Neste artigo
This walk-through provides step-by-step guidance for creating a simple extension that uses JavaScript API to interact with Banana Accounting software.
The more powerful extensions in packaged format are used for the development of extensions. But it is also possible to create an extension that is composed of just a single Javascript file. We will use this simple approach to explain how extensions work.
The “Hello World!” program is a classic tradition in computer programming. It is a short and complete first program for beginners, and it is perfect as first extension example.
There are three basic steps in order to experiment with extensions:
- Create the JavaScript file
- Install the extension
- Run the extension
Create the JavaScript file
- Use a text editor. Download a text editor from your choice (Notepad++, Sublime Text, etc.) that will let you code in a simple way.
It is important to be sure you can save with the UTF-8 encoding. Copy the following JavaScript code and paste it on your text editor.
// @id = ch.banana.app.helloworldexample // @api = 1.0 // @pubdate = 2018-10-24 // @publisher = Banana.ch SA // @description = Extension example: Hello world // @task = app.command // @doctype = *.* // @docproperties = // @outputformat = none // @inputdataform = none // @timeout = -1 function exec() { //Create the report var report = Banana.Report.newReport("Report title"); //Add a paragraph with the "hello world" text report.addParagraph("Hello World!"); //Print the report var stylesheet = Banana.Report.newStyleSheet(); Banana.Report.preview(report, stylesheet); }- Change the attributes of the extension (for more information, see Extension's attributes):
- @id = <your_script_id>
This is the identification of the script.
In order to avoid duplicates, it is important to assign a unique id at avery script. - @description = <your_script_description>
This is the name of the extension. The text will be displayed in the dialogs.
- @id = <your_script_id>
- Save the file as helloworld.js.
You have now created your first extension!
Install the Extension
The next step is to install your Extension into the Banana Accounting software.
Before to use the Extension , and see the "Hello World!" text displayed as report in Banana, the App needs to be installed.
So, let's see how to install the "Hello World!" Extension.
- Open an accounting file in Banana Accounting
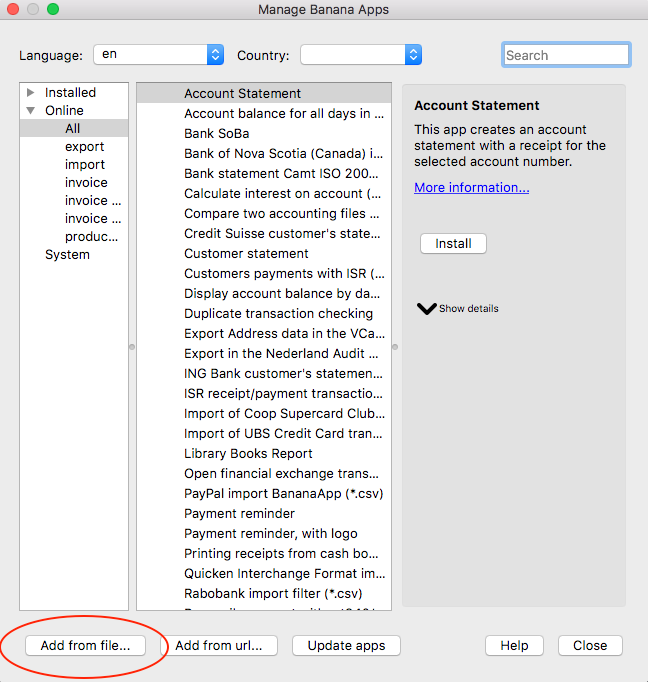
- In Banana select from the menu Extensions the command Manage Extensions...
- Click on Add from file...

- Select the helloworld.js file.
- Click on Open to install the extension.
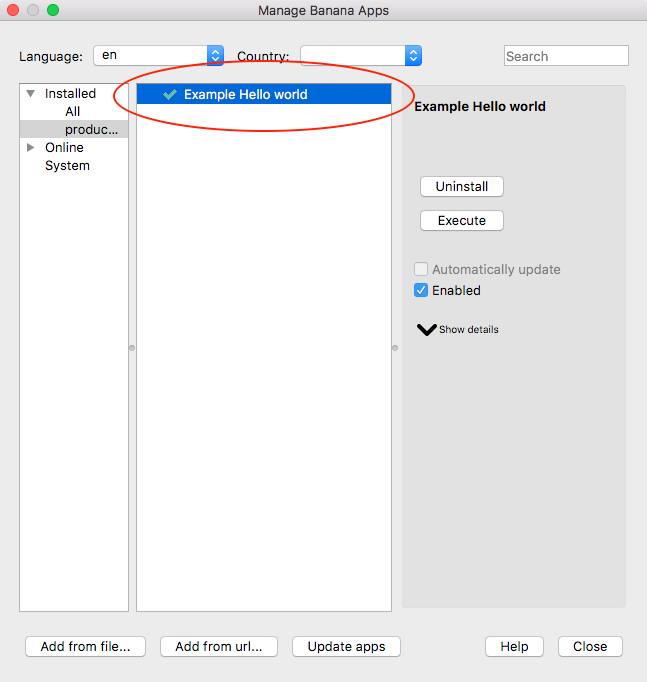
- The Extension is displayed in the dialog.
By Selecting Installed from the left, all the installed Extensions (both local and online apps) will be displayed.
- Click on Close to close the Manage Banana Extensions dialog
You have now installed the Extension!
Important:
- Once installed, the JavaScript file needs to always remain in the same directory.
- If the JavaScript file is modified, the program will always use the last version.
Run the Extension
Finally, now it is possible to run the "Hello World!" extension and see the results.
To run the extension:
- In Banana select from the menu Extensions the Example Hello World Extension.
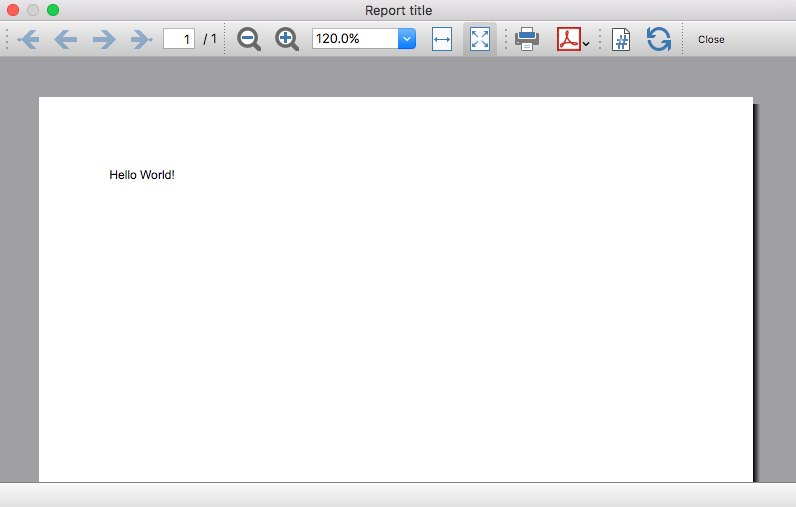
- The extension is executed and returns the following reports

Congratulations, you have now created, installed and executed your own extension!
Uninstall the Extension
In case you don't need an installed extension anymore, it is also possible to remove it from Banana Accounting software using the uninstall command.
- In Banana select from the menu Extensions the command Manage Extensions...
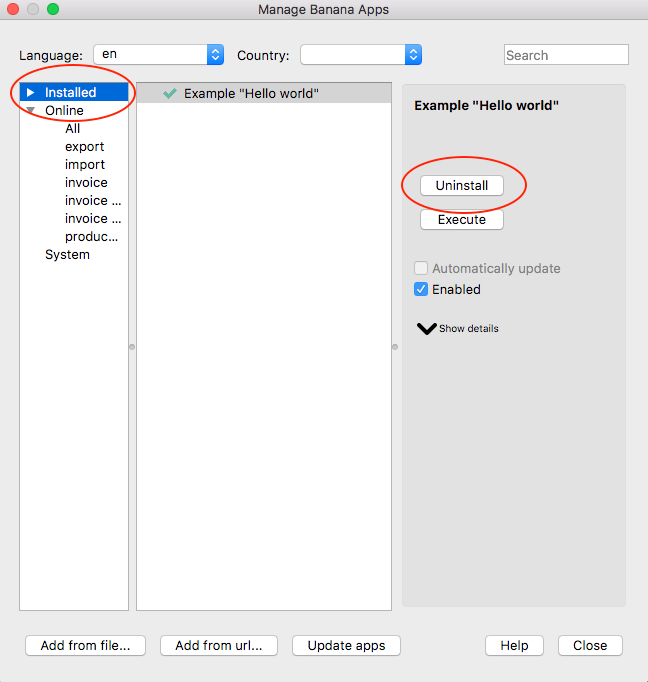
- Select the Installed section on the left in order to display all the currently installed Extensions.
- Select the Extensions you want to remove and click Uninstall.

- Confirm with Ok to remove the extension from Banana Accounting software.

The Extension is now removed from Banana Accounting software, but the JavaScript file (i.e. helloworld.js) is not removed from you computer.
More about Extensions