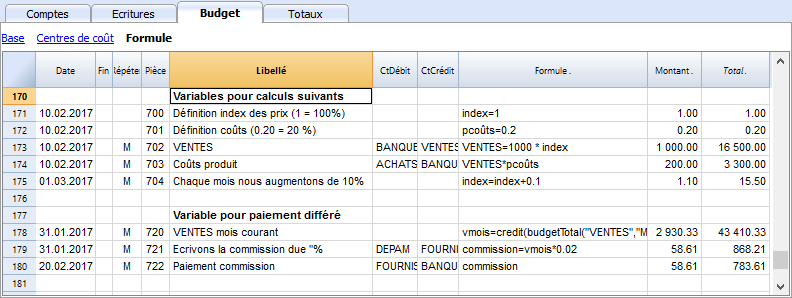
Utilisation des variables pour les calculs suivants

Les variables sont très utiles pour mémoriser des valeurs qui servent pour les calculs suivants.
- Doc 700-704
Le ventes sont indexées.- Pièce 700.
Nous fixons l'index à 1 (100%)-
Nous n'utilisons ni le compte débit (CtDébit) ni le compte crédit (CtCrédit) parce que la ligne sert seulement à mémoriser l'index. - Pièce 702.
Les ventes sont 1000 multiplié par la valeur de l'index.
Nous utilisons aussi la variable ventes pour calculer les coûts d'achat en la multipliant par 0.2 (20%) - Pièce 704
A partir du 1er mars, l'index s'incrémente de 0.1 chaque mois.
A partir de cette date, la valeur des ventes augmentera progressivement.
- Pièce 700.
- Pièces 720-722
Nous affectons à la variable vmois (ventes mois) la valeur des ventes du mois.
Nous calculons ensuite la commission.
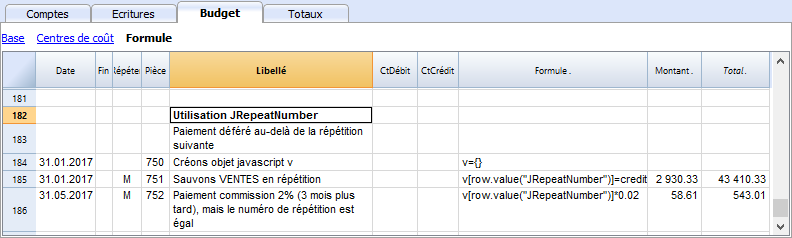
Colonne JRepeatNumber

Dans l'objet "row" ligne courante " dans le champ JRepeatNumber le numéro de la répétition est sauvé lorsque des lignes ont la fonction "répéter".
- La première répétition est 0.
- La seconde répétition est 1 et ainsi de suite.
La valeur de JRepeatNumber est utilsée s'il n'est pas possible d'utilser une variable normale parce que la répétition a déjà souscrit une valeur.
En utilisant, par contre, JRepeatNumber comme propriété pour votre objet, vous pouvez sauver toutes les séquences et les reprendre par la suite.
Aperçu du modèle
Luc's Bar
| Groupe | Compte | Libellé | Add. dans | Gr1 |
|---|---|---|---|---|
| BILAN | ||||
| ACTIFS | ||||
| CAISSE | Caisse | 1 | ||
| BANQUE | Compte courant bancaire | 1 | ||
| CLIENTS | Compte clients | 1 | ||
| MOBILIER | Mobilier | 1 | ||
| INVENT | Inventaire Marchandise | 1 | ||
| 1 | TOTAL ACTIFS | 00 | 1 | |
| PASSIFS | ||||
| FOURNISS | Fournisseurs | 2 | ||
| PRET | Prêt | 2 | ||
| CAPITAL | Capital Propre | 2 | ||
| UP | Bénéfice(-) o perte(+) de l'exercice | 2 | 1 | |
| 2 | TOTAL PASSIFS | 00 | 1 | |
| COMPTE DE RESULTAT | ||||
| PRODUITS | ||||
| VENTES | Ventes | 4 | ||
| INTACT | Intérêts actifs bancaires | 4 | ||
| 4 | TOTAL PRODUITS | 02 | ||
| CHARGES | ||||
| PERSON | Dépenses personnelles | 3 | ||
| ACHATS | Achats marchandises | 3 | ||
| LOYER | Loyers et autres dépenses | 3 | ||
| DEPAM | Dépenses administratives | 3 | ||
| INTPRET | Intérêts sur prêts | 3 | ||
| AMMORT | Amortissements | 3 | ||
| 3 | TOTAL CHARGES | 02 | 1 | |
| 02 | Perte(+) Bénéfice(-) Compte de résultat | UP | 1 | |
| 00 | Différence doit être = 0 | |||