在此文中
How to create a Document based extension
The following steps show how to create and use an embedded extension:
- Add the Documents table.
If it's not already present you need to add the Documents table in the Banana accounting file with the menu command Tools > Add new features > Add Documents table. - Add the Javascript file.
In the Documents table you can now add your embedded extension.- In the ID column enter the file name.
- In the Description column enter a comment (optional).
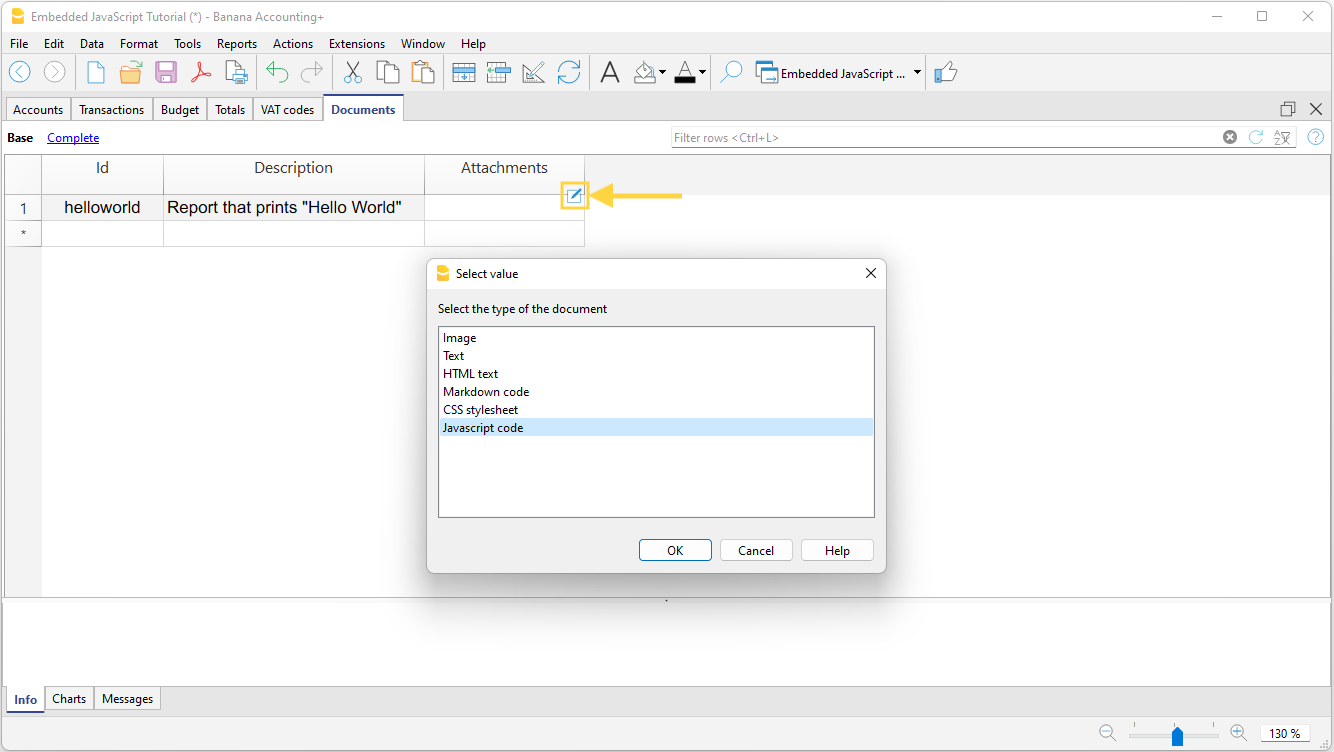
- In the Attachments column, double click on the cell or select the edit symbol in the top right corner, then select Javascript code and confirm with OK.

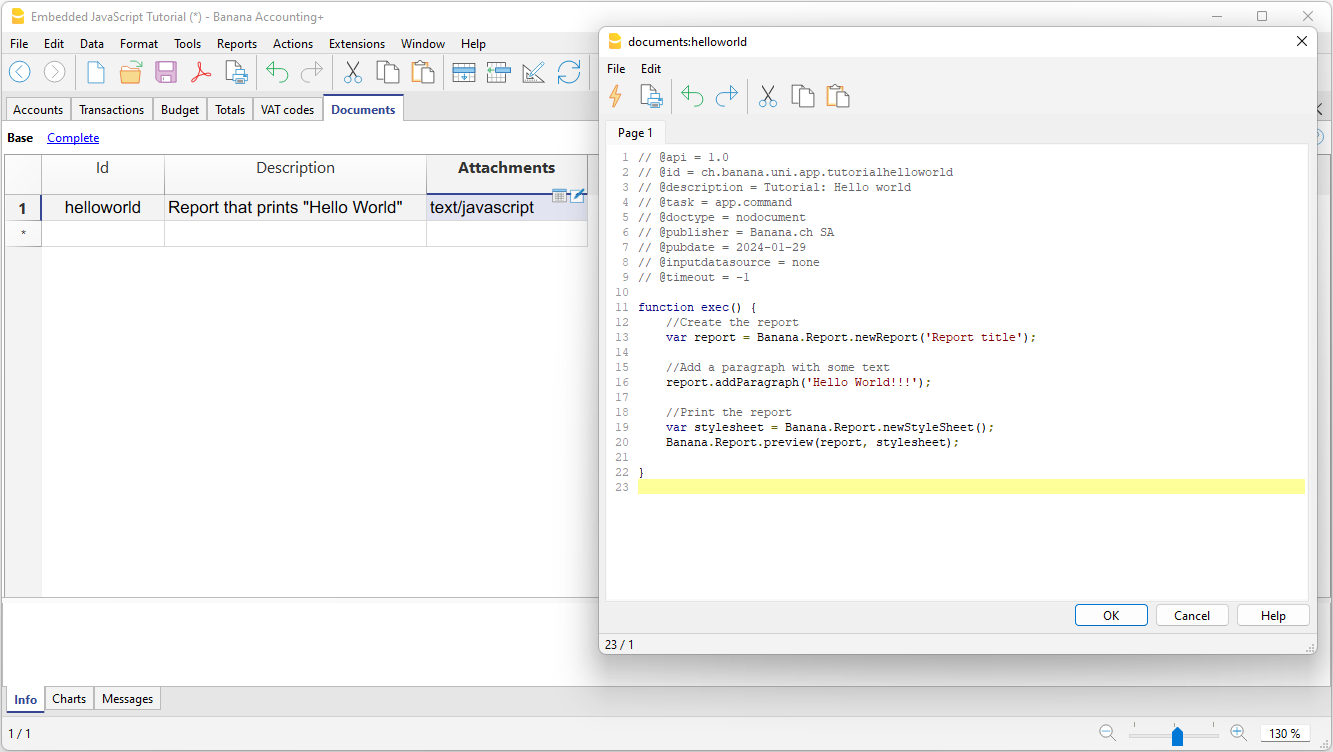
- Write the Javascript code of your extension.
An editor will open in which you can write the code. When you are finished, confirm with OK. You can edit the code at any time by reopening the editor.

- Save the accounting file.
When you save the accounting file, the extension is also saved. You can run or edit it whenever you want.
Run a general Document based extension
There are two ways to run an embedded extension:
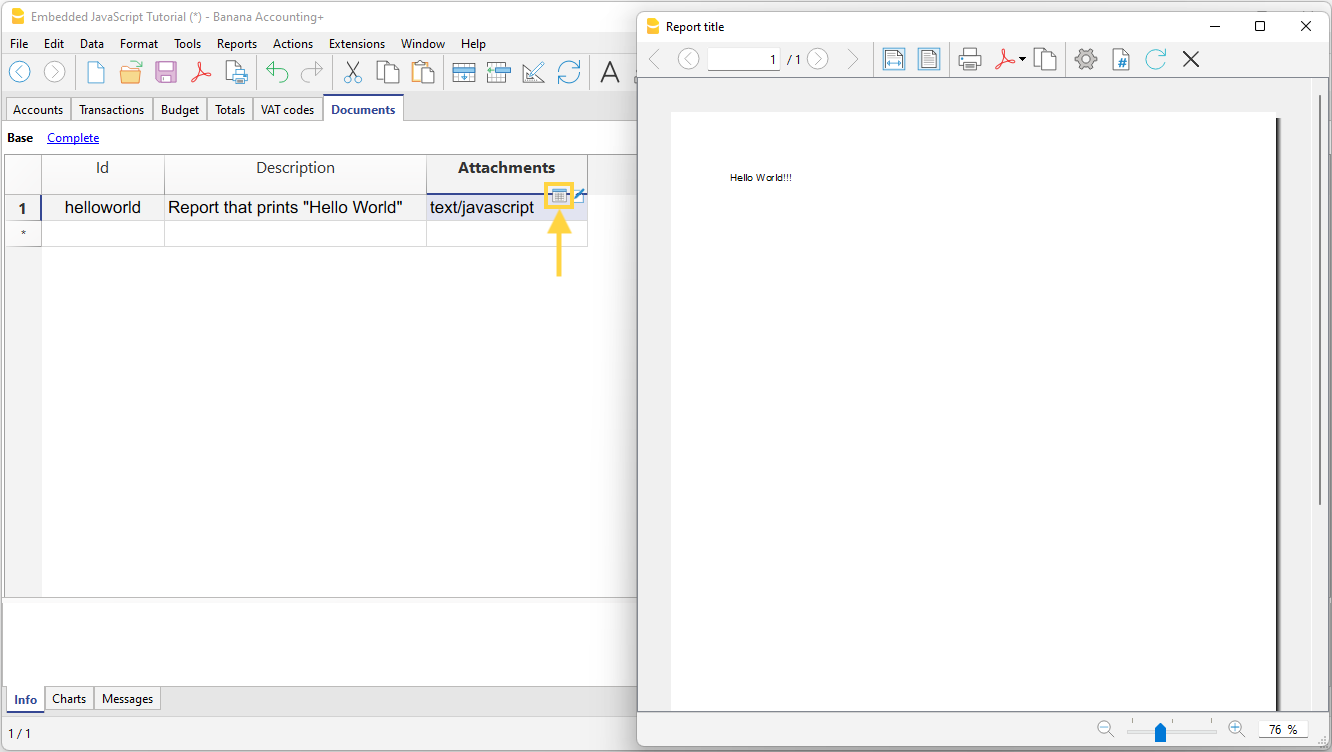
- Click the run symbol in the Attachments cell where your code is located.
- From the Extensions menu, select the extension you want to run.

Execute Import, Layout or Customer Report Extensions
Once you have added the embedded extension you can choose the extension in:
- Accounting Import
- Print Invoice
- Print Customer Reminder
- Print Customer Statement
Useful resources
We have prepared Tutorial files for document based Extensions that include samples code for most API. You can see how the API works and experiment with it.