在此文中
Cascading Style Sheet (CSS) is a specification language that allows to customize the appearance of web pages, and a subset of the whole CSS specification is also used in Banana to prepare reports.
The following Banana extensions are formatted through a CSS Stylesheet:
These extensions allows you to use a customized stylesheet so you can modify the appearance of the reports.
The properties you define in the custom CSS will extend or overwrite the styles of the default stylesheet.
To add a custom CSS code:
- Run the extensions from menu Extensions
- In the extensions Settings, enter the code in Styles > CSS.

Predefined CSS
The extensions create a document with elements that include a specific class, that is then positioned and formatted based on the CSS style definition.
Here you can see the complete CSS stylesheet used for the donation statement and letter documents.
- Some styles are initialized with the predefined values set by the users (value that begin with the $). For example the $font_family is replaced with the font name family specified by the user.
- Texts starting with /* and ending with */ are comments.
Donation Statement predefined CSS
/* Donation Statement (Banana+) predefined CSS */
@page {
margin-top: 0.0cm;
margin-bottom: 0.0cm;
margin-left: 0.0cm;
margin-right: 0.0cm;
}
body {
font-family: $font_family;
font-size: $font_size;
}
.bold {
font-weight: bold;
}
.right {
text-align: right;
}
.center {
text-align: center;
}
.header_address {
font-family: $font_family;
font-size: $font_size;
}
.header_text {
margin-top: 1.2cm;
margin-left: 1.2cm;
margin-right: 1.2cm;
text-align: right;
position: absolute;
}
.logo {
margin-top: 1.2cm;
margin-left: 1.34cm;
margin-right: 1.2cm;
position: absolute;
}
.address {
top: 4.5cm;
left: 12.3cm;
width: 7.5cm;
position: absolute;
}
.date {
margin-top: 4.6cm;
margin-left: 1.5cm;
position: absolute;
}
.text {
margin-top: 8.5cm;
margin-left: 1.5cm;
margin-right: 1.0cm;
}
.transactions_details {
margin-top: 0.5cm;
margin-left: 1.65cm;
}
.transactions_rows {
border-bottom:thin solid black;
}
.transactions_total {
font-weight: bold;
border-top:thin solid black;
border-bottom:thin solid black;
}
.signature {
margin-top: 1.5cm;
margin-left: 12.3cm;
}
.image-signature {
height: 15mm;
margin-left: 12.3cm;
}Letter predefined CSS
/* Letter (Banana+) predefined CSS */
@page {
margin-top: 0.0cm;
margin-bottom: 0.0cm;
margin-left: 0.0cm;
margin-right: 0.0cm;
}
body {
font-family: $font_family;
font-size: $font_size;
}
.bold {
font-weight: bold;
}
.right {
text-align: right;
}
.center {
text-align: center;
}
.header_address {
font-family: $font_family;
font-size: $font_size;
}
.header_text {
margin-top: 1.2cm;
margin-left: 1.2cm;
margin-right: 1.2cm;
text-align: right;
position: absolute;
}
.logo {
margin-top: 1.2cm;
margin-left: 1.34cm;
margin-right: 1.2cm;
position: absolute;
}
.address {
top: 4.5cm;
left: 12.3cm;
width: 7.5cm;
position: absolute;
}
.date {
margin-top: 4.6cm;
margin-left: 1.5cm;
position: absolute;
}
.text {
margin-top: 8.5cm;
margin-left: 1.5cm;
margin-right: 1.0cm;
}
.signature {
margin-top: 1.5cm;
margin-left: 12.3cm;
}
.image-signature {
height: 15mm;
margin-left: 12.3cm;
}How to adapt the reports print with CSS
The following examples show how to adapt reports printing with custom CSS. The examples work with both extensions.
Example 1: Change position of the address and date
In order to move the address (up, down, left, right) we can change the predefined margins values of the address element.
- Move up/down.
- To move the address up, change the top property value with a smaller value
(less space from the top margin means that the address goes up). - To move the address down, change the top property value with a bigger value
(more space from the top margin means that the address goes down).
- To move the address up, change the top property value with a smaller value
- Move left/right.
- To move the address left, change the left property value with a smaller value
(less space from the left margin means that the address goes left). - To move the address right, change the left property value with a bigger value
(more space from the left margin means that the address goes right).
- To move the address left, change the left property value with a smaller value
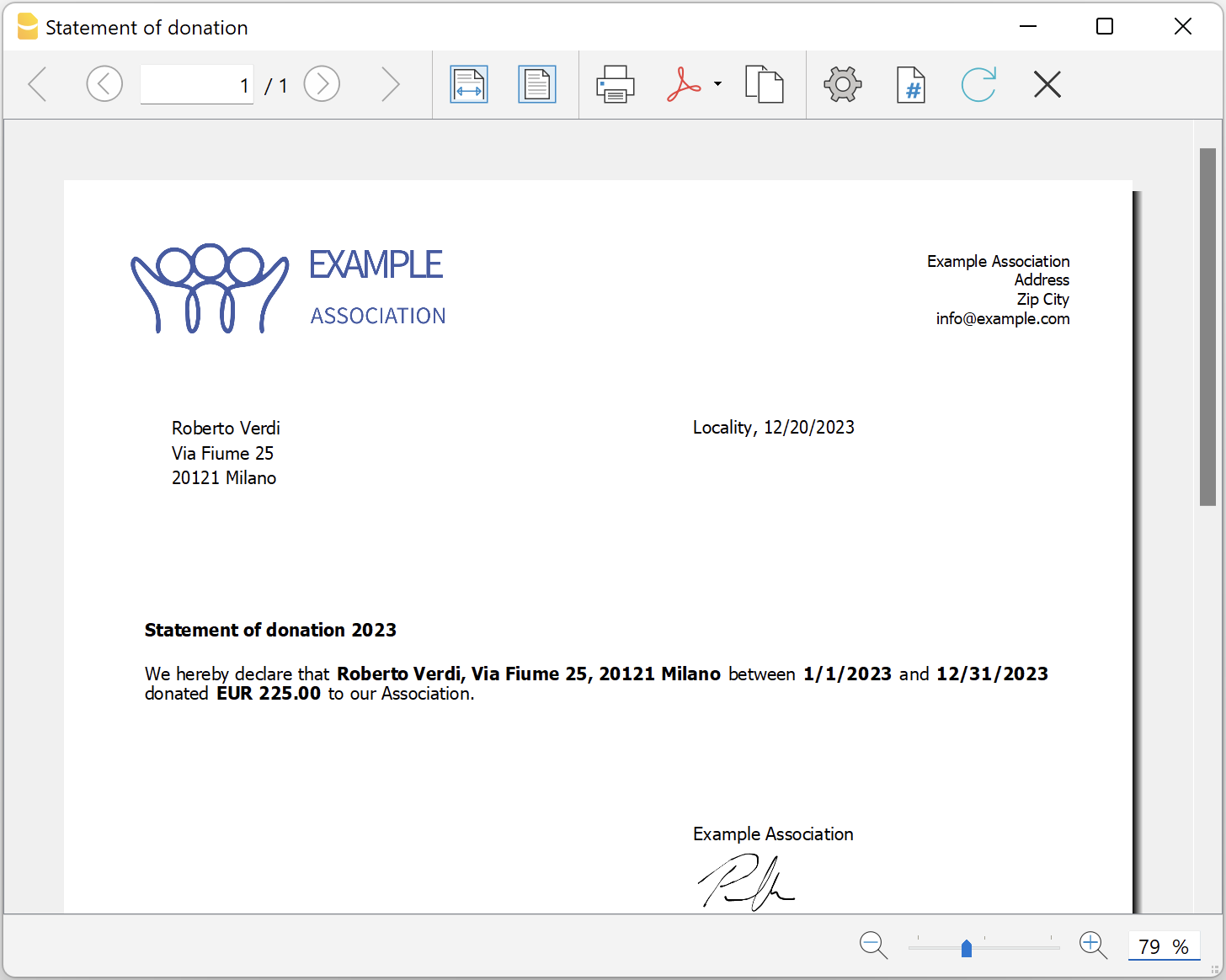
This example shows how to move the address on the left and the date on the right.
Into the extension settings under Styles > CSS, copy and paste the following code and adjust the left value of the address and the margin-left value of the date.
.address {
top: 4.5cm;
left: 2.0cm;
}
.date {
margin-top: 4.6cm;
margin-left: 12.3cm;
}Print example:
Example 2: Change position of the signature
In order to move the signature (up, down, left, right) we can change the predefined margins values of the signature element.
- Move up/down.
- To move the signature up, change the margin-top property value with a smaller value
(less space from the top margin means that the signature goes up). - To move the signature down, change the margin-top property value with a bigger value
(more space from the top margin means that the signature goes down).
- To move the signature up, change the margin-top property value with a smaller value
- Move left/right.
- To move the signature left, change the margin-left property value with a smaller value
(less space from the left margin means that the signature goes left). - To move the signature right, change the margin-left property value with a bigger value
(more space from the left margin means that the signature goes right).
- To move the signature left, change the margin-left property value with a smaller value
This example shows how to move the signature and the signature image on the left.
Into the extension settings under Styles > CSS, copy and paste the following code and adjust the left value of the address and the margin-left value of the date.
.signature {
margin-top: 1.5cm;
margin-left: 1.5cm;
}
.image-signature {
height: 1.5cm;
margin-left: 1.5cm;
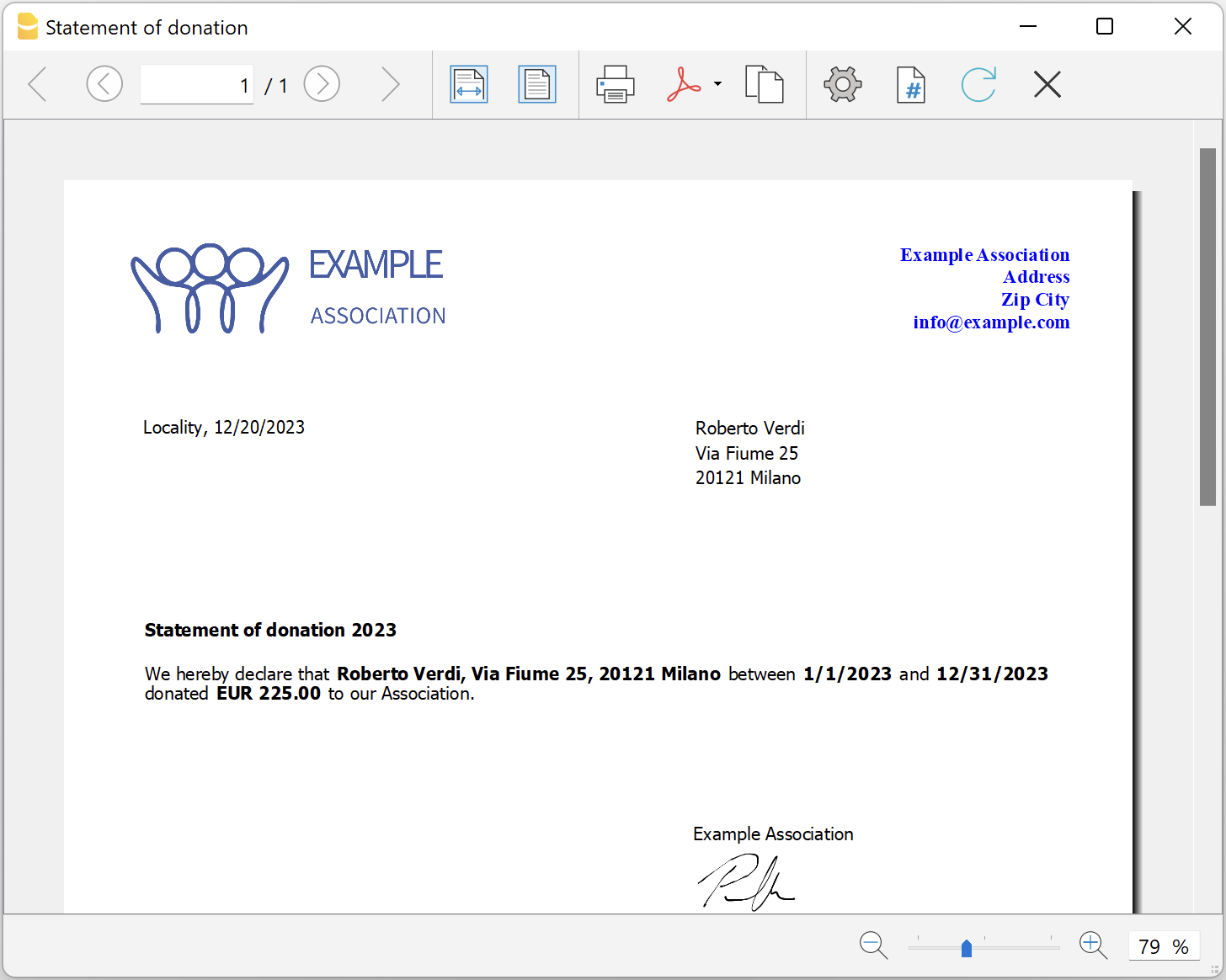
}Example 3: Change style of the header address
With this example we want to:
- Set the text color.
- Add the color: property and enter a color value.
- The color value is an hexadecimal value (HEX) preceded by the # sign (e.g. #000000, #009FE3, #FF00EA). For codes see the table at https://www.w3schools.com/cssref/css_colors.asp.
- Add the bold style.
- Add the font-weight: property with the bold value.
- Set the font size.
- Change the font-size: property with value 12pt.
- Change the font type.
- Change the property font-family: with the value Times New Roman.
Into the extension settings under Styles > CSS, copy and paste the following code:
.header_address {
color: #0000FF;
font-weight: bold;
font-family: Times New Roman;
font-size: 12pt;
}Print example:
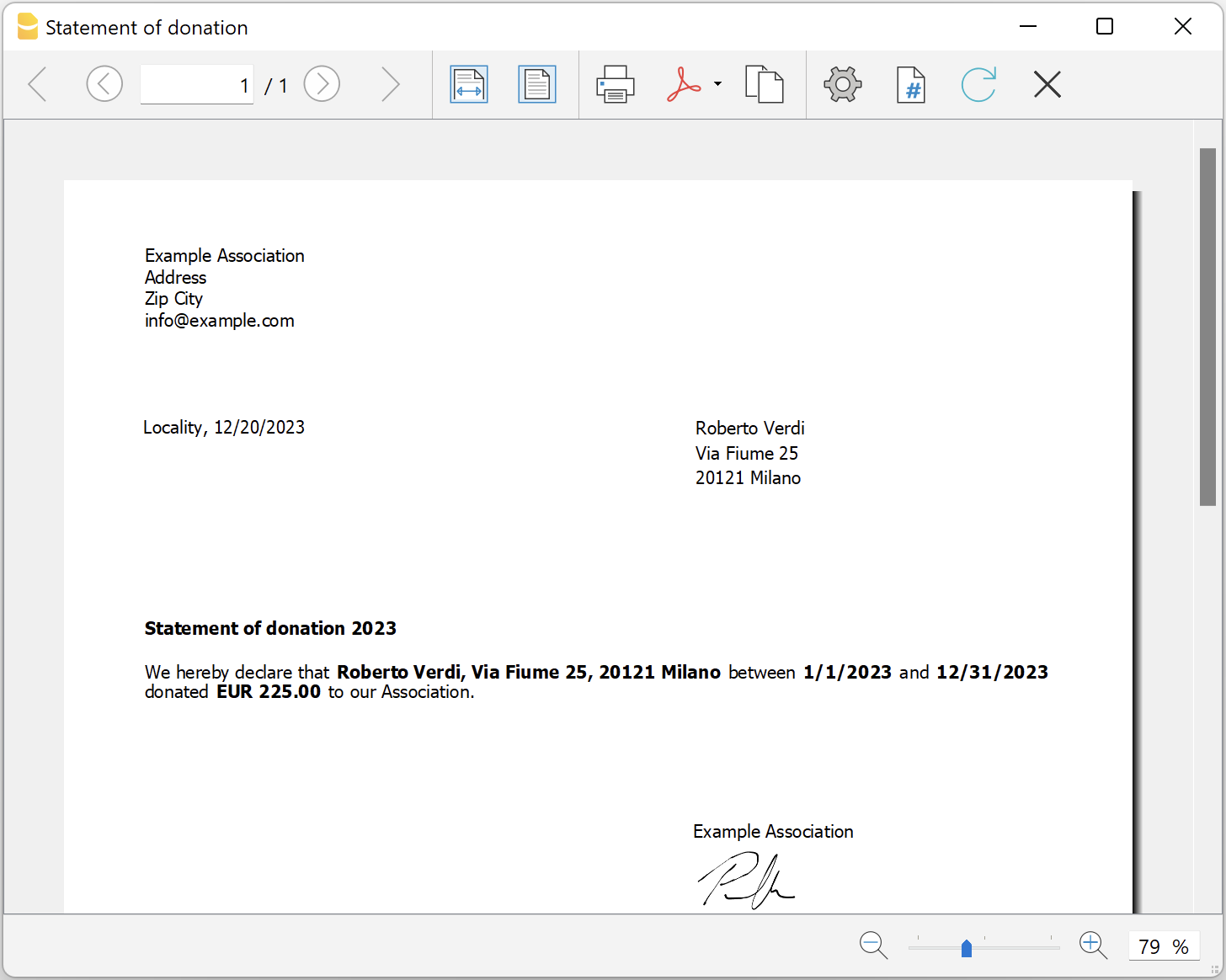
Example 4: Header without logo and address on the left
With this example we want to print the header without logo and change position of the address text to the left.
- In Begin > Logo, uncheck the Logo option.
- Set the margins
- Change the margin-left: property with 1.5cm value.
- Align the text.
- Change the text-align: property with the left value.
Into the extension settings under Styles > CSS, copy and paste the following code:
.header_text {
margin-top: 1.2cm;
margin-left: 1.5cm;
text-align: left;
position: absolute;
}Print example: