In questo articolo
Introduction
All the following code samples are used in the embedded_javascript_tutorial1.ac2 file as embedded BananaApps. This file contains a list of complete and working examples that can be run.
Another complete and working example of BananaApp that use a table can be found here.
Table object
Tables are used in BananaApps to present tabular data as reports.
A Table object is defined using the addTable([classes]) function, and contains a number of table cells which are organized into table rows.
The process for creating a table is the following:
- Create the report object that willl contain the table
- Add a table object to the report
- Add a row object to the table using the addRow([classes]) method.
- Add cells objects to the row using the addCell([span]) or addCell(text [,classes, span]) methods.
- Repeat steps 3 and 4
Table Code Sample: Simple Table
// @api = 1.0
// @id = ch.banana.uni.app.tablereport
// @description = Tutorial: Table example report
// @task = app.command
// @doctype = nodocument
// @publisher = Banana.ch SA
// @pubdate = 2019-01-25
// @inputdatasource = none
// @timeout = -1
function exec() {
var report = Banana.Report.newReport("Report title"); // create the report
var myTable = report.addTable("myTable"); // create and add a table to the report
var tableRow = myTable.addRow(); // add a row to the table
tableRow.addCell("Cash"); // add a first cell to the row
tableRow.addCell("500.00"); // add a second cell to the row
var tableRow = myTable.addRow(); // add a row to the table
tableRow.addCell("Bank"); // add a first cell to the row
tableRow.addCell("1200.50"); // add a second cell to the row
var stylesheet = Banana.Report.newStyleSheet();
Banana.Report.preview(report, stylesheet);
}
Output:
Column headers
Table cells may should act as column headers, in such cases it should be used the getHeader() function.
If the table goes over several pages, this would allow you to repeat at the beginning of each page the headers of the columns.
var report = Banana.Report.newReport("Report title");
var table = report.addTable("myTable");
// add the table header
var tableHeader = table.getHeader();
var tableRow = tableHeader.addRow();
tableRow.addCell("Description");
tableRow.addCell("Amount");
// add the first row of the table
tableRow = table.addRow();
tableRow.addCell('Cash');
tableRow.addCell('1200');
Output:
Caption
A caption, which is a descriptive text associated with the element, can be added to a table using the getCaption() function.
var table = report.addTable("MyTable");
var caption = table.getCaption();
caption.addText("Table caption text", "captionStyle");Output:
Merge cells
Table cells can be merged using the span attribute of the addCell([span]) or addCell(text [,classes, span]) functions.
tableRow.addCell(); // span empty cell over 1 column (default value)
tableRow.addCell("", 3); // span empty cell over 3 columns
tableRow.addCell("Cash", 2); // span the cell over 2 columns
tableRow.addCell("Cash", "classStyle", 2); // span the cell over 2 columnsColumns and Cells attributes
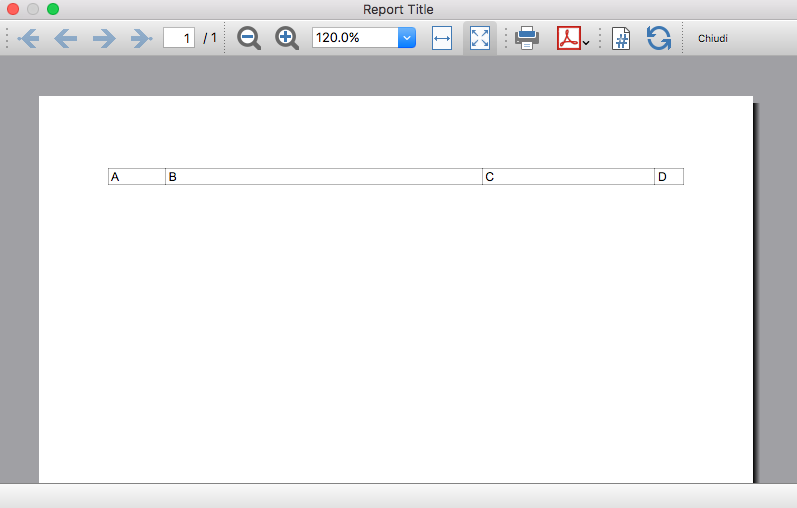
Styles attributes can be defined to set, for example, the columns width and cells borders using the addColumn([classes]) and setStyleAttributes(attributes) functions.
- The width attribute (applied to a table) specifies the width of a table. If the width attribute is not set, a table takes up the space of the report page.
- The width attribute (applied to a column) specifies the width of a column. If the width attribute is not set, a column takes up the space it needs to display the data.
- The border attribute (applied to a cell) specifies the border of a cell. If the border attribute is not set, a cell will be displayed without borders.
var report = Banana.Report.newReport("Report Title");
var table = report.addTable("MyTable");
table.setStyleAttributes("width:100%;"); // specifies the width of the table
var column1 = table.addColumn("col1");
column1.setStyleAttributes("width:10%"); // specifies the width of the column1
var column2 = table.addColumn("col2");
column2.setStyleAttributes("width:55%"); // specifies the width of the column2
var column3 = table.addColumn("col3");
column3.setStyleAttributes("width:30%"); // specifies the width of the column3
var column4 = table.addColumn("col4");
column4.setStyleAttributes("width:5%"); // specifies the width of the column4
var tableRow = table.addRow();
tableRow.addCell("A", "", 1).setStyleAttributes("border:thin solid black"); // specifies the cell border
tableRow.addCell("B", "", 1).setStyleAttributes("border:thin solid black"); // specifies the cell border
tableRow.addCell("C", "", 1).setStyleAttributes("border:thin solid black"); // specifies the cell border
tableRow.addCell("D", "", 1).setStyleAttributes("border:thin solid black"); // specifies the cell borderOutput:
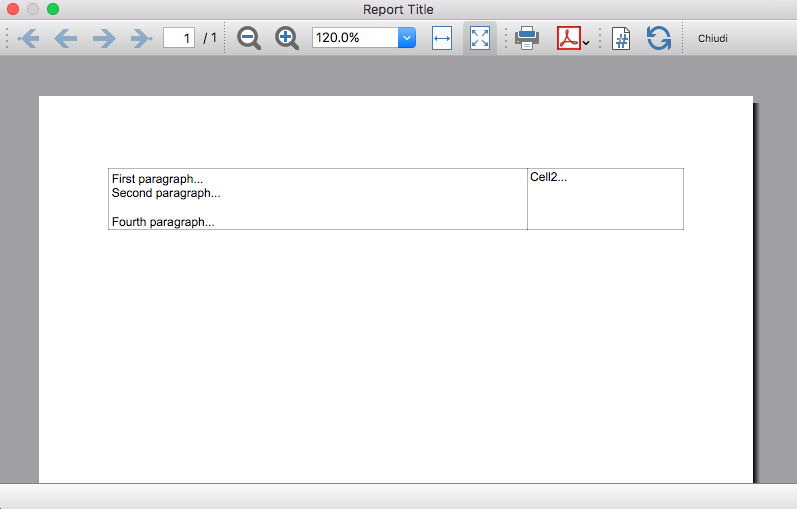
Cell with multiple paragraphs
Table cells can contain multiple paragraphs of text or data. Use the addParagraph([text, classes]) function to add many paragraphs to a cell.
var report = Banana.Report.newReport("Report Title");
var table = report.addTable("MyTable");
table.setStyleAttributes("width:100%;");
tableRow = table.addRow();
// Add first cell with paragraphs
var cell1 = tableRow.addCell("", "", 1);
cell1.setStyleAttributes("border:thin solid black");
cell1.addParagraph("First paragraph...", "");
cell1.addParagraph("Second paragraph...", "");
cell1.addParagraph(" "); //empty paragraph
cell1.addParagraph("Fourth paragraph...", "");
// Add second cell without paragraphs
var cell2 = tableRow.addCell("Cell2...", "", 1).setStyleAttributes("border:thin solid black");Output:
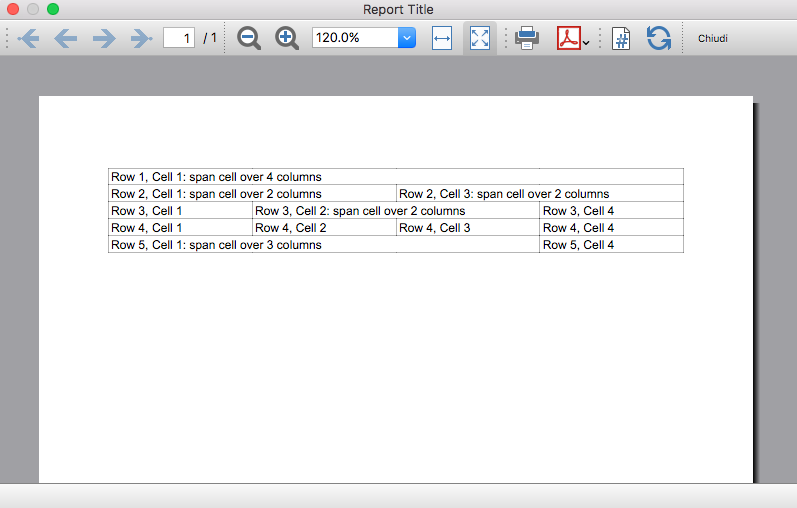
Table Code Sample: Complex Table
var report = Banana.Report.newReport("Report Title");
var table = report.addTable("MyTable");
table.setStyleAttributes("width:100%;");
var column1 = table.addColumn("col1");
column1.setStyleAttributes("width:25%");
var column2 = table.addColumn("col2");
column2.setStyleAttributes("width:25%");
var column3 = table.addColumn("col3");
column3.setStyleAttributes("width:25%");
var column4 = table.addColumn("col4");
column4.setStyleAttributes("width:25%");
// 1st row
tableRow = table.addRow();
tableRow.addCell("Row 1, Cell 1: span cell over 4 columns", "", 4).setStyleAttributes("border:thin solid black");
// 2nd row
tableRow = table.addRow();
tableRow.addCell("Row 2, Cell 1: span cell over 2 columns", "", 2).setStyleAttributes("border:thin solid black");
tableRow.addCell("Row 2, Cell 3: span cell over 2 columns", "", 2).setStyleAttributes("border:thin solid black");
// 3rd row
tableRow = table.addRow();
tableRow.addCell("Row 3, Cell 1", "", 1).setStyleAttributes("border:thin solid black");
tableRow.addCell("Row 3, Cell 2: span cell over 2 columns", "", 2).setStyleAttributes("border:thin solid black");
tableRow.addCell("Row 3, Cell 4", "", 1).setStyleAttributes("border:thin solid black");
// 4th row
tableRow = table.addRow();
tableRow.addCell("Row 4, Cell 1", "", 1).setStyleAttributes("border:thin solid black");
tableRow.addCell("Row 4, Cell 2", "", 1).setStyleAttributes("border:thin solid black");
tableRow.addCell("Row 4, Cell 3", "", 1).setStyleAttributes("border:thin solid black");
tableRow.addCell("Row 4, Cell 4", "", 1).setStyleAttributes("border:thin solid black");
// 5th row
tableRow = table.addRow();
tableRow.addCell("Row 5, Cell 1: span cell over 3 columns", "", 3).setStyleAttributes("border:thin solid black");
tableRow.addCell("Row 5, Cell 4", "", 1).setStyleAttributes("border:thin solid black");
Output:
Table within a Table
Tables can also be added within other tables, in particular to cells of "externals" tables. This might be useful when you need to create tables with more complex structures.
In these cases it is only necessary to add a tables to the cell object of the external tables instead of the report. These tables are treated as a separate table, with their own rows, cells and attributes.
var report = Banana.Report.newReport("Report Title");
/* EXTERNAL TABLE */
var table = report.addTable("outTable");
// ... add style attributes, rows, cells, etc. for the first external table
/* INTERNAL TABLE */
row_out = table.addRow(); // add a new row and a cell
cell_out = row_out.addCell("", "", 1);
var insideTable = cell_out.addTable("inTable"); // add a second table within a cell of the first table
var row_in = insideTable.addRow();
var cell_in = row_in.addCell("1", "", 1);
cell_in = row_in.addCell("2", "", 1);
row_in = insideTable.addRow();
cell_in = row_in.addCell("3", "", 1);
cell_in = row_in.addCell("4", "", 1);
// add a second cell to the first table
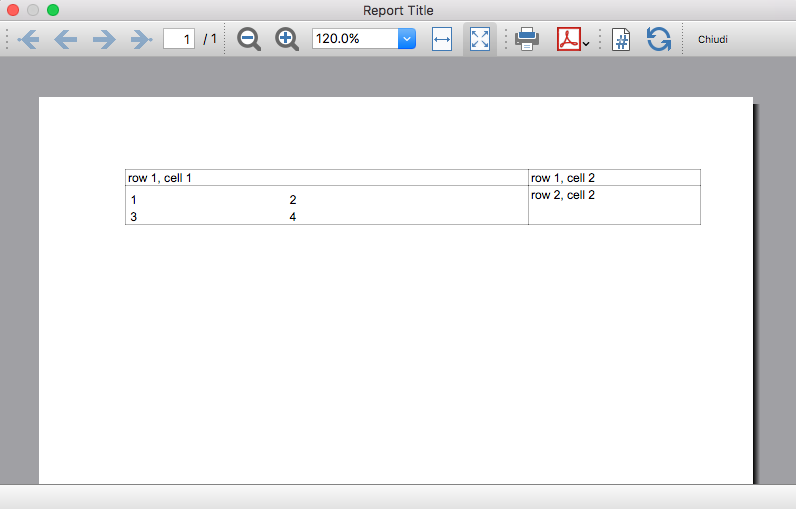
cell_out = row_out.addCell("row 2, cell 2", "", 1);Output example: