Neste artigo
The class Banana.Report enables you to create reports, preview, print and export to pdf or other formats.
Introduction
The report logic is similar to the HTML / CSS logic:
- Create a Report object .
- A report contains a list of ReportElements (paragraphs, texts, tables and other)
- The element can contain other sub-elements
- For each element you can add a class that is used for rendering the element
- Create a StyleSheet using the Banana.Report.newStyleSheet() function.
- Add syle elements to the stylesheet.
- A stylesheet is composed of StyleElements.
- You preview and print a report by passing the Report and the Stylesheet object.
// Example "Hello World" report
// Create a report object
var report = Banana.Report.newReport("Report title");
report.addParagraph("Hello World !!!", "styleHelloWorld");
// Create stylesheet object
var stylesheet = Banana.Report.newStyleSheet();
// Add style elements to the stylesheet object
var style = stylesheet.addStyle(".styleHelloWorld");
style.setAttribute("font-size", "96pt");
style.setAttribute("text-align", "center");
style.setAttribute("margin-top", "50mm");
var style2 = stylesheet.addStyle("@page");
style2.setAttribute("size", "landscape");
// Print preview using the report and the stylesheet
Banana.Report.preview(report, stylesheet);Report structure
Each report sturcture has:
- A Report Element list.
- A Header Element list.
- A Footer Element list.
Methods
logoFormat(name)
Returns the logo format with 'name'. The returned object is of type Banana.Report.ReportLogo.
Returns null if no logo format with name 'name' exists.
Logo formats are defined through the dialog File → Logo Setup .
var headerLogoSection = report.addSection("");
var logoFormat = Banana.Report.logoFormat("Logo");
if (logoFormat) {
var logoElement = logoFormat.createDocNode(headerLogoSection, reportStyle, "logo");
report.getHeader().addChild(logoElement);
}
Since: Banana Accounting 9.0.4
logoFormatsNames()
Returns a list with the logo formats names.
Logo formats are defined through the dialog File → Logo Setup .
var logoNames = Banana.Report.logoFormatsNames();
// returns ["logo", "first_page_logo", "invoice_logo", ...]
Since: Banana Accounting 9.0.4
newReport(title)
Creates a report with title 'title'. The returned object is of type Banana.Report.ReportElement.
To the report you can then add the desired elements, like paragraphs, texts, tables, and so on that construct the structure of the report.
var report = Banana.Report.newReport("Report title");
newStyleSheet()
Creates an empty stylesheet. The returned object is of type Banana.Report.ReportStyleSheet.
To the stylesheet you can add the styles that format the report.
var stylesheet = Banana.Report.newStyleSheet();
newStyleSheet(fileName)
Creates a stylesheet from a file. The file has the same syntax as CSS stylesheets. The file path is relative to the script's path. The path can't contain a '..'' (parent directory).
The returned object is of type Banana.Report.ReportStyleSheet.
You can add further styles to the returned stylesheet.
var reportStyles = Banana.Report.newStyleSheet("styles.css");
*** Content of file styles.css ***
.helloWorldStyle
{
font-size: 96pt;
text-align: center;
margin-top: 50mm;
}
@page
{
size: landscape;
}
*** End of file styles.css ***
preview(report, stylesheet)
Opens a print preview Dialog and shows the report with the given stylesheet.
The param report is an object of type Banana.Report.ReportElement. The param stylesheet is an object of type Banana.Report.ReportStyle.
The page orientation is given by the stylesheet. The default size and orientation is taken from the default printer, or can be set through the stylesheet.
// Set landscape orientation
stylesheet.addStyle("@page {size: landscape}");
// Set page size and orientation
stylesheet.addStyle("@page {size: A5 lanscape}");
// Displays the report
Banana.Report.preview(report, stylesheet);
preview(title, reports, stylesheets)
Opens a print preview Dialog with title 'title' and shows the reports with the given stylesheets. This method allows you to print two or more distinct reports together.
The param report is an array of objects of type Banana.Report.ReportElement. The param stylesheet is an array of objects Banana.Report.ReportStylesheet.
Each report's title will appear in the index of the printed pdf. The numbering of pages will restart from 1 at the beginning of each printed report.
The page orientation is given by the stylesheet. The default size and orientation is taken from the default printer, or can be set through the stylesheet.
var docs = [];
var styles = [];
// Report
for (var i = 0; i < 10; i++) {
var report = Banana.Report.newReport("Report title");
report.addParagraph("Hello World #" + i + " !!!", "styleHelloWorld");
report.setTitle("Document " + i); // The report's title will appear in the pdf's index
report.getFooter().addFieldPageNr();
docs.push(report);
// Styles
var stylesheet = Banana.Report.newStyleSheet();
var style = stylesheet.addStyle(".styleHelloWorld");
style.setAttribute("font-size", "24pt");
style.setAttribute("text-align", "center");
style.setAttribute("margin-top", "10mm");
var style2 = stylesheet.addStyle("@page");
style2.setAttribute("size", "landscape");
styles.push(stylesheet);
}
// Print preview of 10 documents together
Banana.Report.preview("Multi documents printing example", docs, styles);Since Banana Accounting 9.0.4
qrCodeImage(text, qrCodeParam)
Creates a QRCode image according to the passed text. The returned object is a svg image.
- qrCodParam.errorCorrectionLevel
string value H (high), L (low), M (medium), Q (quartile) (default value M) - qrCodeParam.binaryCodingVersion
int value from 0 to 40 (default value 40) - qrCodeParam.border
int value from 0 to 100 (default value 0) - qrCodeParam.errorMsg
in case of error the method returns the error message in this property
since: Banana Accounting+
var text = 'hello world';
var qrCodeParam = {};
qrCodeParam.errorCorrectionLevel = 'M';
qrCodeParam.binaryCodingVersion = 25;
qrCodeParam.border = 0;
var qrCodeSvgImage = Banana.Report.qrCodeImage(text, qrCodeParam);
if (qrCodeParam.errorMsg && qrCodeParam.errorMsg.length>0) {
Banana.document.addMessage(qrCodeParam.errorMsg);
}
if (qrCodeSvgImage) {
var repDocObj = Banana.Report.newReport('Printing QRCode img');
repDocObj.addImage(qrCodeSvgImage, 'qrcode');
}
setFirstPageNumber(pageNr)
The passed argument pageNr will be used by the method Banana.Report.ReportElement.addFieldPageNr as first page number.
Example: Hello world
// Simple test script using Banana.Report
//
// @id = ch.banana.script.report.helloworld
// @api = 1.0
// @pubdate = 2017-01-02
// @publisher = Banana.ch SA
// @description = Report Hello world
// @task = app.command
// @doctype = *
// @inputdatasource = none
// @timeout = -1
//
function exec(string) {
// Create the report
var report = Banana.Report.newReport("Report title");
// Add a paragraph to the report
report.addParagraph("Hello World !!!", "helloWorldStyle");
// Define some styles
var stylesheet = Banana.Report.newStyleSheet();
var style = stylesheet.addStyle(".helloWorldStyle");
style.setAttribute("font-size", "96pt");
style.setAttribute("text-align", "center");
style.setAttribute("margin-top", "50mm");
var style2 = stylesheet.addStyle("@page");
style2.setAttribute("size", "landscape");
// Open Preview
Banana.Report.preview(report, stylesheet);
}
An example with tables, page breaks and differents styles
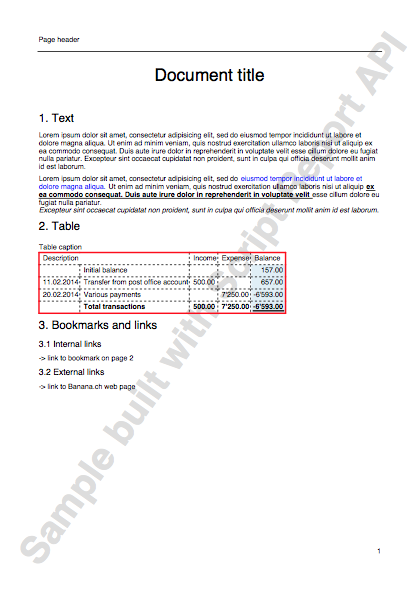
Result
Script
// Test script using Banana.Report
//
// @id = ch.banana.script.report.report
// @api = 1.0
// @pubdate = 2017-01-02
// @publisher = Banana.ch SA
// @description = Test report api
// @task = app.command
// @doctype = *
// @outputformat = none
// @inputdatasource = none
// @timeout = -1
//
function exec(string) {
// Report
var report = Banana.Report.newReport("Report title");
var pageHeader = report.getHeader()
pageHeader.addClass("header");
pageHeader.addText("Page header");
report.getFooter().addFieldPageNr();
var watermark = report.getWatermark();
watermark.addParagraph("Sample built with Script Report API");
report.addParagraph("Report title", "titleStyle");
report.addParagraph("1. Text", "chapterStyle").setOutline(1);
report.addParagraph("Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do " +
"eiusmod tempor incididunt ut labore et dolore magna aliqua. " +
"Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip " +
"ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit " +
"esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non " +
"proident, sunt in culpa qui officia deserunt mollit anim id est laborum.");
var paragraph2 = report.addParagraph();
paragraph2.addText("Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do ");
paragraph2.addText("eiusmod tempor incididunt ut labore et dolore magna aliqua. ", "blueStyle");
paragraph2.addText("Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ", "boldStlyle");
paragraph2.addText("ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit ", "underlineStyle boldStyle");
paragraph2.addText("esse cillum dolore eu fugiat nulla pariatur.");
paragraph2.addLineBreak();
paragraph2.addText("Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.", "italicStyle");
report.addParagraph("2. Table", "chapterStyle").setOutline(1);
var table = report.addTable();
table.getCaption().addText("Table caption");
var tableHeader = table.getHeader();
var tableHeaderRow = tableHeader.addRow();
tableHeaderRow.addCell("Description", "", 2);
tableHeaderRow.addCell("Income");
tableHeaderRow.addCell("Expense");
tableHeaderRow.addCell("Balance");
var tableRow = table.addRow();
tableRow.addCell();
tableRow.addCell("Initial balance");
tableRow.addCell();
tableRow.addCell();
tableRow.addCell(Banana.Converter.toLocaleNumberFormat("157.00")).addClass("balanceStyle");
var tableRow = table.addRow();
tableRow.addCell(Banana.Converter.toLocaleDateFormat("2014-02-11"));
tableRow.addCell("Transfer from post office account");
tableRow.addCell(Banana.Converter.toLocaleNumberFormat("500.00"));
tableRow.addCell();
tableRow.addCell(Banana.Converter.toLocaleNumberFormat("657.00")).addClass("balanceStyle");
var tableRow = table.addRow();
tableRow.addCell(Banana.Converter.toLocaleDateFormat("2014-02-20"));
tableRow.addCell("Various payments");
tableRow.addCell();
tableRow.addCell(Banana.Converter.toLocaleNumberFormat("7250.00"));
tableRow.addCell(Banana.Converter.toLocaleNumberFormat("-6593.00")).addClass("balanceStyle negativeStyle");
var tableRow = table.addRow("totalrowStyle");
tableRow.addCell();
tableRow.addCell("Total transactions");
tableRow.addCell(Banana.Converter.toLocaleNumberFormat("500.00"));
tableRow.addCell(Banana.Converter.toLocaleNumberFormat("7250.00"));
tableRow.addCell(Banana.Converter.toLocaleNumberFormat("-6593.00")).addClass("balanceStyle negativeStyle");
report.addParagraph("3. Bookmarks and links", "chapterStyle").setOutline(1);
report.addParagraph("3.1 Internal links", "chapter2Style").setOutline(2);
report.addParagraph("-> link to bookmark on page 2").setLink("bookmarkpage2");
report.addParagraph("3.2 External links", "chapter2Style").setOutline(2);
report.addParagraph("-> link to Banana.ch web page").setUrlLink("http://www.banana.ch");
report.addPageBreak();
var chapter4 = report.addParagraph("4. Pages", "chapterStyle");
chapter4.setOutline(1);
report.addParagraph("Bookmark on page 2").setBookmark("bookmarkpage2");
// Styles
var docStyles = Banana.Report.newStyleSheet();
var pageStyle = docStyles.addStyle("@page");
pageStyle.setAttribute("margin", "20mm 20mm 20mm 20mm");
var headerStyle = docStyles.addStyle("phead");
headerStyle.setAttribute("padding-bottom", "1em");
headerStyle.setAttribute("margin-bottom", "1em");
headerStyle.setAttribute("border-bottom", "solid black 1px");
var footerStyle = docStyles.addStyle("pfoot");
footerStyle.setAttribute("text-align", "right");
var paragraphStyle = docStyles.addStyle("p");
paragraphStyle.setAttribute("margin-top", "0.5em");
var captionStyle = docStyles.addStyle("caption");
captionStyle.setAttribute("margin-top", "1em");
var titleStyle = docStyles.addStyle(".titleStyle");
titleStyle.setAttribute("font-size", "24");
titleStyle.setAttribute("text-align", "center");
titleStyle.setAttribute("margin-bottom", "1.2em");
docStyles.addStyle(".chapterStyle", "font-size:16; margin-top:2em; margin-bottom:0.2em");
docStyles.addStyle(".chapter2Style", "font-size:12; margin-top:1.4em; margin-bottom:0.2em");
var tableStyle = docStyles.addStyle("table");
tableStyle.setAttribute("border", "2px solid red");
docStyles.addStyle("td", "border: 1px dashed black; padding: 2px;");
var tableColStyle = docStyles.addStyle(".balanceStyle");
tableColStyle.setAttribute("background-color", "#E0EFF6");
tableColStyle.setAttribute("text-align", "right");
var totalRowStyle = docStyles.addStyle(".totalrowStyle");
totalRowStyle.setAttribute("font-weight", "bold");
var totalBalanceStyle = docStyles.addStyle(".totalrowStyle td.balanceStyle");
totalBalanceStyle.setAttribute("text-decoration", "double-underline");
docStyles.addStyle(".blueStyle", "color:blue");
docStyles.addStyle(".underlineStyle", "text-decoration:underline;");
docStyles.addStyle(".italicStyle", "font-style:italic;");
docStyles.addStyle(".boldStyle", "font-weight:bold");
// Open Preview
Banana.Report.preview(report, docStyles);
}