Web Server
Excel, Word, Access e altri software hanno la possibilità di integrare documenti e dati resi disponibili attraverso il protocollo internet.
Per avere la possibilità di recuperare i dati di Banana Contabilità da altri software, Banana Contabilità Plus include un server web, e una RESTful API, accessibile tramite protocollo http.
- Per maggiori informazioni consultare la pagina in inglese "Integrated Web Server".
Disponibile in Banana Contabilità Plus solo con il piano Advanced → passa ora al piano Advanced.
Configurazione Web Server Banana (Windows)
La guida seguente ti mostra passo per passo come configurare correttamente il Web Server Banana su un PC Windows.
1. Avvia il Web Server Banana
- Apri Banana Contabilità Plus.
- Dal menu Strumenti > Opzioni programma.
- Seleziona la sezione Generale.
- Spunta l'opzione Avvia Web Server.
In Windows si deve usare il http://localhost:8081, non l'indirizzo l'IP e l'SSL

2. Configurazione del Web Server Banana (file httpconfig.ini)
- Dal menu Strumenti > Opzioni programma.
- Seleziona la sezione Avanzato.
- Clicca su Info sistema.

- Seleziona la voce Web Server > Settings file path
- Clicca su Apri percorso...

- Apri il file httpconfig.ini
- Tasto destro del mouse > Apri con > Notepad.
- Nel file cerca le seguenti proprietà e modificale come indicato:
- accessControlAllowOrigin
Modifica il valore della proprietà accessControlAllowOrigin con "*" (accessControlAllowOrigin=*) - accessToken
Modifica il valore della proprietà accessToken con una password di sicurezza di tua scelta (es. "accessToken=MyPasswordX" )
Serve per avere maggiore sicurezza quando si utiliizza il Web Server Banana. Per maggiori informazioni vedi Web Server Security (solo inglese).
- accessControlAllowOrigin
- Salva e chiudi il file.
- Riavvia Banana Contabilità Plus.
3. Excel, abilita connessione al localhost
Excel usa il browser Microsoft Edge per i servizi web. Quindi se vuoi riprendere dati in Excel devi dare il comando che permette ad Edge di collegarsi tramite il localhost.
In termine tecnico devi aggiungere un'esenzione di loopback locale al Visualizzatore Web Microsoft Edge.
Per maggiori informazioni vedi Microsoft documentation "localhost", Add-ins and Edge:
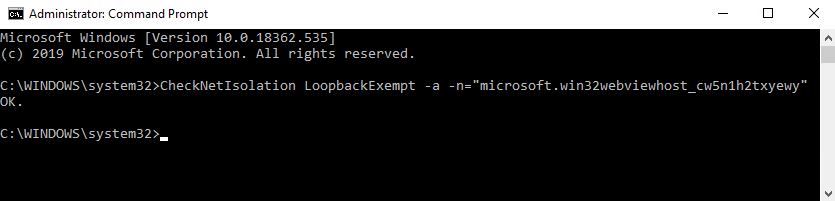
- Nel campo Cerca in Windows, inserisci cmd.

- Seleziona Esegui come amministratore.

- Conferma con Si.

- Copia (CTRL+C) e incolla (CTRL+V) il seguente comando:
CheckNetIsolation LoopbackExempt -a -n="microsoft.win32webviewhost_cw5n1h2txyewy"
- Premi Invio per eseguire il comando.

- Chiudi il prompt dei comandi.
Rimozione loopbackExcempt
Per vedere se è attivo il loopback usa il comando:
- CheckNetIsolation LoopbackExempt -s
Se non vuoi più utilizzare l'add-in, puoi rimuovere l'impostazione con il seguente comando:
- CheckNetIsolation LoopbackExempt -d -n="microsoft.win32webviewhost_cw5n1h2txyewy"
Configurazione Web Server Banana (macOS)
La guida seguente ti mostra passo per passo come configurare correttamente il Web Server Banana su macOS.
1. Avvia il Web Server Banana
- Apri Banana Contabilità Plus.
- Dal menu Strumenti > Opzioni programma.
- Seleziona la sezione Generale.
- Spunta l'opzione Avvia Web Server e anche Avvia Web Server con ssl.
In macOS si deve usare l'SSL https://127.0.0.1:8089, non il localhost.
2. Modifica il file di configurazione del Web Server Banana (file httpconfig.ini)
- Dal menu Strumenti > Opzioni programma.
- Seleziona la sezione Avanzato.
- Clicca su Info sistema.

- Seleziona la voce Web Server > Settings file path
- Clicca su Apri percorso...

- Apri il file httpconfig.ini
- Tasto destro del mouse > Apri con > TextEdit.
- Nel file cerca le seguenti proprietà e modificale come indicato:
- accessControlAllowOrigin
Modifica il valore della proprietà accessControlAllowOrigin con "*" (accessControlAllowOrigin=*) - accessToken
Modifica il valore della proprietà accessToken con una password di sicurezza di tua scelta (es. "accessToken=MyPasswordX" )
Serve per avere maggiore sicurezza quando si utiliizza il Web Server Banana. Per maggiori informazioni vedi Web Server Security (solo inglese).
- accessControlAllowOrigin
- Salva e chiudi il file.
- Riavvia Banana Contabilità Plus.
3. Abilita certificato banana.localhost
- Apri Safari e inserisci l'url https://127.0.0.1:8089
- Quando appare il dialogo, inserisci la password del tuo sistema e clicca su Consentire sempre.

- Sul mac apri l'applicazione Accesso Portachiavi (Applicazioni > Utilità) e cerca il certificato banana.localhost.
Il certificato banana.localhost appare con un'icona X in rosso.
- Doppio clic sul certificato banana.localhost, espandi la sezione "Attendibilità" e alla voce "Secure Socket Layer (SSL)" seleziona "Fidati sempre".
Chiudi il dialogo e quando richiesto inserisci la password del sistema per confermare i cambiamenti.
- Chiudi e riapri l'applicazione Accesso Portachiavi, il certificato banana.localhost appare ora con un'icona + in blu.

- Chiudi infine l'applicazione Accesso Portachiavi.
API Version V2 Get Data
To access the Banana Accounting API, you must type the following address into your browser (replace "b8nmr1a" with your password):
- http://localhost:8081/v2?acstkn=b8nmr1a
- https://127.0.0.1:8089/v2?acstkn=b8nmr1a (when using the web server with SSL, for example on macOS)
Home page
/v2
Show the home page of the web server and enable you to navigate the content of the accounting files.
Application
/v2/application[/{value_name}]
Return a JSON object with some information about the running application like 'version', 'serial', etc.
Examples:
/v2/application
Returns:
{ "isdevchannel": false, "isexperimental": false, "name": "BananaPlus", "osdetails": "Macintosh; Intel Mac OS X 14_5_0; en_CH", "osname": "macOS-14.5", "qtversion": "6.5.4", "serial": "100118-240131", "version": "10.1.18.24031" }
/v2/application/serial
Returns: "100118-240131"
Version
Return a string with the application's version.
Examples:
/v2/application/version Returns: "10.1.18.24031"
appver
It is possible to check the required minimum version with the http header "X-Banana-Accept-App-Version" or the query parameter "appver". The http header or the query parameter will contain the required minimum application's version. If the minimum version is not satisfied the server will answer with a http status 406 "Not acceptable", otherwise the result as usual.
/v2/docs&appver=10.1 Returns: ["accounting.ac2", "accounting_2.ac2", ...]
/v2/docs&appver=10.1.6.23135 Returns: ["accounting.ac2", "accounting_2.ac2", ...]
/v2/docs&appver=99.9.9.991231 Returns: 406 "Not acceptable"
/v2/?appver=10.1.24
/v2/doc/xxx.ac2/balance/1020/amount?appver=10.1.24
If the minimum version 10.1.24 is satisfied, returns the current amount of the 1020 account
otherwise returns "406 Not acceptable"
Note: With Excel Script / Excel Add-ins use the query param "appver" and not the http header "X-Banana-Accept-App-Version". This because Excel Script / Excel Add-ins add an Http OPTIONS call if you set an header, and this is not currently supported in Banana Accounting Plus.
Documents
/v2/docs
Return the list of opened documents as json array.
Examples:
/v2/docs Returns: ["accounting.ac2","accounting previous year.ac2", ...]
Document name
/v2/doc/{doc_name}
Return the list of available http requests for the file doc_name as html page.
To access the previous years files just postfix doc_name with '_p1', '_p2', etc.
Deprecated: To access the previous year file just postfix doc_name with '_previous'.
Examples:
/v2/doc/accounting.ac2 /v2/doc/accounting.ac2_p1 /v2/doc/accounting.ac2_p2
Tables
/v2/doc/{doc_name}/tablenames
Return the list of tables in document doc_name as json array.
Examples:
/v2/doc/accounting.ac2/tablenames Returns: ["Accounting","Transactions", ...]
Table name
/v2/doc/{doc_name}/table/{table_name}
Return the content of table table_name in document doc_name as html.
Parameters:
view Contains the the xml name of the view to be returned.
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'.
Examples:
/v2/doc/accounting.ac2/table/Accounts /v2/doc/accounting.ac2/table/Accounts?view=Base /v2/doc/accounting.ac2/table/Accounts?columns=Account,Group,Description,Balance /v2/doc/accounting.ac2/table/Accounts?format=json
Table number rows
/v2/doc/{doc_name}/table/{table_name}/rowcount
Return the number of rows in the table table_name as text.
Columns
/v2/doc/{doc_name}/table/{table_name}/columnnames
Return the list of columns as json array.
Cell value (row,column)
/v2/doc/{doc_name}/table/{table_name}/row/{row_nr}/column/{col_name}
Return the value of cell at row row_nr and column col_name as text.
The part row_nr can be a row number starting from 1 or an expression like 'Account=1000' (In this ex. the first row where the field Account is equal to 1000 is used)
The part col_name is the xml name of the requested column.
Examples:
/v2/doc/accounting.ac2/table/Accounts/row/2/column/Description /v2/doc/accounting.ac2/table/Accounts/row/Account=1000/column/Balance
Rows list
/v2/doc/{doc_name}/table/{table_name}/rowlistnames
Return the names of row lists present in the table table_name as json array.
Examples:
/v2/doc/accounting.ac2/table/Transactions/rowlistnames Returns: ["Data","Examples", "Archives", ...]
Row list name
/v2/doc/{doc_name}/table/{table_name}/rowlist/{rowlist_name}
Return the content of the row list rowlist_name in table_name of document doc_name as html.
Parameters:
view Contains the the xml name of the view to be returned.
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'.
Examples:
/v2/doc/accounting.ac2/table/Transactions/rowlist/Examples /v2/doc/accounting.ac2/table/Transactions/rowlist/Examples?view=Base /v2/doc/accounting.ac2/table/Accounts?columns=Account,Group,Description,Balance /v2/doc/accounting.ac2/table/Accounts?format=json
Rowlist number rows
/v2/doc/{doc_name}/table/{table_name}/rowlist/{rowlist_name}/rowcount
Return the number of rows in the row list rowlist_name of table table_name as text.
Cell value (rowlist,row,column)
/v2/doc/{doc_name}/table/{table_name}/rowlist/{rowlist_name}/row/{row_nr}/column/{col_name}
Return the value of cell in row list rowlist_name at row row_nr and column col_name as text.
The part row_nr can be a row number starting from 1 or an expression like 'Account=1000' (In this ex. the first row where the field Account is equal to 1000 is used)
The part col_name is the xml name of the requested column.
Examples:
/v2/doc/accounting.ac2/table/Accounts/row/2/column/Description /v2/doc/accounting.ac2/table/Accounts/row/Account=1000/column/Balance
Accounts list
/v2/doc/{doc_name}/accounts
Return the list of accounts as json array.
Examples:
/v2/doc/accounting.ac2/accounts
Returns: [{"id":"1000","descr":"1000 Cash"}, {"id":"1010","descr":"1000 Post"}, ...]Description (account or group)
/v2/doc/{doc_name}/accountdescription/{account_id|Gr=group_id}[/{col_name}]
Return the description of the requested account or group as text.
The part col_name is optional, it is the xml name of the requested column. Default is the column 'Description'.
Examples:
/v2/doc/accounting.ac2/accountdescription/1000 /v2/doc/accounting.ac2/accountdescription/Gr=1 /v2/doc/accounting.ac2/accountdescription/1000/Curreny
Groups list
/v2/doc/{doc_name}/groups
Return the list of groups as json array.
Examples:
/v2/doc/accounting.ac2/groups
Returns: [{"id":"100","descr":"100 Current Assets"}, ...]Segments list
/v2/doc/{doc_name}/segments
Return the list of segments as json array.
Examples:
/v2/doc/accounting.ac2/segments
Returns: [{"id":":lugano","descr":"Lugano"}, ...]Vat codes list
/v2/doc/{doc_name}/vatcodes
Return the list of vatcodes as json array.
Examples:
/v2/doc/accounting.ac2/vatcodes
Returns: [{"id":"V80","descr":"V80 Sales and services 8.0%"}, ...]Vat code description
/v2/doc/{doc_name}/vatdescription/{vat_code}[/{col_name}]
Return the description of the requested vat code as text.
The part col_name is optional, it is the xml name of the requested column. Default is the column 'Description'.
Examples:
/v2/doc/accounting.ac2/vatdescription/V80 /v2/doc/accounting.ac2/vatdescription/V80/Gr1
Current balance
/v2/doc/{doc_name}/balance/{account_id|Gr=group_id|BClass=class_id}/{opening|credit|debit|total|balance|openingcurrency|...}
Return the current balance of the requested account, group or bclass as text.
To access the balances of the previous year file just postfix doc_name with '_p1', '_p2', ... .
The last part or the url can be one of the followings strings:
- opening
- credit
- debit
- total
- balance
- openingcurrency
- ceditcurrency
- debitcurrency
- totalcurrency
- balancecurrency
- rowcount
Parameters:
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
frequency Define the frequency for the request.
The amounts are calculated at the given frequency and returned as an array.
Frequency abbreviation contains one of the following charachters:
- D for daily
- W for weekly
- M for monthly
- Q for quarterly
- S for semesterly
- Y for yearly
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
Examples:
/v2/doc/accounting.ac2/balance/1000/opening /v2/doc/accounting.ac2_p1/balance/1000/opening /v2/doc/accounting.ac2/balance/1000|1010|1020|1030/opening /v2/doc/accounting.ac2/balance/Gr=6/totalcurrency?period=Q1 /v2/doc/accounting.ac2/balance/Gr=6/totalcurrency?frequency=M /v2/doc/accounting.ac2/balance/Gr=6/totalcurrency?period=M1&frequency=D /v2/doc/accounting.ac2/balance/BClass=1/balance
Budget balance
/v2/doc/{doc_name}/budget/{account_id|Gr=group_id|BClass=class_id}/{opening|credit|debit|total|balance|openingcurrency|...}
Return the budget of the requested account, group or bclass as text.
To access the budget balances of the previous year file just postfix doc_name with '_p1', '_p2', ... .
The last part or the url can be one of the followings strings:
- opening
- credit
- debit
- total
- balance
- openingcurrency
- ceditcurrency
- debitcurrency
- totalcurrency
- balancecurrency
- rowcount
Parameters:
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
frequency Define the frequency for the request.
The amounts are calculated at the given frequency and returned as an array.
Frequency abbreviation contains one of the following charachters:
- D for daily
- W for weekly
- M for monthly
- Q for quarterly
- S for semesterly
- Y for yearly
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
Examples:
/v2/doc/accounting.ac2/budget/1000/opening /v2/doc/accounting.ac2_p1/budget/1000/opening /v2/doc/accounting.ac2/budget/1000|1010|1020|1030/opening /v2/doc/accounting.ac2/budget/Gr=6/totalcurrency?period=Q1 /v2/doc/accounting.ac2/budget/Gr=6/totalcurrency?frequency=M /v2/doc/accounting.ac2/budget/BClass=1/balance
Interest
/v2/doc/{doc_name}/interest/{account_id|Gr=group_id|BClass=class_id}
Return the calculated interest on the specified account.
Parameters:
rate The interest rate in percentage (ie.: '5', '3.25'). The decimal separator must be a dot '.'. If positive it calculate the interest fo the debit amounts. If negative it calcaulate the interest on the credits amounts.
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
frequency Define the frequency for the request.
The amounts are calculated at the given frequency and returned as an array.
Frequency abbreviation contains one of the following charachters:
- D for daily
- W for weekly
- M for monthly
- Q for quarterly
- S for semesterly
- Y for yearly
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
Examples:
/v2/doc/accounting.ac2/interest/1000?rate=2.5 /v2/doc/accounting.ac2/interest/1000?rate=-8.0 /v2/doc/accounting.ac2/interest/1000?rate=-8.0&period=Q1 /v2/doc/accounting.ac2/interest/1000?rate=-8.0&frequency=Q
Budget interest
/v2/doc/{doc_name}/budgetinterest/{account_id|Gr=group_id|BClass=class_id}
Return the calculated interest on the specified account for the budget transactions.
Parameters:
rate The interest rate in percentage (ie.: '5', '3.25'). The decimal separator must be a dot '.'. If positive it calculate the interest fo the debit amounts. If negative it calcaulate the interest on the credits amounts.
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
frequency Define the frequency for the request.
The amounts are calculated at the given frequency and returned as an array.
Frequency abbreviation contains one of the following charachters:
- D for daily
- W for weekly
- M for monthly
- Q for quarterly
- S for semesterly
- Y for yearly
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
Examples:
/v2/doc/accounting.ac2/budgetinterest/1000?rate=2.5 /v2/doc/accounting.ac2/budgetinterest/1000?rate=-8.0 /v2/doc/accounting.ac2/budgetinterest/1000?rate=-8.0&period=Q1 /v2/doc/accounting.ac2/budgetinterest/1000?rate=-8.0&frequency=Q
Projection
/v2/doc/{doc_name}/projection/{account_id|Gr=group_id|BClass=class_id}/{opening|credit|debit|total|balance|openingcurrency|...}
Return the projection of the requested account, group or bclass as text.
To access the budget balances of the previous year file just postfix doc_name with '_p1', '_p2', ... .
The last part or the url can be one of the followings strings:
- opening
- credit
- debit
- total
- balance
- openingcurrency
- ceditcurrency
- debitcurrency
- totalcurrency
- balancecurrency
- rowcount
Parameters:
projectionstart This parameter is mandatory and define the start date of the projection.
It can contain a period abbreviation like 'Q1' (start at beginnig of) or a date like '2014-07-01'.
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1', a start and end date like '2014-01-01/2014-03-31' or a list of periods separated by a coma like 'S1,S2,ALL'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
frequency Define the frequency for the request.
The amounts are calculated at the given frequency and returned as an array.
Frequency abbreviation contains one of the following charachters:
- D for daily
- W for weekly
- M for monthly
- Q for quarterly
- S for semesterly
- Y for yearly
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
Examples:
/v2/doc/accounting.ac2/projection/1000/opening?projectionstart=S1 /v2/doc/accounting.ac2/projection/1000/opening?projectionstart=2014-07-01 /v2/doc/accounting.ac2_p1/projection/1000/opening?projectionstart=S1 /v2/doc/accounting.ac2_p1/projection/1000/opening?projectionstart=S1&frequency=M
Account card
/v2/doc/{doc_name}/accountcard/{account_id}
Return the account card of account account_id as html.
Parameters:
view Contains the the xml name of the view to be returned.
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'.
Examples:
/v2/doc/accounting.ac2/accountcard/1000
/v2/doc/accounting.ac2/accountcard/1000?period=Q1
/v2/doc/accounting.ac2/accountcard/1000?period=2014-01-01/2014-03-31
/v2/doc/accounting.ac2/accountcard/1000?filter=row.value("Description").contain("xyz")
/v2/doc/accounting.ac2/accountcard/1000?format=jsonBudget account card
/v2/doc/{doc_name}/budgetcard/{account_id}
Return the budget card of account account_id as html.
Parameters:
view Contains the the xml name of the view to be returned.
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
period Define the start and end date for the request.
It can contain a period abbreviation like '1Q' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'.
Introduced in 7.0.7.0
Examples:
/v2/doc/accounting.ac2/budgetcard/1000 /v2/doc/accounting.ac2/budgetcard/1000?period=Q1 /v2/doc/accounting.ac2/budgetcard/1000?period=2014-01-01/2014-03-31 /v2/doc/accounting.ac2/budgetcard/1000?format=json
Projection account card
/v2/doc/{doc_name}/projectioncard/{account_id}
Return the projection card of account account_id as html.
Parameters:
view Contains the the xml name of the view to be returned.
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
projectionstart This parameter is mandatory and define the start date of the projection.
It can contain a period abbreviation like 'Q1' (start at beginnig of) or a date like '2014-07-01'.
period Define the start and end date for the request.
It can contain a period abbreviation like '1Q' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'.
Introduced in 7.0.7.0
Examples:
/v2/doc/accounting.ac2/projectioncard/1000 /v2/doc/accounting.ac2/projectioncard/1000?period=Q1 /v2/doc/accounting.ac2/projectioncard/1000?period=2014-01-01/2014-03-31 /v2/doc/accounting.ac2/projectioncard/1000?format=json
Current Vat balance
/v2/doc/{doc_name}/vatbalance/{vat_code|Gr=vat_group}/{taxable|amount|notdeductible|posted}
Return the current balance of the requested vat code as text.
The last part of the url can be one of the followings strings:
- taxable
- amount
- notdeductible
- posted
- rowcount
Parameters:
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
frequency Define the frequency for the request.
The amounts are calculated at the given frequency and returned as an array.
Frequency abbreviation contains one of the following charachters:
- D for daily
- W for weekly
- M for monthly
- Q for quarterly
- S for semesterly
- Y for yearly
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
Examples:
/v2/doc/accounting.ac2/vatbalance/V80/balance
Budget Vat balance
/v2/doc/{doc_name}/vatbudget/{vat_code|Gr=vat_group}/{taxable|amount|notdeductible|posted}
Return the budget of the requested vat code as text.
The last part or the url can be one of the followings strings:
- taxable
- amount
- notdeductible
- posted
- rowcount
Parameters:
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
frequency Define the frequency for the request.
The amounts are calculated at the given frequency and returned as an array.
Frequency abbreviation contains one of the following charachters:
- D for daily
- W for weekly
- M for monthly
- Q for quarterly
- S for semesterly
- Y for yearly
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
Examples:
/v2/doc/accounting.ac2/vatbudget/V80/balance
Vat code account card
/v2/doc/{doc_name}/vatcard/{vat_code}
Return the account card of the vat code vat_code as html.
Parameters:
view Contains the the xml name of the view to be returned.
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'.
Examples:
/v2/doc/accounting.ac2/vatcard/V80
/v2/doc/accounting.ac2/vatcard/V0|V25|V80
/v2/doc/accounting.ac2/vatcard/V80?period=Q1
/v2/doc/accounting.ac2/vatcard/V80?period=2014-01-01/2014-03-31
/v2/doc/accounting.ac2/vatcard/V80?filter=row.value("Description").contain("xyz")
/v2/doc/accounting.ac2/vatcard/V80?format=jsonVat code projection
/v2/doc/{doc_name}/vatprojection/{vat_code|Gr=vat_group}/{taxable|amount|notdeductible|posted}
Return the projection of the requested vat code as text.
The last part or the url can be one of the followings strings:
- taxable
- amount
- notdeductible
- posted
- rowcount
Parameters:
projectionstart This parameter is mandatory and define the start date of the projection.
It can contain a period abbreviation like 'Q1' (start at beginnig of) or a date like '2014-07-01'.
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
frequency Define the frequency for the request.
The amounts are calculated at the given frequency and returned as an array.
Frequency abbreviation contains one of the following charachters:
- D for daily
- W for weekly
- M for monthly
- Q for quarterly
- S for semesterly
- Y for yearly
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
Examples:
/v2/doc/accounting.ac2/vatprojection/V80?startdate=2016-18-31 /v2/doc/accounting.ac2/vatprojection/V80/balance?startdate=Q3
Accounting report
/v2/doc/{doc_name}/accreport
Return the accounting report for the document doc_name as html.
Parameters:
view Contains the the xml name of the view to be returned.
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
period Define the start and end date for the request.
It can contain a period abbreviation like '1Q' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
subdivision Define the period subdivision for the request .A period subdivision is defined by one of the following charachters:
- M for monthly subdivision
- Q for quarter sudbivision
- S for semester subdivision
- Y for year subdivision
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'.
Examples:
/v2/doc/accounting.ac2/accreport /v2/doc/accounting.ac2/accreport?period=Q1 /v2/doc/accounting.ac2/accreport?subdivision=Q /v2/doc/accounting.ac2/accreport?format=json
Vat report
/v2/doc/{doc_name}/vatreport
Return the vat report for the document doc_name as html.
Parameters:
view Contains the the xml name of the view to be returned.
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
period Define the start and end date for the request.
It can contain a period abbreviation like '1Q' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'.
Examples:
/v2/doc/accounting.ac2/vatreport /v2/doc/accounting.ac2/vatreport?period=Q3 /v2/doc/accounting.ac2/vatreport?format=json
Journal
/v2/doc/{doc_name}/journal
Return the journal for the document doc_name as html.
Parameters:
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'.
Examples:
/v2/doc/accounting.ac2/journal /v2/doc/accounting.ac2/journal?format=json
Start period date
doc/{doc_name}/startperiod
Return the start date in the form of 'YYYY-MM-DD'.
Parameters:
period Define the period for the request.
It can contain a period abbreviation like '1Q' or be empry. If period is not present or empty the accounting start date is returned.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
See also endPeriod.
Introduced in 7.0.7.0
Examples:
/v2/doc/accounting.ac2/startperiod /v2/doc/accounting.ac2/startPeriod?period=3Q
End period date
doc/{doc_name}/endPeriod
Return the end date in the form of 'YYYY-MM-DD'.
Parameters:
period Define the period for the request.
It can contain a period abbreviation like '1Q' or be empry. If period is not present or empty the accounting end date is returned.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
See also startPeriod.
Introduced in 7.0.7.0
Examples:
/v2/doc/accounting.ac2/endPeriod /v2/doc/accounting.ac2/endperiod?period=3Q
Info table
/v2/doc/{doc_name}/info
Return the info table as html.
Parameters:
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'.
Examples:
/v2/doc/accounting.ac2/info /v2/doc/accounting.ac2/info?format=json
Info value
/v2/doc/{doc_name}/info/{info_section_name}/{info_id_name}
Return the info value section:id as text.
Examples:
/v2/doc/accounting.ac2/info/AccountingDataBase/BasicCurrency
Document info
/v2/doc/{doc_name}/infos
Return the infos of document doc_name as json object.
Examples:
/v2/doc/accounting.ac2/infos
Returns: [{"section":"Base", "id":"FileInfo", "value":""},{"section":"Base", "id":"Date", "value":"2014-05-13"}, ...]Messages
/v2/doc/{doc_name}/messages
Return the list of message as a json array
Parameters:
recheck If set to 'yes' a 'Recheck accounting' is executed.
Messages number
/v2/doc/{doc_name}/messages/count
Return the number of error messages in the accounting file.
Parameters:
recheck If set to 'yes' a 'Recheck accounting' is executed.
WWW app
/v2/doc/{doc_name}/apps/{app_name}
Return the www app app_name as a html page. Www apps are a showcase of the powerfull capability of the http api.
A www app is just a html page stored under '{program_folder}/WWW' that is returned by this request. Currently banana accounting has the app "Charts" that permit to display charts of accounts, and the app "Dashboard" that show an overview of the accounting.
/v2/doc/accounting.ac2/apps/charts /v2/doc/accounting.ac2/apps/dashboard
Javascript file
/v2/doc/{doc_name}/[*/]bananaapiv2.js
Return a javascript file tha define an object oriented interface to access the webserver. With this interface the http requests are hidden behind the object's methods and properties. Methods and properties follow the schema of the BananaApps API. All the request are synchronous.
/v2/doc/accounting.ac2/bananaapiv2.js /v2/doc/accounting.ac2/charts/bananaapiv2.js // note: only the name is checked and not the path
App data
/v2/appdata/{data_id}
The request appdata permit to save and restore parameters.
GET /v2/appdata/chart_xyz // return the data chart_xyz PUT /v2/appdata/chart_xyz // save some data, the data are sent as body of the request DELETE /v2/appdata/chart_xyz // delete the data chart_xyz
App data form
/v2/appdataform
The request return a form that permit to create, modify or delete app data.
File name
/v2/files/{file_name}
The request return the file file_name stored in the folder user data.
Windows: "C:/Users/{user_name}/AppData/Local/Banana.ch/BananaPlus/10.0/httpconfig.ini"
Mac: "/Users/{user_name}/Library/Application Support/Banana.ch/BananaPlus/10.0/httpconfig.ini"
Linux: "/home/{user_name}/.local/share/data/Banana.ch/BananaPlus/10.0/httpconfig.ini"
Help page
/v2/help
Show the help page (this page) of the web server.
Execute javascript
/v2/script?scriptfile=path_to_script
Execute the script scriptfile.
Parameters:
scriptfile Define the path of the script to be executed.The path can be an absolute path or a path relative to the user's document directory.
ac2file Define the name of an opened document to be passed to the script. It is optional.
indata Contains text data to be passed to the script. It is optional.
Examples:
/v2/script?scriptfile=getresults.js /v2/script?scriptfile=getresults.js&ac2file=accounting.ac2
Web server settings
/v2/settings
Show the settings of the web server.
API Version V2 (Send Data)
Create a new file (POST method)
This method allows to programmatically create a new accounting file and apply a Document change element.
This method is similar to using a command File > Create New file.
- Create a complete new file.
- Create a new file using an existing file that is sent within the body.
- Plus you can specify a JSon Document change with data (Transactions,Accounts) to add or remove from the file.
You can use this method for experimenting with sending data to the Banana Accounting Engine. Currently it does not provide a mechanism to check that the data that has been send is correct.
Once the file is created is displayed within a Window in Banana Accounting and you can than:
- Manually apply any command like:
- See that the JSon Document Change give the necessary result.
- Verify that the data is correct using the Action > Recalculate command.
- Print a Balance Sheet and other reports.
- Adding or deleting data.
- Save the file to a disk.
- Close the file when finished.
- Use the other Rest API to retrieve information programmatically.
Examples:
/v2/doc?show /v2/doc?show&acstkn=1234
POST method
Contrary to other request, this one send also data using a a POST request method that:
This use the https method POST with following parameters:
- method: POST
- headers: {'Content-Type': 'application/json'}
- body: JSon
Return value:
- Currently the method does not verify that the data is correct.
Programming information:
- The following examples use TypeScript both with Deno or Excel.
- You can use any programming language to create a JSon and sent the Post request to the Banana integrated webserver.
// example of using fetch
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(httpBody)
}Body is a Json structure that can contains the following data
- fileType: JSon structure with the File Type to be created
- accountingType
An object containing the Filetype
See Info Section of the Banana.Document method. - ac2
A base64 encoded data containing a full ac2 file. - title
A string with the name of the file to be displayed
- accountingType
- data: the JSon Document change that will be applied to the file.
Example of a request that create a full new file
// Body of the request using a fileType
const httpBody = {
fileType: {
accountingType: {
FileTypeGroup: 100, // double entry accounting
FileTypeNumber: 100, // double entry
decimals: 2 // number of decimals
}
},
data: jsonData, // Json encoded doc change file
}Example of a request that send an existing file
// Body of the request using an existing file
const httpBody = {
fileType: {
ac2: ac2Base64, // base 64 encoded ac2 file
title: "Company Example"
},
data: jsonData, // Json encoded doc change file
}Example for creating a new file
This example use using Typescript for Microsoft Excel Office Scripts:
async function createAc2(jsonData: JSON) {
// Web server url
let _LOCALHOST = "http://localhost:8081"; // for macOS use "https://127.0.0.1:8089";
// Web server password
let _PASSWORD = "MyPasswordX";
// Request to Banana web server
let url = _LOCALHOST + "/v2/doc?show&acstkn=" + _PASSWORD;
// Accounting type parameters
let fileTypeGroup = 100; // Double entry accounting
let fileTypeNumber = 100; // without VAT
let fileDecimals = 2;
try {
// Body of the request
const httpBody = {
fileType: {
accountingType: {
docGroup: fileTypeGroup,
docApp: fileTypeNumber,
decimals: fileDecimals
}
},
data: jsonData,
}
const response = await fetch(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(httpBody)
});
} catch (error) {
console.log(error);
}
}jsonData is the structured JSON containing the accounting data.
For more information you can find the complete code example to run in Excel Office Scripts is available on the:
Example using an existing AC2 file
This example use Typescript for deno.
// bananaClient.createAc2('./src/Resources/double_entry_with_vat.ac2', docChangeObj);
FINANCIAL_PLAN_SHOW_URL = http://localhost:8081/v2/doc?show&acstkn=1234
/**
Create a the file in Banana and Show it in Banana
* @param accType The path to the ac2 file to use as a base.
* @param docChange The document change that add accounts, transactions or budgets.
* @returns
*/
public async createAc2(ac2FileName: string, docChange: DocumentChange): Promise<boolean> {
try {
// Body of the request
const data = Deno.readFileSync(ac2FileName);
const ac2Base64 = encode(data);
const httpBody = {
fileType: {
ac2: ac2Base64,
title: "Fiancial Forecast"
},
data: docChange.toJson()
}
// Request to Banana server
const httpClientTest = new HttpClient();
await httpClientTest.postData(BananaClient.FINANCIAL_PLAN_SHOW_URL, JSON.stringify(httpBody), 'application/json');
return true;
} catch (error) {
const err = String(error);
if(err.includes("error 10061")){
console.log("Errore di connessione con BananaPlus, verificare che l'applicazione sia attiva!");
console.log("Dettaglio errore: " + err);
}
return false; }
}
Retrieving data programmatically
Once you have created a new file, you can retrieve data programmatically with the RestAPI, in this way:
- Manually use the command Save As and give a name of the file.
- Use the RestAPI with using the file name you have saved.
- Once you are done, close the file manually.
Modify and existing file programmatically
Currently the API does not allow to modify and existing file.
If you need to modify and existing file you need to proceed this way:
- Use the API to create a new file, by sending:
- The content of the existing file
- The JSon DocumentChange with the necessary changes.
- Manually use the Save As command to overwrite the existing file.
API Version V1 (outdated)
Home page
/v1
Show the home page of the web server and enable you to navigate the content of the accounting files.
Application
/v1/application[/{value_name}]
Return a JSON object with some information about the running application like 'version', 'serial', ... (since Banana 9.0.7).
Examples:
/v1/application
Returns:
{
"isbeta": false,
"isexperimental": false,
"name": "BananaPlus",
"osdetails": "Macintosh; Intel Mac OS X 13_4; it_CH",
"osname": "macOS Ventura (13.4)",
"qtversion": "6.4.3",
"serial": "100106-230515",
"version": "10.1.6.23135"
}
/v1/application/serial
Returns: "100106-230515"
Version
Return a string with the application's version (since Banana 10.1.6.23135).
Examples:
/v1/application/version Returns: "10.1.6.23135"
Documents
/v1/docs
Return the list of opened documents as json array.
Examples:
/v1/docs Returns: ["accounting.ac2","accounting previous year.ac2", ...]
Document name
/v1/doc/{doc_name}
Return the list of available http requests for the file doc_name as html page.
To access the previous years files just postfix doc_name with '_p1', '_p2', ... (since Banana 9.0.6).
Deprecated: To access the previous year file just postfix doc_name with '_previous'.
Examples:
/v1/doc/accounting.ac2 /v1/doc/accounting.ac2_p1 /v1/doc/accounting.ac2_p2
Tables
/v1/doc/{doc_name}/tablenames
Return the list of tables in document doc_name as json array.
Examples:
/v1/doc/accounting.ac2/tablenames Returns: ["Accounting","Transactions", ...]
Table name
/v1/doc/{doc_name}/table/{table_name}
Return the content of table table_name in document doc_name as html.
Parameters:
view Contains the the xml name of the view to be returned.
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'. Since Banana 9.0.5.
Examples:
/v1/doc/accounting.ac2/table/Accounts /v1/doc/accounting.ac2/table/Accounts?view=Base /v1/doc/accounting.ac2/table/Accounts?columns=Account,Group,Description,Balance /v1/doc/accounting.ac2/table/Accounts?format=json
Table number rows
/v1/doc/{doc_name}/table/{table_name}/rowcount
Return the number of rows in the table table_name as text.
Columns
/v1/doc/{doc_name}/table/{table_name}/columnnames
Return the list of columns as json array.
Cell value (row,column)
/v1/doc/{doc_name}/table/{table_name}/row/{row_nr}/column/{col_name}
Return the value of cell at row row_nr and column col_name as text.
The part row_nr can be a row number starting from 1 or an expression like 'Account=1000' (In this ex. the first row where the field Account is equal to 1000 is used)
The part col_name is the xml name of the requested column.
Examples:
/v1/doc/accounting.ac2/table/Accounts/row/2/column/Description /v1/doc/accounting.ac2/table/Accounts/row/Account=1000/column/Balance
Rows list
/v1/doc/{doc_name}/table/{table_name}/rowlistnames
Return the names of row lists present in the table table_name as json array.
Examples:
/v1/doc/accounting.ac2/table/Transactions/rowlistnames Returns: ["Data","Examples", "Archives", ...]
Row list name
/v1/doc/{doc_name}/table/{table_name}/rowlist/{rowlist_name}
Return the content of the row list rowlist_name in table_name of document doc_name as html.
Parameters:
view Contains the the xml name of the view to be returned.
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'. Since Banana 9.0.5.
Examples:
/v1/doc/accounting.ac2/table/Transactions/rowlist/Examples /v1/doc/accounting.ac2/table/Transactions/rowlist/Examples?view=Base /v1/doc/accounting.ac2/table/Accounts?columns=Account,Group,Description,Balance /v1/doc/accounting.ac2/table/Accounts?format=json
Rowlist number rows
/v1/doc/{doc_name}/table/{table_name}/rowlist/{rowlist_name}/rowcount
Return the number of rows in the row list rowlist_name of table table_name as text.
Cell value (rowlist,row,column)
/v1/doc/{doc_name}/table/{table_name}/rowlist/{rowlist_name}/row/{row_nr}/column/{col_name}
Return the value of cell in row list rowlist_name at row row_nr and column col_name as text.
The part row_nr can be a row number starting from 1 or an expression like 'Account=1000' (In this ex. the first row where the field Account is equal to 1000 is used)
The part col_name is the xml name of the requested column.
Examples:
/v1/doc/accounting.ac2/table/Accounts/row/2/column/Description /v1/doc/accounting.ac2/table/Accounts/row/Account=1000/column/Balance
Accounts list
/v1/doc/{doc_name}/accounts
Return the list of accounts as json array.
Examples:
/v1/doc/accounting.ac2/accounts
Returns: [{"id":"1000","descr":"1000 Cash"}, {"id":"1010","descr":"1000 Post"}, ...]Description (account or group)
/v1/doc/{doc_name}/accountdescription/{account_id|Gr=group_id}[/{col_name}]
Return the description of the requested account or group as text.
The part col_name is optional, it is the xml name of the requested column. Default is the column 'Description'.
Examples:
/v1/doc/accounting.ac2/accountdescription/1000 /v1/doc/accounting.ac2/accountdescription/Gr=1 /v1/doc/accounting.ac2/accountdescription/1000/Curreny
Groups list
/v1/doc/{doc_name}/groups
Return the list of groups as json array.
Examples:
/v1/doc/accounting.ac2/groups
Returns: [{"id":"100","descr":"100 Current Assets"}, ...]Segments list
/v1/doc/{doc_name}/segments
Return the list of segments as json array.
Examples:
/v1/doc/accounting.ac2/segments
Returns: [{"id":":lugano","descr":"Lugano"}, ...]Vat codes list
/v1/doc/{doc_name}/vatcodes
Return the list of vatcodes as json array.
Examples:
/v1/doc/accounting.ac2/vatcodes
Returns: [{"id":"V80","descr":"V80 Sales and services 8.0%"}, ...]Vat code description
/v1/doc/{doc_name}/vatdescription/{vat_code}[/{col_name}]
Return the description of the requested vat code as text.
The part col_name is optional, it is the xml name of the requested column. Default is the column 'Description'.
Examples:
/v1/doc/accounting.ac2/vatdescription/V80 /v1/doc/accounting.ac2/vatdescription/V80/Gr1
Current balance
/v1/doc/{doc_name}/balance/{account_id|Gr=group_id|BClass=class_id}/{opening|credit|debit|total|balance|openingcurrency|...}
Return the current balance of the requested account, group or bclass as text.
To access the balances of the previous year file just postfix doc_name with '_p1', '_p2', ... .
The last part or the url can be one of the followings strings:
- opening
- credit
- debit
- total
- balance
- openingcurrency
- ceditcurrency
- debitcurrency
- totalcurrency
- balancecurrency
- rowcount
Parameters:
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
frequency Define the frequency for the request.
The amounts are calculated at the given frequency and returned as an array.
Frequency abbreviation contains one of the following charachters:
- D for daily
- W for weekly
- M for monthly
- Q for quarterly
- S for semesterly
- Y for yearly
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
Examples:
/v1/doc/accounting.ac2/balance/1000/opening /v1/doc/accounting.ac2_p1/balance/1000/opening /v1/doc/accounting.ac2/balance/1000|1010|1020|1030/opening /v1/doc/accounting.ac2/balance/Gr=6/totalcurrency?period=Q1 /v1/doc/accounting.ac2/balance/Gr=6/totalcurrency?frequency=M /v1/doc/accounting.ac2/balance/Gr=6/totalcurrency?period=M1&frequency=D /v1/doc/accounting.ac2/balance/BClass=1/balance
Budget balance
/v1/doc/{doc_name}/budget/{account_id|Gr=group_id|BClass=class_id}/{opening|credit|debit|total|balance|openingcurrency|...}
Return the budget of the requested account, group or bclass as text.
To access the budget balances of the previous year file just postfix doc_name with '_p1', '_p2', ... .
The last part or the url can be one of the followings strings:
- opening
- credit
- debit
- total
- balance
- openingcurrency
- ceditcurrency
- debitcurrency
- totalcurrency
- balancecurrency
- rowcount
Parameters:
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
frequency Define the frequency for the request.
The amounts are calculated at the given frequency and returned as an array.
Frequency abbreviation contains one of the following charachters:
- D for daily
- W for weekly
- M for monthly
- Q for quarterly
- S for semesterly
- Y for yearly
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
Examples:
/v1/doc/accounting.ac2/budget/1000/opening /v1/doc/accounting.ac2_p1/budget/1000/opening /v1/doc/accounting.ac2/budget/1000|1010|1020|1030/opening /v1/doc/accounting.ac2/budget/Gr=6/totalcurrency?period=Q1 /v1/doc/accounting.ac2/budget/Gr=6/totalcurrency?frequency=M /v1/doc/accounting.ac2/budget/BClass=1/balance
Interest
/v1/doc/{doc_name}/interest/{account_id|Gr=group_id|BClass=class_id}
Return the calculated interest on the specified account.
Parameters:
rate The interest rate in percentage (ie.: '5', '3.25'). The decimal separator must be a dot '.'. If positive it calculate the interest fo the debit amounts. If negative it calcaulate the interest on the credits amounts.
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
frequency Define the frequency for the request.
The amounts are calculated at the given frequency and returned as an array.
Frequency abbreviation contains one of the following charachters:
- D for daily
- W for weekly
- M for monthly
- Q for quarterly
- S for semesterly
- Y for yearly
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
Examples:
/v1/doc/accounting.ac2/interest/1000?rate=2.5 /v1/doc/accounting.ac2/interest/1000?rate=-8.0 /v1/doc/accounting.ac2/interest/1000?rate=-8.0&period=Q1 /v1/doc/accounting.ac2/interest/1000?rate=-8.0&frequency=Q
Budget interest
/v1/doc/{doc_name}/budgetinterest/{account_id|Gr=group_id|BClass=class_id}
Return the calculated interest on the specified account for the budget transactions.
Parameters:
rate The interest rate in percentage (ie.: '5', '3.25'). The decimal separator must be a dot '.'. If positive it calculate the interest fo the debit amounts. If negative it calcaulate the interest on the credits amounts.
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
frequency Define the frequency for the request.
The amounts are calculated at the given frequency and returned as an array.
Frequency abbreviation contains one of the following charachters:
- D for daily
- W for weekly
- M for monthly
- Q for quarterly
- S for semesterly
- Y for yearly
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
Examples:
/v1/doc/accounting.ac2/budgetinterest/1000?rate=2.5 /v1/doc/accounting.ac2/budgetinterest/1000?rate=-8.0 /v1/doc/accounting.ac2/budgetinterest/1000?rate=-8.0&period=Q1 /v1/doc/accounting.ac2/budgetinterest/1000?rate=-8.0&frequency=Q
Projection
/v1/doc/{doc_name}/projection/{account_id|Gr=group_id|BClass=class_id}/{opening|credit|debit|total|balance|openingcurrency|...}
Return the projection of the requested account, group or bclass as text.
To access the budget balances of the previous year file just postfix doc_name with '_p1', '_p2', ... .
The last part or the url can be one of the followings strings:
- opening
- credit
- debit
- total
- balance
- openingcurrency
- ceditcurrency
- debitcurrency
- totalcurrency
- balancecurrency
- rowcount
Parameters:
projectionstart This parameter is mandatory and define the start date of the projection.
It can contain a period abbreviation like 'Q1' (start at beginnig of) or a date like '2014-07-01'.
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1', a start and end date like '2014-01-01/2014-03-31' or a list of periods separated by a coma like 'S1,S2,ALL'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
frequency Define the frequency for the request.
The amounts are calculated at the given frequency and returned as an array.
Frequency abbreviation contains one of the following charachters:
- D for daily
- W for weekly
- M for monthly
- Q for quarterly
- S for semesterly
- Y for yearly
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
Examples:
/v1/doc/accounting.ac2/projection/1000/opening?projectionstart=S1 /v1/doc/accounting.ac2/projection/1000/opening?projectionstart=2014-07-01 /v1/doc/accounting.ac2_p1/projection/1000/opening?projectionstart=S1 /v1/doc/accounting.ac2_p1/projection/1000/opening?projectionstart=S1&frequency=M
Account card
/v1/doc/{doc_name}/accountcard/{account_id}
Return the account card of account account_id as html.
Parameters:
view Contains the the xml name of the view to be returned.
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'. Since Banana 9.0.5.
Examples:
/v1/doc/accounting.ac2/accountcard/1000
/v1/doc/accounting.ac2/accountcard/1000?period=Q1
/v1/doc/accounting.ac2/accountcard/1000?period=2014-01-01/2014-03-31
/v1/doc/accounting.ac2/accountcard/1000?filter=row.value("Description").contain("xyz")
/v1/doc/accounting.ac2/accountcard/1000?format=jsonBudget account card
/v1/doc/{doc_name}/budgetcard/{account_id}
Return the budget card of account account_id as html.
Parameters:
view Contains the the xml name of the view to be returned.
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
period Define the start and end date for the request.
It can contain a period abbreviation like '1Q' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'. Since Banana 9.0.5.
Introduced in 7.0.7.0
Examples:
/v1/doc/accounting.ac2/budgetcard/1000 /v1/doc/accounting.ac2/budgetcard/1000?period=Q1 /v1/doc/accounting.ac2/budgetcard/1000?period=2014-01-01/2014-03-31 /v1/doc/accounting.ac2/budgetcard/1000?format=json
Projection account card
/v1/doc/{doc_name}/projectioncard/{account_id}
Return the projection card of account account_id as html.
Parameters:
view Contains the the xml name of the view to be returned.
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
projectionstart This parameter is mandatory and define the start date of the projection.
It can contain a period abbreviation like 'Q1' (start at beginnig of) or a date like '2014-07-01'.
period Define the start and end date for the request.
It can contain a period abbreviation like '1Q' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'. Since Banana 9.0.5.
Introduced in 7.0.7.0
Examples:
/v1/doc/accounting.ac2/projectioncard/1000 /v1/doc/accounting.ac2/projectioncard/1000?period=Q1 /v1/doc/accounting.ac2/projectioncard/1000?period=2014-01-01/2014-03-31 /v1/doc/accounting.ac2/projectioncard/1000?format=json
Current Vat balance
/v1/doc/{doc_name}/vatbalance/{vat_code|Gr=vat_group}/{taxable|amount|notdeductible|posted}
Return the current balance of the requested vat code as text.
The last part of the url can be one of the followings strings:
- taxable
- amount
- notdeductible
- posted
- rowcount
Parameters:
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
frequency Define the frequency for the request.
The amounts are calculated at the given frequency and returned as an array.
Frequency abbreviation contains one of the following charachters:
- D for daily
- W for weekly
- M for monthly
- Q for quarterly
- S for semesterly
- Y for yearly
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
Examples:
/v1/doc/accounting.ac2/vatbalance/V80/balance
Budget Vat balance
/v1/doc/{doc_name}/vatbudget/{vat_code|Gr=vat_group}/{taxable|amount|notdeductible|posted}
Return the budget of the requested vat code as text.
The last part or the url can be one of the followings strings:
- taxable
- amount
- notdeductible
- posted
- rowcount
Parameters:
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
frequency Define the frequency for the request.
The amounts are calculated at the given frequency and returned as an array.
Frequency abbreviation contains one of the following charachters:
- D for daily
- W for weekly
- M for monthly
- Q for quarterly
- S for semesterly
- Y for yearly
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
Examples:
/v1/doc/accounting.ac2/vatbudget/V80/balance
Vat code account card
/v1/doc/{doc_name}/vatcard/{vat_code}
Return the account card of the vat code vat_code as html.
Parameters:
view Contains the the xml name of the view to be returned.
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'. Since Banana 9.0.5.
Examples:
/v1/doc/accounting.ac2/vatcard/V80
/v1/doc/accounting.ac2/vatcard/V0|V25|V80
/v1/doc/accounting.ac2/vatcard/V80?period=Q1
/v1/doc/accounting.ac2/vatcard/V80?period=2014-01-01/2014-03-31
/v1/doc/accounting.ac2/vatcard/V80?filter=row.value("Description").contain("xyz")
/v1/doc/accounting.ac2/vatcard/V80?format=jsonVat code projection
/v1/doc/{doc_name}/vatprojection/{vat_code|Gr=vat_group}/{taxable|amount|notdeductible|posted}
Return the projection of the requested vat code as text.
The last part or the url can be one of the followings strings:
- taxable
- amount
- notdeductible
- posted
- rowcount
Parameters:
projectionstart This parameter is mandatory and define the start date of the projection.
It can contain a period abbreviation like 'Q1' (start at beginnig of) or a date like '2014-07-01'.
period Define the start and end date for the request.
It can contain a period abbreviation like 'Q1' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
frequency Define the frequency for the request.
The amounts are calculated at the given frequency and returned as an array.
Frequency abbreviation contains one of the following charachters:
- D for daily
- W for weekly
- M for monthly
- Q for quarterly
- S for semesterly
- Y for yearly
filter Contains a javascript expression used to filter the transactions. The object available to the expression are "row", "rowNr", and "table".
For example: filter=row.value("Date")==="2014-01-15"
Examples:
/v1/doc/accounting.ac2/vatprojection/V80?startdate=2016-18-31 /v1/doc/accounting.ac2/vatprojection/V80/balance?startdate=Q3
Accounting report
/v1/doc/{doc_name}/accreport
Return the accounting report for the document doc_name as html.
Parameters:
view Contains the the xml name of the view to be returned.
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
period Define the start and end date for the request.
It can contain a period abbreviation like '1Q' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
subdivision Define the period subdivision for the request .A period subdivision is defined by one of the following charachters:
- M for monthly subdivision
- Q for quarter sudbivision
- S for semester subdivision
- Y for year subdivision
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'. Since Banana 9.0.5.
Examples:
/v1/doc/accounting.ac2/accreport /v1/doc/accounting.ac2/accreport?period=Q1 /v1/doc/accounting.ac2/accreport?subdivision=Q /v1/doc/accounting.ac2/accreport?format=json
Vat report
/v1/doc/{doc_name}/vatreport
Return the vat report for the document doc_name as html.
Parameters:
view Contains the the xml name of the view to be returned.
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
period Define the start and end date for the request.
It can contain a period abbreviation like '1Q' or a start and end date like '2014-01-01/2014-03-31'.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'. Since Banana 9.0.5.
Examples:
/v1/doc/accounting.ac2/vatreport /v1/doc/accounting.ac2/vatreport?period=Q3 /v1/doc/accounting.ac2/vatreport?format=json
Journal
/v1/doc/{doc_name}/journal
Return the journal for the document doc_name as html.
Parameters:
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'. Since Banana 9.0.5.
Examples:
/v1/doc/accounting.ac2/journal /v1/doc/accounting.ac2/journal?format=json
Start period date
doc/{doc_name}/startperiod
Return the start date in the form of 'YYYY-MM-DD'.
Parameters:
period Define the period for the request.
It can contain a period abbreviation like '1Q' or be empry. If period is not present or empty the accounting start date is returned.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
See also endPeriod.
Introduced in 7.0.7.0
Examples:
/v1/doc/accounting.ac2/startperiod /v1/doc/accounting.ac2/startPeriod?period=3Q
End period date
doc/{doc_name}/endPeriod
Return the end date in the form of 'YYYY-MM-DD'.
Parameters:
period Define the period for the request.
It can contain a period abbreviation like '1Q' or be empry. If period is not present or empty the accounting end date is returned.
A period abbreviation is defined by a number followed by one of the following charachters:
- M for months
- Q for quarters
- S for semesters
- Y for years
See also startPeriod.
Introduced in 7.0.7.0
Examples:
/v1/doc/accounting.ac2/endPeriod /v1/doc/accounting.ac2/endperiod?period=3Q
Info table
/v1/doc/{doc_name}/info
Return the info table as html.
Parameters:
columns Contains the xml names of the columns to be returned.
navigation If set to true the html page navigation is showed, else only the data are showed.
format Contains the format to be returned. Supported formats are 'html' or 'json'. Default is 'html'. Since Banana 9.0.5.
Examples:
/v1/doc/accounting.ac2/info /v1/doc/accounting.ac2/info?format=json
Info value
/v1/doc/{doc_name}/info/{info_section_name}/{info_id_name}
Return the info value section:id as text.
Examples:
/v1/doc/accounting.ac2/info/AccountingDataBase/BasicCurrency
Document info
/v1/doc/{doc_name}/infos
Return the infos of document doc_name as json object.
Examples:
/v1/doc/accounting.ac2/infos
Returns: [{"section":"Base", "id":"FileInfo", "value":""},{"section":"Base", "id":"Date", "value":"2014-05-13"}, ...]Messages
/v1/doc/{doc_name}/messages
Return the list of message as a json array
Parameters:
recheck If set to 'yes' a 'Recheck accounting' is executed.
Messages number
/v1/doc/{doc_name}/messages/count
Return the number of error messages in the accounting file.
Parameters:
recheck If set to 'yes' a 'Recheck accounting' is executed.
WWW app
/v1/doc/{doc_name}/apps/{app_name}
Return the www app app_name as a html page. Www apps are a showcase of the powerfull capability of the http api.
A www app is just a html page stored under '{program_folder}/WWW' that is returned by this request. Currently banana accounting has the app "Charts" that permit to display charts of accounts, and the app "Dashboard" that show an overview of the accounting.
/v1/doc/accounting.ac2/apps/charts /v1/doc/accounting.ac2/apps/dashboard
Javascript file
/v1/doc/{doc_name}/[*/]bananaapiv1.js
Return a javascript file tha define an object oriented interface to access the webserver. With this interface the http requests are hidden behind the object's methods and properties. Methods and properties follow the schema of the BananaApps API. All the request are synchronous.
/v1/doc/accounting.ac2/bananaapiv1.js /v1/doc/accounting.ac2/charts/bananaapiv1.js // note: only the name is checked and not the path
App data
/v1/appdata/{data_id}
The request appdata permit to save and restore parameters.
GET /v1/appdata/chart_xyz // return the data chart_xyz PUT /v1/appdata/chart_xyz // save some data, the data are sent as body of the request DELETE /v1/appdata/chart_xyz // delete the data chart_xyz
App data form
/v1/appdataform
The request return a form that permit to create, modify or delete app data.
File name
/v1/files/{file_name}
The request return the file file_name stored in the folder user data.
Windows: "C:/Users/{user_name}/AppData/Local/Banana.ch/Banana/8.0/httpconfig.ini"
Mac: "/Users/{user_name}/Library/Application Support/Banana.ch/Banana/8.0/httpconfig.ini"
Linux: "/home/{user_name}/.local/share/data/Banana.ch/Banana/8.0/httpconfig.ini"
Help page
/v1/help
Show the help page (this page) of the web server.
Execute javascript
/v1/script?scriptfile=path_to_script
Execute the script scriptfile.
Parameters:
scriptfile Define the path of the script to be executed.The path can be an absolute path or a path relative to the user's document directory.
ac2file Define the name of an opened document to be passed to the script. It is optional.
indata Contains text data to be passed to the script. It is optional.
Examples:
/v1/script?scriptfile=getresults.js /v1/script?scriptfile=getresults.js&ac2file=accounting.ac2
Web server settings
/v1/settings
Show the settings of the web server.