在此文中
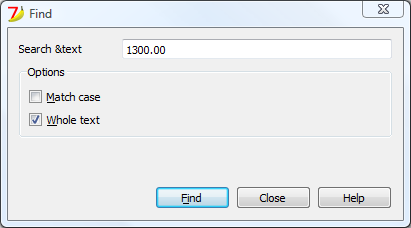
This is an example dialog to search in the whole accounting a text.
This example is also found in the tutorial file JavaScript Tutorial 1 under the table documents at code 742.
The dialog:

All the properties and public slots of the widgets in the dialogs will be accessible from the script.
Example UI code
The script file ch.banana.scripts.find.js
- Display the the Ui Widget using the Banana.Ui.createUi().
- Get the text from the user-
- Use the function searchInTables()
- Notify the user when the text has been found with the table.addMessage() function
/**
* This example search a text in all the tables of the document,
* and show the matches in the messages pane.
*/
// @id = ch.banana.scripts.find
// @version = 1.3
// @date = 2019-12-06
// @publisher = Banana.ch SA
// @description = Find in whole accounting
// @description.it = Cerca in tutta la contabilità
// @description.de = Suchen in der gesamten Buchhaltung
// @description.fr = Chercher dans toute la comptabilité
// @task = app.command
// @doctype = nodocument
// @inputdatasource = none
// @timeout = -1
/**
* param values are loaded from Banana.document, edited through dialog and saved to Banana.document
* This array object is like a map (associative array) i.e. "key":"value", see initParam()
* Examples of keys: searchText, wholeText, ...
*/
var param = {};
/** Dialog's functions declaration */
var dialog = Banana.Ui.createUi("ch.banana.scripts.find.ui"); // use "documents:742.ui" in template file
/** Dialog Objects declaration */
var findNextButton = dialog.findChild('findNextButton');
var helpButton = dialog.findChild('helpButton');
var closeButton = dialog.findChild('closeButton');
var searchTextLineEdit = dialog.findChild('searchTextLineEdit');
var matchCaseCheckBox = dialog.findChild('matchCaseCheckBox');
var wholeTextCheckBox = dialog.findChild('wholeTextCheckBox');
dialog.checkdata = function () {
var valid = true;
if (searchTextLineEdit.text.length <= 0) {
Banana.Ui.showInformation("Error", "Search text can't be empty");
valid = false;
}
if (valid) {
dialog.accept();
}
};
dialog.showHelp = function () {
Banana.Ui.showHelp("ch.banana.script.find");
};
dialog.closeDialog = function () {
dialog.close();
};
/** Dialog's events declaration */
findNextButton.clicked.connect(dialog, dialog.checkdata);
helpButton.clicked.connect(dialog, dialog.showHelp);
closeButton.clicked.connect(dialog, dialog.closeDialog);
/** Main function */
function exec(inData) {
//calls dialog
// var rtnDialog = true;
var rtnDialog = dialogExec();
//search text in the whole accounting
if (rtnDialog && Banana.document) {
Banana.document.clearMessages();
searchInTables();
}
}
/** Show the dialog and set the parameters */
function dialogExec() {
// Read saved script settings
initParam();
if (Banana.document) {
var data = Banana.document.getScriptSettings();
if (data.length > 0) {
param = JSON.parse(data);
}
}
// Text at cursor position
var cursor = Banana.document.cursor;
var columnName = cursor.tableName === 'Documents' && cursor.columnName == 'Attachments' ? 'Description' : cursor.columnName;
param["searchText"] = Banana.document.value(cursor.tableName,cursor.rowNr,columnName);
searchTextLineEdit.text = param["searchText"];
// Set dialog parameters
if (param["matchCase"] == "true")
matchCaseCheckBox.checked = true;
else
matchCaseCheckBox.checked = false;
if (param["wholeText"] == "true")
wholeTextCheckBox.checked = true;
else
wholeTextCheckBox.checked = false;
Banana.application.progressBar.pause();
var dlgResult = dialog.exec();
Banana.application.progressBar.resume();
if (dlgResult !== 1)
return false;
// Read dialog parameters
param["searchText"] = searchTextLineEdit.text;
if (matchCaseCheckBox.checked)
param["matchCase"] = "true";
else
param["matchCase"] = "false";
if (wholeTextCheckBox.checked)
param["wholeText"] = "true";
else
param["wholeText"] = "false";
// Save script settings
var paramString = JSON.stringify(param);
var value = Banana.document.setScriptSettings(paramString);
return true;
}
/** Initialize dialog values with default values */
function initParam() {
param = {
"searchText": "",
"matchCase": "false",
"wholeText": "false"
};
}
/** Search a text in the accounting's tables */
function searchInTables() {
var searchText = param["searchText"];
if (param["matchCase"] === "false")
searchText = searchText.toLowerCase();
var tables = Banana.document.tableNames;
// Tables
for (var t=0; t < tables.length; t++) {
var table = Banana.document.table(tables[t]);
var columns = table.columnNames;
// Rows
for (var r=0; r < table.rowCount; r++) {
// Columns
for (var c=0; c < columns.length; c++) {
var textFound = false;
var text = table.value(r, columns[c]);
if (param["matchCase"] === "false")
text = text.toLowerCase();
// Find text
if (param["wholeText"] === "true") {
if (text === searchText)
textFound = true;
} else {
if (text.indexOf(searchText) >= 0)
textFound = true;
}
// Show message
if (textFound) {
table.addMessage("Text \"" + param["searchText"] +
"\" found in \"" + table.value(r, columns[c]) + "\"", r, columns[c]);
}
}
}
}
}
UI file
The UI file has been created using QT Creator
- Install Qt Creator
- Draw the dialog with Qt Creator
- Save the dialog in a .ui file,
- Load the .ui file in the script through the function Banana.Ui.createUi()
The .ui file: ch.banana.scripts.find.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>DlgFind</class>
<widget class="QDialog" name="DlgFind">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>438</width>
<height>193</height>
</rect>
</property>
<property name="windowTitle">
<string>Find</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout_2">
<item>
<layout class="QGridLayout" name="gridLayout">
<property name="horizontalSpacing">
<number>40</number>
</property>
<item row="0" column="0">
<widget class="QLabel" name="searchTextLabel">
<property name="text">
<string>Search &text</string>
</property>
</widget>
</item>
<item row="0" column="1">
<widget class="QLineEdit" name="searchTextLineEdit"/>
</item>
</layout>
</item>
<item>
<widget class="QGroupBox" name="groupBox">
<property name="title">
<string>Options</string>
</property>
<property name="flat">
<bool>false</bool>
</property>
<property name="checkable">
<bool>false</bool>
</property>
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<widget class="QCheckBox" name="matchCaseCheckBox">
<property name="text">
<string>&Match case</string>
</property>
</widget>
</item>
<item>
<widget class="QCheckBox" name="wholeTextCheckBox">
<property name="text">
<string>&Whole text</string>
</property>
</widget>
</item>
</layout>
</widget>
</item>
<item>
<spacer name="verticalSpacer">
<property name="orientation">
<enum>Qt::Vertical</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>20</width>
<height>15</height>
</size>
</property>
</spacer>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout">
<item>
<spacer name="horizontalSpacer">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>80</width>
<height>20</height>
</size>
</property>
</spacer>
</item>
<item>
<widget class="QPushButton" name="findNextButton">
<property name="text">
<string>&Find</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="helpButton">
<property name="text">
<string>Help</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="closeButton">
<property name="text">
<string>Close</string>
</property>
</widget>
</item>
</layout>
</item>
</layout>
</widget>
<tabstops>
<tabstop>matchCaseCheckBox</tabstop>
<tabstop>findNextButton</tabstop>
</tabstops>
<resources/>
<connections/>
</ui>