Report Extensions
Report apps are java-script programs that are used to customize printouts like invoice documents. The main function printDocument() receives the json object from Banana, writes the document and lunches the result in a print preview window.
Copies of some report apps that you can use as starting point are available at the following address: github.com/BananaAccounting
Important notes
- Banana Accounting uses Qt script engine to execute report apps.
- Mandatory functions: printDocument(jsonInvoice, repDocObj, repStyleObj) which is the main function and settingsDialog() which is called from user to set up parameters like colour or additional text.
- Available json objects: invoice json object, statement json object, reminder json object
- The extension of custom report apps should be .js and the script must contains the main attributes, see Apps Attributes.
- The attribute @id of the script should correspond to the file name.
- System report apps are downloaded to the folder /User/.../AppData/Local/Banana.ch/.../Apps
(Mac Users: /Users/.../Library/Application Support/Banana.ch/.../Apps) - Do not overwrite system report apps because updates will overwrite your changes.
- You can save your report app anywhere, Banana Accounting saves the path to your app in the configuration file /AppData/Local/Banana.ch/.../Apps/apps.cfg
Invoice Extensions
Create personalized invoice report apps
We have published our templates on:
- How to create your own invoice
- github.com/BananaAccounting/Universal: in this section you will find different basic examples that works for every country.
- github.com/BananaAccounting/Switzerland: in this section you will find different basic examples made for Switzerland (with the Swiss ISR payment slip).
You can save a copy of one template in your computer and make the changes you wish. In order to use your custom template in Banana you have to:
- select the command Account2 - Customers - Print invoices...
- In the Print invoices dialog select Manage apps...
- In the Manage apps dialog select Add from file... and choose your invoice report file you just created
Extensions attributes
// @id = scriptfilename.js // @api = 1.0 // @pubdate = yyyy-mm-dd // @publisher = yourName // @description = script description // @task = report.customer.invoice
Report code
The main function is printDocument(jsonInvoice, repDocObj, repStyleObj). The parameter jsonInvoice object contains the data, repDocObj is the document object and repStyleObj is the stylesheet object where you can add styles.
function printDocument(jsonInvoice, repDocObj, repStyleObj) {
var param = initParam();
var savedParam = Banana.document.getScriptSettings();
if (savedParam.length > 0) {
param = JSON.parse(savedParam);
param = verifyParam(param);
}
printInvoice(jsonInvoice, repDocObj, repStyleObj, param);
}
The function settingsDialog() is called from Banana when you select the button Params... from dialog Manage apps. You can write any code you need for your script.
/*Update script's parameters*/
function settingsDialog() {
var param = initParam();
var savedParam = Banana.document.getScriptSettings();
if (savedParam.length > 0) {
param = JSON.parse(savedParam);
}
param = verifyParam(param);
...
var paramToString = JSON.stringify(param);
var value = Banana.document.setScriptSettings(paramToString);
}
Printing custom data
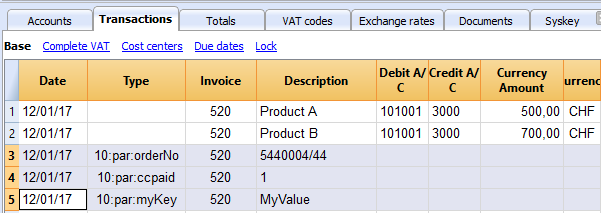
You can add your own parameters in order to print specific data. For instance printing a reference order number or removing payments information if the invoice has already been paid.

if (invoiceObj.parameters.orderNo) {
cell1.addParagraph("Reference order: " + invoiceObj.parameters.orderNo);
}
Printing images
With the command addImage it is possible to add images into the document. For instance
var reportObj = Banana.Report;
var repDocObj = reportObj.newReport();
repDocObj.addImage("documents:logo", "logoStyle");
var logoStyle = repStyleObj.addStyle(".logoStyle");
logoStyle.setAttribute("position", "absolute");
logoStyle.setAttribute("margin-top", "5mm");
logoStyle.setAttribute("margin-left", "20mm");
logoStyle.setAttribute("width", "120px");
If you set the width, the image will be resized to the given width. If the width is not specified the image will be printed with a 72dpi resolution.
Statement Extension
Create personalized statement report extension
We have published our templates on github.com/BananaAccounting. In this section you will find different basic examples.
You can save a copy of one template in your computer and make the changes you wish. In order to use your custom template in Banana you have to:
- select the command Account2 - Customers - Print statements...
- In the Print statements dialog select Manage apps...
- In the Manage apps dialog select Add from file... and choose your statement report file you just created
Extension attributes
// @id = scriptfilename.js // @api = 1.0 // @pubdate = yyyy-mm-dd // @publisher = yourName // @description = script description // @task = report.customer.statement
Report code
The main function is printDocument(jsonStatement, repDocObj, repStyleObj). The parameter jsonStatement object contains the data, repDocObj is the document object and repStyleObj is the stylesheet object where you can add styles.
function printDocument(jsonStatement, repDocObj, repStyleObj) {
var param = initParam();
var savedParam = Banana.document.getScriptSettings();
if (savedParam.length > 0) {
param = JSON.parse(savedParam);
param = verifyParam(param);
}
printInvoice(jsonInvoice, repDocObj, repStyleObj, param);
}
The function settingsDialog() is called from Banana when you select the button Params... from dialog Manage apps. You can write any code you need for your script.
/*Update script's parameters*/
function settingsDialog() {
var param = initParam();
var savedParam = Banana.document.getScriptSettings();
if (savedParam.length > 0) {
param = JSON.parse(savedParam);
}
param = verifyParam(param);
...
var paramToString = JSON.stringify(param);
var value = Banana.document.scriptSaveSettings(paramToString);
}
Json Object
Statement Json Object
Data structure you can access through the report:
{
"customer_info": {
"address1": "Viale Stazione 11",
"business_name": "Rossi SA",
"city": "Bellinzona",
"first_name": "Andrea",
"last_name": "Rossi",
"number": "1100",
"origin_row": "26",
"origin_table": "Accounts",
"postal_code": "6500"
},
"document_info": {
"date": "20160927",
"decimals_amounts": 2,
"description": "",
"locale": "it",
"number": "",
"type": "statement"
},
"items": [
{
"balance": "540.00",
"credit": "",
"currency": "CHF",
"date": "20160101",
"debit": "540.00",
"due_date": "20160131",
"due_days": "240",
"item_type": "invoice",
"last_reminder": "",
"last_reminder_date": "",
"number": "10",
"payment_date": "",
"status": "",
"total_amount_vat_exclusive": "",
"total_amount_vat_inclusive": "",
"total_vat_amount": "",
"unit_price": {
}
},
{
"balance": "540.00",
"credit": "",
"currency": "",
"date": "",
"debit": "540.00",
"item_type": "total",
"number": "",
"status": "",
"total_amount_vat_exclusive": "",
"total_amount_vat_inclusive": "",
"total_vat_amount": "",
"unit_price": {
}
}
],
"supplier_info": {
"address1": "Indirizzo 1",
"address2": "Indirizzo 2",
"business_name": "Società",
"city": "Loc",
"email": "info@myweb",
"first_name": "Nome",
"fiscal_number": "numerofiscale",
"last_name": "Cognome",
"postal_code": "CAP",
"web": "http://www.myweb"
}
}
Reminder Extensions Layout
Create personalized reminder report extensions
We have published our templates on github.com/BananaAccounting. In this section you will find different basic examples.
You can save a copy of one template in your computer and make the changes you wish. In order to use your custom template in Banana you have to:
- select the command Account2 - Customers - Print reminders...
- In the Print payment reminders dialog select Manage apps...
- In the Manage apps dialog select Add from file... and choose your reminder report file you just created
Extensions attributes
// @id = scriptfilename.js // @api = 1.0 // @pubdate = yyyy-mm-dd // @publisher = yourName // @description = script description // @task = report.customer.reminder
Report code
The main function is printDocument(jsonReminder, repDocObj, repStyleObj). The parameter jsonReminder object contains the data, repDocObj is the document object and repStyleObj is the stylesheet object where you can add styles.
function printDocument(jsonReminder, repDocObj, repStyleObj) {
var param = initParam();
var savedParam = Banana.document.getScriptSettings();
if (savedParam.length > 0) {
param = JSON.parse(savedParam);
param = verifyParam(param);
}
printReminder(jsonReminder, repDocObj, repStyleObj, param);
}
The function settingsDialog() is called from Banana when you select the button Params... from dialog Manage apps. You can write any code you need for your script.
/*Update script's parameters*/
function settingsDialog() {
var param = initParam();
var savedParam = Banana.document.getScriptSettings();
if (savedParam.length > 0) {
param = JSON.parse(savedParam);
}
param = verifyParam(param);
...
var paramString = JSON.stringify(param);
var value = Banana.document.setScriptSettings(paramString);
}
Json Object
Reminder Json Object
Data structure you can access through the report:
{
"customer_info": {
"address1": "Viale Stazione 11",
"business_name": "Rossi SA",
"city": "Bellinzona",
"first_name": "Andrea",
"last_name": "Rossi",
"number": "1100",
"origin_row": "26",
"origin_table": "Accounts",
"postal_code": "6500"
},
"document_info": {
"date": "20160927",
"decimals_amounts": 2,
"description": "",
"locale": "it",
"number": "",
"type": "reminder"
},
"items": [
{
"balance": "540.00",
"balance_base_currency": "540.00",
"base_currency": "CHF",
"credit": "",
"credit_base_currency": "",
"currency": "CHF",
"date": "20160101",
"debit": "540.00",
"debit_base_currency": "540.00",
"item_type": "invoice",
"number": "10",
"status": "1. reminder",
"total_amount_vat_exclusive": "",
"total_amount_vat_inclusive": "",
"total_vat_amount": "",
"unit_price": {
}
},
{
"balance": "540.00",
"balance_base_currency": "540.00",
"base_currency": "",
"credit": "",
"credit_base_currency": "",
"currency": "",
"date": "",
"debit": "540.00",
"debit_base_currency": "540.00",
"item_type": "total",
"number": "",
"status": "",
"total_amount_vat_exclusive": "",
"total_amount_vat_inclusive": "",
"total_vat_amount": "",
"unit_price": {
}
}
],
"supplier_info": {
"address1": "Indirizzo 1",
"address2": "Indirizzo 2",
"business_name": "Società",
"city": "Loc",
"email": "info@myweb",
"first_name": "Nome",
"fiscal_number": "numerofiscale",
"last_name": "Cognome",
"postal_code": "CAP",
"web": "http://www.myweb"
}
}