Documents table
The Documents table allows you to include text documents, images (including logo) or scripts in the accounting file.
It can be added by the user in two different ways:
- From menu Tools > Add functionalities > Add Documents table.
- This is created automatically when the program needs to save documents (e.g. adding the logo or attachments to the Enhanced Statement, Enhanced Statement with groups from the menu Reports > Attachments section).

The Documents table has the following columns:
- Id
The document's name. Id it is free text but should be unique within the table.- Documents starting with "_" are used for particular features of the programme.
- "_budget.js"
You insert your own functions created for the Budget table.
- "_budget.js"
- The dlgmanageaddons Id is used to save the image used as a logo.
- The attachment_ Id it is used for attachments in the enhanced balance sheet.
- Documents starting with "_" are used for particular features of the programme.
- Description
A brief description of the file (optional) - Attachments
Contains the file. By clicking on the cell it is possible to view or modify the contents of the file.
There are these types of possible content- Image (image/png, image/jpg)
- Normal text (text/plain)
- Formatted html text (text/html),
- Markdown-formatted text (text/markdown),
- Programming in javascript (text/javascript)
- Sheet style CSS (text/css).
Adding a new document

To insert a new document in the Documents table
- Add a new row.
- In the Id column write the name of the file .
- In the Description column you can write the desired text.
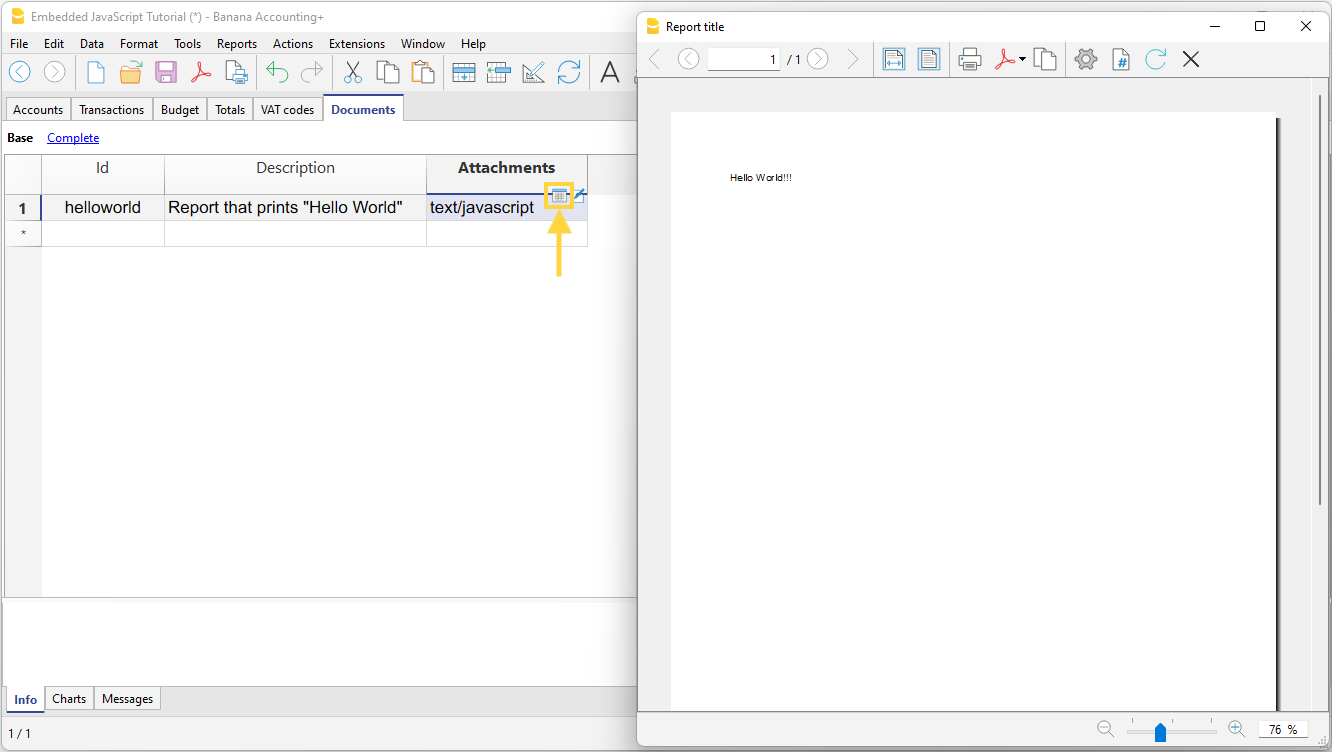
- In the Attachments column double-click on the cell or select the edit symbol, select the type of document you want to add.
See also:
Markdown Editor
In Banana Accounting Plus, balance sheets attachments can now also be inserted via markdown language, in addition to html. This is very convenient for inserting tables into attachments.
In Banana Accounting Plus this feature is only available with the Advanced plan.

Markdown is a language that allows you to create formatted text using a normal text editor and a syntax that is easy to write and read.
In Banana+ it is possible to use this language in the attachments of the Documents table and the GitHub Flavored Markdown specification is supported.
Documentation published by github.com:
Adding a Markdown document
- Select the Documents table.
- Add a new row.
- In the Id column write a name that identifies the document.
- In the Description column you can write the desired text.
- In the Attachments column double-click on the cell or select the edit symbol, select the Markdown Text type.
Add a balance sheet attachment with markdown text
How to create a table
To create tables in markdown, the content of the columns must be from the vertical slash sign, preceded and followed by a space " | ".
For the column alignment you must create a row with
- Left: simple hyphens (minimum three hyphens).
- Center: hyphens preceded and followed by the colon ":---:".
- Right: hyphens followed by the colon "---:".
# Notes to the Balance (Example)
The financial statements of Example have been prepared in accordance with the International Financial Reporting Standards (IFRS).
## Cash Positions
| Account | Description | Current Year | Previous Year |
| :---: | --- | ---: | ---: |
| 1000 | Cash | 23'000.00 | 17'000.00 |
| 1020 | Bank account| 9'000.00 | 1'000.00 |
| | **Total** | **32'000.00** | **18'000.00** |
## Other Fixed Assets
| Account | Description | Current Year | Previous Year |
| :---: | --- | ---: | ---: |
| 1000 | Machinery | 13'000.00 | 17'000.00 |
| 1020 | Furniture | 5'000.00 | 4'000.00 |
| | **Total** | **18'000.00** | **21'000.00** |

How to create an unordered list
# Create an unordered list
* First item
* Second item
* Third item
* Fourth item
How to create a task list with checkboxes
# Task list with checkboxes in Markdown
- [ ] Item 1
- [X] Item 2
- [X] Item 3
- [ ] Item 4
- [ ] Item 5

How to change the text color
# Change the text color using HTML syntax
This is normal text in black color, <span style="color:blue">and this text is blue!</span>
<span style="color:red">Another text in red color.</span>

How to change color, font and size of a text
# Change the text color, font and size using HTML syntax
<span style="color:green;font-size:20pt;font-family:Times New Roman;">Change color, font and size of a text</span>

How to apply bold format
# Use double asterisks ( **text** ) before and after the text
**This is a text written in bold**
How to apply italic format
# Use single asterisks ( *text* ) before and after the text
*This is a text written in italic*
How to apply bold and italic format
# Use three asterisks ( ***text*** ) before and after the text
***This is a text written in bold and italic***
Features currently not available
These features, although requested by some users, are not available at the moment:
- Add a link in the markdown text
HTML Editor

Adding the ${...} field
The ${...} field allows the user to add dynamic text to the document, for instance an account's balance or a Banana table. The Banana API interface is available at the following web address https://www.banana.ch/doc/en/node/4714
The command can be added manually or through the command Edit - Add script
Printing a blank line (put a space between the quotes)
${' '}
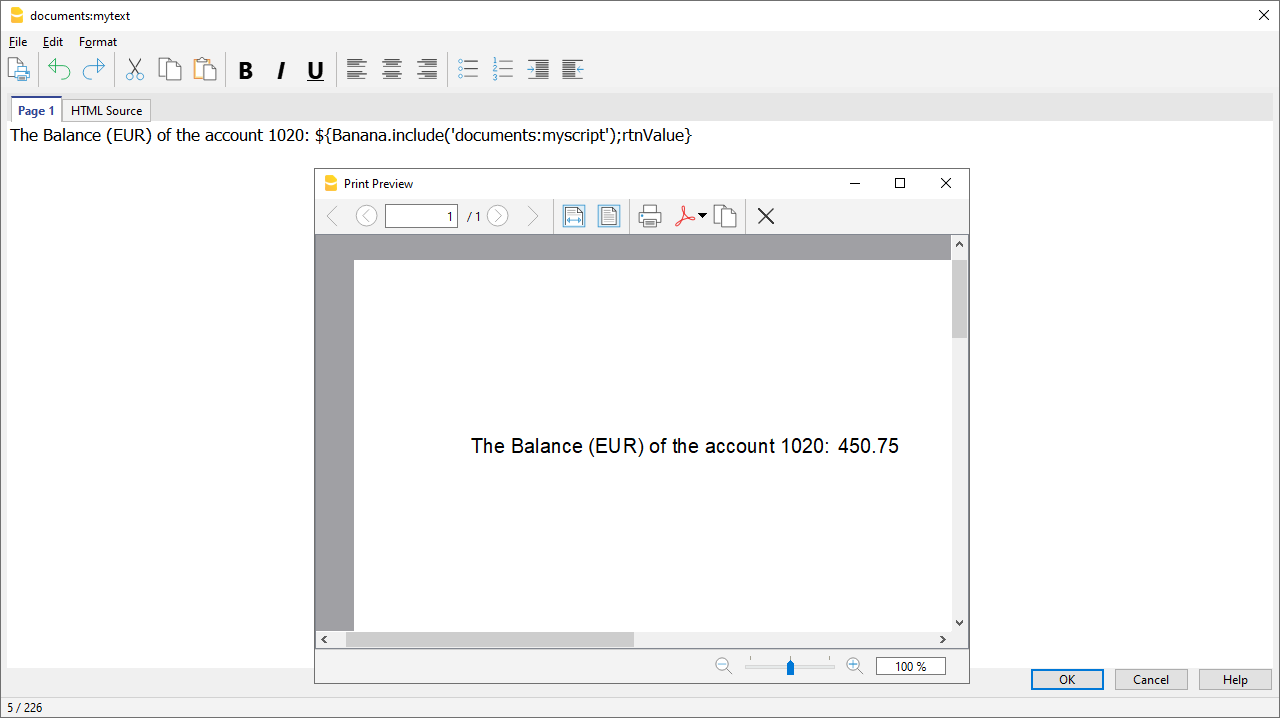
Printing the current balance of account 1020
${Banana.Converter.toLocaleNumberFormat(Banana.document.currentBalance('1020','','').balance);}
Output of the Accounts table, columns: Account, Group, Description, Balance.
${HTML Banana.document.table('Accounts').toHtml(['Account','Group','Description','Balance'],true);}
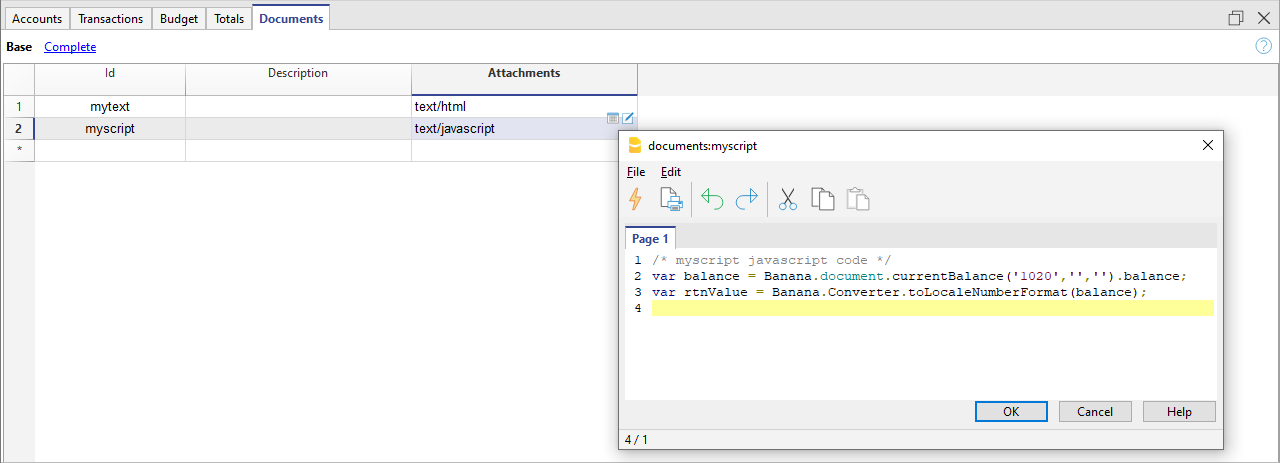
It is possible to write the javascript code in a separate document and include the script through the command Banana.include.
The scripts can be saved in the Documents table or in a local file.
${Banana.include('documents:myscript1');rtnValue}
${Banana.include('c://temp//myscript16.js');rtnValue}

Adding a page break
The command can be added manually or through the command Edit - Add page break
Text in the first page
${PAGEBREAK}
Text in the second pageTroubleshooting
- When taking text from external sources (Word, Internet pages, ...), use the Edit > Paste as plain text command.
This command avoids problems with HTML formatting, which in some cases prevents correct display. - For the examples on this page, use the Copy link on the top right of each example, do not use CTRL+C (or CMD+C).
- If the ${…} field does not work, check that there is no HTML formatting (such as <span>…</span> elements or other) and possibly remove it from the HTML Source code.
- To remove existing HTML formatting from an entire page:
- copy text to clipboard (CTRL+C)
- go to the HTML Source tab and delete all content
- go to the Page 1 tab and paste the copied text with the Edit > Paste as plain text command.
Embedded Extension
Embedded Extensions are extensions written in JavaScript and saved directly in the Documents table of the accounting file. They work exclusively in that specific file without requiring installation. Once created, they are immediately ready to use.
Add an Embedded Extension
- Open an accounting file in Banana Accounting Plus.
- Ensure the Documents table is enabled:
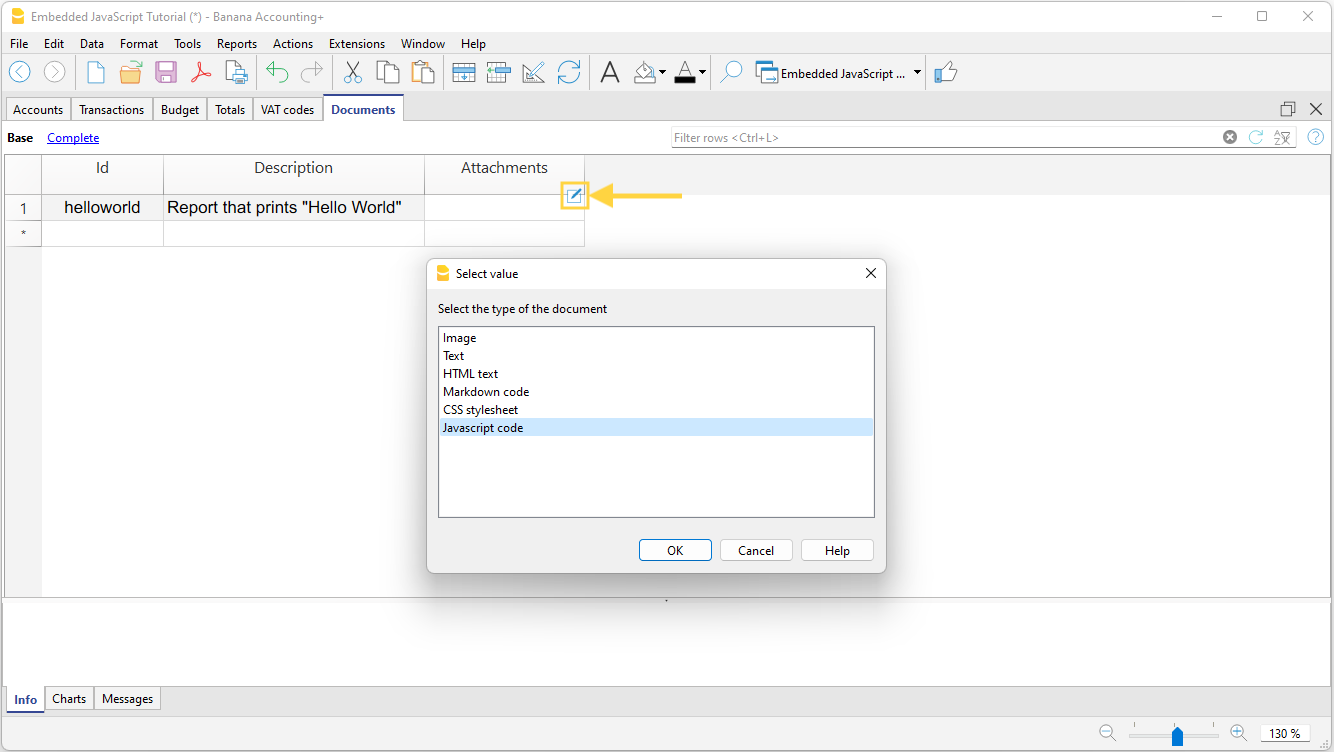
- Add the extension in the Documents table:
- In the ID column enter a name for the extension.
- In the Description column enter a comment.
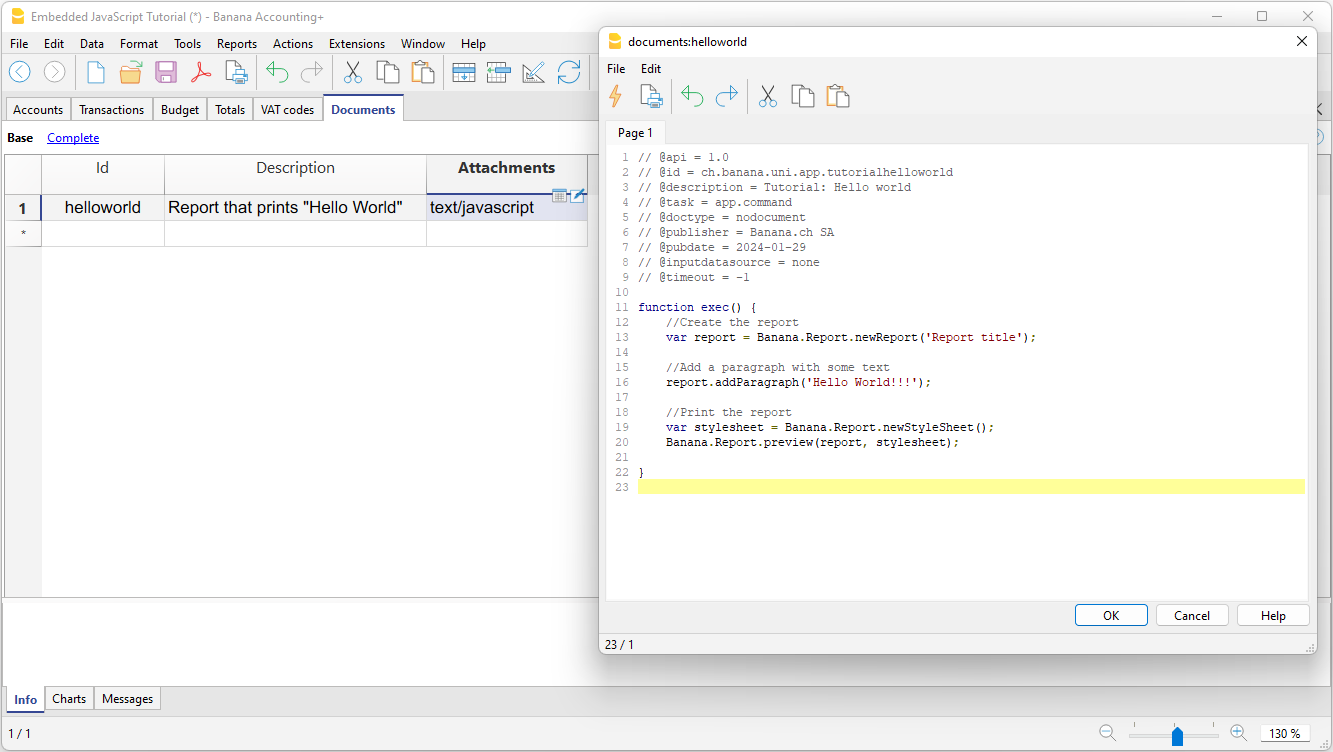
- In the Attachments column, attach the JavaScript code with a double click on the cell or select the edit symbol in the top right corner, then select Javascript code and confirm with OK.

- An editor where you can write your javascript code opens.

- When you are finished, confirm with OK, and save the accounting file.
Run the Extension
You have two options to run the embedded extensions:
- From the Documents table, click the run symbol in the Attachments cell containing your code.
- From the Extensions menu, select the extension from those listed.

More information
Documentation for developers: