Tabel Documenten
Met de tabel Documenten kunt u teksten, afbeeldingen of programmeerscripts opnemen in uw boekhoudbestand.
De tabel kan op twee manieren worden toegevoegd:
- Door de gebruiker via het menu Extra → Functies toevoegen... → Documenten tabel toevoegen.
- Deze tabel wordt automatisch aangemaakt bij het opslaan van documenten (bv bij het toevoegen van het logo of bijlagen aan de Uitgebreide Balans of Uitgebreide Balans op groepen van het menu Rapporten → Bijlagen tabblad.

De tabel Documenten heeft de volgende kolommen:
- Id
Dit is de naam van het document.
Documenten waarvan de naam begint met een "_" hebben een speciale betekenis.- "_budget.js"
Hierin kunt u specifieke functies voor de Budget tabel invoeren. - De dlgmanageaddons Id wordt gebruikt om de afbeelding die als logo wordt gebruikt op te slaan.
- De attachment_ Id wordt gebruikt voor bijlagen in de uitgebreide balans.
- "_budget.js"
- Beschrijving
Een korte beschrijving van het bestand (optioneel) - Bijlagen
Bevat het bestand.
Door op de cel te klikken kunt u de inhoud van het bestand bekijken of veranderen.
- There are these types of possible content
- Image (image/png, image/jpg)
- Normal text (text/plain)
- Formatted text html (text/html),
- Programming in javascript (text/javascript)
- Sheet style CSS (text/css).
Een nieuwe bijlage toevoegen
- Voeg een nieuwe rij toe
- Voer in de kolom Id de bestandsnaam in
- In de kolom DBschrijving kunt u de benodigde tekst invoeren
- Klik in de kolom Bijlage op de cel, of kies het Edit symbool, kies het soort afbeelding en kies het plaatje dat u wilt invoegen in de afdruk.
Adding a new document

To insert a new document in the Documents table
- Add a new row.
- In the Id column write the name of the file .
- In the Description column you can write the desired text.
- In the Attachments column double-click on the cell or select the edit symbol, select the type of document you want to add.
See also:
Editor Markdown
In Banana Contabilità Plus gli allegati di bilancio ora si possono inserire anche tramite linguaggio markdown, oltre che in html. È molto comodo per inserire delle tabelle negli allegati.
Disponibile in Banana Contabilità Plus solo con il piano Advanced, o nei piani Professional e Free con l'Advanced in modalità dimostrativa (70 registrazioni) → passa ora al piano Advanced.

Il Markdown è un linguaggio che permette di creare del testo formattato usando un normale editore di testo e una sintassi semplice da scrivere e leggere.
In Banana Plus è possibile utilizzare questo linguaggio negli allegati della tabella Documenti e sono supportate le specifiche GitHub Flavored Markdown.
Documentazione pubblicata da github.com:
Aggiungere un documento Markdown
- Selezionare la tabella Documenti
- Aggiungere una nuova riga.
- Nella colonna Id scrivere un nome che identifica il documento.
- Nella colonna Descrizione si può scrivere il testo desiderato.
- Nella colonna Allegati fare doppio clic sulla cella oppure selezionare il simbolo di modifica, selezionare il tipo Testo Markdown.
Aggiungere un allegato di bilancio con testo markdown
Esempio di sintassi markdown per creare una tabella
Per creare delle tabelle in markdown, il contenuto delle colonne deve essere dal segno barra verticale, preceduto e seguito da uno spazio " | ".
Per l'allineamento della colonna si deve creare una riga con
- Sinistra: semplici trattini (minimo tre trattini).
- Centrato: trattini preceduti e seguiti dal duepunti ":---:".
- Destra: trattini seguiti dal duepunti "---:"
# Notes to the Balance (Example)
The financial statements of Example have been prepared in accordance with the International Financial Reporting Standards (IFRS).
## Cash Positions
| Account | Description | Current Year | Previous Year |
| :---: | --- | ---: | ---: |
| 1000 | Cash | 23'000.00 | 17'000.00 |
| 1020 | Bank account| 9'000.00 | 1'000.00 |
| | **Total** | **32'000.00** | **18'000.00** |
## Other Fixed Assets
| Account | Description | Current Year | Previous Year |
| :---: | --- | ---: | ---: |
| 1000 | Machinery | 13'000.00 | 17'000.00 |
| 1020 | Furniture | 5'000.00 | 4'000.00 |
| | **Total** | **18'000.00** | **21'000.00** |

HTML Editor

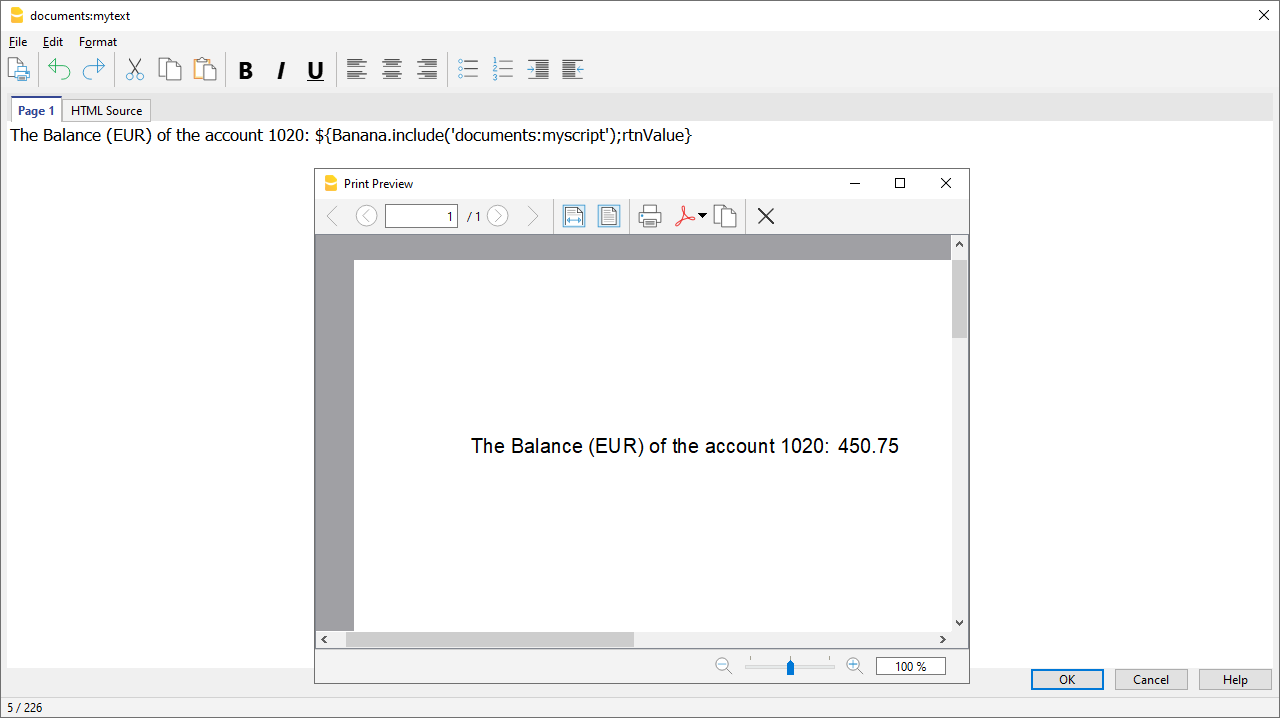
Adding the ${...} field
The ${...} field allows the user to add dynamic text to the document, for instance an account's balance or a Banana table. The Banana API interface is available at the following web address https://www.banana.ch/doc/en/node/4714
The command can be added manually or through the command Edit - Add script
Printing a blank line (put a space between the quotes)
${' '}
Printing the current balance of account 1020
${Banana.Converter.toLocaleNumberFormat(Banana.document.currentBalance('1020','','').balance);}
Output of the Accounts table, columns: Account, Group, Description, Balance.
${HTML Banana.document.table('Accounts').toHtml(['Account','Group','Description','Balance'],true);}
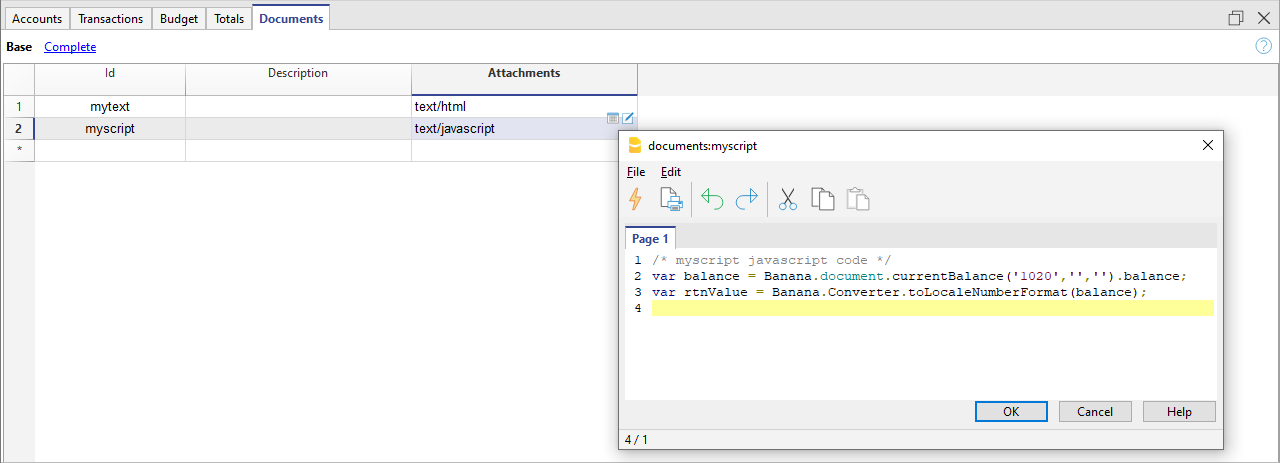
It is possible to write the javascript code in a separate document and include the script through the command Banana.include.
The scripts can be saved in the Documents table or in a local file.
${Banana.include('documents:myscript1');rtnValue}
${Banana.include('c://temp//myscript16.js');rtnValue}

Adding a page break
The command can be added manually or through the command Edit - Add page break
Text in the first page
${PAGEBREAK}
Text in the second pageTroubleshooting
- When taking text from external sources (Word, Internet pages, ...), use the Edit > Paste as plain text command.
This command avoids problems with HTML formatting, which in some cases prevents correct display. - For the examples on this page, use the Copy link on the top right of each example, do not use CTRL+C (or CMD+C).
- If the ${…} field does not work, check that there is no HTML formatting (such as <span>…</span> elements or other) and possibly remove it from the HTML Source code.
- To remove existing HTML formatting from an entire page:
- copy text to clipboard (CTRL+C)
- go to the HTML Source tab and delete all content
- go to the Page 1 tab and paste the copied text with the Edit > Paste as plain text command.
Embedded Extension
Embedded Extensions are extensions written in JavaScript and saved directly in the Documents table of the accounting file. They work exclusively in that specific file without requiring installation. Once created, they are immediately ready to use.
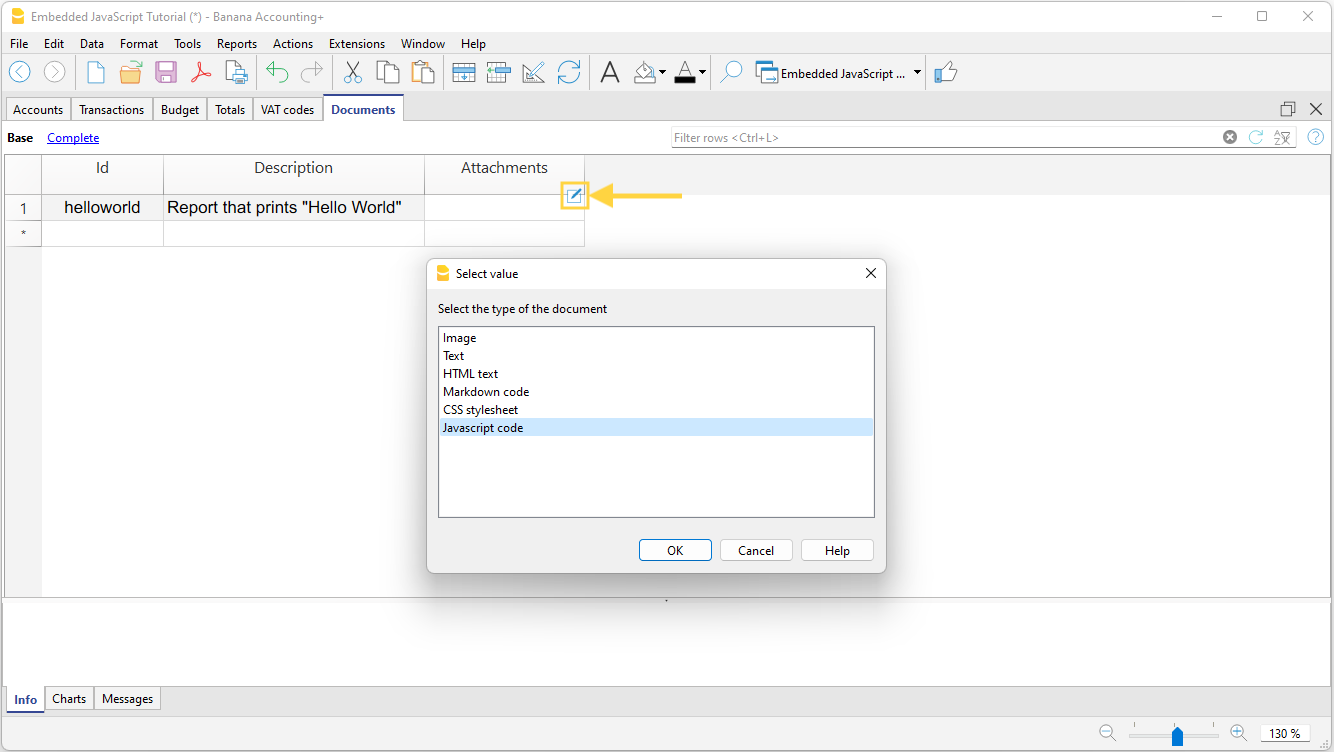
Add an Embedded Extension
- Open an accounting file in Banana Accounting Plus.
- Ensure the Documents table is enabled:
- Add the extension in the Documents table:
- In the ID column enter a name for the extension.
- In the Description column enter a comment.
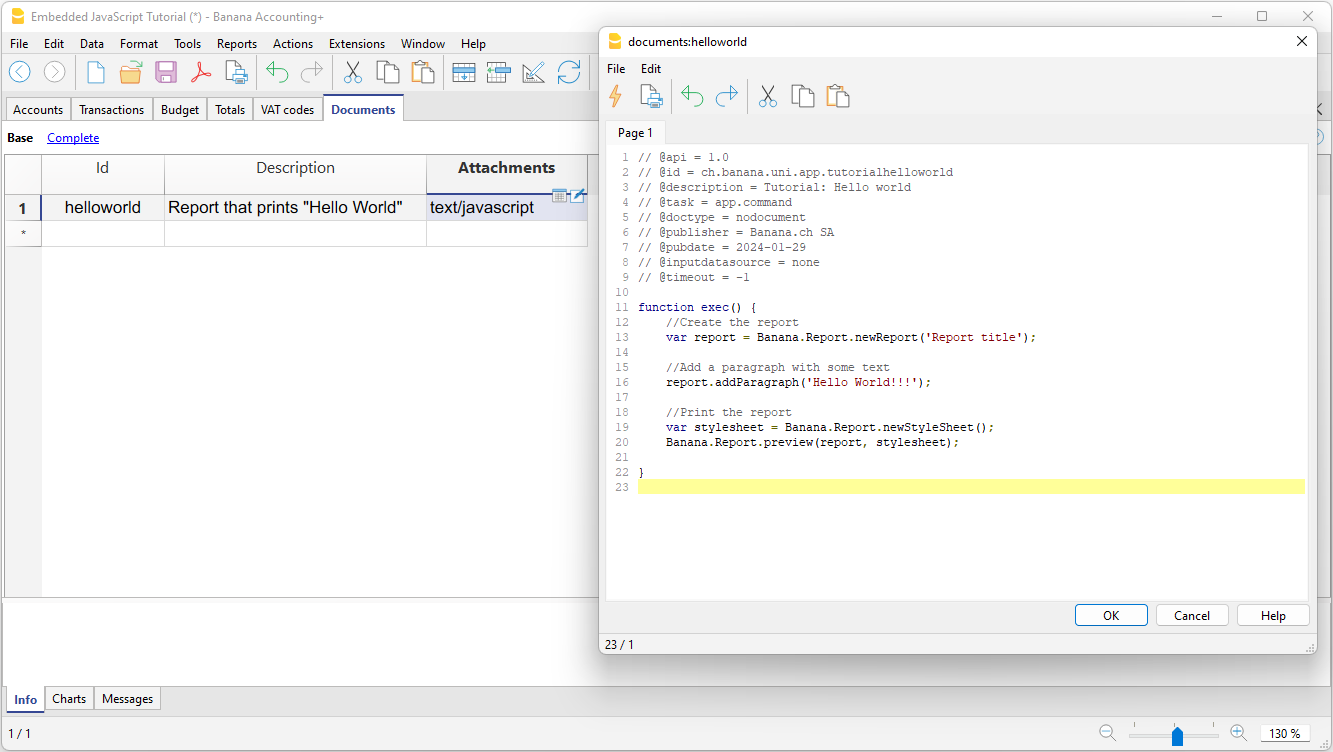
- In the Attachments column, attach the JavaScript code with a double click on the cell or select the edit symbol in the top right corner, then select Javascript code and confirm with OK.

- An editor where you can write your javascript code opens.

- When you are finished, confirm with OK, and save the accounting file.
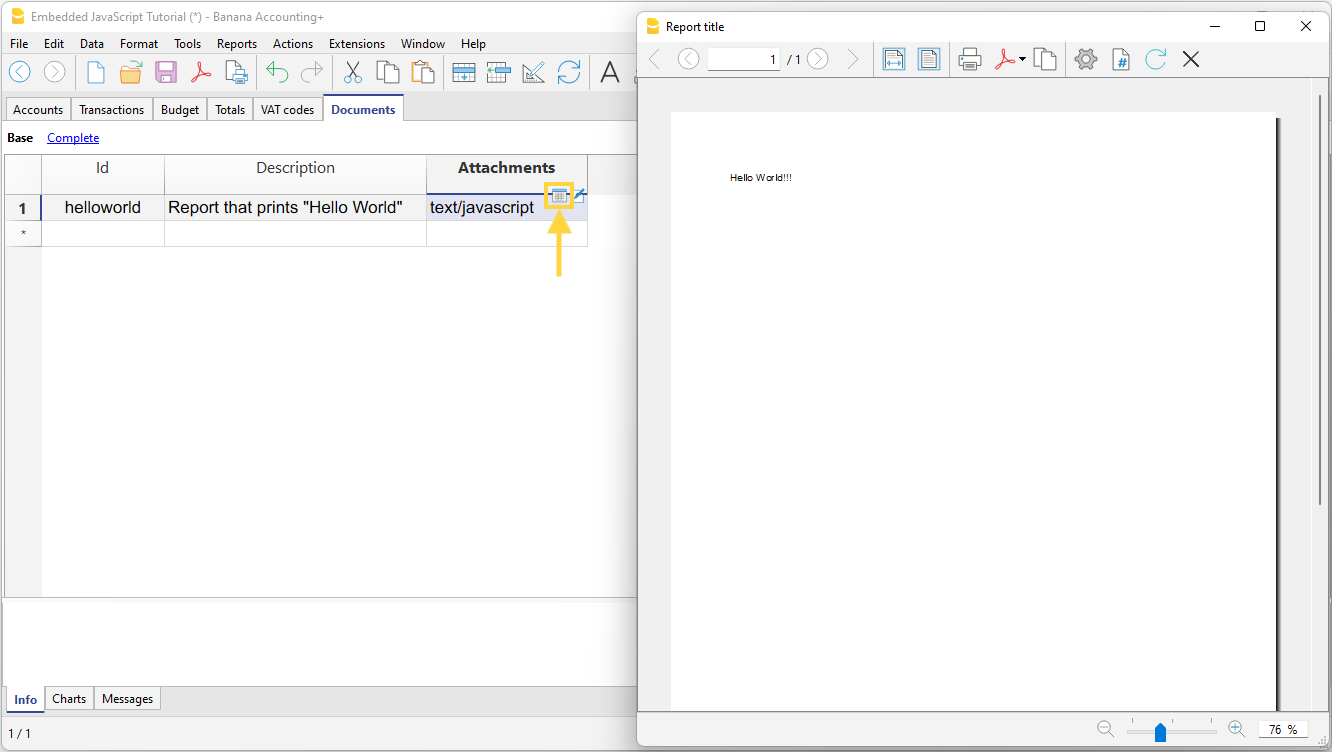
Run the Extension
You have two options to run the embedded extensions:
- From the Documents table, click the run symbol in the Attachments cell containing your code.
- From the Extensions menu, select the extension from those listed.

More information
Documentation for developers: